Vue-router 重定向 - redirect
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-router 重定向 - redirect相关的知识,希望对你有一定的参考价值。
参考技术A 在开发中我们设置的路径虽然不一致,但我们希望跳转到同一个页面,或打开同一个组件。这时就用到了 路由重定向 redirect参数。基本重定向只需在路由配置文件中(/src/router/index.js)把原来的 component 参数 换成 redirect 参数。
这里设置了 goback 路由,但没有配置任何 component 组件 ,而是直接 redirect 到 path:"/" (首页)下,这就是一个简单的重定向。
在 新闻详情(NewInfo.vue)页面给 新闻Title 配置 <router-link>
当我们点击 新闻Title 时将会重定向到路径为 "/" (首页path)的页面
vue-router重定向
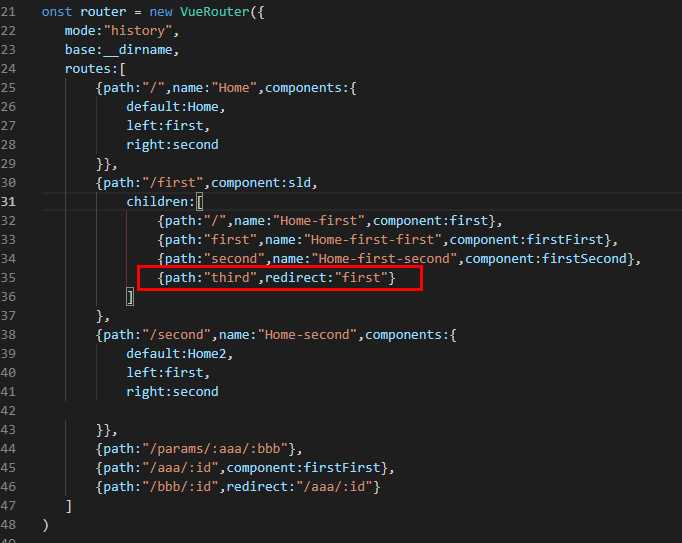
1、简单重定向

 】
】
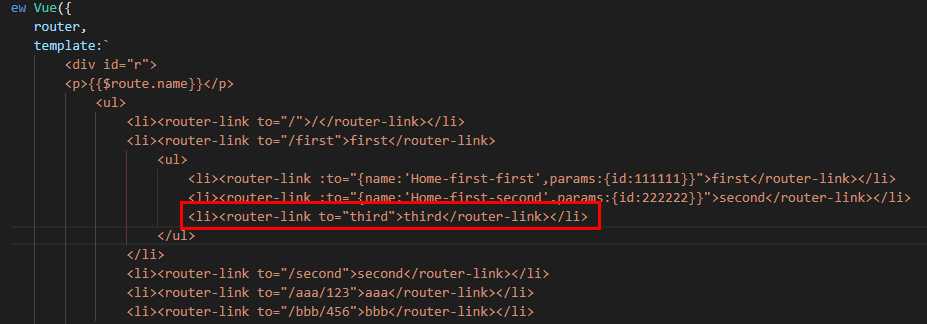
path:"third",redirect:"first"
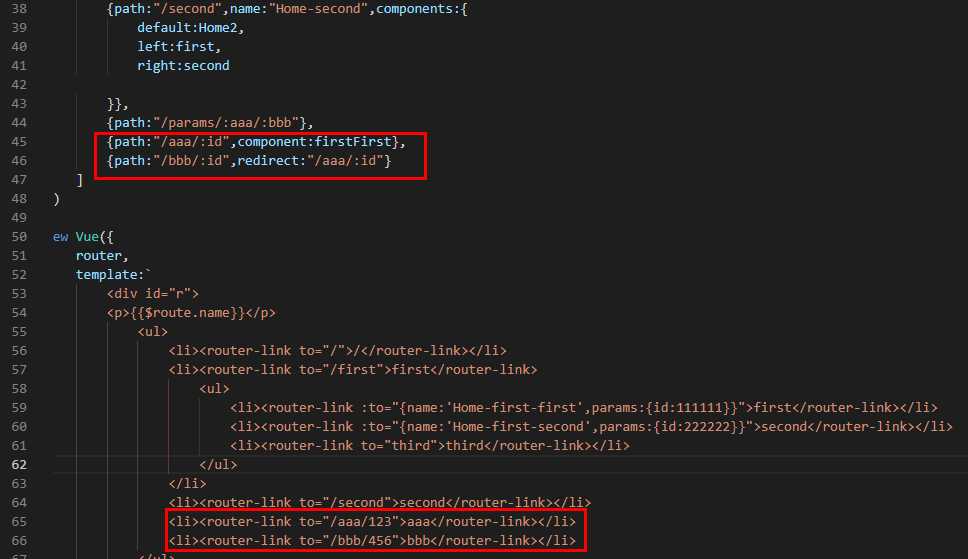
2、简单url重定向


path:"/aaa/:id",component:firstFirst,
path:"/bbb/:id",redirect:"/aaa/:id"
<li><router-link to="/aaa/123">aaa</router-link></li> <li><router-link to="/bbb/456">bbb</router-link></li>
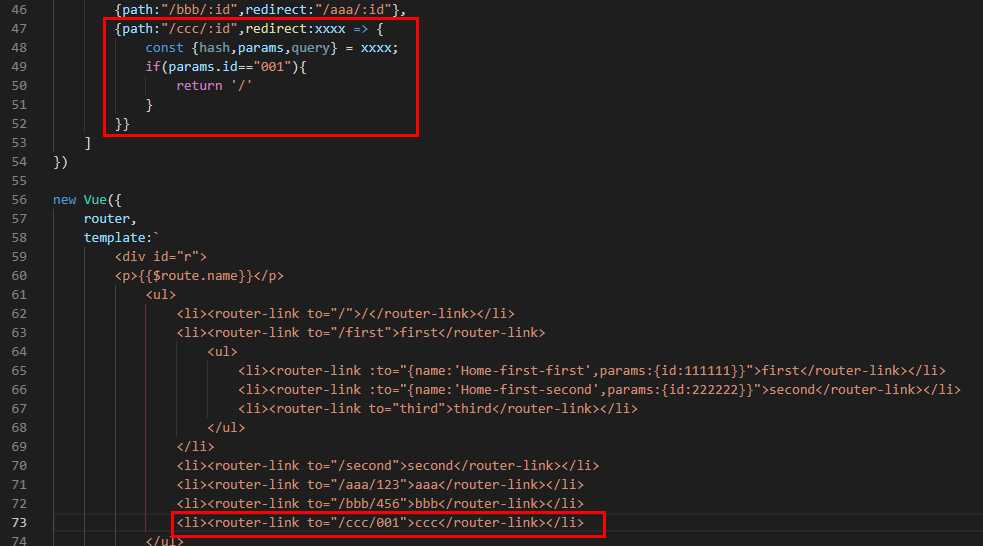
3、redirect通过封装函数重定向传值


path:"/ccc/:id",redirect:xxxx => const hash,params,query = xxxx; if(params.id=="001") return ‘/‘
<li><router-link to="/ccc/001">ccc</router-link></li>
全部代码:

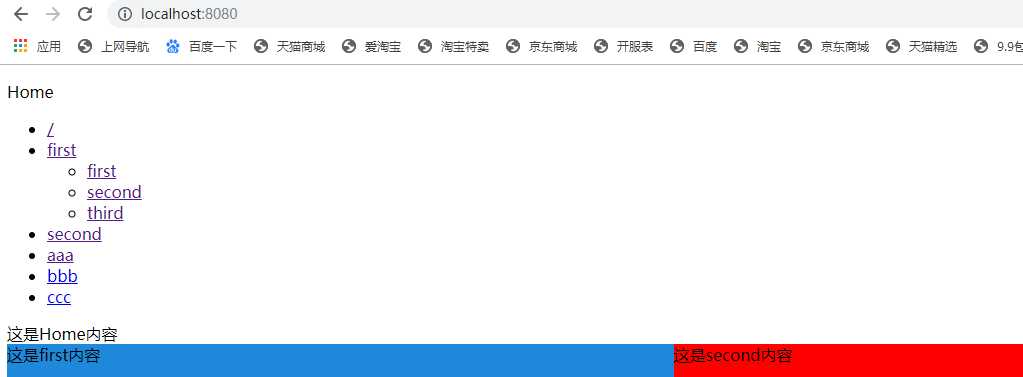
1 import Vue from ‘vue‘ 2 import VueRouter from ‘vue-router‘ 3 Vue.use(VueRouter) 4 5 const first = template:‘<div>这是first内容</div>‘ 6 const second = template:‘<div>这是second内容</div>‘ 7 const Home = template:‘<div>这是Home内容</div>‘ 8 const Home2 = template:‘<div>这是Home2222内容</div>‘ 9 10 const firstFirst = template:‘<div>这是firstFirst内容 $route.params.id </div>‘ 11 const firstSecond = template:‘<div>这是firstSecond内容 $route.params.id </div>‘ 12 const sld= 13 template:` 14 <div class="sld"> 15 <h2>二级组件</h2> 16 <router-view class="abc"></router-view> 17 </div> 18 ` 19 20 21 const router = new VueRouter( 22 mode:"history", 23 base:__dirname, 24 routes:[ 25 path:"/",name:"Home",components: 26 default:Home, 27 left:first, 28 right:second 29 , 30 path:"/first",component:sld, 31 children:[ 32 path:"/",name:"Home-first",component:first, 33 path:"first",name:"Home-first-first",component:firstFirst, 34 path:"second",name:"Home-first-second",component:firstSecond, 35 path:"third",redirect:"first" 36 ] 37 , 38 path:"/second",name:"Home-second",components: 39 default:Home2, 40 left:first, 41 right:second 42 43 , 44 path:"/params/:aaa/:bbb", 45 path:"/aaa/:id",component:firstFirst, 46 path:"/bbb/:id",redirect:"/aaa/:id", 47 path:"/ccc/:id",redirect:xxxx => 48 const hash,params,query = xxxx; 49 if(params.id=="001") 50 return ‘/‘ 51 52 53 ] 54 ) 55 56 new Vue( 57 router, 58 template:` 59 <div id="r"> 60 <p>$route.name</p> 61 <ul> 62 <li><router-link to="/">/</router-link></li> 63 <li><router-link to="/first">first</router-link> 64 <ul> 65 <li><router-link :to="name:‘Home-first-first‘,params:id:111111">first</router-link></li> 66 <li><router-link :to="name:‘Home-first-second‘,params:id:222222">second</router-link></li> 67 <li><router-link to="third">third</router-link></li> 68 </ul> 69 </li> 70 <li><router-link to="/second">second</router-link></li> 71 <li><router-link to="/aaa/123">aaa</router-link></li> 72 <li><router-link to="/bbb/456">bbb</router-link></li> 73 <li><router-link to="/ccc/001">ccc</router-link></li> 74 </ul> 75 <router-view class="abc"></router-view> 76 <router-view class="abc" name="left" style="float:left;width:50%;height:300px;background:#1E88DA"></router-view> 77 <router-view class="abc" name="right" style="float:right;width:50%;height:300px;background:#ff0000"></router-view> 78 </div> 79 ` 80 ).$mount("#app")
以上是关于Vue-router 重定向 - redirect的主要内容,如果未能解决你的问题,请参考以下文章
