vue-router路由嵌套与二级路由重定向
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router路由嵌套与二级路由重定向相关的知识,希望对你有一定的参考价值。
(1)公共路由裁减
不是每个页面都存在导航,所以不要把导航组件在根组件APP.vue里引入,哪个页面需要,在哪里引入即可。
方案:
哪个页面需要,在哪个页面引入即可
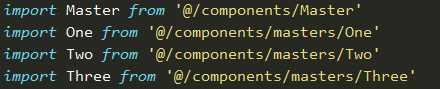
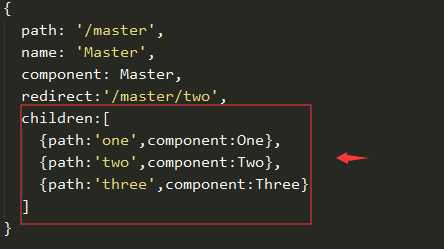
(2)嵌套路由
注意:children下的path无需/,它会自动补全匹配


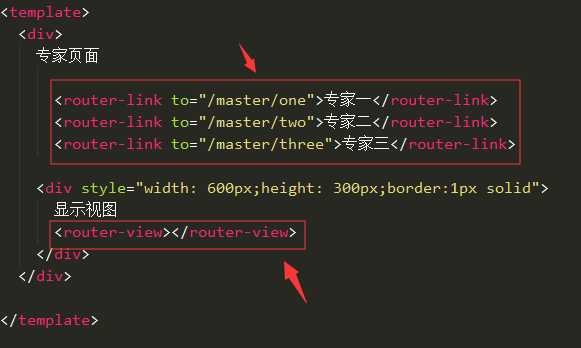
接下来在相应页面渲染二级嵌套路由即可

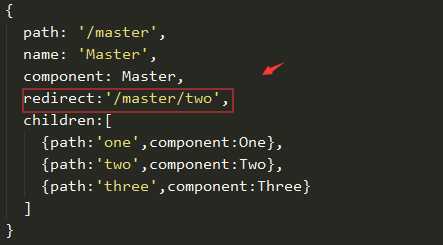
(3)嵌套路由重定向
使用redirect属性实现重定向

(4)三级||多级路由
与上面类似,往children下继续添加即可
.
以上是关于vue-router路由嵌套与二级路由重定向的主要内容,如果未能解决你的问题,请参考以下文章