EasyUI的combobox控件使用onchange事件之后,输入文本的时候下拉列表框检索功能不再可用。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI的combobox控件使用onchange事件之后,输入文本的时候下拉列表框检索功能不再可用。相关的知识,希望对你有一定的参考价值。
初次使用EasyUI,请各位大神帮忙看看有没有解决方法。有85分,只能设置成80分,全部俸上。
详细的代码如下:
<html>
<head>
<meta charset="GBK">
<title>操蛋的EasyUI!!!</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="../../themes/icon.css" />
<link rel="stylesheet" type="text/css" href="../demo.css" />
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div id="ZhuaKuang" style="height: 25px; width: 100%;">
</div>
<select id="state" class="easyui-combobox" name="state" style="width: 200px; height: 35px;">
<option value="AL" selected>Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
</select>
<script language="javascript" type="text/javascript">
$(document).ready(function ()
$('#state').combobox(
onChange: function (n, o)
var v = document.getElementById("ZhuaKuang");
v.innerHTML = n;
);
);
</script>
</body>
</html>
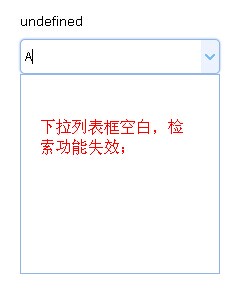
效果是下图这个样子:
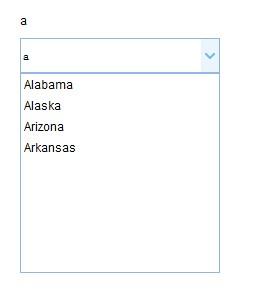
但是下拉列表是可用的:
将<script language="javascript" type="text/javascript">……</script>中的代码删除,正常的使用效果是这个样子:
列表内有上千个产品,不能使用检索功能,想想心都要碎了……


拿了你的代码在我这里调试一切OK。建议:
确认所有的js文件是否加载正常,有没有404神马的
我用的版本是jQuery v2.0.0 jQuery EasyUI 1.3.5 换个版本试试吧。。
关于onChange,不管输入的是什么,easyui都会自动在隐藏值域中设置value的值(也就是AL,AK,AZ,AR这些),所以只有new value不是Alabama,Alaska,Arizona,Arkansas这4个的时候依然显示undefined。
<script language="javascript" type="text/javascript">
var changeValue = function (n, o)
var v = document.getElementById("ZhuaKuang");
v.innerHTML = n;
;
</script>
</head>
<body>
<div id="ZhuaKuang" style="height: 25px; width: 100%;">
</div>
<select id="state" class="easyui-combobox" name="state" style="width: 200px; height: 35px;" data-options="onChange:changeValue">
<option value="AL" selected>Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
</select>
</body> 参考技术B 很乐意帮助你。
我还是第一次知道combobox有自动提示的功能。。
你的本意是要在combobox中改变数值时,也就是产品改变时,将改变后的值,赋值给另外一个<div>中是吧。
马上要下班了,晚上或者明天试试,到底是什么问题。
记得追问我,否则我可能忘记!!!追问
EasyUI的combobox控件是有联想功能的,如果您没用过,估计一时半会解决这个问题有点悬……
easyui 所有控件只读属性使用教程
-
textbox控件
1.不可编辑
$(’#test’).textbox( editable:false );
-
combobox控件
1.disable属性,灰色不可编辑
$("#id").combobox(‘enable’); //可用
$("#id").combobox(‘disable’); //不可用
$(’#id’).combobox( disabled: true);
注意:
设置 disabled: true 属性后,此下拉框失去被渲染功能,(即对此下拉框进行赋值操作失效)。
提交表单前要去除disable,否则在提交表单时,读取不到此控件的值。
2.readonly属性,颜色不变不可编辑
$("#id").combobox(‘readonly’, true); //只读
$("#id").combobox("readonly", false); //可选择
注意:
提交表单时还是能读取到控件的值,建议使用第二种方法
以上是关于EasyUI的combobox控件使用onchange事件之后,输入文本的时候下拉列表框检索功能不再可用。的主要内容,如果未能解决你的问题,请参考以下文章