nuxt中如何引入自己的第三方压缩后的js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt中如何引入自己的第三方压缩后的js相关的知识,希望对你有一定的参考价值。
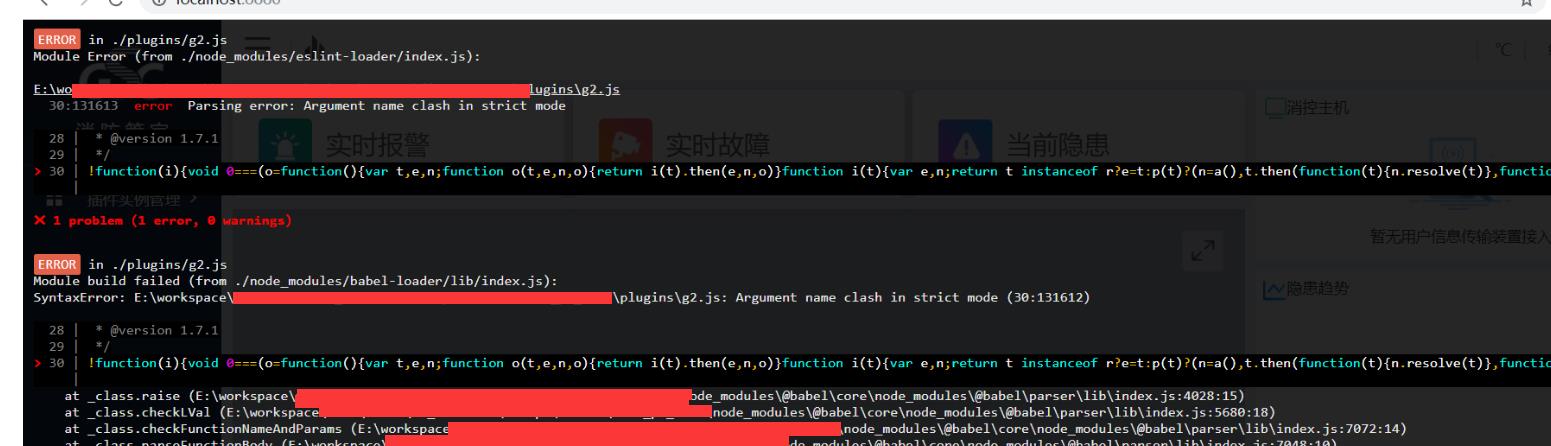
我在nuxt中按照官方引入插件的方法引入一个压缩后的js,报错,各位大神有没有解决办法?

Vue SSR 项目 Nuxt.js 框架之《如何引入第三方UI框架element-ui》
参考技术A在项目开发中引入第三方 UI框架 再平常不过,那 nuxt 该如何引入呢?我们以 Elemeng-ui 为例,具体看下在 nuxt 中配置与使用的步骤是怎样的。
需在 plugins 文件夹里创建一个 element-ui.js 文件,内容如下:
在 nuxt 项目中如何使用 scss ?与 Vue 中使用的有和不同?也简单,只是配置上略有不同,使用上没有不同。先安装 node-sass sass-loader ,如下:
安装成功后,就可以在页面里使用 scss 了,无需任何配置,如下:
第一步:安装 @nuxtjs/style-resources
第二步:配置 nuxt.config.js
项目重启后就可以了,欢迎留言 评论
以上是关于nuxt中如何引入自己的第三方压缩后的js的主要内容,如果未能解决你的问题,请参考以下文章