vue实现转图片打印
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现转图片打印相关的知识,希望对你有一定的参考价值。
参考技术A 首先安装两个插件npm install --save html2canvas
npm install print-js --save
1,设置打印区域ref
2,引入插件 转图片打印需要先安装html2Canvas和print-js
3,js
4,单纯的打印,与html2canvas不同的是,这里的printCons要设置为id而不是ref
461word图片高清转成pdf
BUT,以上方法并没有实现。通过打印 pdf 获取的分辨率更高。
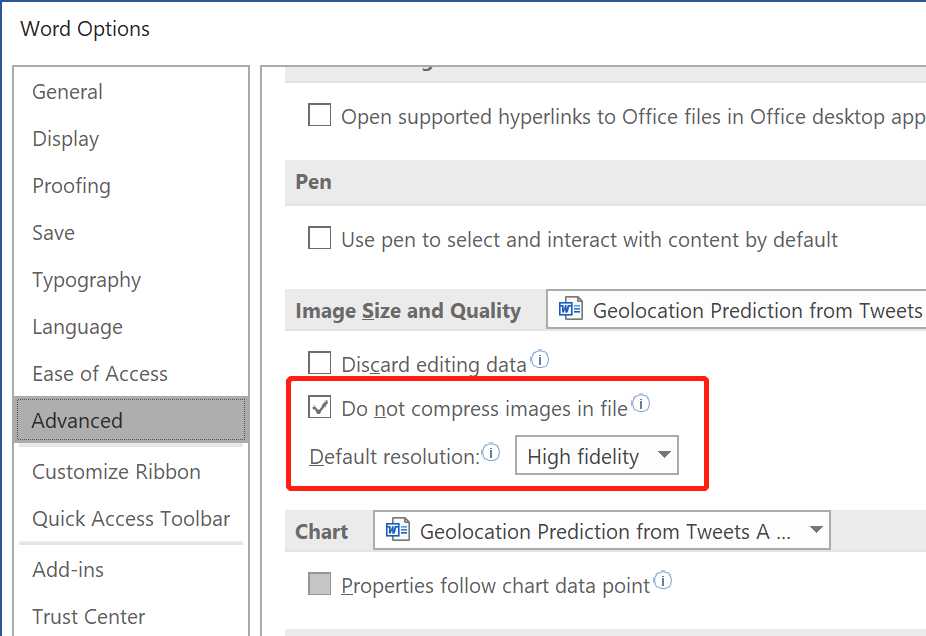
前提需要 word 本身图片高清,所以需要设置下
Options -> Advanced -> Image Size and Quality,设置如下。

我实现的方法:
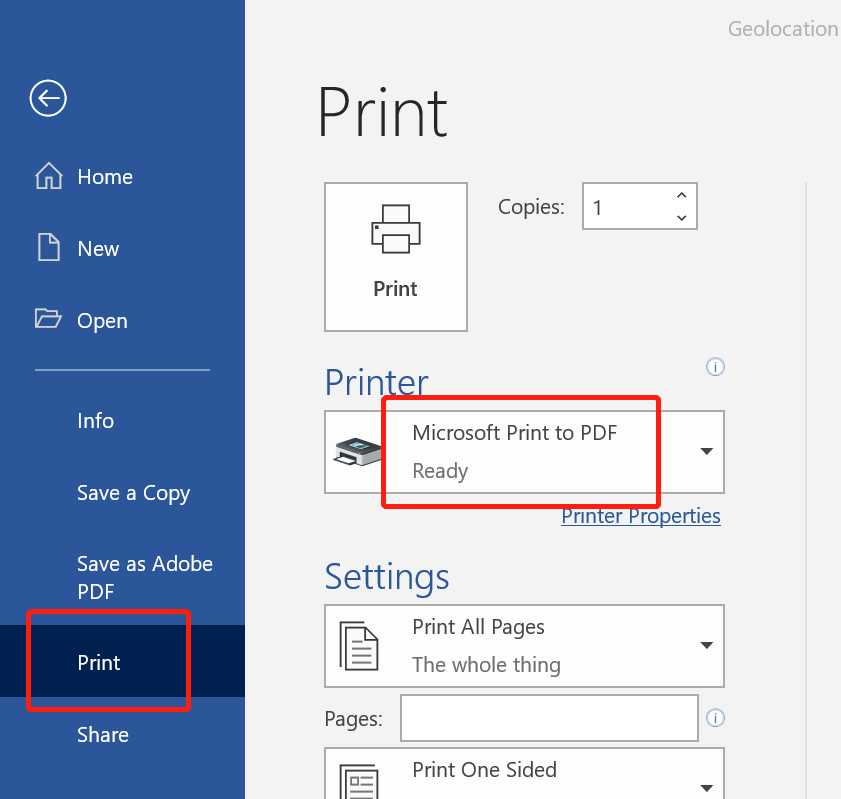
一、选择 Microsoft Print to PDF
此方法能够实现相当不错的分辨率
打印 pdf,然后选择 Microsoft Print to PDF

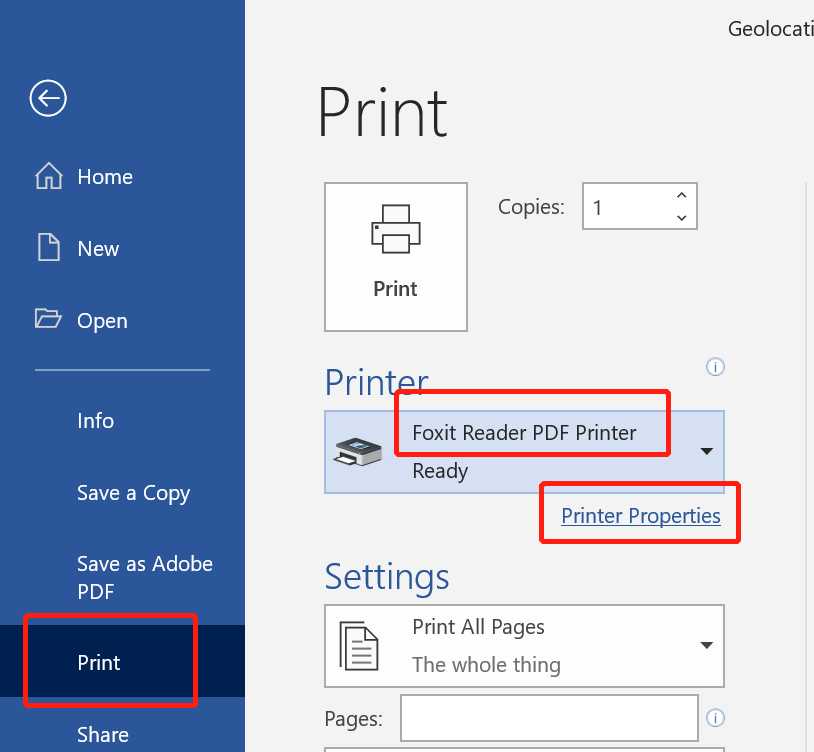
二、通过 Foxit Reader PDF Printer 实现
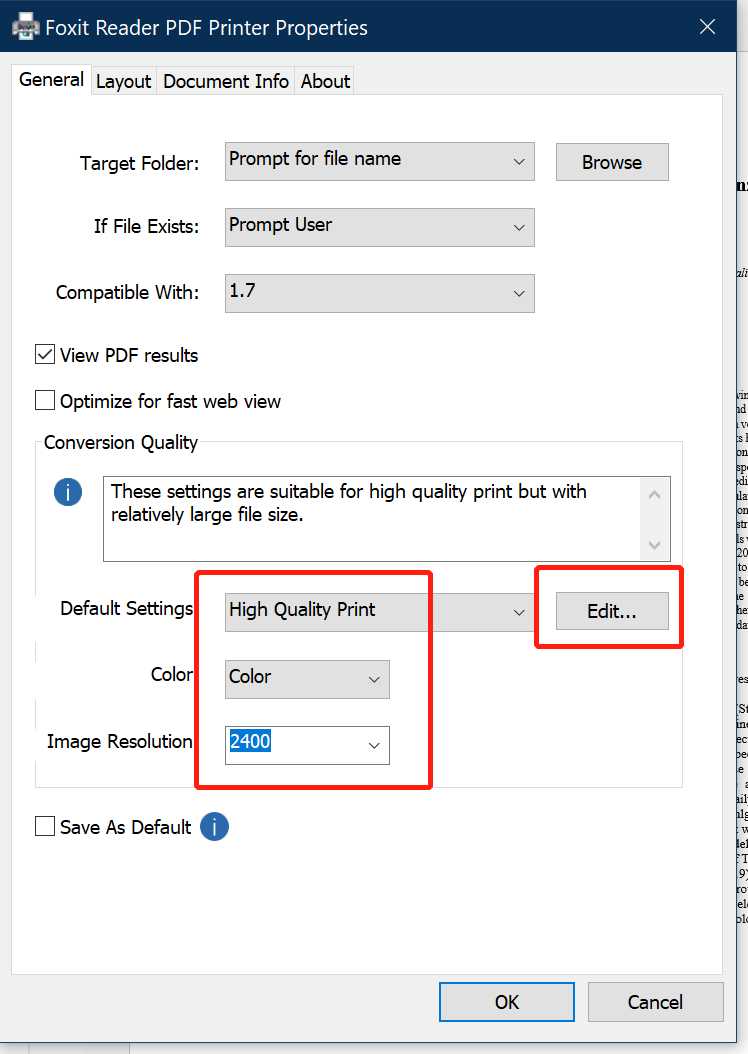
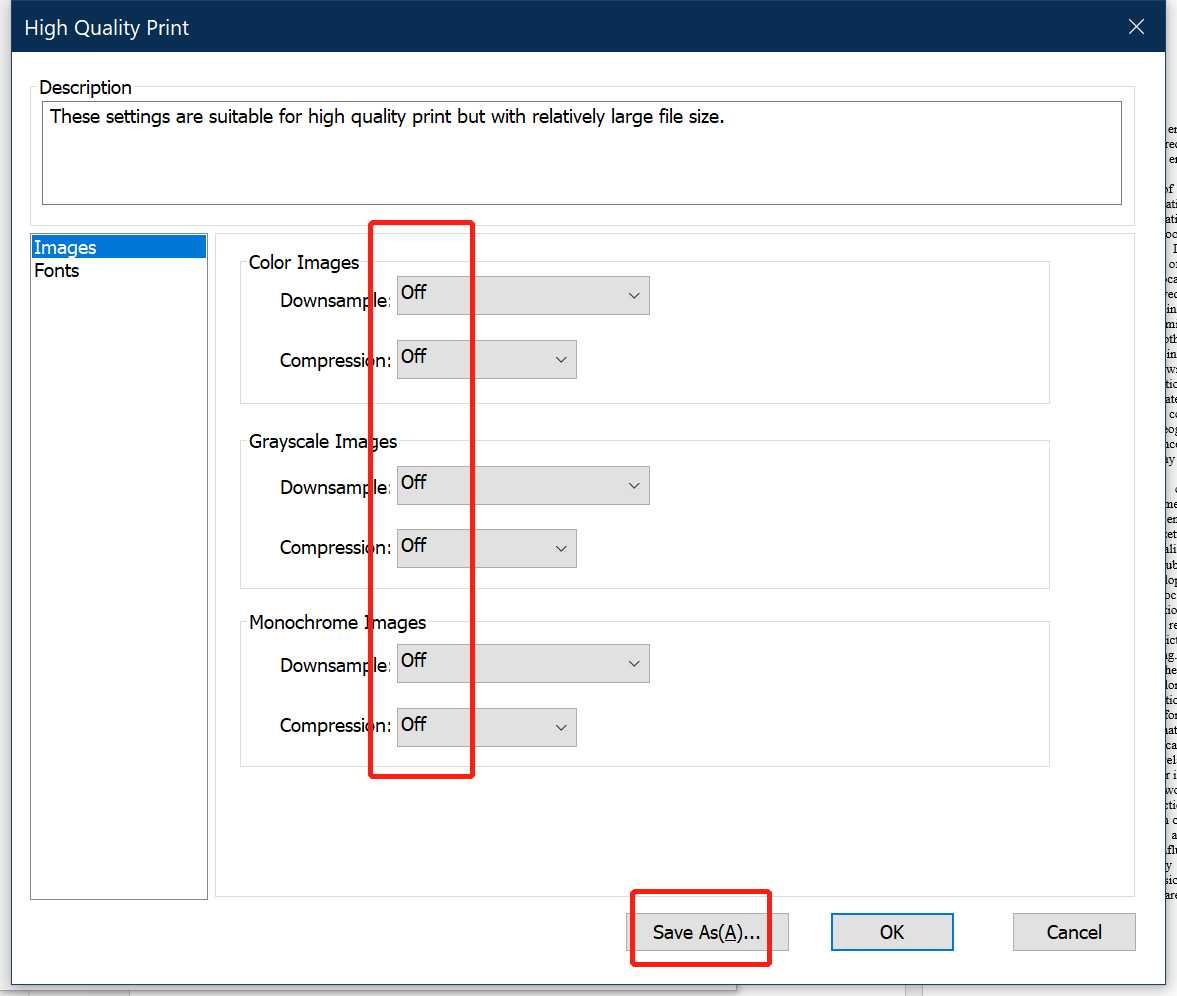
如下图所示,选择 Print Properties,然后修改相应选项并存储即可。

按照如下设置成高分辨率

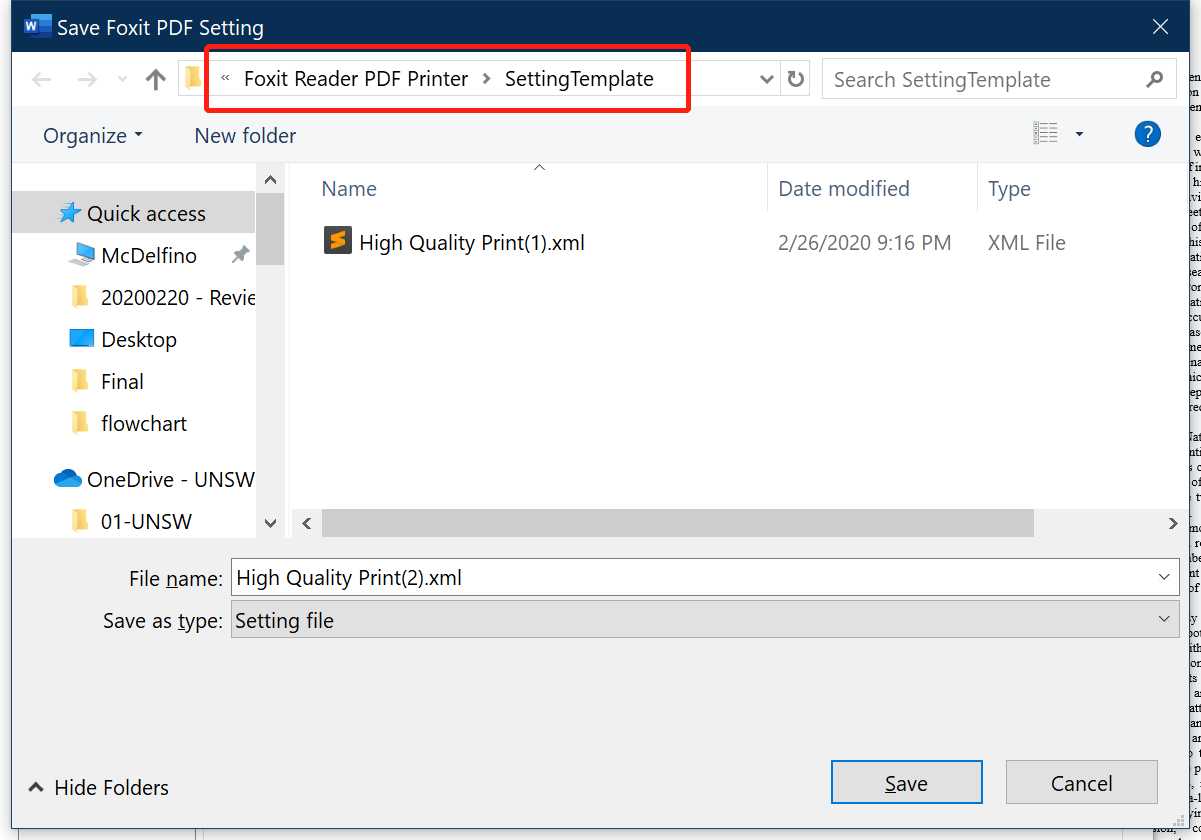
将选项均设置为 off,选择 save as

默认会跳到对应的文件夹,存储之后,点击 print 就可以打印出目前最清晰的版本,文件大小是前一个的两倍。

Adobe Acrobat 试验好多次都没有成功,不造why。。。
以上是关于vue实现转图片打印的主要内容,如果未能解决你的问题,请参考以下文章