vue中关于dom的操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中关于dom的操作相关的知识,希望对你有一定的参考价值。


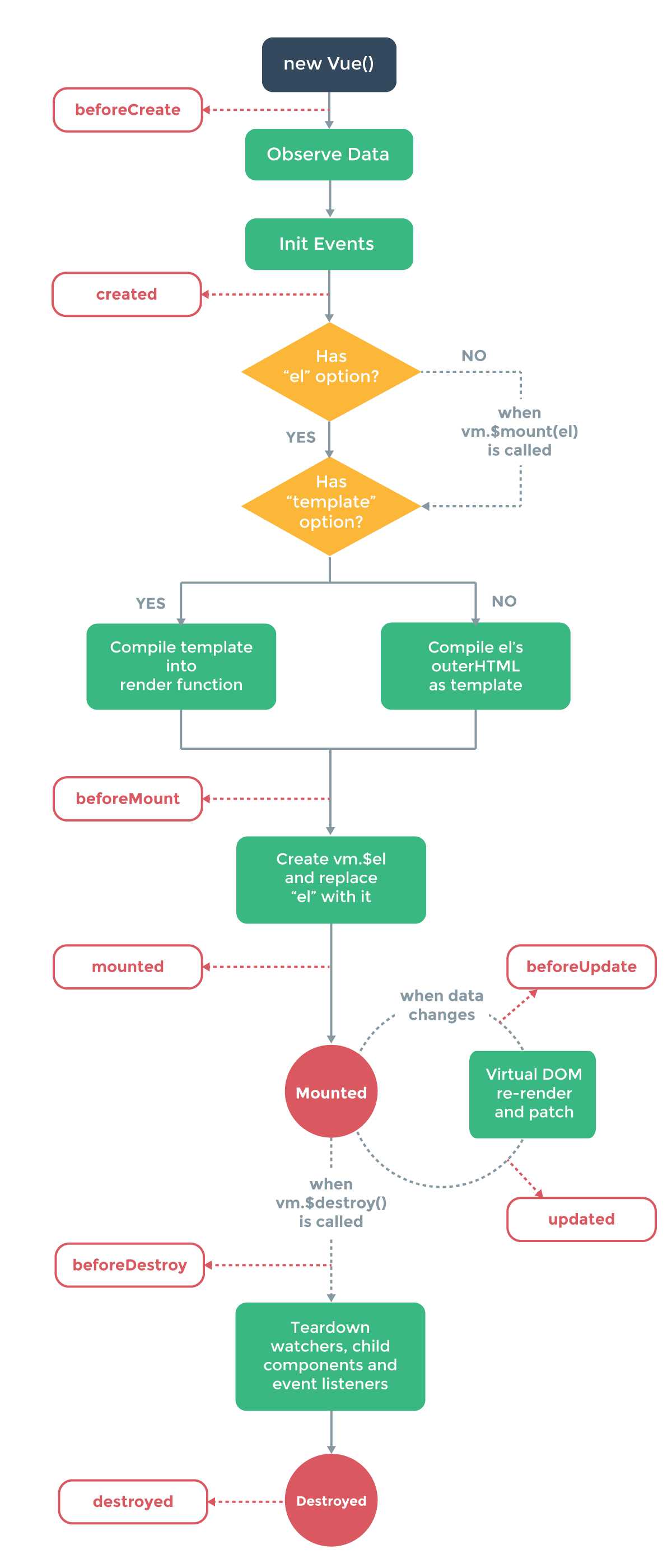
mounted
个人理解为DOM结构准备就绪了,可以开始加载vue数据了,
挂载点,配合使用
mounted:function(){
this.$nextTick(function(){ //this.$nextTick是在下次DOM更新循环结束时调用延迟回调函数。异步函数
this.loadData(); //DOM加载就绪,后调用loadData方法进行数据更新
//想要更新后的获取dom //此时若获取更新后dom数据将会报错,数据为undefined;
})
}
此时,若想要获取更新后的dom结构,并操作dom,必须在下一个钩子函数中获取,否则将会报错,获取不到
updated
数据更新导致的dom结构更新,在更新完之后会调用这个钩子
在此时获取上一步中更新的数据,就可以成功获取到。
引用插件的方法,在mounted钩子中加载数据,在updated钩子引用处理这个数据的插件。
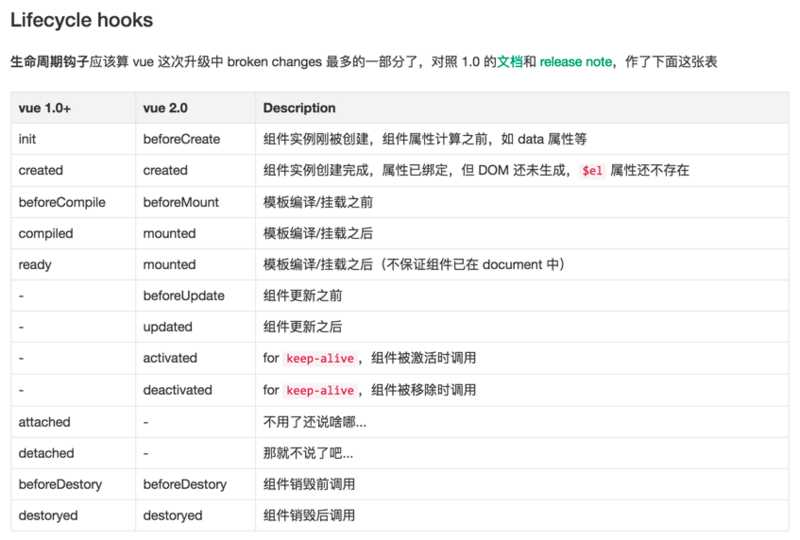
beforecreate : 举个栗子:可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情 updated: 在这里处理更新后的数据 beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
以上是关于vue中关于dom的操作的主要内容,如果未能解决你的问题,请参考以下文章