iphonex分辨率
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iphonex分辨率相关的知识,希望对你有一定的参考价值。
参考技术A2436 * 1125像素分辨率,458 ppi。
iphonex屏幕尺寸5.8英寸,重量174克,高度143.6mm,宽度和厚度分别为70.9mm、7.7mm。
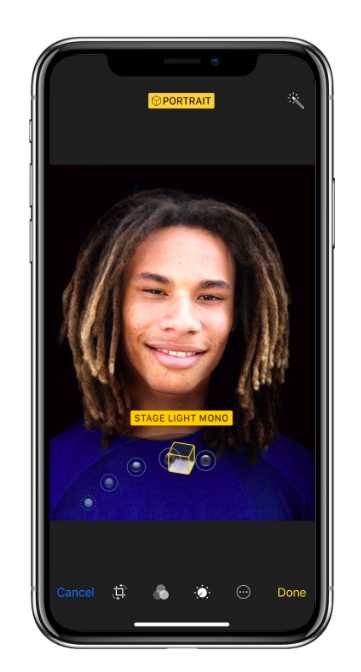
背部后置双摄,为1200万像素广角镜头(F/1.8光圈)+1200万像素长焦镜头(F/2.4光圈)组合,支持人像模式背景虚化。
电池容量为2716mAh。
处理器:A11 Bionic采用6核64位架构,集成M11运动协处理器,A11比A10运行速度提升70%,苹果自主研发的GPU性能则提升30%。

扩展资料:
iPhoneXR产品配置:
机身搭载7nm工艺的A12仿生芯片,采用TrueDepth摄像头,支持Face ID功能。
背部采用1200万像素单摄像头,由于A12芯片的加持,iPhone XR支持人像模式。
iPhone XR搭载了6.1英寸LCD屏幕,分辨率为1792x828,具备326PPi,苹果将这款屏幕命名为液体视网膜(LiquidRetina)屏。不过相比iPhone XS,这款手机并不支持3D Touch,但是支持点击唤醒。在存储配置上,该机具备64GB、128GB和256GB三个版本。
iPhone XR搭载了“神经引擎”AI处理。iPhone XR将搭载后置单摄像头,类似于iPhone 8,iPhone XR前置摄像头支持TrueDepth深感技术,700万像素的传感器,支持Face ID以及人像模式自拍,同时支持Animoji和Memoji等。
参考资料来源:百度百科-iPhoneXR
参考资料来源:百度百科-iPhoneX
iphoneX设计
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。

iPhone X(也读作:iPhone 10)正式发布了,并定于11月3日开卖。它内置震撼的超级Retina屏幕,其分辨率为1125×2436像素。 在其屏幕顶部还有一个切口(俗称“刘海”),你可以通过它来体验未来感十足的脸部解锁功能。
这款美丽的机器将给设计师带来一些新的挑战,也将带来一些新的机会。在竖屏模式下,设备的宽度与 iPhone 6、7 和 8 相同,但比它们的屏幕足足高了145pt,这样就增加了20%的垂直显示空间。
当在一倍的倍率下设计时,你需要创建一个 375×812px的画板。由于新Retina 屏幕的缘故,你不必像iphone8一样输出@2x的图片,它需要的切图资源是 @3x 的,如同之前的 iPhone 6、7、8 plus 一样。
开始创建设计时,你必须确保你的界面不会因设备的独特性(圆角,顶部的切口以及Home键)而被遮挡住。顺便说一句,Home 键化为了屏幕底部的小横线,它取代了物理 Home 键按钮。你可以从任何应用程序向上滑动回到主屏幕或做多任务处理。

看那条白色的线,它就是新的home键
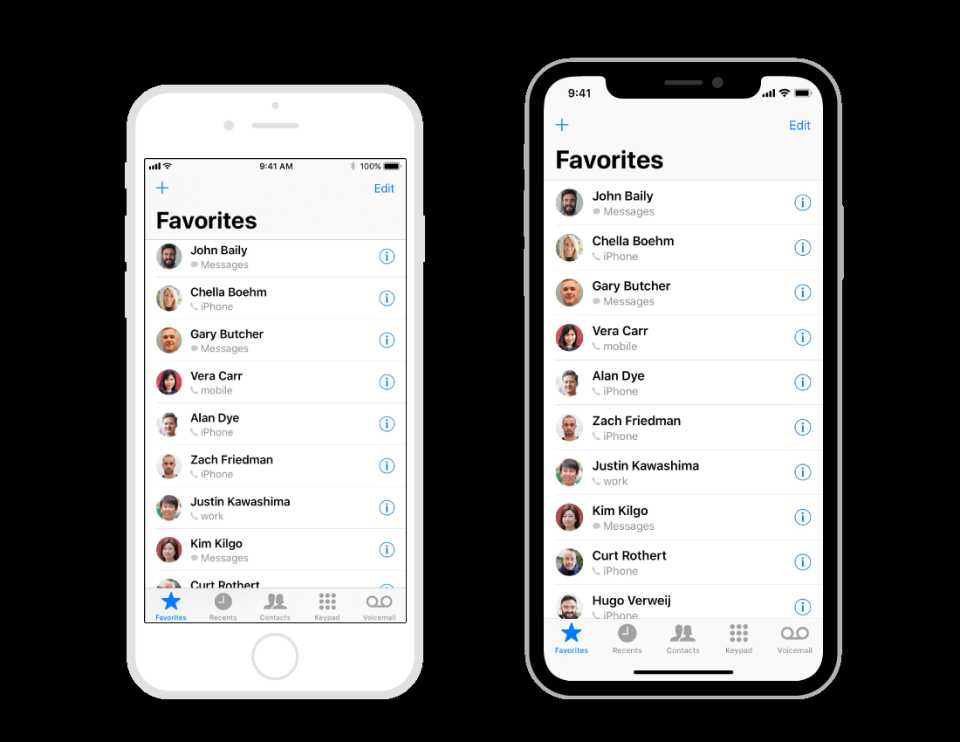
如果你目前的应用程序是用iOS原生组件(导航栏、表格、集合视图和标签栏),那么你的应用程序将会适应这款新的iPhone。它们将在新的iPhone自动布局和定位。

左边是 iPhone 8 的 UI 布局,右边是 UI 组件适应到 iPhone X 上的效果
如果你使用自定义布局,你的应用程序可能需要更新以适应新的屏幕布局。如果你使用自动布局,那就容易多了。
让我们再进一步
首先,“拥抱这款酷炫的全屏机吧!”
确保你创建了全屏体验。让滚动视图滚动到屏幕最底部甚至超出显示器弯曲底部的边缘。苹果还要求你在设计时避开顶部切口和底部圆角,所以不要放置黑色的状态栏,这样会让它看起来像是教科书式的iPhone8。
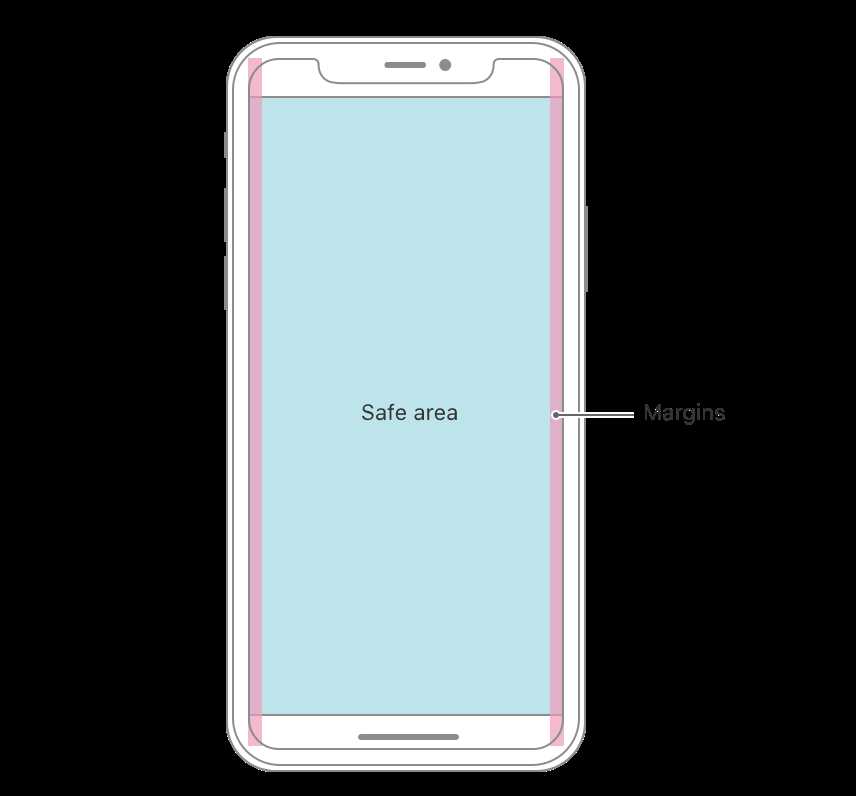
居中嵌入重要信息。确保重要内容在中心对齐,并使用对称的布局, 这样你的UI界面就不会被设备的传感器(切口)或圆角所截断。如果你是用自动布局,你的内容将自动适配到安全区域,所以你的设计不会被遮挡在传感器(切口)或者Home键之后。

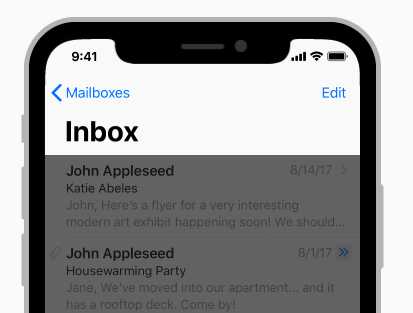
新的状态栏。由于显示器顶部的传感器(切口),新的状态栏被分成两部分。如果你的UI 在这个空间做了一些设计(以前的 20pt 高,现在是 44pt),你需要对UI界面做些改变确保它可以在高度上动态改变,因为在iPhoneX上状态栏加高了。最重要的是, 如果用户拨打电话或使用导航程序时,这个高度不会改变, 这一点在其他的iphone 上也是一样。

分成两部分并且增高了的状态栏
显示新的状态栏。如果你目前在设计中隐藏了状态栏,苹果会要求你重新考虑这个决定。由于屏幕较高,你有更多的空间显示你的内容,充分利用状态栏。用户可以在那里(状态栏)找到有用的信息,大部分时间这个位置都不会被其他UI元素占用。
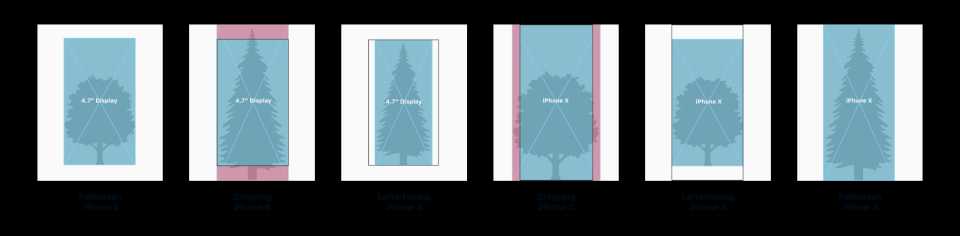
全屏图像。如果你目前在设计中使用了全屏图像, 你需要在新的 iPhone上更新。图片可能被裁切, 视觉的重要部分也可能被隐藏。

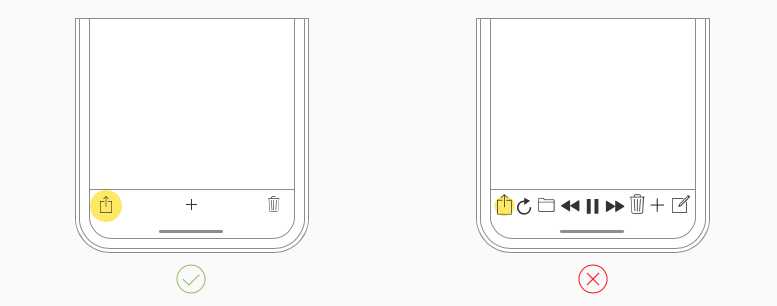
不要在屏幕底部放置交互控件。Home键周围的间距仅仅是为手势触碰创建的,向上滑动回到主屏幕。将按钮放在Home键或视屏底部圆角附近,都不是好选择。用户很可能意外的触碰到Home键,很难进入想去的用户界面。你仍然可以使用标签栏和功能栏,但请记住,它们的操作应不干扰Home键。

不要隐藏Home键。当用户几秒钟不触碰屏幕时,IOS可以在你的应用程序中将Home键自动隐藏。当用户再次触摸屏幕时, 它将重新出现, 这主要应用于如观看视频或照片这种身临其境的场景。Home键还会根据应用程序的背景自动更改颜色。

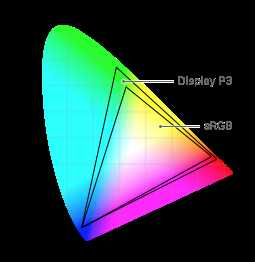
色彩更丰富。新的超级Retina显示屏,可以显示更多的颜色,P3色彩模式代替了sRGB。这意味着它会显示更丰富和更饱和的颜色。特别是视频和照片,看起来会更棒。
向上滑动,注意手势。由于取消了物理Home键,你通过手势与你的iPhone互动(比以往任何时候都更频繁)。当你向上滑动时,你就可以回到主屏或者去到多任务视图。当你在 Home键上向左和向右滑动时, 你可以在打开的多任务程序之间切换。通过从屏幕顶部向下滑动, 你可以转到推送通知或控制中心。在游戏中更是如此,你可以使用可能会覆盖IOS原生手势的自定义手势。你可以通过实施“边界保护”来实现自定义手势,但请谨慎使用,因为这将使用户更难使用系统功能。
刷脸功能。以前的iPhone有一个很好的功能Touch ID,它允许用户通过使用指纹来解锁他们的设备或执行密码锁定的操作。Touch ID 传感器被隐藏在 Home 键内部,由于iPhone X 的 Home 键已经取消了,所以苹果用更先进和安全的方式来解锁你的设备——Face ID(刷脸),它使用非常高深的算法来检测你的脸部并解锁你的设备。进入人脸识别模式,它使用了一些非常棒的算法来检测你的面部并解锁你的设备。这个会出现在一些新的APP界面中,请确保你的iPhoneX用户可以使用它,同时确保不要在登录或菜单中引用Touch ID,将其替换为Face ID。

自定义键盘。当你在设计自定义键盘时, 不应该在键盘上添加表情或听写按钮。因为它会自动添加到键盘下方的 Home键区域。
更大的导航栏。iOS 11 原生导航栏的设计得到了更新, 它们现在更高了。这款设计在iPhone X上将会非常出色,并将与新的状态栏完美结合。所以考虑在你的设计中使用它。在滚动时,会有一些不错的原生动画效果呈现。

总结
? iPhone X的屏幕高出了145pt,所以设计为375×812pt而不是375x667pt;
? iPhone X 使用 @ 3x 图片的切图资源;
? 创建全屏体验, 不要隐藏设备的独有功能;
? 将重要内容放置在屏幕中心区域, 以确保它始终可见且不被设备的传感器或圆角所遮挡;
? 分成两部分的新状态栏,以前高22pt,现在高44pt;
? 全屏图片应该更新,,以保证其完全显示;
? 不要在屏幕底部或靠近Home键的地方添加按钮;
? 除非非常必要,否则不要隐藏Home键;
? 更丰富和更饱和的P3颜色配置;
? 注意在 Home键和状态栏附近的自定义手势,不要混淆原生手势;
? Face ID替换Touch ID,更新你的UI,并将替换原本使用Touch ID的页面;
? 自定义键盘不需要添加表情和听写按钮;
? 较大的导航栏将在这块更高的显示屏上得到更好的视觉和动画效果;
原文作者:NIELS
原文地址:https://blog.prototypr.io/designing-for-the-iphone-x-4239d5ac736
Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
以上是关于iphonex分辨率的主要内容,如果未能解决你的问题,请参考以下文章