jquery给div添加下级元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery给div添加下级元素相关的知识,希望对你有一定的参考价值。
我用$("#dd").html(sel1)给div内添加了一个select控件
但是怎么再添加第二个$("#dd").html(sel2)就把第一个给替换了?
应当使用append()方法,因为html()方法用于设置内容时,会重写所有匹配元素的内容,因此会替换。
1、关于append()方法定义和用法:
append() 方法在被选元素的结尾插入指定内容。此外,如需在被选元素的开头插入内容,请使用 prepend() 方法。
2、语法:
$(selector).append(content,function(index,html))。
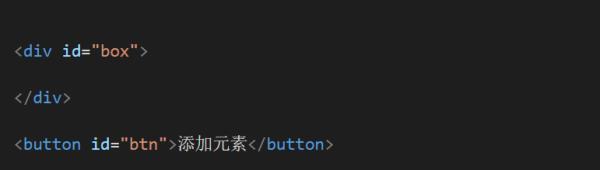
3、设计一个简单的html页面,存在一个div,和一个添加按钮。

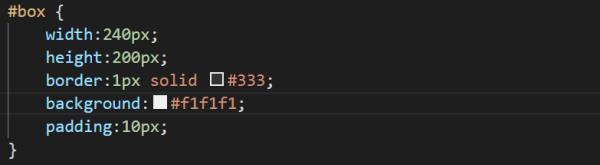
4、设计简单的css样式:

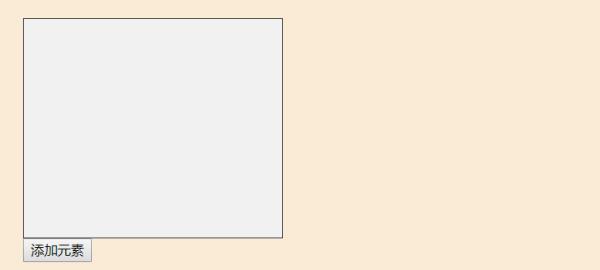
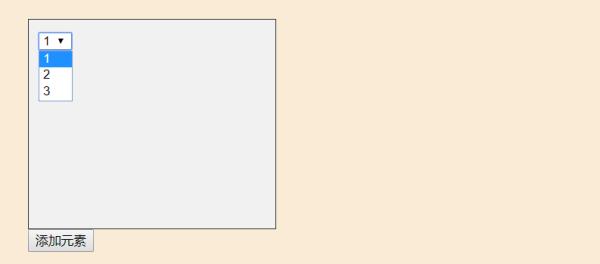
5、此时的页面展示如下:

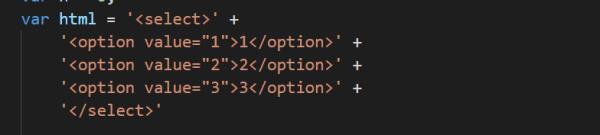
6、设计一个简单的select元素:

7、此时点击一次按钮,查看页面效果:

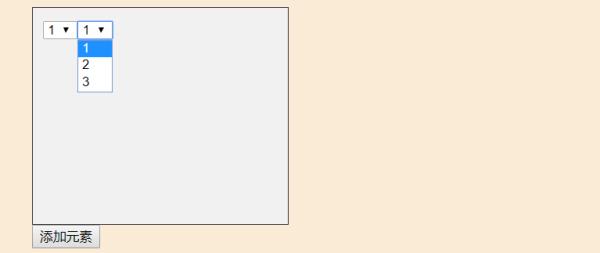
8、再次点击,如下出现两个select。

$("#dd").append(sel2);
//前面的Jquery对象,添加到后面的容器
$sel2.appendTo($("#dd"));
一般用第一个方法就够了。 参考技术B $("#dd").html(sel1) 是对id为dd的div赋值hmtl代码, 所以你在sel2的时候,肯定会替换sel1,如果你在sel3 那么sel1和sel2均被sel3替换。
可以使用:$("#dd").html($("#dd").html()+sel2) 或者使用追加的方式均可以。 参考技术C 可以把sel2追加到DIV里面去:
sel2.appendTo($('#dd'));
或者
$('#dd').append(sel2);
你上面用的$("#dd").html(sel2); 这个意思是把DIV的html设置成sel2,它肯定会只存在sel2,不存在sel1,$('#dd').html(str); 相当于JS里面的innerHTML
希望对你有帮忙...本回答被提问者采纳 参考技术D $("#dd").append(sel2);
JS或者jQuery怎么给动态添加的DOM元素绑定事件
楼下说得太简单了,估计提问者看不懂。
假设,你有以下DOM
<div id="dvTest"><div>在这下面加一个按钮</div>
</div>
然后你添加一个按钮,方法如下
var $container = $("#dvTest");
$container.append("<a href='javascript:;'>click me</a>");
然后,给刚加的按钮一个click事件
//你要先找到你加的这个按钮$("#dvTest > a").click(function() alert('you clicked me') );
//或
$("#dvTest > a").unbind().on('click'), function() alert('you clicked me') );
我觉得你主要是jQuery的筛选器用得不够熟。你可以搜一下,大概看看。只要能找到控件,绑定事件都不叫事儿。
或者用on来绑定
以上是关于jquery给div添加下级元素的主要内容,如果未能解决你的问题,请参考以下文章