jquery怎么在一个元素之前插入元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么在一个元素之前插入元素相关的知识,希望对你有一定的参考价值。
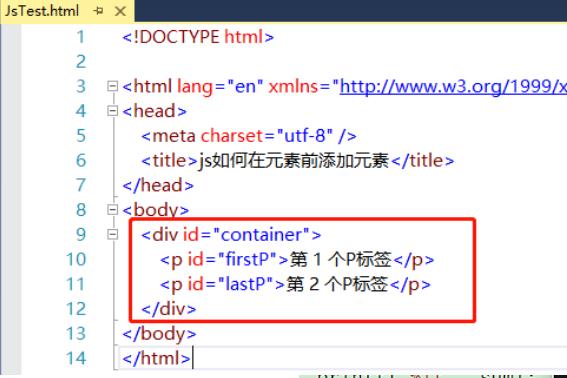
1、创建html页面,打开记事本,输入如下截图所示的html代码,将文件保存为html结尾的文件,例如JsTest.html。

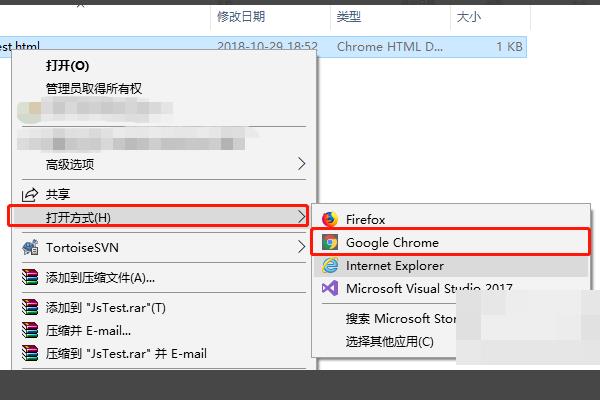
2、上一步保存完成后,双击文件即可使用默认浏览器运行页面,如果想使用指定浏览器运行,右键文件,选择【打开方式】-> 挑选任一已经安装的浏览器即可。

3、原生JS方式,详细代码与注释见截图。

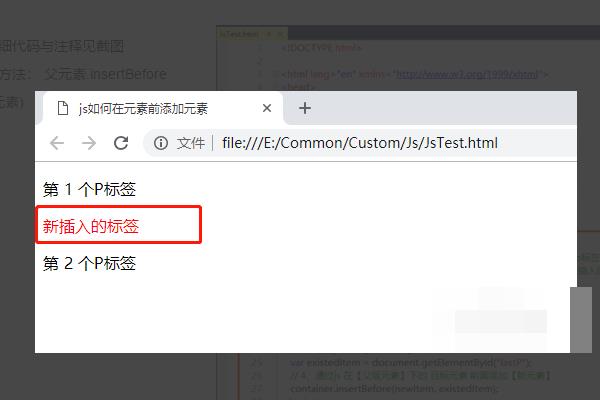
4、原生JS方式,运行效果如下。

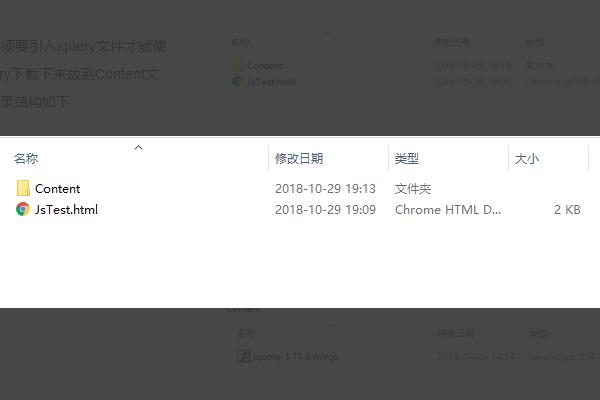
5、Jquery方式,必须要引入jquery文件才能使用,此处将jquery下载下来放到Content文件夹中,新的目录结构如下
-- Content
-- jquery-1.11.3.min.js
-- JsTest.html

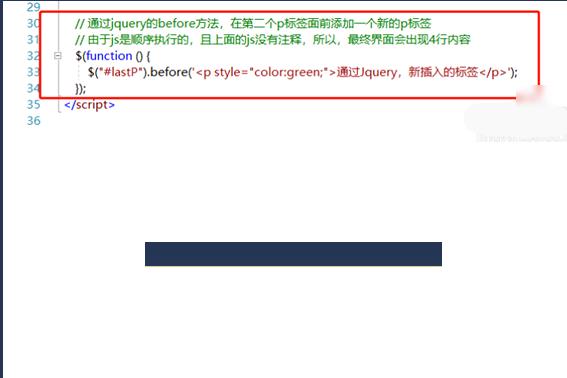
6、Jquery方式,详细代码与相关注释见截图。

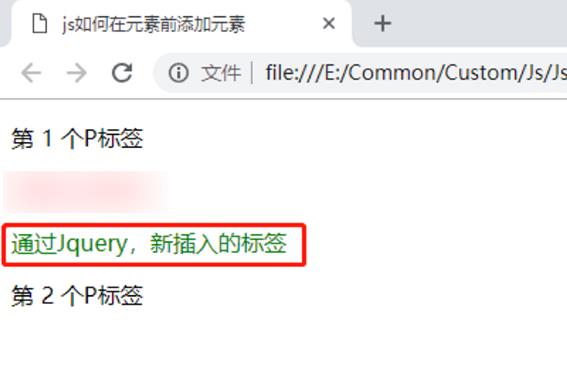
7、Jquery方式,运行效果如下。

1、打开html编辑器,在html文件中加入两个p标签,p标签的外层是div容器:

2、然后在html的头部引入jquery文件,不引入无法使用Jquery的函数:

3、最后编写js代码,Jquery在中插入前一个元素的方法是before方法,直接用Jquery的选择器获取第二个p标签的dom后,调用before方法插入元素即可:

4、最后打开浏览器,就会发现p元素的前面插入了新的div元素。以上就是用Jquery在一个元素之前插入元素的方法:

使用before()函数。如:
html:
jq:
var html = "<span>这是插入的内容</span>";
$("p").before(html);
);本回答被提问者采纳
jQuery - 添加元素
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容(仍然该元素的内部)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script >
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>追加文本</b>。");
});
$("#btn2").click(function(){
$("ol").append("<li>追加列表项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>
jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script >
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>在开头添加列表项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>列表 1</li>
<li>列表 2</li>
<li>列表 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>
通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<script >
</script>
<script>
function appendText(){
var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); // 追加新元素
}
</script>
</head>
<body>
<p>这是一个段落。</p>
<button onclick="appendText()">追加文本</button>
</body>
</html>
jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script >
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("img").before("<b>之前</b>");
});
$("#btn2").click(function(){
$("img").after("<i>之后</i>");
});
});
</script>
</head>
<body>
<img >
<br><br>
<button id="btn1">之前插入</button>
<button id="btn2">之后插入</button>
</body>
</html>
通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script >
</script>
<script>
function afterText(){
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}
</script>
</head>
<body>
<img >
<br><br>
<button onclick="afterText()">之后插入</button>
</body>
</html>
以上是关于jquery怎么在一个元素之前插入元素的主要内容,如果未能解决你的问题,请参考以下文章