如何获取html下拉菜单中被选中的项的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取html下拉菜单中被选中的项的值相关的知识,希望对你有一定的参考价值。
分别使用javascript原生的方法和jquery方法<select id="test" name="">
<option value="1">text1</option>
<option value="2">text2</option>
</select>
code:
一:javascript原生的方法
1:拿到select对象: var myselect=document.getElementById("test");
2:拿到选中项的索引:var index=myselect.selectedIndex ; // selectedIndex代表的是你所选中项的index
3:拿到选中项options的value: myselect.options[index].value;
4:拿到选中项options的text: myselect.options[index].text;
二:jquery方法(前提是已经加载了jquery库)
1:var options=$("#test option:selected"); //获取选中的项
2:alert(options.val()); //拿到选中项的值
3:alert(options.text()); //拿到选中项的文本 参考技术A
var obj = document.getElementById("DropDownListID");
obj.options[obj.selectedIndex].value
就是你所选择的值。
该问题还有一种方法如下:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
this.Label1.Text=DropDownList1.SelectedValue.ToString();
把DropDownList1的AutoPostBack的属性改为true。
JS如何获取值
参考技术A获取jsfunction返回的值
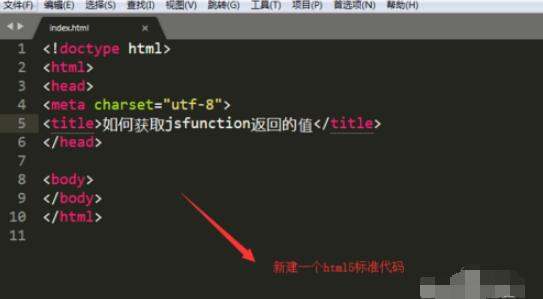
1、首先,使用初始化代码创建一个新的html5文件,如下所示。

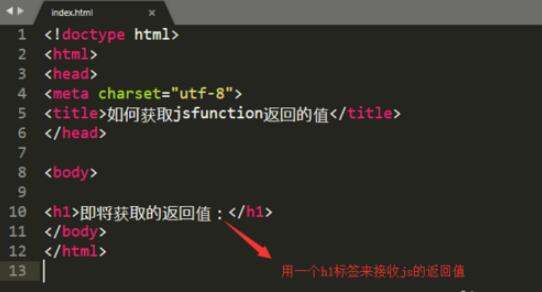
2、创建一个新的h1标签,以接收js中函数函数的返回值。

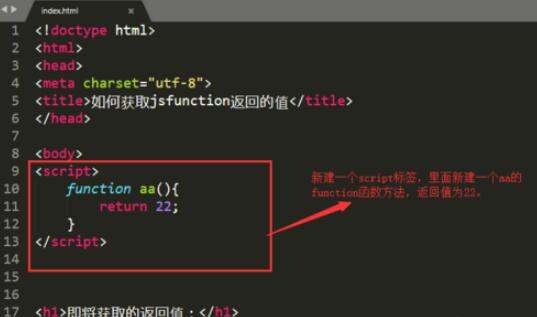
3、创建新的脚本标记并在标记中创建新函数。该函数返回值22。

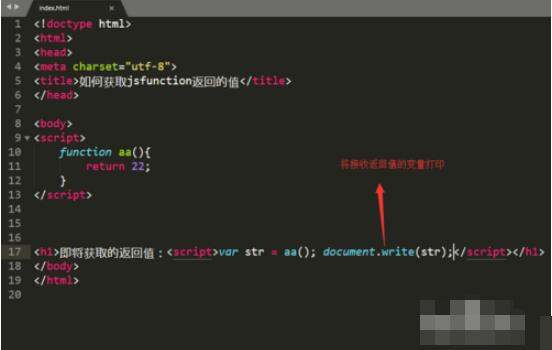
4、还在h1标记中创建了一个新的脚本标记,标记中的新str变量接收上述函数aa的返回值。

5、接收返回值的变量由“document.write(variable)”方法打印出来。

6、最后,我们使用浏览器打开index.html文件,查看页面效果,以便我们在js中获取函数返回值。

以上是关于如何获取html下拉菜单中被选中的项的值的主要内容,如果未能解决你的问题,请参考以下文章