vue-lazyLoad的使用方法有哪些?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-lazyLoad的使用方法有哪些?相关的知识,希望对你有一定的参考价值。
参考技术A 如果是单页面,可以在全局main.js 中引入如果是多页面,需要在每次页面的js中引入
vue文件中将 <img> 标签需要懒加载的图片从 v-bind:src 改为 v-lazy
vue文件中将任何标签需要懒加载的背景图片改为 v-lazy:background-image
图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了:
vue 图片懒加载 vue-lazyload
在项目中,如果出现大图一时半会加载不出来 的情况确实很丑。如果是那种没有给定宽高 靠图片撑起来的等图片加载出来 再把内容挤下去的用户体验效果非常差。
在vue中 使用vue-lazyload可以实现图片懒加载
安装
npm install vue-lazyload --save
引用
main.js
import vueLazy from ‘vue-lazyload‘
Vue.use(vueLazy)
index.vue
<template> <div> <img v-lazy="imgObj"/> <img v-lazy="imgUrl"/> </div> </template> <script> export default { name: ‘index‘, data () { return { imgObj: { src: require(‘https://images2015.cnblogs.com/blog/4849/201612/4849-20161223230947182-2121200217.png‘), error: require(‘../assets/error.jpeg‘), loading: require(‘../assets/loading.gif‘) }, imgUrl: ‘http://xx.com/logo.png‘ } } } </script> <style scoped> </style>
还有就是全局配置的
main.js
import VueLazyload from ‘vue-lazyload‘
Vue.use(VueLazyload)
Vue.use(VueLazyload, {
preLoad: 1.3,//
error: ‘../assets/error.png‘,
loading: ‘../assets/loading.gif‘,
attempt: 1
})
使用
只是将v-bind:src 修改为 v-lazy 绑定图片路径
<img v-lazy="imgsrc" >
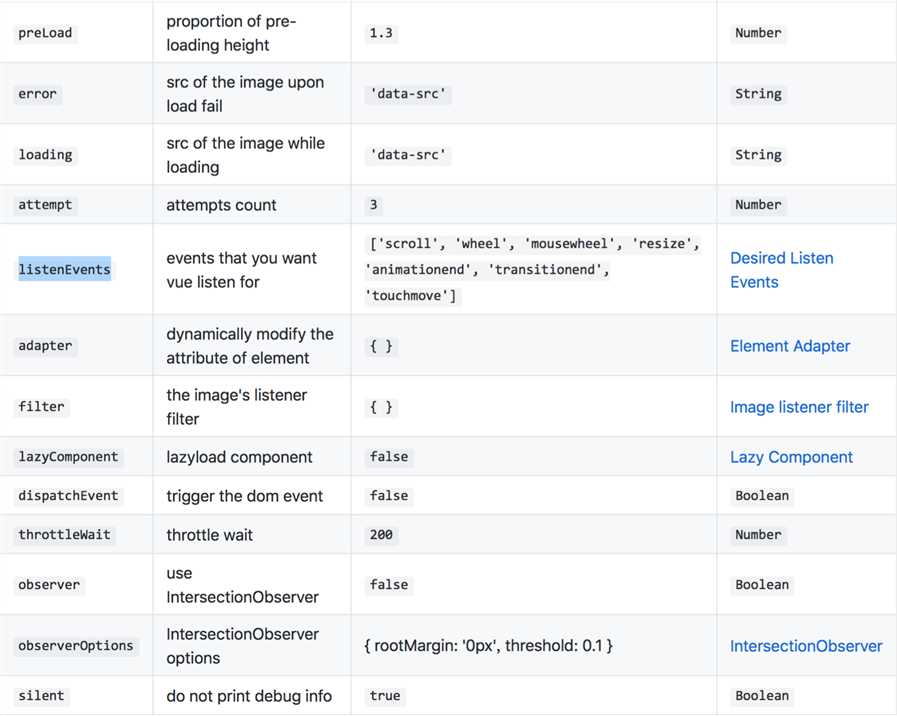
以下是github中 lazyload 的一些属性函数,可以根据个人需要进行配置使用

此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
以上是关于vue-lazyLoad的使用方法有哪些?的主要内容,如果未能解决你的问题,请参考以下文章