vue事件总线EventBus
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue事件总线EventBus相关的知识,希望对你有一定的参考价值。
参考技术A vue组件有父子组件通信:props兄弟组件通信:
可以使用vuex,还可以使用事件总线eventBus
使用方法:
1.初始化:
// event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()
另外一种方式,可以直接在项目中的 main.js 初始化 EventBus :
// main.js
Vue.prototype.$EventBus = new Vue()
2.发送事件
import EventBus from "../event-bus.js";
export default
methods:
sendMsg()
EventBus. on("aMsg", (msg) =>
// A发送来的消息
this.msg = msg;
);
EventBus如果使用不善,EventBus会是一种灾难,到底是什么样的“灾难”了?大家都知道vue是单页应用,如果你在某一个页面刷新了之后,与之相关的EventBus会被移除,这样就导致业务走不下去。还要就是如果业务有反复操作的页面,EventBus在监听的时候就会触发很多次,也是一个非常大的隐患。这时候我们就需要好好处理EventBus在项目中的关系。通常会用到,在vue页面销毁时,同时移除EventBus事件监听。
4.移除监听
import
eventBus
from './event-bus.js'
EventBus.$off('aMsg', )
全局EventBus
var EventBus = new Vue();
Object.defineProperties(Vue.prototype,
$bus:
get: function ()
return EventBus
)
在这个特定的总线中使用两个方法 emit。一个用于创建发出的事件,它就是 on:
var EventBus = new Vue();
this. emit('nameOfEvent', ... pass some event data ...);
this. on('nameOfEvent',( bus.$emit("sendMsg", '我是web秀');,另一个Vue页面使用
this. on('updateMessage', function(value)
console.log(value); // 我是web秀
)
同时也可以使用this. off('sendMsg')来移除事件监听。
Vue中 事件总线(eventBus)详解及使用
传送门:Vue中 子组件向父组件传值 及 .sync 修饰符 详解
传送门:Vue状态管理器(vuex)详解及应用场景
传送门:Vue中 $ attrs、$ listeners 详解及使用
1. 简介
Vue 组件中常见的有:父子组件通信、兄弟组件通信。而父子组件通信就很简单,父组件会通过 props 向下传数据给子组件,当子组件有事情要告诉父组件时会通过 $emit 事件告诉父组件。
今天就来说说,如果两个页面没有任何引入和被引入关系,该如何通信呢?
如果应用程序不需要类似 Vuex 这样的库来处理组件之间的数据通信,就可以考虑 Vue 中的事件总线 ,即 eventBus 来通信。
eventBus 又称为事件总线。在 Vue 中可使用 eventBus 来作为沟通桥梁的概念,就像是所有组件共用相同的事件中心,可向该中心注册发送事件或接收事件,所以组件都可以上下平行地通知其他组件。但也就是太方便所以若使用不慎,就会造成难以维护的“灾难”,因此才需要更完善的 Vuex 作为状态管理中心,将通知的概念上升到共享状态层次。
2. 使用
可以声明一个全局变量来使用事件中心,但如果在使用 webpack 之类的模块系统,这显然不合适。
每次使用都手动 import 进来也很不方便,所以本文使用 vue-bus 插件。
vue-bus npm地址
vue-bus github地址
安装及引入
npm install vue-bus --save
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装 vue-bus:
// main.js
import Vue from 'vue';
import VueBus from 'vue-bus';
Vue.use(VueBus);
在组件中使用
假设有两个Vue组件需要通信 ,在 A 组件的按钮上面绑定了点击事件发送一则消息,想通知 B 组件。
// A 组件
<template>
<div class="wrap">
<button @click="sendMsg">触发</button>
</div>
</template>
<script>
export default
data()
return
Amsg:'我是来自A组件的信息',
,
methods:
sendMsg()
this.$bus.emit('changeMsg', this.Amsg );
this.$bus.emit('doOnce','我只会触发一次');
,
</script>
// B 组件
<template>
<div>
<h3>Bmsg</h3>
</div>
</template>
<script>
export default
data()
return
Bmsg:'我是B组件',
,
methods:
getMsg(msg)
this.Bmsg = msg;
console.log(msg);
,
created()
/*
* 接收事件
* 这种写法也体现了:A 组件调用 B 组件中的方法。如果只是传递数据,可参考如下简化写法:
* this.$bus.on('changeMsg', (msg) => this.Bmsg = msg );
*/
this.$bus.on('changeMsg', this.getMsg);
// 此侦听器只会触发一次
this.$bus.once('doOnce', (txt) => console.log(txt) );
,
// 组件销毁时,移除EventBus事件监听
beforeDestroy()
this.$bus.off('changeMsg', this.addTodo);
,
</script>
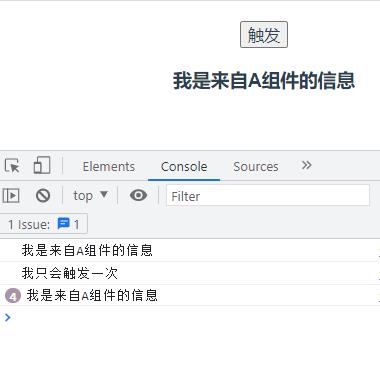
当我们点击5次触发按钮时,效果如下:

总结
eventBus 适合小项目、数据被更少组件使用的项目,对于中大型项目数据在很多组件之间使用的情况 eventBus 就不太适用了。eventBus 其实就是一个发布订阅模式,利用 Vue 的自定义事件机制,在触发的地方通过 $emit 向外发布一个事件,在需要监听的页面,通过 $on 监听事件。
以上是关于vue事件总线EventBus的主要内容,如果未能解决你的问题,请参考以下文章