炫酷的可视化工具:processing 初识
Posted 代码搬运媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了炫酷的可视化工具:processing 初识相关的知识,希望对你有一定的参考价值。
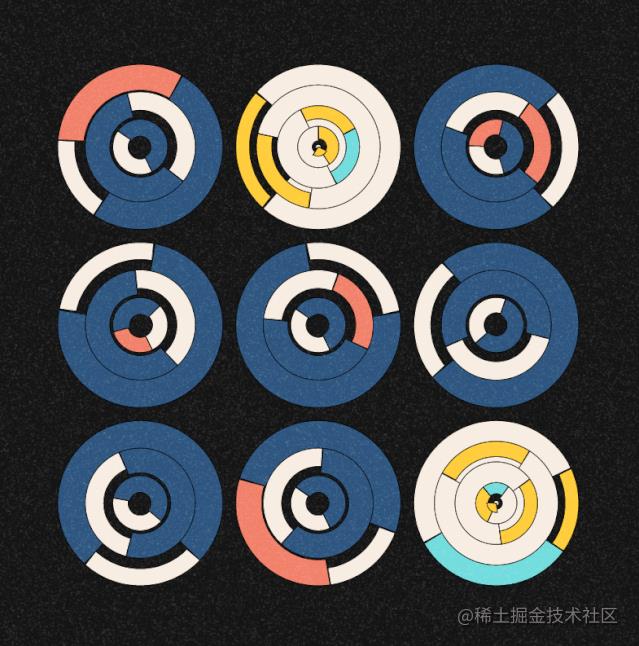
为了让你明白这个工具到底有多炫酷,先来几张图震撼一下你吧:





你相信吗,上边这些图都是 js 实现的哦,真真不是ps的成果,是不是很强大。
接下来,我们一起学习一些这个 processing 怎么实现这些炫酷效果吧。
简介
据说这个 processing 工具是高效艺术系的课程,主要用于制作数字艺术作品、数据可视化作品和互动多媒体艺术作品等,可以实现动态表单、处理手势、定义行为,还可以模拟自然系统以及整合其他各种媒介,最重要的是他是一种开发语言,是一门非常非常简单的开发语言。
processing 主要以 JAVA 为主,可以实现跨平台,目前主流的浏览器都支持。官方提供了大量的库,比如串口、网络、视频、可视化、声音、GUI、3D动画等,可以突破 PS, AI 等设计工具的限制,创作出更具有创意的艺术作品。
官网地址点这
特点
- 随机性与计划性的统一
- 自然与人工结合
- 批量个性化生产
- 有计划随机运作
- 非指定的仿真过程
使用
(1)安装
直接去官网下载,解压后直接点击Processing.exe就可以运行Processing的开发环境(IDE)。
还可以选择中文版本,可以点击File→Preferences→Language选择中文然后点击“ok”再重启IDE即可。)
官网是英文版,英文不好的同学直接到我的资源里下载就好。我的资源下载链接
(2)跟着做
简单介绍一下这个工具:
菜单栏
包含了基本的功能,比如打开、保存、导出、设置、帮助。
工具栏
三角形图标:编译代码,打开显示窗口,运行程序
方形图标:终止运行中的程序
最右侧 Java 下拉:可以选择不同的开发语言
在编码区写下如下代码开始尝试:
void setup() size(1080, 720);void draw() if (mousePressed) fill(0); else fill(255); ellipse(mouseX, mouseY, 80, 80);
点击运行效果如下:

以上是关于炫酷的可视化工具:processing 初识的主要内容,如果未能解决你的问题,请参考以下文章