使用html5开发移动端应用采用啥框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用html5开发移动端应用采用啥框架相关的知识,希望对你有一定的参考价值。
常用的移动APP开发框架:
框架:PhoneGap
PhoneGap是一个用基于html,CSS和javascript的,创建移动跨平台移动应用程序的快速开发平台。
优点:
可跨平台。phonegap框架帮我们解决了差异性,javascript与平台系统的连接由phonegap框架完成。
提供硬件访问控制。可调用加速计、摄像头、罗盘、通讯录、文档、地理定位、媒体、网络、通知。
可利用成熟javascript框架。如:Ext js、jQuery。
缺点:
性能差。运行速度慢,UI反应延时。
不能完全跨平台。不同平台代码需要微调。
内存消耗,调试难度大。
框架:Ionic
Ionic 是一个强大的 HTML5 应用程序开发框架, Ionic 主要关注外观和体验,以及应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。 Ionic 是一个轻量的手机 UI 库,具有速度快,界面现代化、美观等特点。
优点:
轻量级框架,运行速度快。
于 Angularjs,支持 Angularjs的特性, MVC ,代码易维护。
通过 SASS 构建应用程序,接近原生。
缺点:
Ionic是一个前段框架。不能完全取代PhoneGap和JavaScript框架的作用。
需要结合插件使用。
框架:Hbuilder(国产)
HBuilder是DCloud(数字天堂)推出一款支持HTML5的Web开发IDE。“快,是HBuilder的最大优势。
优点:
跨平台:同时支持ios、android、Symbian、Windows Phone。
开发工具:基于Eclipse的开发工具,集成UI控件与应用管理。
本地打包:无需配置环境,无需编译,本地一键打包。
代码加密:基于密钥的加密方式,无法破解,像混编一样保护html代码。
技术支持:技术支持及时响应,重视开发者建议和反馈。
缺点:
AppCan免费版因需要把源代码上传到厂商的服务器上打包,对于企业开发来说源代码泄露安全性上有一定风险。企业版虽然可以解决,但企业版稳定尚待观察。
AppCan采用封装的组件,依赖性比较高。不是开源代码。
ppCan 不能很好的解决原生代码的功能。
Wex5(国产)
WeX5应用快速开发框架(含完整的SDK API及全部源码),一次开发、跨端运行。
优点:
高效精致的UI组件体系,基于jquery和bootstrap技术,采用增强的RequireJS模块化技术。
基于phonegap(cordova)框架,如相机、地图、LBS定位、指南针、通讯录、文件、语音、电池等。
可视化拖拽式集成开发环境IDE,全能力的调试支持和智能代码提示。
缺点:
使用范围有限:适用:一般app、电商app、客服app、会员app、微店微商等。
用户量小,存在不稳定因素。
总结:
跨平台方面:大部分框架针对android和ios平台,需要做或多或少的代码调整,不能达到完全跨平台。
性能方面:根据不完全统计,Ionic的性能会更好一点。
PhoneGap出现最早,国内框架都是基于Phonegap开发出来的。
注意:
各框架在实现过程中都会遇到不同程度的坑,请根据框架的侧重点谨慎选择应用的框架。如果要基于Html5开发App,还需要进一步根据需求验证框架的可实施性、并进行不同框架的效果对比。
参考技术A使用html5开发移动端应用采用什么框架?h5 移动端应用其实是web app的一种,在手机端浏览器进行访问,不用安装可以直接访问,基于浏览器内核的一种开发框架,因为是web所以包含页面、数据库和后端三个大的方向。
H5技术在HTML3基础上加了很多时尚前营的技术,如视频、音频、绘图、section标签等,搭配BootStrap栅格系统能开发出非常帮的前端页面。
H5 App Web开发框架和工具详解
H5 app Web开发框架页面开发技术非常的多,选择其中几种就能开发出一款好的前端框架,除了基本的三个要素(HTML、CSS和JavaScript)外,还有基于JS的二次开发前端框架,如:Bootstrap、Vue.Js、JQuery等,Hthml5和Bootstrap搭配是不错的方案。
H5 app Web开发框架数据库分为关系型数据库和非关系型数据库,关系型数据库主要有SQL Server、mysql和Oracle,性关系型数据库也叫Nosql(是不用写sql语句的数据库,呵呵~~),主要有Redis、Mogodb、MemberCache等。
H5 app Web开发框架后端技术也有很多,比如.Net、JAVA、API、WebService等,.NET的MVC架构,JAVA的J2EE,都是很主流的后端架构。
移动端页面布局
移动端页面布局
一、移动端app分类
1、Native App原生app手机应用程序
使用原生的语言开发的手机应用,Android系统用的是java,ios系统用的是object-C
2、Hybrid App 混合型app手机应用程序
混合使用原生的程序和html5页面开发的手机应用
3、Web App 基于Web的app手机应用程序
完全使用html5页面加前端js框架开发的手机应用
二、Viewport视口
视口是移动设备上用来显示网页的区域,一般会比移动设备可视区域大,宽度可能是980px或者1024px,目的是为了显示下整个为PC端设计的网页,这样带来的后果是移动端会出现横向滚动条,为了避免这种情况,移动端会将视口缩放到移动端窗口的大小。这样会让网页不容易观看,可以用meta标签,name="viewport"来设置视口的大小,将视口的大小设置为和移动设备可视区一样的大小。
设置方法如下:
<meta name="viewport" content="width=device-width,user-scale=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
三、PC及移动端页面适配方法
设备有多种不同的分辨率,页面适配方案有如下几种:
1、全适配:流体布局+响应式布局
2、移动端适配:
a、流体布局+少量响应式
b、基于rem的布局
c、弹性合模型
a、流体布局
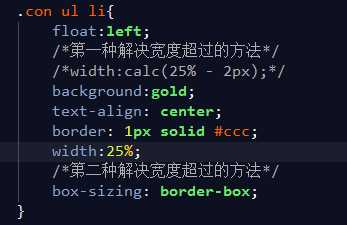
就是使用百分比来设置元素的宽度,元素的高度按实际高度写固定值,流体布局中,元素的边线(border)无法用百分比,可以使用样式中的计算函数calc()来设置宽度,或者使用box-sizing属性将盒子设置为边线计算盒子尺寸。
1、calc() 可以通过计算的方式给元素加尺寸。比如:width:calc(25% - 4px);
2、box-sizing
a、content-box 默认的盒子尺寸计算方式。
b、border-box 置盒子的尺寸计算方式为从边框开始,盒子的尺寸,边框和内填充算在盒子尺寸内

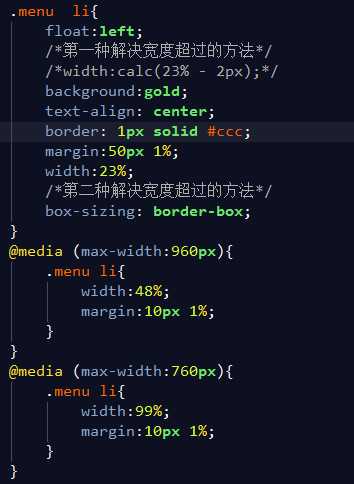
响应式布局
响应式布局就是使用媒体查询的方式,通过查询浏览器的宽度,不同的宽度应用不同的样式块,每个样式块对应的是该宽度下的布局方式,从而实现响应式布局,响应式布局的页面可以适配多种终端屏幕(pc、平板、手机)。
相应布局的伪代码如下:

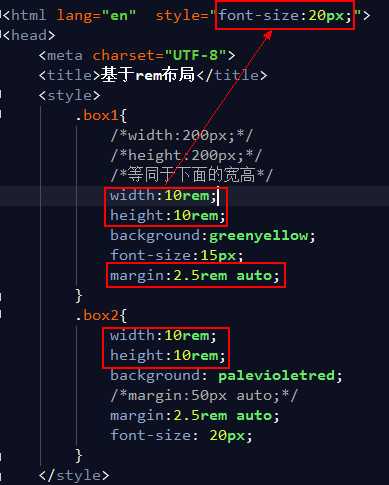
b、基于rem的布局
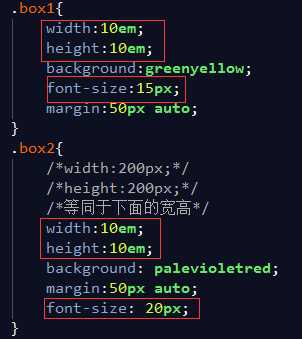
1、em单位是参照元素自身的文字大小来设置尺寸


2、rem指的是参照根节点的文字大小。
根节点指的是html标签,设置html标签的大小,其他的元素相关尺寸设置用rem,这样,所有元素都有了统一的参照标准,改变html文字的大小,就会改变所有元素用rem设置的尺寸大小。


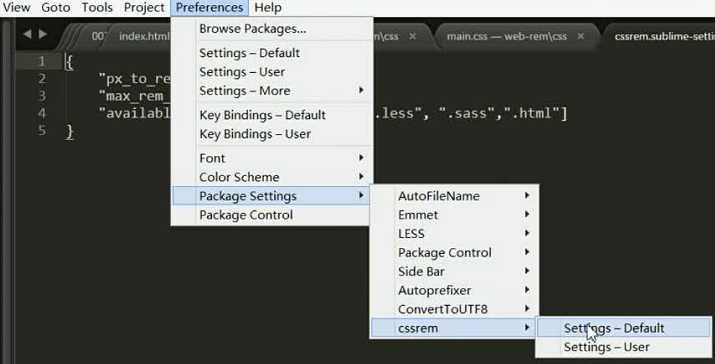
cssrem安装:cssrem插件可以动态地将px尺寸换算成rem尺寸
下载本项目,比如:git clone https://github.com/flashlizi/cssrem 进入packages目录:Sublime Text-》Preferences-》Browse Packages 复制下载的cssrem目录到刚才的packages目录里。重启Sublime Text。
配置参数 参数配置文件:Sublime Text-》Preferences-》Package Settings-》cssrem 里面有个px_to_rem (意思是px转rem的单位比例,默认为40)。max_rem_fraction_length(px转rem的小数部分最大的长度。默认为6)。availiable_file_types 启用此插件的文件类型。默认为:[".css",".less","sass",".html"]。

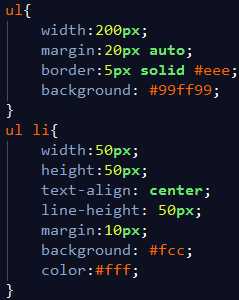
c、弹性盒模型布局
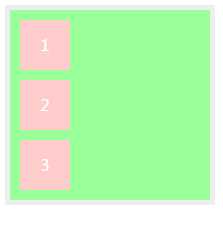
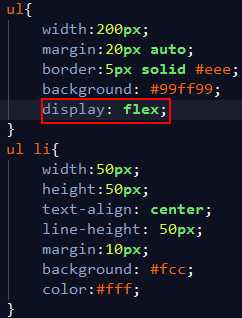
1、容器属性 display:flex 声明使用弹性盒布局(全部都是在父元素上设置)
使用display:flex相对于把子元素变为行内块元素,并且之间不会产生间隙。




确定子元素排列的方向: flex-direction:row | row-reverse|column|column-reserve
a、 flex-direction:row 默认子元素水平靠左排列


b、 flex-direction:row-reverse 子元素靠右倒序排列,类似于右浮动


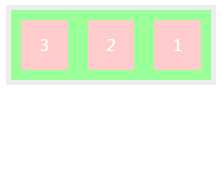
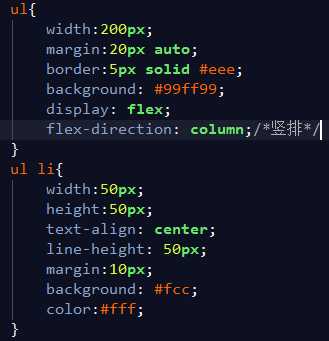
c、 flex-direction:column; 竖排


d、 flex-direction:column-reverse; 倒序竖排


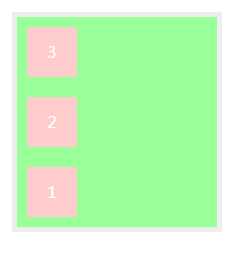
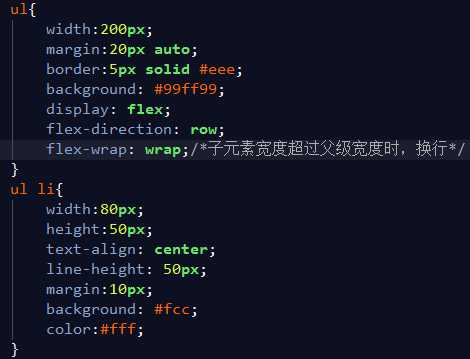
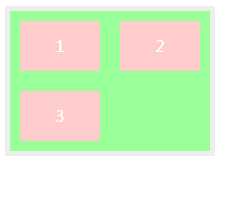
元素超过父容器尺寸时是否换行: flex-wrap:nowrap|wrap|wrap-reverse
a、flex-wrap:nowrap; 子元素宽度超过父级宽度时,默认不换行


b、flex-wrap:wrap; 子元素宽度超过父级宽度时,换行


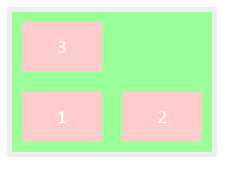
c、flex-wrap:wrap-reserve; 子元素宽度超过父级宽度时,倒序换行


同时设置flex-direction | flex-wrap如: flex-flow:flex-direction | flex-wrap flex-flow:row wrap;
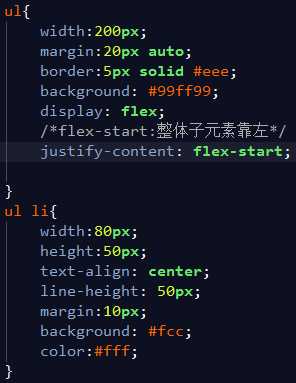
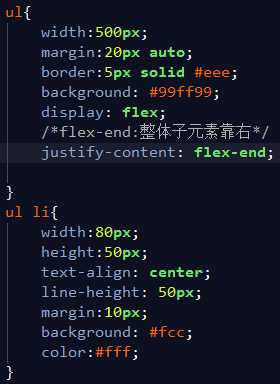
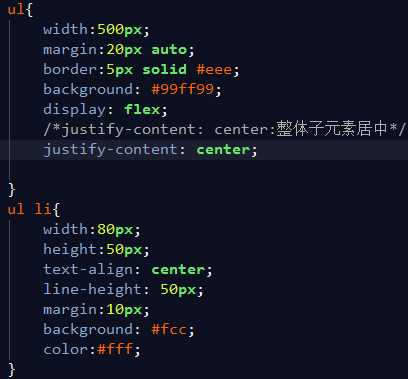
子元素的尺寸确定之后,用此属性来设置flex-direction定义方向上的分布方式:justify-content:flex-start | flex-end | center | space-between | space-around
a、justify-content:flex-start 整体子元素靠左


b、justify-content:flex-end 整体子元素靠右


c、justify-content:center 整体子元素居中


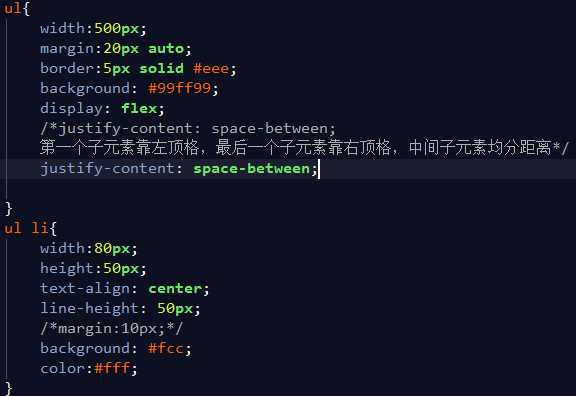
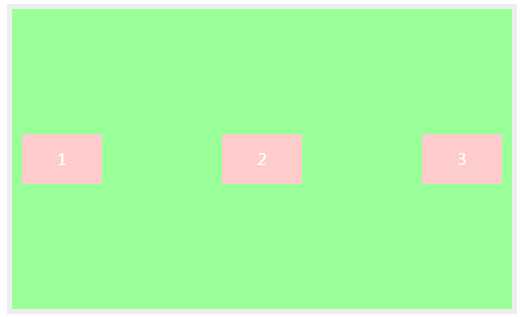
d、justify-content:space-between 第一个子元素靠左顶格,最后一个子元素靠右顶格,中间子元素均分距离


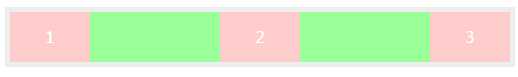
e、justify-content:space-around 第一个子元素靠左的间距和最后一个子元素靠右的间距是中间子元素间距的一半,中间的元素等分间距。


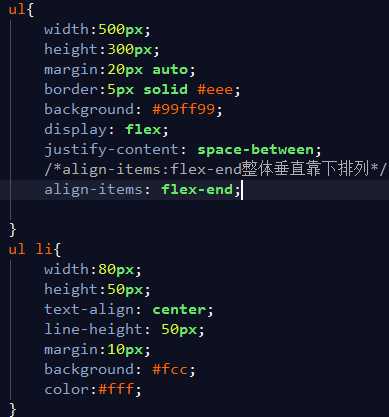
子元素的尺寸确定之后,用此属性来设置flex-direction定义方向上的垂直方向的分布方式:align-items:flex-start | flex-end | center | baseline | stretch
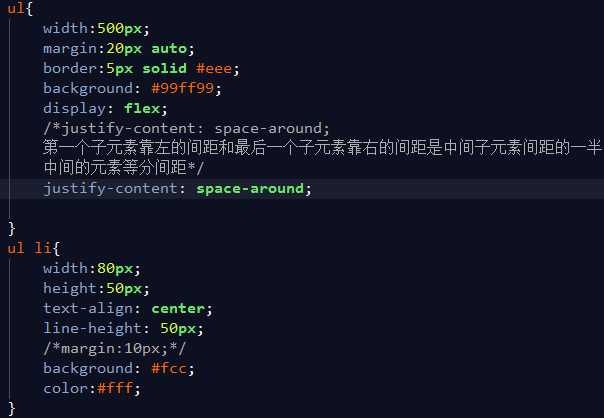
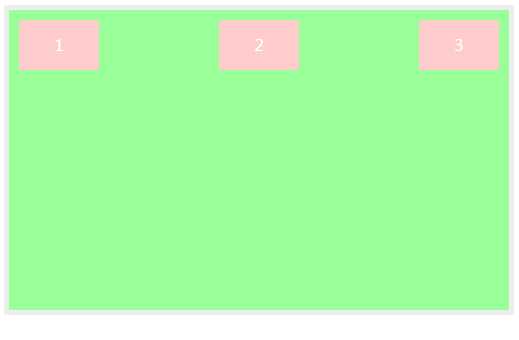
a、align-items:flex-start 整体垂直靠上排列


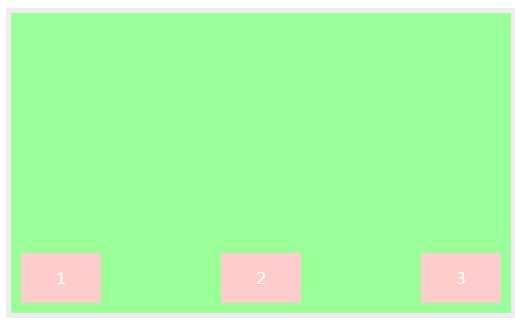
b、align-items:flex-end 整体垂直靠下排列


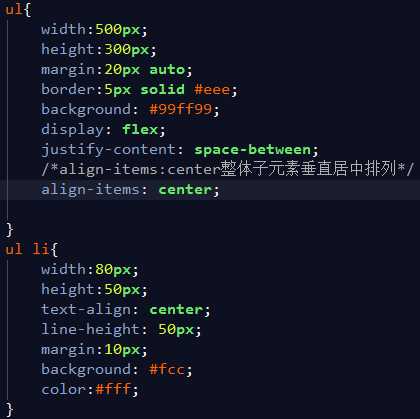
c、align-items:center 整体子元素垂直居中(也可以使用margin或padding或定位来实现)


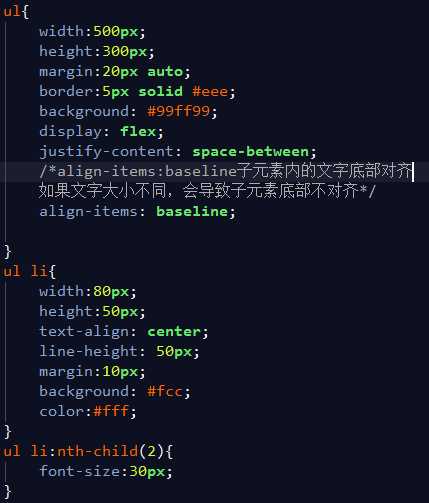
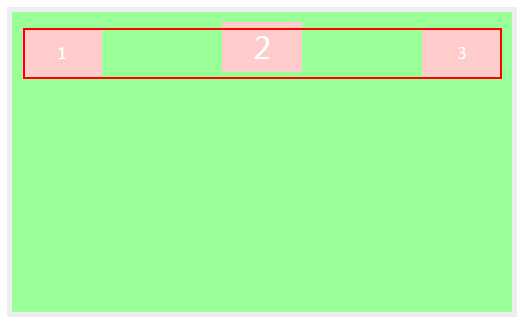
d、align-items:baseline 子元素内的文字底部对齐,如果文字大小不同,会导致子元素底部不对齐


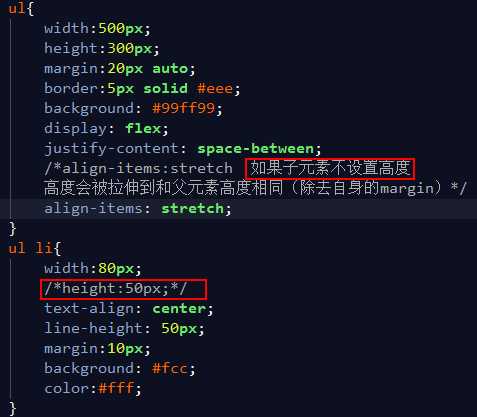
e、align-items:stretch 如果子元素不设置高度,高度会被拉伸到和父元素高度相同(除去自身的margin)


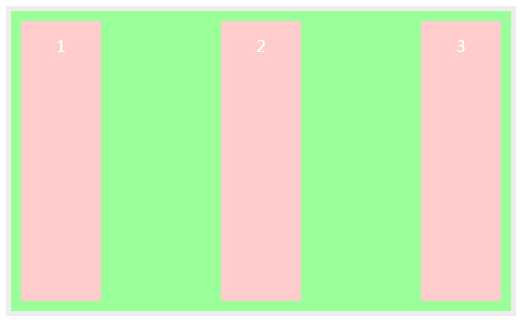
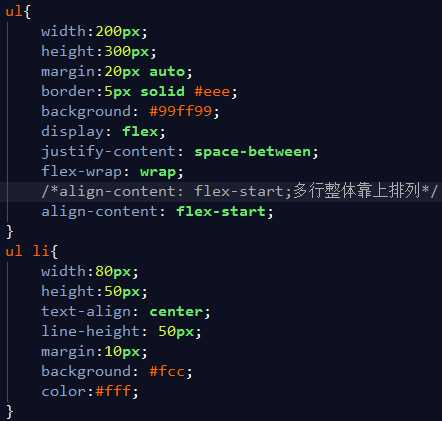
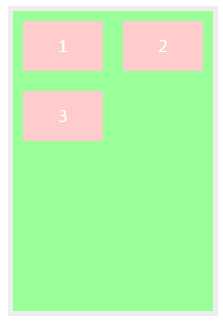
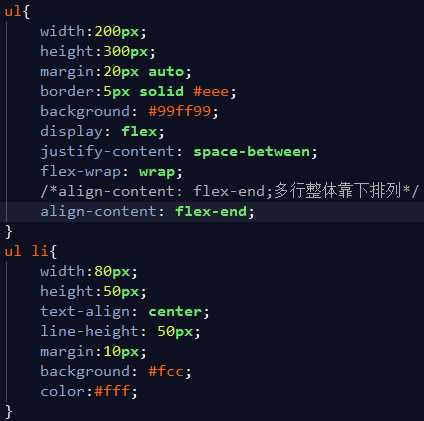
设置多行子元素在行方向上的对齐方式:align-content : flex-start | flex-end | center | space-between | space-between | space-around | stretch
a、align-content : flex-start 多行整体靠上排列


b、align-content : flex-end 多行整体靠下排列


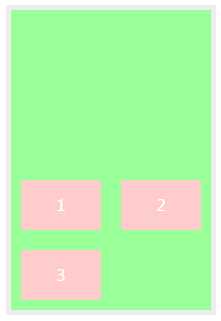
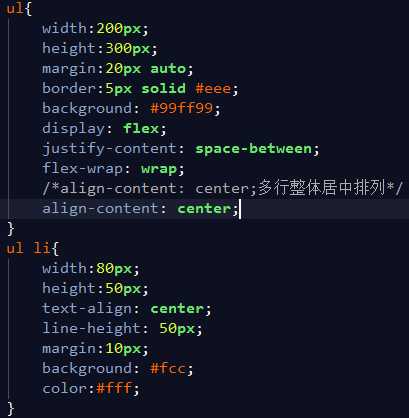
c、align-content :center 多行整体居中排列


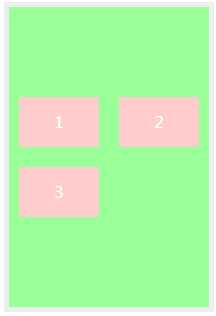
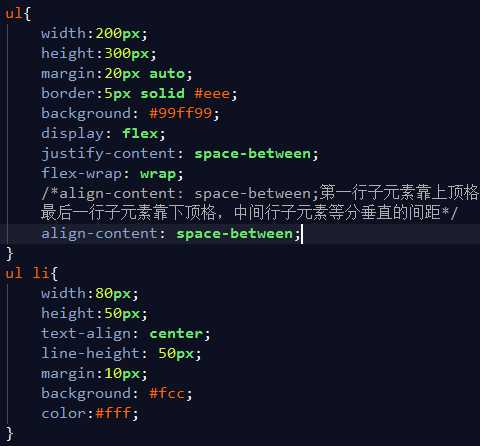
d、align-content:space-between 第一行子元素靠上顶格,最后一行子元素靠下顶格,中间行子元素等分垂直的间距


2、条目属性
同时设置flex-grow和flex-shrink以及flex-basis 如:flex:none | <‘flex-grow‘ ><‘flex-shrink‘>‘?||<‘flex-basis‘>
表示当父元素又多余的空间时,这些空间在不同子元素质检的分配比例。flex-grow:number
当父元素的空间不足时,各个子元素的尺寸缩小的比例。flex-shrink:number
用来确定弹性条目的初始主轴尺寸。flex-basis:length|precentage|auto|content
覆写父元素指定的对齐方式。align-self:auto | flex-start | flex-end |center|baseline|stretch
改变条目在容器中的出现顺序。order:integer
以上是关于使用html5开发移动端应用采用啥框架的主要内容,如果未能解决你的问题,请参考以下文章
低价结合MUI框架完成HTML5移动端混合应用开发(微信实战)