常用的 DOM 方法
Posted willem_wg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的 DOM 方法相关的知识,希望对你有一定的参考价值。
阅读目录
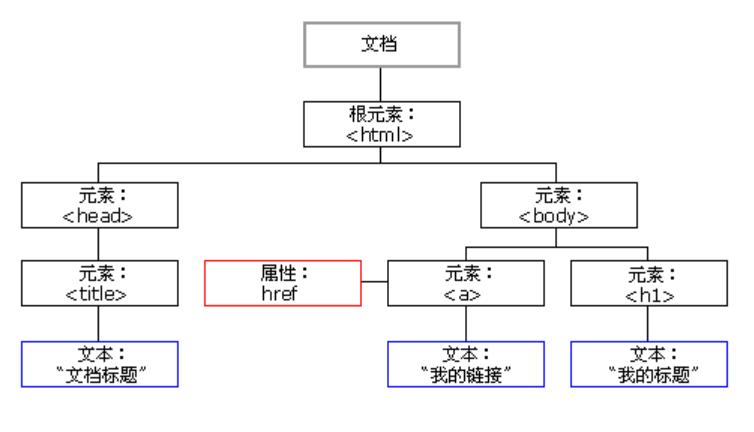
html DOM 树

1、document属性和方法:
document 的属性有 head,body 之类,方法有各种获取 element 的方法。
2、element的属性和方法:
属性比如 style,innerHTML 和固有属性,方法比如各种动态操作元素,
比如 createElement,还有操作属性的 set、get、remove、create 解 Attribute。
3、attribute 的属性和方法:有点包含在element 里面的感觉
问题
1、我们熟知 location 是 window 的属性或者说对象,那么 document 对象有 location 属性么?
解答:window 有 location 对象,document 同样有 location 对象。
2、如何获取一个html的文档声明?
解答:document.doctype; 可以知道文档声明,如果没有 return null; 这里是 <!DOCTYPE html>
3、一个有如下 <!DOCTYPE html> 文档声明的 html 文档,它的文档声明的名字是什么?
解答:html
4、如何获取一个 html 的 head 部分?
解答:document.head;很明显选取 head 节点.就是·<head></head> 这段 。
5、如何获取一个 html 的 body 部分?
解答:document.body;选取 body 节点.
6、如何获取一个文档的文档声明的名字?
解答:document.doctype.name;知道文档声明的名字.
7、document 的 location 属性是来干嘛的?
解答:location 一般主要是用来获取地址。
8、如何获取一个文档当前的地址?
解答:document.location.href; 获取当前地址
9、给文档重新分配地址的三种方法是哪三种?
解答:分别是 location 的 assign 方法和 href 属性。
document.location.assign(http://www.baidu.com) 分配一个地址 document.location="http://www.baidu.com"
document.location.href="http://www.baidu.com"
10、innerText 和 innerHTML 的区别是什么(两点区别)?
解答:一个是获取文本,一个是获取标签。 innerText是IE特有,innerHTML则是符合W3C协议的。
11、innerText 里面的标签还是标签么?
解答:不是,已经转义为了文本。
12、element 常用的几个属性是哪几个?
解答:id、nodeName、className、child、lastchild、firstchild、nextSibing、previousSibing
13、如何通过DOM2方法获取一个标签?
解答:var d=document.querySelector("#p1");
14、DOM2 获取一个标签的两个常见方法是哪两个?
解答:querySelector 和 querySelectorAll
15、querySelector 和 querySelectorAll 和区别是什么?
解答:前者获取一个,后者获取所有对应标签的。
16、如何在body中把 b 标签插入到 a 标签之前?
解答:document.body.insertBefore(b,a); 把b插在a前面
17、insertBefore 除了成为普通元素的方法,可否成为 body 的方法?
解答:肯定可以啊
18、在 body 中用 c 标签替换 b 标签怎么实现?
解答:document.body.replaceChild(c,b); //(new,old)
19、属性操作的四个方法是哪四个?
解答:set,get,create,remove,后面分别接 Attribute
20、DOM 0点击事件怎么写?
解答:a.onclick=function()
21、DOM2点击事件怎么写?
解答:btn.addEventListener("click",fun,false)
22、DOM2中主要操作事件的两个方法是哪两个?
解答:add 和 remove 接 EventListener
23、btn.addEventListener("click",fun,false) 中的第三个参数是什么意思?
解答:如果是 true 就是在事件捕获阶段调用,如果是 false 则是在事件冒泡阶段调用。
24、这样用 removeEventListener("click",function()) 有效果么?
解答:这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
25、IE事件调用的方法是什么?
解答:IE用的是 attach 的方式,a.attachEvent("onclick",function()
DOM对象常用对象的方法和属性
HTML文档中的常用节点类型
| 接口 | nodeType | 备注 |
| Element | 1 | 元素节点 |
| Text | 3 | 文本节点 |
| Document | 9 | Document |
| Comment | 8 | 注释文本 |
| DocumentFragment | 11 | Document片段 |
| Attribute | 2 | 节点属性 |
常用的Document的方法
| 方法 | 描述 |
| createAttribute() | 用指定的名字创建新的Attribute节点 |
| createComment() | 用指定的字符串创建新的Comment节点 |
| createElement() | 用指定的标记名创建新的Element节点 |
| createTextNode() | 用指定的文本创建新的TextNode节点 |
| getElementId() | 返回文档中具有指定id属性的Element节点 |
| getElementByTagName() | 返回文档中具有指定标记名的所有Element节点 |
Element常用的属性和方法
| 方法/属性 | 描述 |
| tagName | 以字符串形式返回指定属性的值 |
| getAttributeNode() | 以Attribute节点的形式返回指定属性的值 |
| getElementByTagName() | 返回一个Node数组,包含具有指定标记名的所有Element节点的子孙节点,其顺序为在文档中出现的顺序 |
| hasAttribute() | 如果该元素具有指定名字的属性,则返回true |
| removeAttribute() | 从元素中删除指定的属性 |
| removeAttributeNode() | 从元素的属性列表中删除指定的Attribute节点 |
| setAttribute() | 把指定的属性设置为指定的字符串值,如果该属性不存在则添加一个新属性 |
| setAttributeNode() | 把指定的Attribute节点添加到该元素的属性列表中 |
Node常用的属性和方法
| 方法/属性 | 描述 |
| Attributes | 如果该节点是一个Element,则以NamedNodeMap形式返回该元素的属性 |
| childNodes | 以Node[]的形式存放当前节点的子节点,如果没有节点,则返回空数组 |
| firstChild | 以Node的形式返回当前节点的第一个节点,如果没有节点则返回NULL |
| lastChild | 以Node的形式返回当前节点的最后一个节点,如果没有节点则返回NULL |
| parentNode | 以Node的形式返回当前节点的父节点,如果没有节点则返回NULL |
| previousSibling | 以Node的形式返回紧挨当前节点,位于它之前的兄弟节点,如果没有这样的节点则返回NULL |
| nextSibling | 以Node的形式返回当前节点的下一个兄弟节点,如果没有节点则返回NULL |
| nodeName | 节点的名字,Element节点则代表Element标记的名称 |
| nodeType | 代表节点的类型 |
| appendChild() | 通过把一个节点增加到当前节点的childNode[]组,给文档树增加节点 |
| cloneNode() | 复制当前节点,或者复制当前节点以及它的所有子孙节点 |
| hasChildNodes() | 如果当前节点拥有子结点,则返回true |
| insertBefore() | 给文档树插入一个节点,位置在当前节点的指定位置之前,如果该节点已经存在,则删除之,然后再将节点插入到它的位置。 |
| removeChild() | 从文档树中删除并返回指定的子结点 |
| replaceChild() | 从文档树中删除并返回指定的子结点,用另一个节点替代它。 |
DOM对象的常用方法示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
</body>
</html>
以上面 code 为例子
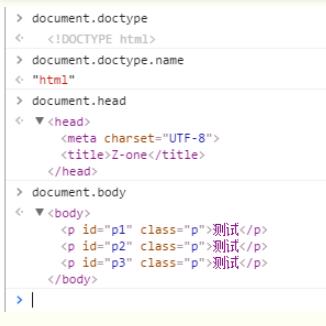
1、document 对象
//可以知道文档声明,如果没有return null;这里是<!DOCTYPE html>
document.doctype;
//知道文档声明的名字.
document.doctype.name
//很明显选取head节点.就是<head></head>这段
document.head
//选取body节点.
document.body

2、location
我记得 location一般主要是用来获取地址。
常用方法:
//获取当前地址
document.location.href
//分配一个地址
document.location.assign(http://www.baidu.com)
外如果href 是获取当前地址,如果给他赋值,把一个地址给他,也能达到assign的效果;
document.location="http://www.baidu.com"
或者
document.location.href="http://www.baidu.com"
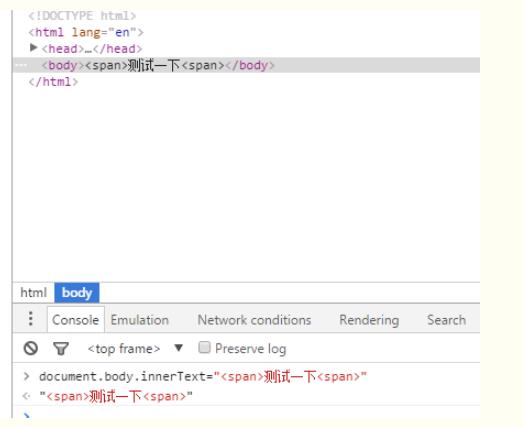
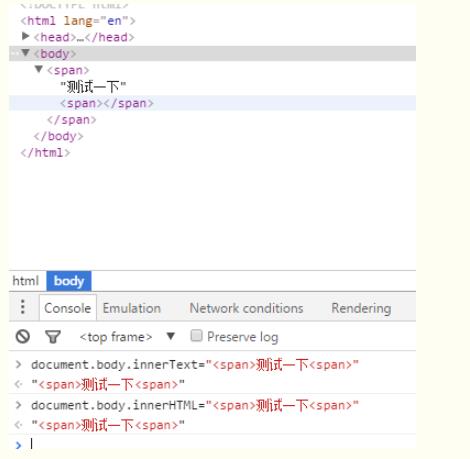
3、innerText,innerHTML
这二个放一起说,主要是都挺像的,这两个的作用都是往文档中写出内容。
但是区别主要是:
document.body.innerText("Z-ONE") 主要是写入一个纯文本内容,此时 <span> 并不是标签。
而是一个文本 "<span>".(其实这样也显得 innerText 的安全性高一点)

document.body.innerHTML("z-one") 也是写入一个纯文本内容,但是不会将HTML标签进行转义。

另外 innerHTML 是符合 W3C 协议的,而 innerText 只适用于IE浏览器。
4、Element 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
<script>
//获取上面那个例子的p1元素.
var a = document.getElementById("p1")
// 获取该元素的id... "p1" (貌似就是通过p1找到的他- -)
a.id
//获取到节点的名字(就是标签名字) 这里是"p"
a.nodeName
//获取节点的class名字,这里因为关键字的原因,只能用className;
a.className
另外还有一些
child//获取子元素 这里没有
lastchild//最后一个子元素.
firstchild//第一个子元素.
nextSibling//下一个兄弟元素.
previousSibing//上一个兄弟元素.
</script>
</body>
</html>
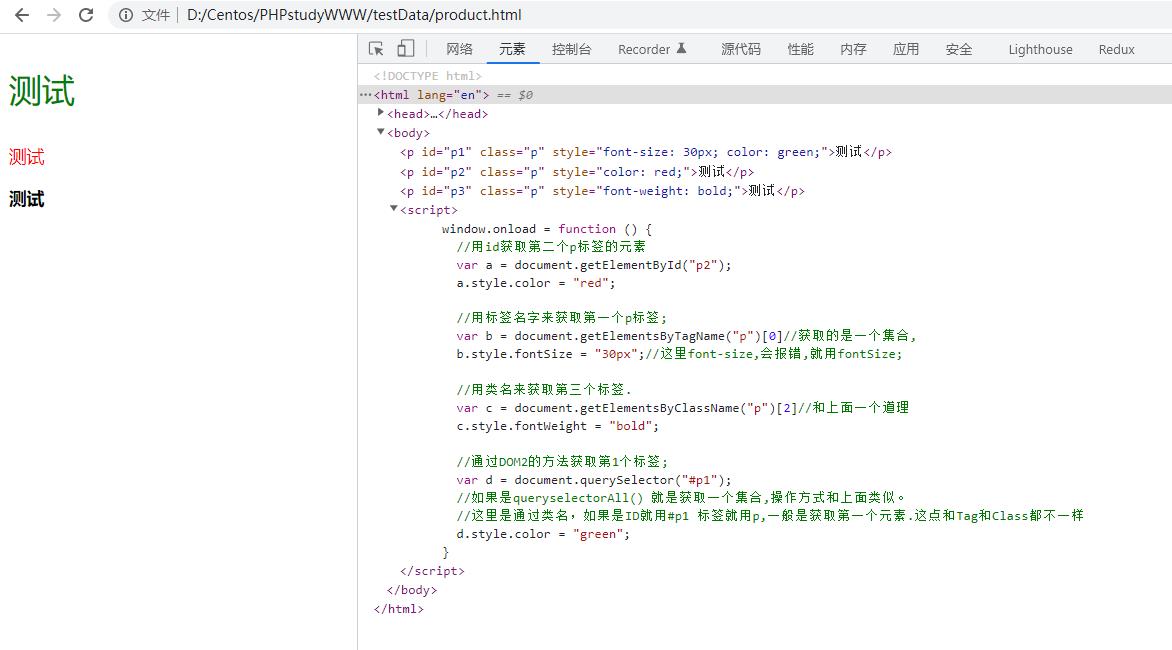
应用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-one</title>
</head>
<body>
<p id="p1" class="p">测试</p>
<p id="p2" class="p">测试</p>
<p id="p3" class="p">测试</p>
<script>
window.onload = function ()
//用id获取第二个p标签的元素
var a = document.getElementById("p2");
a.style.color = "red";
//用标签名字来获取第一个p标签;
var b = document.getElementsByTagName("p")[0]//获取的是一个集合,
b.style.fontSize = "30px";//这里font-size,会报错,就用fontSize;
//用类名来获取第三个标签.
var c = document.getElementsByClassName("p")[2]//和上面一个道理
c.style.fontWeight = "bold";
//通过DOM2的方法获取第1个标签;
var d = document.querySelector("#p1");
//如果是queryselectorAll() 就是获取一个集合,操作方式和上面类似。
//这里是通过类名,如果是ID就用#p1 标签就用p,一般是获取第一个元素.这点和Tag和Class都不一样
d.style.color = "green";
</script>
</body>
</html>

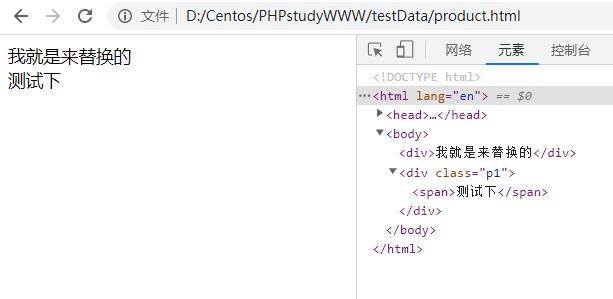
5、Element 创建和添加元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建元素</title>
</head>
<script>
window.onload = function ()
var a = document.createElement("div");
a.className = "p1"
a.innerHTML = ("<span>测试下</span>");
//添加到文档中
document.body.appendChild(a);//这下子元素就写进去了
//如果还要添加 可以照着上面来,我们现在就添加一个元素进去
var b = document.createElement("div");
b.innerHTML = "<p>测试第二弹</p>";
//这次我们添加在上一个元素前面
document.body.insertBefore(b, a);//把b插在a前面- -
//这时候不想要b了,想替换掉,可以这么做!
var c = document.createElement("div");
c.innerHTML = "我就是来替换的";
document.body.replaceChild(c, b);//(new,old)
</script>
<body>
</body>
</html>
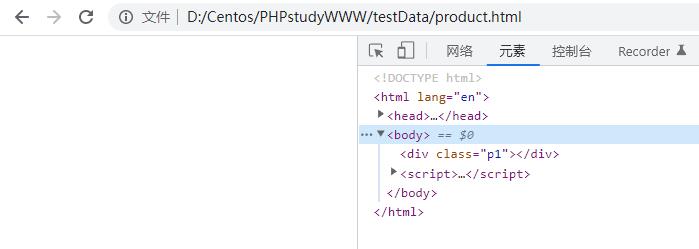
6、属性操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建元素</title>
</head>
<body>
<div id="x1" class="p1"></div>
<script>
var a = document.getElementById("x1");
a.getAttribute("id");//获取该阶段的属性:id
a.setAttribute("id", "Z-one");//设置一个属性。
a.removeAttribute("id")//删除ID节点
</script>
</body>
</html>

DOM 事件处理
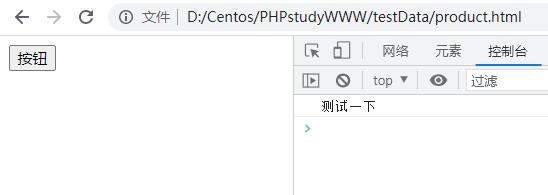
DOM0级事件处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建元素</title>
</head>
<body>
<input type="button" id="a" value="按钮">
<script>
var a=document.getElementById("a");
a.onclick=function()
console.log("测试一下");
//这样点击按钮就会在控制台输出测试一下
</script>
</body>
</html>

DOM2级事件处理程序
这里前面区别开来,就是我是你的升级版!。
出了这两个方法
addEventListener(); //添加
removeEventListener(); //去除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建元素</title>
</head>
<body>
<input type="button" value="按钮">
<script>
var fun = function ()
console.log("测试一下");
var btn = document.querySelector("input");
btn.addEventListener("click", fun, false)
btn.removeEventListener("click", fun, false)
//如果是true 就是在事件捕获阶段调用,如果是false则是在事件冒泡阶段调用。
//另外如果这里要用removeEventListener("click",function())//这样是没有效果的。虽然是一个函数,但是JS会认为传入了一个另外一个函数,虽然和之前一个一模一样。
</script>
</body>
</html>

创建DOM节点、添加DOM节点、设置节点属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>核心DOM操作</title>
</head>
<body>
<script>
//创建DOM节点
var div1 = document.createElement("div");
var txt1 = document.createTextNode("穿梭");
//添加DOM节点
div1.appendChild(txt1);
document.body.appendChild(div1);
//创建水平线节点
var hr1 = document.createElement("hr");
//水平线节点添加到body上
document.body.appendChild(hr1);
var marquee1 = document.createElement("marquee");
var img1 = document.createElement("img");
//设置节点属性
img1.setAttribute('src', 'https://img-home.csdnimg.cn/images/20211025054554.png');
img1.setAttribute('width', '200px');
img1.setAttribute('height', '200px');
//图片节点添加到marquee节点上
marquee1.appendChild(img1);
document.body.appendChild(marquee1);
/*
HTML marquee 元素(<marquee>) 用来插入一段滚动的文字。
<marquee> 元素已经 过时,请不要再使用。尽管一些浏览器仍然支持它,但它不是必须的。
*/
</script>
常用的dom的操作方法