uniapp视频直播如何实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp视频直播如何实现?相关的知识,希望对你有一定的参考价值。
《uniapp视频教程》百度网盘资源免费下载
链接:https://pan.baidu.com/s/1spGtfRaATKfgyosLPjw19Q
uniapp视频教程|uni-app手册及资料.txt|9、表单及表单组件.mp4|8、基础组件.mp4|7、事件及事件绑定.mp4|6、class 及 style.mp4|5、模板语法及数据绑定.mp4|4、生命周期.mp4|3、配置相关.mp4|30、自定义组件封装及使用,组件间的消息传递.mp4|2、样式与布局.mp4|29、在 uni-app 中使用 vue (三).mp4|28、在 uni-app 中使用 vue (二).mp4|27、在 uni-app 中使用 vue (一).mp4|26、补充课程 - 新闻列表、详情小实战.mp4

有一定 Vue.js 和微信小程序开发经验的开发者可快速上手 uniapp ,如果不会编写Vue.js 代码,建议还是和第三方音视频服务商合作吧,比如zego即构科技。他们的音视频SDK挺好用的,直接通过4行代码就可以快速接入,30分钟内构建视频直播场景,对于开发者来说还是挺省事的。
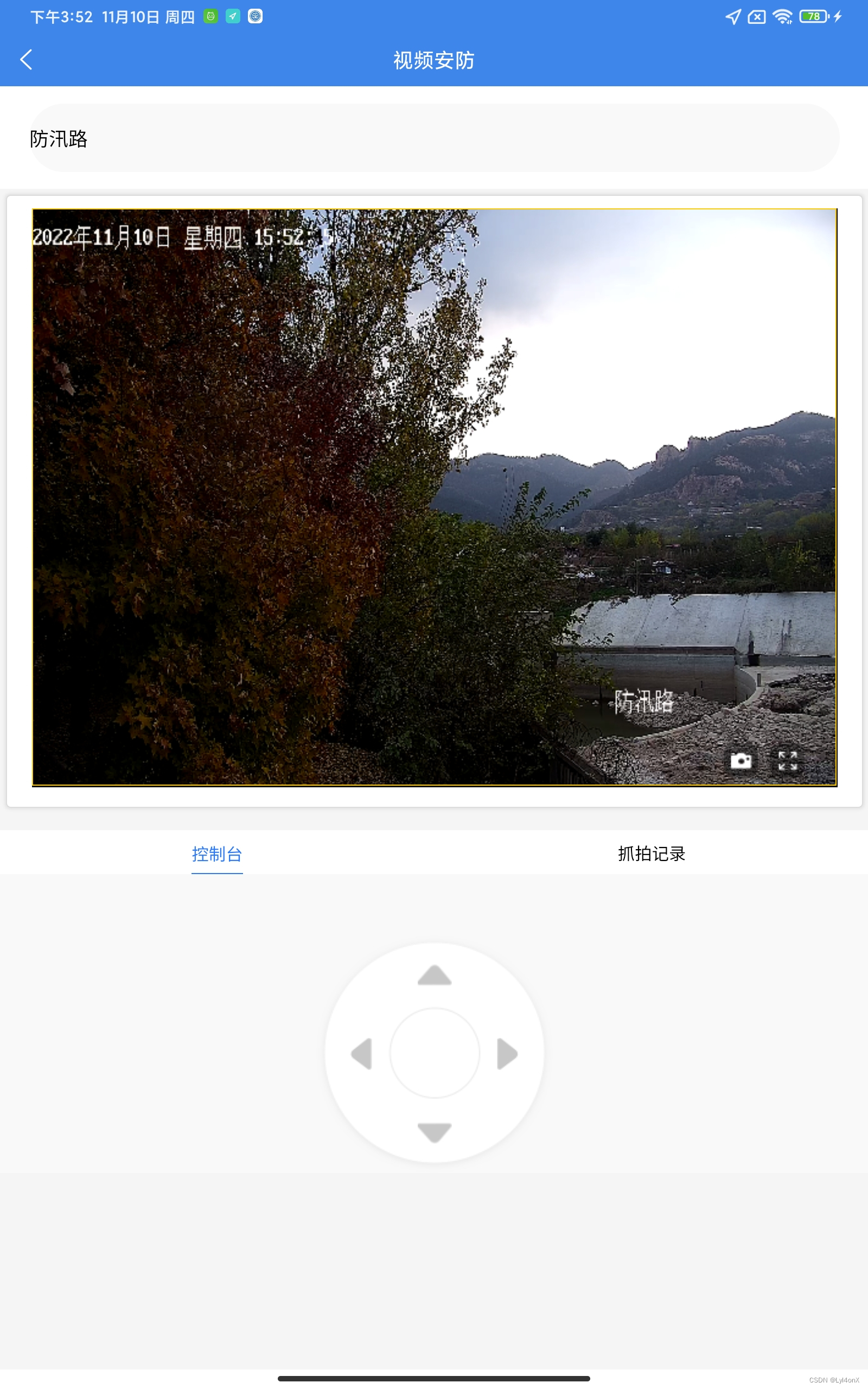
本回答被提问者采纳uniapp 引入海康H5player实现视频监控的播放
uniapp直接调用海康H5player方法,只能在web浏览器页面正常播放,实机运行会因为找不到文件的相对路径而报错无法播放。因此需要通过web-view或iframe引入html的方式来实现实时视频监控的播放。具体步骤如下:
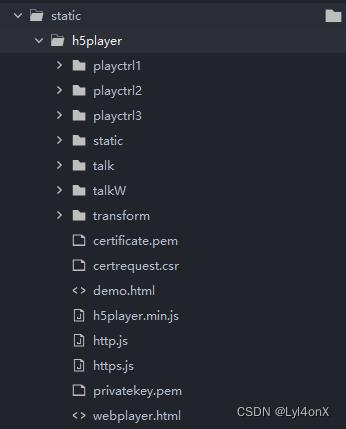
1、首先将海康h5player的相关文件,引入到static文件夹下,文件相对位置保持一致;

2、在H5player文件夹下新建html页面webplayer.html;
(1)页面元素代码
<div id="h5player" class="myplayer"></div>
(2)页面样式代码
<style type="text/css">
html,
body
width: 100%;
height: 100%;
margin: auto;
overflow: hidden;
background-color: #000000;
-webkit-user-select: none;
user-select: none;
.myplayer
width: 100%;
height: 100%;
</style>
* 此页面用来进行海康方法的调用和视频监控的播放。
* 将页面与h5player.min.js放在同一路径下,防止实机运行出现路径错误的问题。
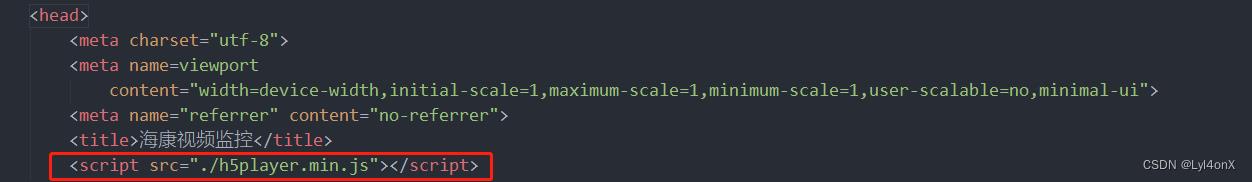
3、在webplayer.html页面引入h5player.min.js,并进行监控视频初始化配置;


4、通过webview或iframe的形式将页面嵌入到需要进行监控视频展示的页面;


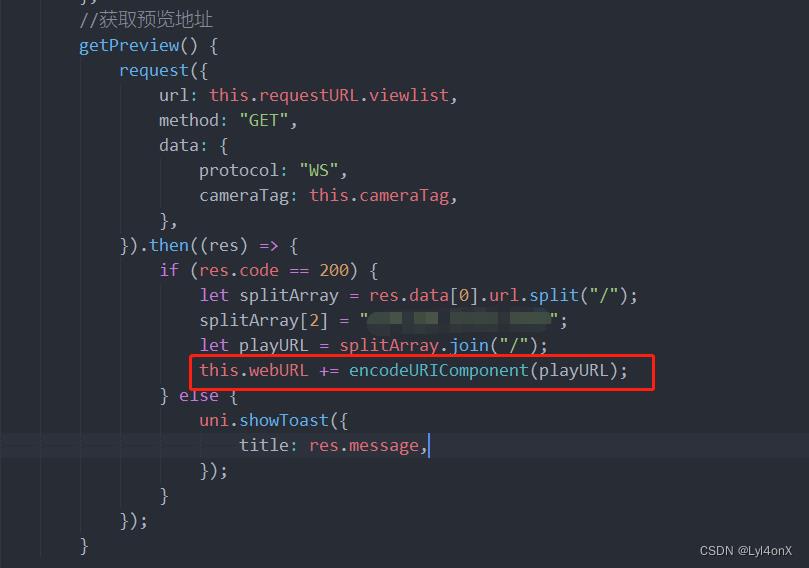
5、将接口请求到的视频流地址通过url拼接的方式传给webplayer.html页面;
6、在webplayer.html页面通过解析url路径地址的方法获取视频播放流地址,并调用海康api的视频播放方法。


7、实机运行,视频播放成功;(抓拍、摄像头移动等方法直接写在webplayer.html页面进行调用)

以上是关于uniapp视频直播如何实现?的主要内容,如果未能解决你的问题,请参考以下文章