如何控制select下拉选项的高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何控制select下拉选项的高度相关的知识,希望对你有一定的参考价值。
参考技术A1、首先,新键一个Winform窗体应用程序,然后在界面上,放置一个下拉框。

2、在CS类里面编辑代码,为下拉框绑定值,用来显示效果,为了直观,尽量把数据放多一些,如下所示。

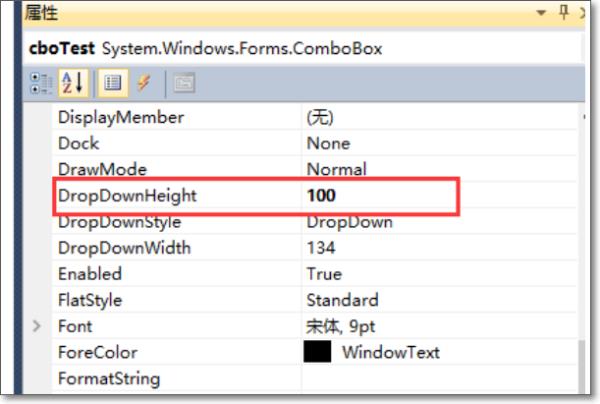
3、回到form界面,选中下拉框,在属性面板中,选择属性DropDownHeight,这个属性就是这只下拉框的高度的属性,

4、首先,设置下拉框的高度为200,然后,调试程序,看看显示效果,

5、然后,关闭界面,把这个属性的值设置为100,如下所示,

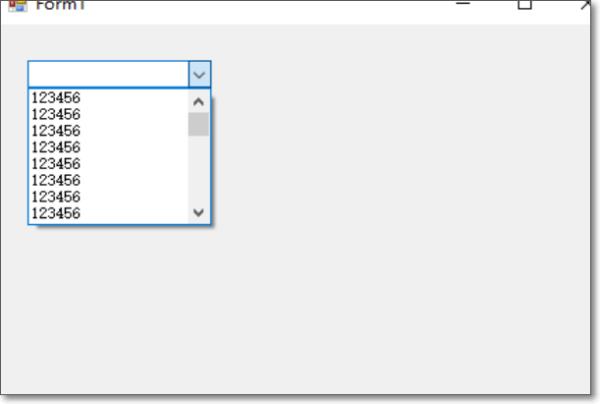
6、设置完毕后,再重启下看看效果,这是界面显示如下,

7、根据两次的对比,可以发现,这个属性设置的高度不同,下拉框显示的高度是不同的。

限制select 框的长度
虽然能用css能够设定select框的宽度。但是,如果select下储存的某个数据过长的话,会自动增加select框的宽度,请问如何控制?
参考技术A 这个是无法改变的哦,IE默认最大显示30条,多出的时候会出现滚动条。你这个问题,只能通过自己模拟下拉框来实现了~追问我说的是宽度,不是下拉后显示的高度
以上是关于如何控制select下拉选项的高度的主要内容,如果未能解决你的问题,请参考以下文章
如何控制 Angular Material 中的 md-select 下拉位置