微信小程序开发-下拉框选项select option写法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发-下拉框选项select option写法相关的知识,希望对你有一定的参考价值。
参考技术A写小程序时候,经常遇到使用下拉框选项,不过每次都手写很麻烦,所有我就发一个例子吧,因为我包在其他模块中,所有样式不知道有没有复制全,大家见谅!
·
每一个值的高度等你们可以随意设置,看个人喜好。
这个原理很简单,首先准备一些标签,准备一张图片(展开与折叠用),数据绑定就不说了。
设置变量:selectShow, 控制下拉框列表是否显示隐藏,我设置的是高度,显示就设置高度,不显示就设置为0; index,设置显示第几个数据,默认可以设置为0,根据需求; selectData,你要选择的数据组[];
当点击三角时候,设置下拉框option选项显示(高度)。当点击选项值的时候,设置全局变量的下标值,标签中会根据下标在数组中选中,绑定数据显示, 然后设置下拉框option选项不显示(高度0)。
option总高度设置,根据你有多少选项以及selectShow值是否显示,我设置的是小于5个时候默认高度325rpx,超过五个时候,选项组length 每一个50rpx,
height:selectShow?(selectData.length>5?325:selectData.length 50):0rpx;
这个是写的一个样式,我的图片是倒三角,当展开时候,添加一个样式,rotate180度。
class=\'select_img selectShow&&"select_img_rotate"\' src=\'../../images/b2.png\'
这个是我的选项内容是一组数组,所有我循环出来,顺便绑定一个数据到标签中data-index,也就是这个值在数组中的下标,点击时候获取方便用。然后添加一个事件catchtap=\'optionTap\'。
wx:for=\'selectData\' wx:key=\'this\' data-index=\'index\' catchtap=\'optionTap\'
wxss样式:
不解释,,看设计需求写样式。不过大多通用。
写程序时候,很多地方会用到时间选项,送大家一个函数。获取一天时间分割数组。["00:00","00:05","00:10"....] 参数minute ,设置隔几分钟分割。时间格式你们可以自己改。
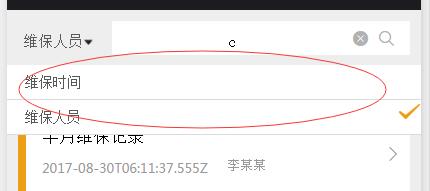
微信小程序开发之下拉菜单
实现功能:点击维保人员,调出下拉菜单。选择子菜单时,显示右边的图标表示选中,并进行赋值并进行搜索筛选

Wxml:
<view class="dtclass" bindtap="loadtype"><span>{{SercherType}}</span>
<image src="../../images/xiala.png" style="height:10px;width:20rpx;margin-top:30rpx"></image>
</view>
<!--查询类型下拉列表-->
<view class="ddclass" hidden="{{listFlag}}" style="z-index:100">
<view wx:for="{{SercherTypeData}}" wx:key="id">
<view class="liclass" id="{{item.id}}" bindtap="tapSubMenu">
<text style="width:100rpx">{{item.name}}</text>
<icon hidden="{{!item.highlight}}" type="success_no_circle" color="#ec9e14" style="float:right" />
</view>
</view>
</view>
Wxss:
/*二级菜单外部容器样式*/
.ddclass {
position: absolute;
width: 100%;
margin-top: 10px;
left: 0;
}
/*二级菜单普通样式*/
.liclass {
font-size: 14px;
line-height: 34px;
color: #575757;
height: 34px;
display: block;
padding-left: 18px;
background-color: #fff;
border-bottom: 1px solid #dbdbdb;
}
/*二级菜单高亮样式*/
li.highlight {
background-color: #f4f4f4;
color: #48c23d;
}
js:
data:{
listFlag: true, //下拉列表显示标志位
}
//打开搜索类别下拉菜单
loadtype:function(){
var that=this;
that.setData({
listFlag:!that.data.listFlag,
//StorageFlag:false})
},
//点击菜单选项,修改查询类型
tapSubMenu:function(e)
{
var that=this;
var index=parseInt(e.currentTarget.id);
//显示对应的勾图标
for (var j = 0; j < that.data.SercherTypeData.length; j++) {
if(j==index)
{
that.data.SercherTypeData[j].highlight = true;
}
else{
that.data.SercherTypeData[j].highlight = false;
}
}
that.setData({
//查询数据
// SercherType: that.data.SercherTypeData[index].name,
// SercherTypeData: that.data.SercherTypeData,
//SercherTypeNum:1,
listFlag: true,
})
},
以上是关于微信小程序开发-下拉框选项select option写法的主要内容,如果未能解决你的问题,请参考以下文章