nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题
Posted 逸丶风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题相关的知识,希望对你有一定的参考价值。
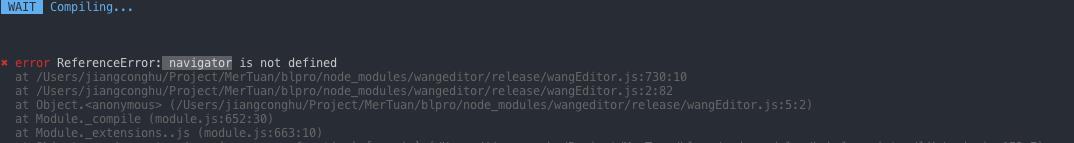
官方文档中已经给出解决方案:

实际操作也比较简单,比如我之前在项目中引入的wangeditor,这个插件里包含了navigator内容

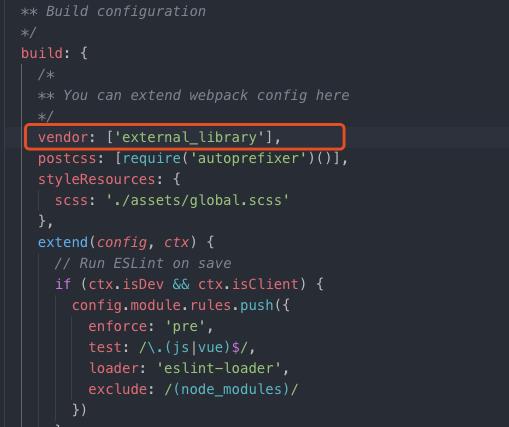
解决:现在nuxt.config.js的webpack扩展配置中配置一个vendor用于打包客户端执行的代码

这个vendor: [\'external_library\']里的external_library名字随便写,对配置没有影响
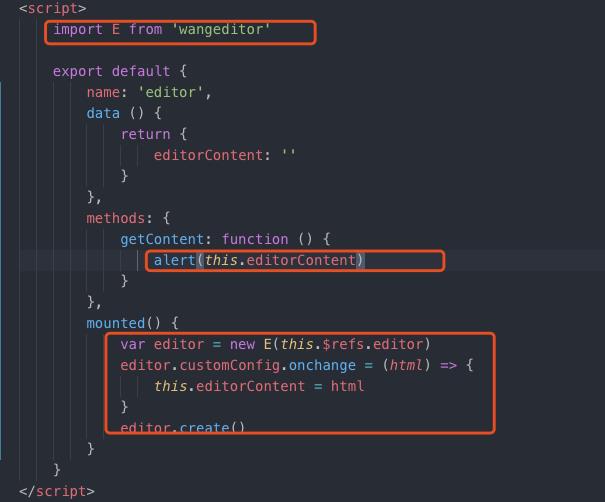
我用wangeditor开始直接复制的里边代码是这样的,里边标红的是只能在客户端执行的代码

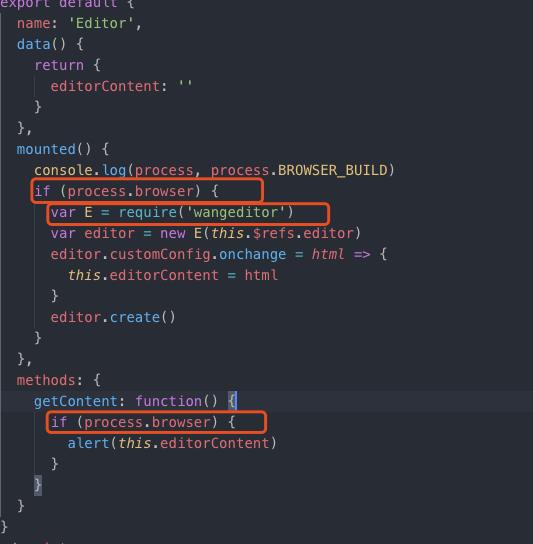
改造以后是这样的

以上是关于nuxt.js引入客户端脚本和第三方库出现window/document/ navigator未定义问题的主要内容,如果未能解决你的问题,请参考以下文章