vue-lazyload图片懒加载的简单使用
Posted rachelch
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-lazyload图片懒加载的简单使用相关的知识,希望对你有一定的参考价值。
一、vue lazyload插件:
插件地址:https://github.com/hilongjw/vue-lazyload
demo:http://hilongjw.github.io/vue-lazyload/
二、简单使用实例:
这个插件还是蛮好用的,就是感觉这个插件的开发文档有点太啰嗦了,一股脑把所有的api扩展都罗列出来,源码中并没有可以运行的实例提供。
其实这个插件做简单使用的话是很简单的,看官方文档的话反而被误导了,可以先按下边的实例实现简单引用,后边再根据开发文档做扩展。
1. 安装插件:
npm install vue-lazyload --save-dev
2. main.js引入插件:
import VueLazyLoad from ‘vue-lazyload‘ Vue.use(VueLazyLoad,{ error:‘./static/error.png‘, loading:‘./static/loading.png‘ })
3. vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="picUrl"/>
4、vue文件中需要懒加载的背景图片,v-lazy:background-image="imgUrl"
<div v-lazy:background-image="imgLink"></div>
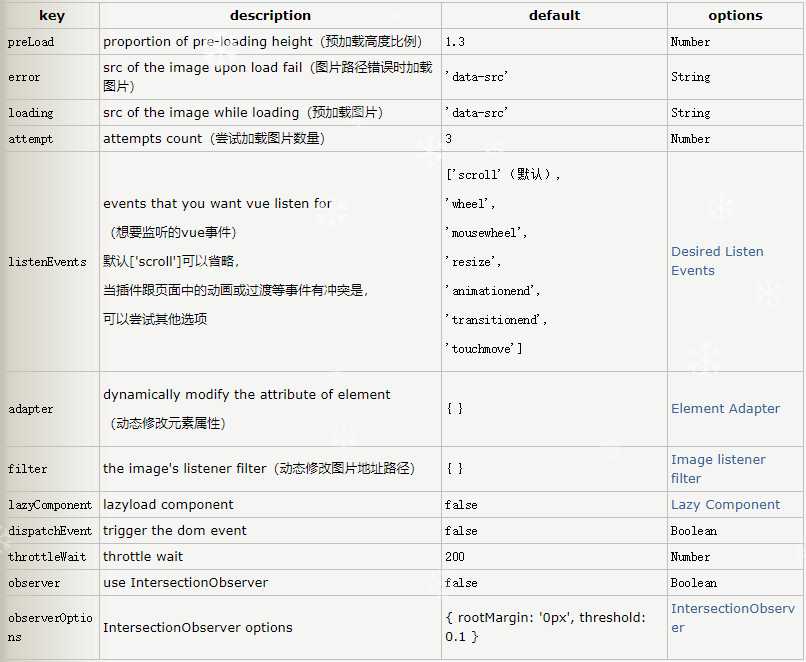
三.功能扩展:
图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了:

以上是关于vue-lazyload图片懒加载的简单使用的主要内容,如果未能解决你的问题,请参考以下文章