最炫酷的h5怎么实现的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最炫酷的h5怎么实现的相关的知识,希望对你有一定的参考价值。
一般炫酷的H5都是专业的开发或工具制作出来的,依赖模板只能得到模块化的H5作品。
推荐使用意派Epub360 H5工具,专业的组件,灵活的触发行为,专为有想法的设计师打造的交互制作利器,这里简单介绍四种炫酷的H5刷屏技巧。
刷屏技巧一:装逼神器
大家可以看到,今年 PV 量最大的刷屏 H5 《穿上军装》,以及上周圣诞节意外爆火的小程序《圣诞头像》,从本质上来说,它们都是一款装逼神器 . 之所以能在短时间之内刷屏朋友圈,除了恰到好处的运用了 “ 节日热点 ” 这个核心因素外,洞察用户的心理也是创意来源的关键 .

各种证照生成器 H5
当然,《圣诞头像》这个装逼神器是用小程序来制作的,涵盖了设计、开发、后台等多个流程,技术门槛较高 . 为此意派 Epub360 特意设计了 H5 版《圣诞头像生成器》,省去了这些复杂的的技术限制,只需要一位设计狮即可搞定,在实现难度上比起小程序小了很多 .

from:意派科技《圣诞头像生成器》
不过,这类短时间刷屏的装逼神器们,由于流量剧增的 “ 异常现象 ”,如果没有官方的技术加持,很容易就会被微信注意和封杀掉,如何避免此类问题,前两天搜狗出品的 H5 倒是指了一个方向:用多种不同的标题进行转发,分散流量注意 .
至于到底哪些算是微信的违规操作,详见《注意这5点,再也不怕H5被封了》
刷屏技巧二:交互视频
这两年,交互视频在 H5 中的运用变得越来越频繁,创意搭配也更加得当 . 究其原因,恐怕还是 “ 技术问题 ” . 倒不是说原生的 html 动画亦或是序列帧等实现效果不佳,更多的考虑在于,视频这种形式原本就是许多创意人、广告人所擅长的,即能满足创意的完美呈现,又不用为实现技术而烦恼 .
总体来说,目前交互视频 H5 主要有 “ 明星 / IP + 跌宕的故事剧情 ”、“ 自由选择触发多条故事线 ”、” 互动游戏 “、” VR / AR 交互 “ 这四种形式 .
关于上述四种内容形式的解析,详见《抢着吃鸡手游的腾讯、网易,竟然连H5都不放过...》
而在制作视频 H5 的时候,到底采用什么样的视频尺寸、以及如何进行手机适配,这些一直是许多派友所头疼的问题 . 下面就明确一下这些问题,供各位参考:
① 关于视频尺寸:官方建议为 750*1200
② 关于手机适配:填充模式为缩放以填充模式,同时勾选视频启用尺寸自适应,再点击固定四边
③ 关于视频播放:由于安卓端的微信限制,目前最稳妥的方式就是采取手势触发播放的形式(如点击) .
刷屏技巧三:微信模拟
可能是由于无数千篇一律的微信模拟 H5 ,已使用户产生审美疲劳,所以今年许多案例开始寻求转变 . 鉴于有道翻译官的戏精 H5 的创意,到小姐姐入职网易第一天 H5 的延伸,微信模拟有了不一样的新的玩法 .
from:有道翻译官《深夜,男同事问我睡了吗...》
原先采用聊天对话框递进弹出、最后引入主题或者品牌植入的内容,形式上过于呆板,也不够活泼(套路用多了也是会腻的). 而现在是通过模拟一个真实的微信账号,利用这种戏精式的表现手法,使观看用户成为旁观的第三方,隐隐有种八卦窥屏的刺激感受 .

关于微信这部分的制作方法,仅需要一个录屏工具就能搞定,详见《实用技术贴 | 如何快速搞定微信群聊H5》
同时,也有许多其他类似的 H5,不再选择忠实于原生的微信界面,而是趋向于以手绘风格进行呈现 . 这在视觉上不仅显得更加有趣,也更令人有耳目一新的感觉 .

from:意派科技《双11你敢挑战老婆的购物车?》
途家《老板在群聊中@了你》
刷屏技巧四:一镜到底
自奶奶级国牌百雀羚广告刷屏之后,这种长页面的创意形式就一发不可收拾 . 最常见的一镜到底,就是上下左右交互的长页面 H5 .

from:春颜秋色《万科滨水大宅新作 全球首发》
天猫《外星人入侵地球竟是为了…》
处理长页面 H5 时,有几个需要注意的制作要点:
① 如长页面中有需要触发的动画,可使用锚点进行动画效果的触发,动画较多时可进行分组处理
② 如图片的长度过长,可能会影响到作品在移动端的显示效果,因此可先切割成几个较小的长图,后续再进行拼接处理
关于具体的长页面制作过程,详见《如何制作横屏H5》
上述这类长页面 H5,还是属于二维平面形式的范畴,而在一镜到底 H5 中,最有代表性、也较为复杂的,就是连续不间断的镜头拉伸效果,这样的场景在体验上会有一种穿梭空间的感觉 .
from:意派科技《回望过去 探索未来》
参考技术A想制作一个酷炫的H5可通过代码开发或使用专业H5制作工具。代码开发这一块一般人一时半会儿是学不好的,所以还是用专业H5制作工具比较现实,比如说意派Epub360。它支持一镜到底、画中画、全景VR、合成海报、人脸识别等丰富的趣味性交互组件,且大量基础功能均可免费使用,足够支持你去做一个非常棒的H5作品。

专业级・动画控制
意派Epub360支持SVG路径动画、SVG变形动画、精细化序列帧动画控制,同时还支持关联控制。
专业级・交互设定
意派Epub360可提供手势触发、摇一摇、拖拽交互、碰撞检测、重力感应、关联控制等数十种触发器控制,完全满足您个性化的H5交互设计需求。
专业级・社交应用
意派Epub360支持微信高级接口JsSDK,可实现获取昵称头像、拍照、录音等功能,还可结合投票、评论、助力、信息列表组件轻松实现社交互动类H5设计。
专业级・数据应用
意派Epub360拥有参数变量、条件判断、数据库等高级数据组件,可轻松实现测试题、抽奖、社交轻游戏类H5设计。
参考技术B 选择模板先百度搜索兔展,进入网站后注册账号并登录后,即可进入制作界面。在界面上可以看很多可供使用的模板,根据自己的需要,点击相应的模板。
进入制作平台
选择完模板后,会自动进入制作平台。在制作平台上,主要分三大区域:左侧的作品结构显示区域,中间的是作品制作区域,右侧的是组件属性修改区域。
文字
1、功能定义:用于展示文字内容,通过修改文字的显示属性,可以生成各式各样的显示效果。
2、操作方法:点击右侧的文字选项,编辑面板的右上角会出现文字输入框,双击输入框可以修改文字内容;修改右侧的属性选项,可以改变文字的显示样式。
3、属性说明:
1)字体:改变文字的字体,提供的是兔展数据库的字体,非电脑本地字体。
2)字号:修改文字的显示大小。
3)行距:修改两行文字间的间距。
4)调色板:修改文字颜色。
5)宽度:修改文字输入框的宽度,单位像素。
6)高度:修改文字输入框的高度,单位像素。
7)透明度:修改文字的透明度,100%为不透明,0%为全透明。
8)旋转:调整文字与水平线的夹角,正数为顺时针旋转,负数为逆时针旋转。
图片
1、功能解释:用于显示图片,通过修改图片的显示属性,可以改变图片的大小、透明度、角度等。
2、操作方法:
1)激活功能:点击右侧的图片选项,编辑面板的右上角会出现兔展的logo图片。
2)上传新图片:点击属性栏中的上传按钮,上传本地电脑中的图片进入替换。
3)图片库中的图片:如果之前已经上传过图片,可以从图片库中选择需要显示的图片。
4)截图:按住鼠标左键拖动选择图片区域,然后点击截图按钮或者双击选中的图片区域,便可以裁剪出选中的图片区域。
3、属性说明:
1)宽度:修改图片的宽度。
2)高度:修改图片的高度。
3)原比例:此选项打上勾好,图片的宽度和高度将按照图片原来的比例显示,修改其中的一个数值,另外一个数值会除之改变。
4)透明度:修改图片的透明度,100%为不透明,0%为全透明。
5)旋转:调整图片与水平线的夹角,正数为顺时针旋转,负数为逆时针旋转。
按钮
1、功能解释:用于添加链接按钮,可以添加一切页面的链接,如:微博链接、微信公众号关注链接、官网链接、淘宝链接等等。
2、操作方法:点击右侧的按钮选项,编辑面板的右上角会出现文字输入框;修改右侧的属性选项,可以改变按钮的参数和样式。
3、属性说明:
1)文字:修改按钮上显示的文字。
2)链接:需要按钮链接到的页面,注意链接开头要包含“ http:// ”。
3)填充色:按钮上的背景颜色。
4)边框色:按钮的边框颜色。
5)形状-边框:修改边框的宽度,“0”代表按键无边框。
6)边框-圆角:修改边框边角的圆润程度,数值越大,按钮边角越圆润。
7)宽度:修改按钮的宽度。
8)高度:修改按钮的高度。
9)透明度:修改按钮的透明度,100%为不透明,0%为全透明。
10)旋转:调整按钮与水平线的夹角,正数为顺时针旋转,负数为逆时针旋转。
表单
1、功能解释:是允许用户在表单中输入并提交文本信息的功能组件,用户提交的信息可以在帐户栏目下的表单数据中显示。表单中,可以自定义每个选项的名称和项目的数量。
2、操作方法:点击右侧的表单选项,弹出新建表单窗口,对表单内容进入添加。
3、属性说明:
1)表单标题:添加表单的标题。
2)行标题:添加表单的行标题。
3)按钮内容:添加按钮的显示文字。本回答被提问者采纳
通过CSS实现炫酷的动画效果








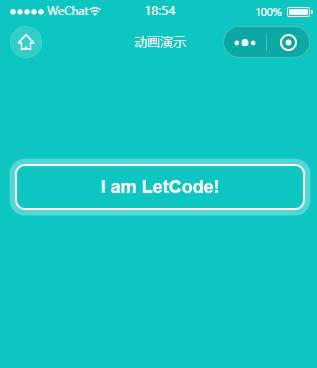
1.发光的盒子

wxml代码:
<view id="box">I am LetCode!</view>wxss代码:
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255,255,255,0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255,255,255,0);
}
}
#box {
animation: animated-border 1.5s infinite;
height: 100rpx;
font-family: Arial;
font-size: 18px;
font-weight: bold;
color: white;
border: 2px solid;
border-radius: 10px;
margin: 100px 15px;
line-height: 100rpx;
text-align: center;
}
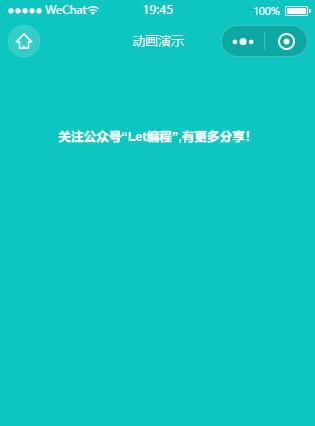
2.文字的缩放

wxml代码:
<view class="animate_zoomOutDown">关注公众号“Let编程”,有更多分享!</view>
wxss代码:
@keyframes zoomOutDown {
40% {
opacity: 1;
transform: scale3d(0.475, 0.475, 0.475) translate3d(0, -60px, 0);
animation-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19);
}
to {
opacity: 0;
transform: scale3d(0.1, 0.1, 0.1) translate3d(0, 2000px, 0);
animation-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1);
}
}
.animate_zoomOutDown {
animation:2s linear 0s infinite alternate zoomOutDown;
font-family: Arial;
font-size: 18px;
font-weight: bold;
color: white;
margin-top: 70px;
text-align: center;
margin-top: 15px;
}
3.加载动画

wxml代码:
<view class="load-container load">
<view class="loader">
</view>
</view>
<view class="txt">关注公众号“Let编程”,有更多分享!</view>
wxss代码:
.load-container {
width: 240px;
height: 240px;
margin: 0 auto;
position: relative;
overflow: hidden;
box-sizing: border-box;
}
.load .loader {
color: #ffffff;
font-size: 90px;
text-indent: -9999em;
overflow: hidden;
width: 1em;
height: 1em;
border-radius: 50%;
margin: 72px auto;
position: relative;
transform: translateZ(0);
animation: load 1.7s infinite ease, round 1.7s infinite ease;
}
@keyframes load {
0% { box-shadow: 0 -0.83em 0 -0.4em, 0 -0.83em 0 -0.42em, 0 -0.83em 0 -0.44em, 0 -0.83em 0 -0.46em, 0 -0.83em 0 -0.477em;}
5%, 95% { box-shadow: 0 -0.83em 0 -0.4em, 0 -0.83em 0 -0.42em, 0 -0.83em 0 -0.44em, 0 -0.83em 0 -0.46em, 0 -0.83em 0 -0.477em;}
10%, 59% { box-shadow: 0 -0.83em 0 -0.4em, -0.087em -0.825em 0 -0.42em, -0.173em -0.812em 0 -0.44em, -0.256em -0.789em 0 -0.46em, -0.297em -0.775em 0 -0.477em;}
20% { box-shadow: 0 -0.83em 0 -0.4em, -0.338em -0.758em 0 -0.42em, -0.555em -0.617em 0 -0.44em, -0.671em -0.488em 0 -0.46em, -0.749em -0.34em 0 -0.477em;}
38% { box-shadow: 0 -0.83em 0 -0.4em, -0.377em -0.74em 0 -0.42em, -0.645em -0.522em 0 -0.44em, -0.775em -0.297em 0 -0.46em, -0.82em -0.09em 0 -0.477em;}
100% { box-shadow: 0 -0.83em 0 -0.4em, 0 -0.83em 0 -0.42em, 0 -0.83em 0 -0.44em, 0 -0.83em 0 -0.46em, 0 -0.83em 0 -0.477em;}
}
@keyframes round{
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
4.抖动的文字

wxml代码:
<view class="shake-slow txt">关注公众号“Let编程”,有更多分享!</view>
wxss代码:
@keyframes shake-slow {
2% {
transform: translate(6px, -2px) rotate(3.5deg);
}
4% {
transform: translate(5px, 8px) rotate(-0.5deg);
}
6% {
transform: translate(6px, -3px) rotate(-2.5deg);
}
8% {
transform: translate(4px, -2px) rotate(1.5deg);
}
10% {
transform: translate(-6px, 8px) rotate(-1.5deg);
}
12% {
transform: translate(-5px, 5px) rotate(1.5deg);
}
14% {
transform: translate(4px, 10px) rotate(3.5deg);
}
16% {
transform: translate(0px, 4px) rotate(1.5deg);
}
18% {
transform: translate(-1px, -6px) rotate(-0.5deg);
}
20% {
transform: translate(6px, -9px) rotate(2.5deg);
}
22% {
transform: translate(1px, -5px) rotate(-1.5deg);
}
24% {
transform: translate(-9px, 6px) rotate(-0.5deg);
}
26% {
transform: translate(8px, -2px) rotate(-1.5deg);
}
28% {
transform: translate(2px, -3px) rotate(-2.5deg);
}
30% {
transform: translate(9px, -7px) rotate(-0.5deg);
}
32% {
transform: translate(8px, -6px) rotate(-2.5deg);
}
34% {
transform: translate(-5px, 1px) rotate(3.5deg);
}
36% {
transform: translate(0px, -5px) rotate(2.5deg);
}
38% {
transform: translate(2px, 7px) rotate(-1.5deg);
}
40% {
transform: translate(6px, 3px) rotate(-1.5deg);
}
42% {
transform: translate(1px, -5px) rotate(-1.5deg);
}
44% {
transform: translate(10px, -4px) rotate(-0.5deg);
}
46% {
transform: translate(-2px, 2px) rotate(3.5deg);
}
48% {
transform: translate(3px, 4px) rotate(-0.5deg);
}
50% {
transform: translate(8px, 1px) rotate(-1.5deg);
}
52% {
transform: translate(7px, 4px) rotate(-1.5deg);
}
54% {
transform: translate(10px, 8px) rotate(-1.5deg);
}
56% {
transform: translate(-3px, 0px) rotate(-0.5deg);
}
58% {
transform: translate(0px, -1px) rotate(1.5deg);
}
60% {
transform: translate(6px, 9px) rotate(-1.5deg);
}
62% {
transform: translate(-9px, 8px) rotate(0.5deg);
}
64% {
transform: translate(-6px, 10px) rotate(0.5deg);
}
66% {
transform: translate(7px, 0px) rotate(0.5deg);
}
68% {
transform: translate(3px, 8px) rotate(-0.5deg);
}
70% {
transform: translate(-2px, -9px) rotate(1.5deg);
}
72% {
transform: translate(-6px, 2px) rotate(1.5deg);
}
74% {
transform: translate(-2px, 10px) rotate(-1.5deg);
}
76% {
transform: translate(2px, 8px) rotate(2.5deg);
}
78% {
transform: translate(6px, -2px) rotate(-0.5deg);
}
80% {
transform: translate(6px, 8px) rotate(0.5deg);
}
82% {
transform: translate(10px, 9px) rotate(3.5deg);
}
84% {
transform: translate(-3px, -1px) rotate(3.5deg);
}
86% {
transform: translate(1px, 8px) rotate(-2.5deg);
}
88% {
transform: translate(-5px, -9px) rotate(2.5deg);
}
90% {
transform: translate(2px, 8px) rotate(0.5deg);
}
92% {
transform: translate(0px, -1px) rotate(1.5deg);
}
94% {
transform: translate(-8px, -1px) rotate(0.5deg);
}
96% {
transform: translate(-3px, 8px) rotate(-1.5deg);
}
98% {
transform: translate(4px, 8px) rotate(0.5deg);
}
0%,
100% {
transform: translate(0, 0) rotate(0);
}
}
.shake-slow{
animation:shake-slow 5s infinite ease-in-out;
}
 在实际开发过程中,远不止这些炫酷的动画效果,在互联网迅速的发展状态下,还需要更多的程序员来实现功能需求,因此本文只做简单的介绍,未完待续.....
在实际开发过程中,远不止这些炫酷的动画效果,在互联网迅速的发展状态下,还需要更多的程序员来实现功能需求,因此本文只做简单的介绍,未完待续.....


给我【在看】
你也越好看!
以上是关于最炫酷的h5怎么实现的的主要内容,如果未能解决你的问题,请参考以下文章
最炫酷的特技摩托车 -- 特技摩托:前线 #Android #iPhone #iPad