常用的 HTML DOM 属性是啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的 HTML DOM 属性是啥相关的知识,希望对你有一定的参考价值。
参考技术A常用的属性有,innerhtml属性、nodeName属性、nodeValue属性、nodeType属性等。

1、innerHTML属性,是获取元素内容的最简单方法。innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
2、nodeName属性,规定节点的名称。nodeName 是只读的。
3、nodeValue属性,规定节点的值。对于元素类型的节点,其nodeValue 是 undefined 或 null;对于文本类型的节点,其nodeValue 是文本本身;对于属性类型的节点,其nodeValue是属性值。
4、nodeType属性,返回节点的类型。nodeType 是只读的。比较重要的节点类型有,元素(类型值为1),属性(类型值为2),文本(类型值为3),注释(类型值为8),文档(类型值为9)。
扩展资料
1、DOM属性访问方式
可通过 javascript (以及其他编程语言)对 HTML DOM 进行访问。所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。方法是您能够执行的动作(比如添加或修改元素)。属性是您能够获取或设置的值(比如节点的名称或内容)。
2、DOM其他属性
innerText属性设置或获取位于对象起始和结束标签内的文本,disabled属性获取表明用户是否可与该对象交互的值,nextSibling属性获取对此对象的下一个兄弟对象的引用,tagName属性获取对象的标签名称。
参考资料
百度百科-DOM
DOM操作一些常用的属性总结
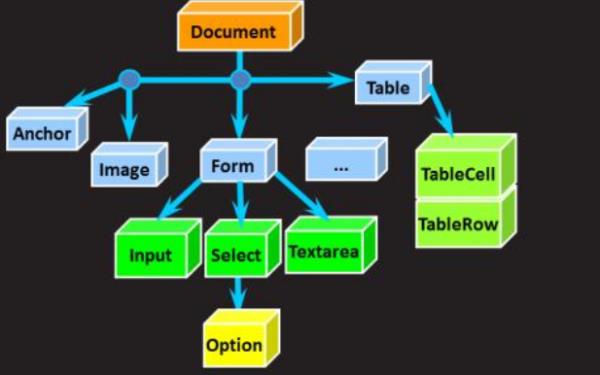
1.DOM:文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
2.DOM的一些常用的属性
2.1 通过ID获取元素
(1)语法:
document.getElementById("id");
(2)作用:id就向一个人的身份证,我们可以通过寻找标签的id来寻找标签,然后进行相应的操作。
(3)注意:不要忘记写document!
2.2 innerHTML属性
(1)语法:
Obgect.innerHTML="Hello World"
(2)作用:主要是对标签内的内容进行获取或替换
(3)例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>innerHTML</title></head><body><h2 id="con">javascript</H2><p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p><script type="text/javascript"> var mychar=document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 mychar.innerHTML="Hello World!"; document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容</script></body></html> |
(4)注意:Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.3 改变HTML样式
(1)语法:
Object.style.property
(2)作用:用于修改HTML样式
(3)例子:
|
1
2
3
4
5
6
7
8
9
10
|
<body> <h2 id="con">I love JavaScript</H2> <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar= document.getElementById("con"); mychar.style.color="red"; mychar.style.backgroundColor="#ccc"; mychar.style.width="300px"; </script></body> |
(4)注意:property有很多的样式,比如color,height等等都可以用这个方法去修改,在一个就是不要忘记属性后面都要加分号”“。
2.4 显示和隐藏(display属性)
(1)语法:
Object.style.display=value
(2)作用:网页中常看到显示和隐藏,就是用display属性来实现的
(3)例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type="text/javascript"> function hidetext() { var mychar = document.getElementById("con"); mychar.style.display="none"; } function showtext() { var mychar = document.getElementById("con"); mychar.style.display="block"; } </script> |
(4)注意:value的值为none和block,其中none为不显示内容,而block为显示内容
2.5 className属性
(1)语法:
Object.className=classname
(2)作用:1.获取元素的class属性;2.为网页中的某一个元素指定一个css样式来改变改元素的外观
(3)例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>className属性</title><style> body{ font-size:16px;} .one{ border:1px solid #eee; width:230px; height:50px; background:#ccc; color:red; } .two{ border:1px solid #ccc; width:230px; height:50px; background:#9CF; color:blue; } </style></head><body> <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="添加样式" onclick="add()"/> <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="更改外观" onclick="modify()"/> <script type="text/javascript"> function add(){ var p1 = document.getElementById("p1"); p1.className="one"; } function modify(){ var p2 = document.getElementById("p2"); p2.className="two"; } </script></body> |
以上是关于常用的 HTML DOM 属性是啥的主要内容,如果未能解决你的问题,请参考以下文章