Unity的TextMeshPro使用概览
Posted 微飌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity的TextMeshPro使用概览相关的知识,希望对你有一定的参考价值。
一、生成动态字体
1.字体文件:比如windows系统的fonts文件夹中
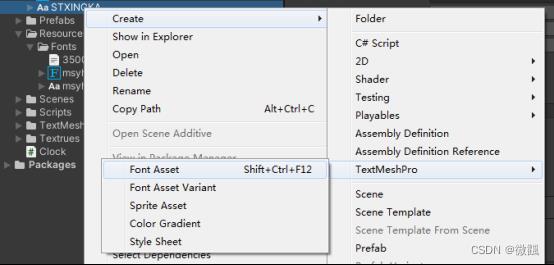
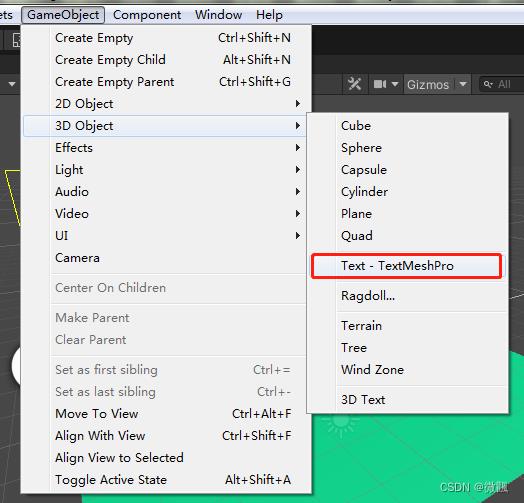
2.导入unity,create——Text Mesh Pro——Font Asset

3.字体补充:建一个txt文件,收录常用汉字(中文标点符号也要自己处理),导入unity,然后选中生成的SDF字体,更新字体图集

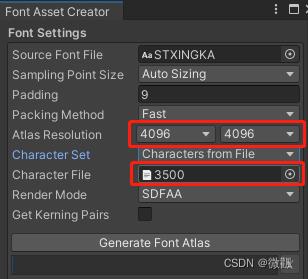
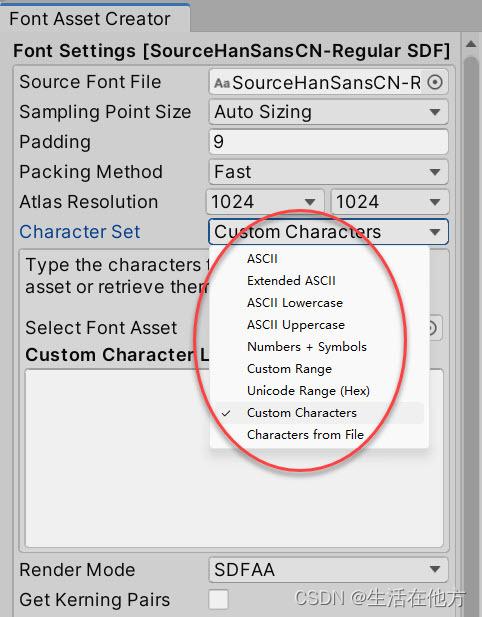
4.选择合适的分辨率,太小会导致字体放大时模糊,选择从文件导入字符,Generate,然后Save

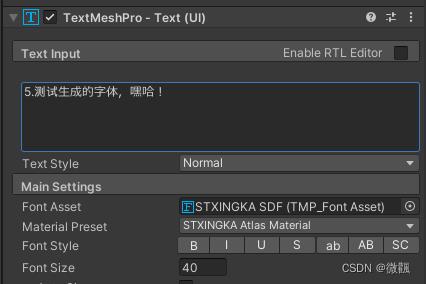
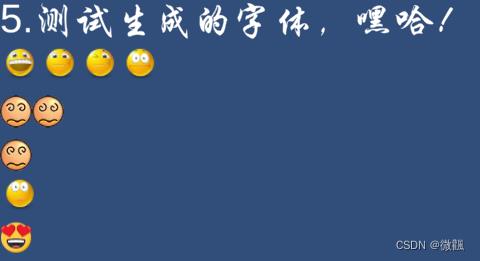
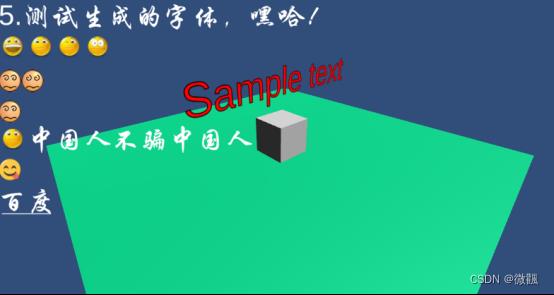
5.测试生成的字体,嘿哈!


二、静态表情
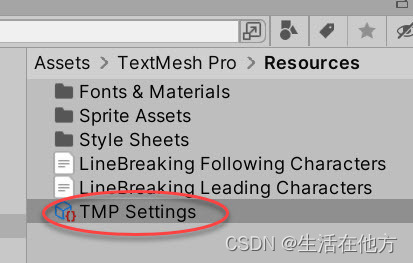
1.TMP支持图文混排,使用sprite标签(如<sprite=1>)默认表情图集在



2.制作字体的表情图集
a.资源图集,切分
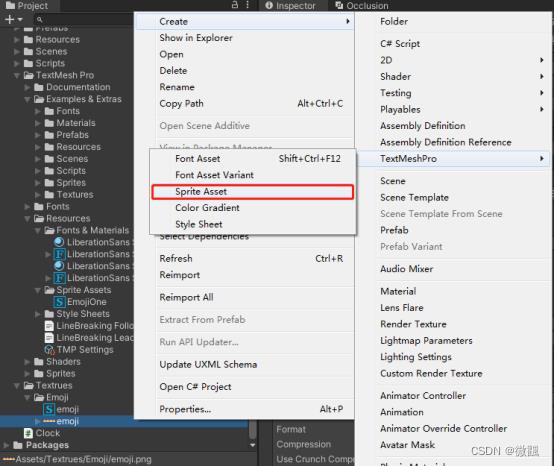
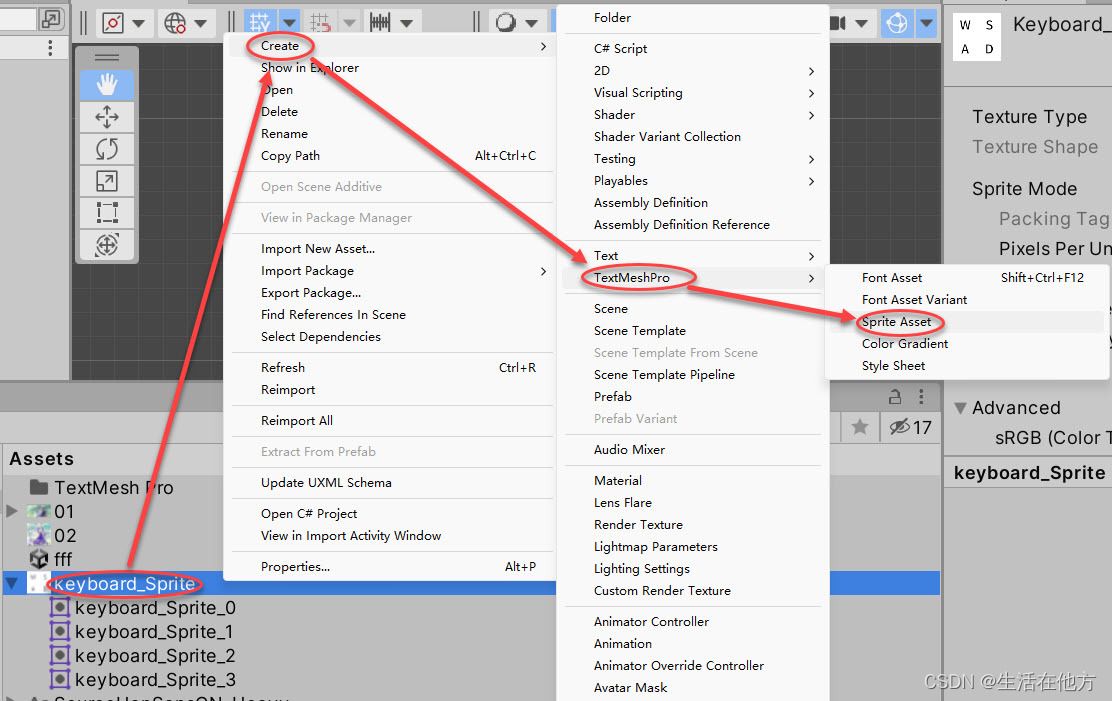
b.生成TMP的Sprite Asset

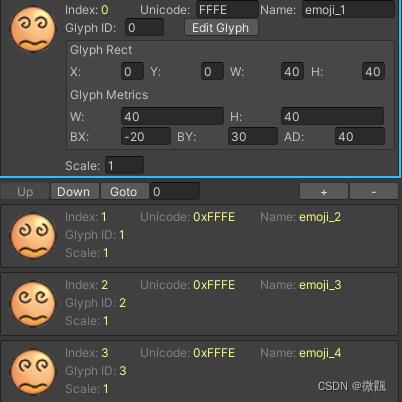
c.修改位置信息

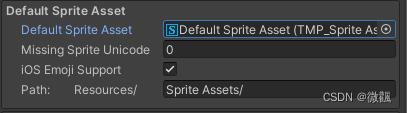
d.修改TMP setting的默认表情图集

也可以在sprite标签中指定图集名称:
<sprite>标签将Sprite Asset中的图片插入到文本中,Sprite Asset必须位于TMP中的指定文件夹TextMeshPro -> Resources -> Sprite Assets中。
<sprite=9>//默认图集+索引
<sprite name="happy"> //默认图集+图名
<sprite="My Sprites" index=9> //指定图集+索引
<sprite="My Sprites" name="happy">//指定图集+图名
三、动态表情
TMP可以再sprite中指定多个属性,anim可以指定播放图集的开始索引,结束索引,播放速率,例如<sprite=1 anim=1,5,10>
5.测试生成的字体,嘿哈!
<sprite=0><sprite=1><sprite=2><sprite=3>
<sprite="emoji" index=0><sprite="emoji" index=1>
<sprite="emoji" anim=0,3,10>
<sprite index=1 anim=1,5,10>
<sprite="EmojiOne" index=1 anim=1,5,5>

四、超链接
<link=”ID”>超链接</link>,需要监听点击事件,做对应处理:
public void OnPointerClick(PointerEventData eventData)
TMP_Text tmp = GetComponent<TMP_Text>();
int linkIndex =TMP_TextUtilities.FindIntersectingLink(tmp,eventData.position,null);
if (linkIndex != -1)
TMP_LinkInfo linkInfo = tmp.textInfo.linkInfo[linkIndex];
Debug.Log(linkInfo.GetLinkID());
Application.OpenURL(linkInfo.GetLinkID());
五、3D文字


六、性能优化
1.由于TMP导出的字体图集格式是未压缩的,所以对于4096 * 4096的纯Alpha通道来说就是16MB的内存占用,所以考虑对图集进行压缩
2.使用图文混编图片和文字会分别占用一个dc(因为二者使用的材质信息不同)。因此TMP中混编的图片同样要注意不要和字体发生重叠,否则就会打断文本自身的合并处理增加dc。如果有重叠的时候就将带图片的放在上层(貌似同一个组件中图片的层级会默认比文字高),这样文字和文字之间dc仍然是合并的
3.TMP组件支持的外发光,光照,阴影这些特性都是在shader中实现的,如果全开的话势必会增加渲染的开销。建议根据项目情况去选择不同的shader来生成字体,比如插件自己提供的mobile里的shader(mobile里的shader不仅仅是删除了部分功能如光照外发光,本身对外轮廓,阴影的算法也做了简化)
TextMeshPro快速上手
Text Mesh Pro是Unity的新的文本显示对象,最大的优点是放大以后不会有锯齿,而且有更多的显示效果。缺点是需要配置才能使用,不像原来的直接就可以用。
官方资源
http://digitalnativestudios.com/textmeshpro/docs/
https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0/manual/index.html
https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0/api/index.html
基本配置
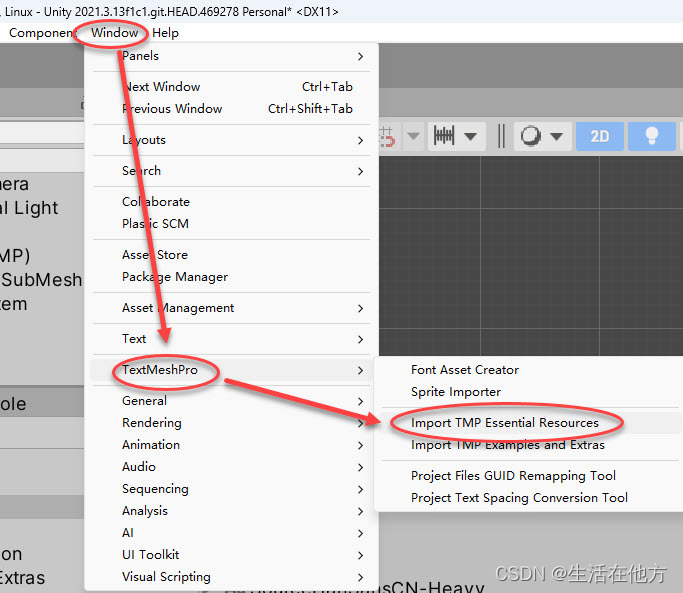
Text Mesh Pro第一次使用前需要配置。当然,第一次在场景中添加的时候会提示导入配置资源。
导入配置

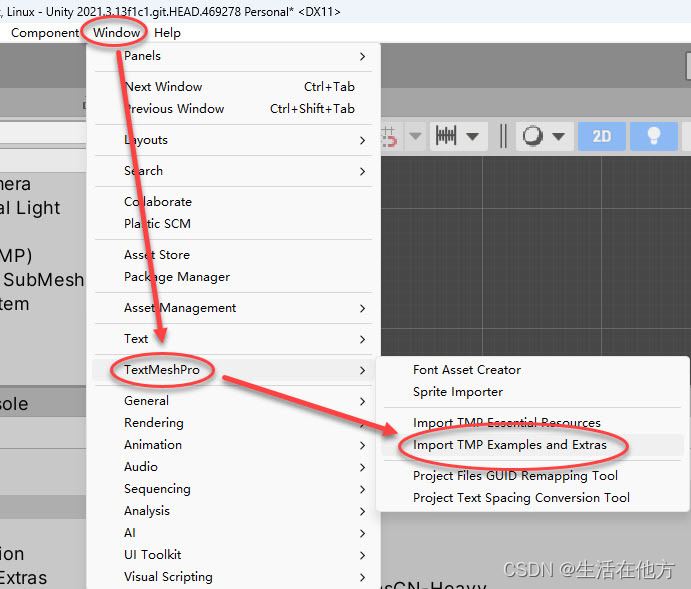
导入示例
第一次使用建议导入示例看下。

默认设置修改

字体资源
导入字体以后,需要添加字体资源才能在Text Mesh Pro中使用对应的字体
生成字体资源

常用设置
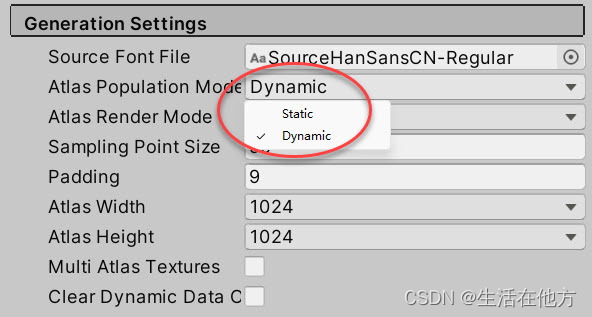
字体资源动态、静态设置
默认动态即可,静态需要配置字符,静态可以减少内存占用。

图集大小
图集大小设置和输入的字符多少有关。当动态字体输入时候不显示文字,需要增大图集。

后备字体
当前字体中没有对应的字符的时候,会查找后备字体

字体粗细自动切换
可以设置不同粗细的字体,自动切换。如果其他粗细的字体仅用于少数地方,不如单独使用,例如仅在开始菜单使用的标题,反而是单独生成粗体字的字体资源来用。

静态字体设置图集
入口

字符输入方式

输入保存

精灵字体(表情图片)
精灵字体在一些场合非常好用,不过不受材质影响
生成
创建字体资源

重命名

输入

调整偏移量

Text Mesh Pro文本显示常用设置
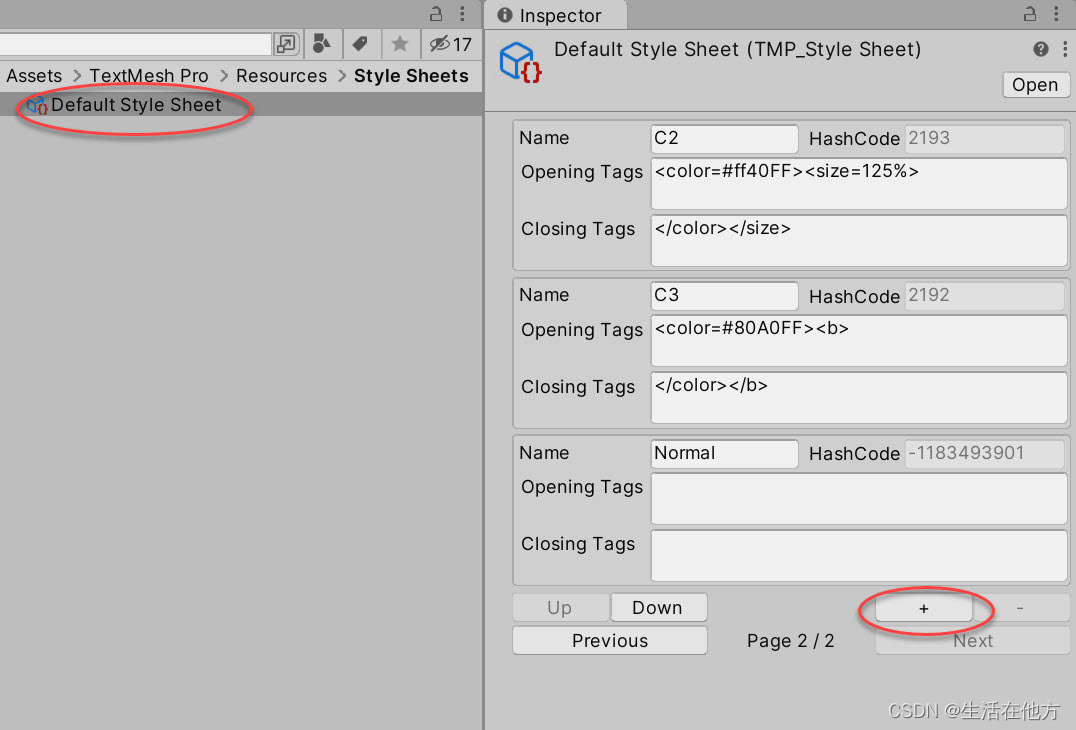
常用的设置包括字体颜色,字体渐变色(仅垂直双色渐变,水平双色渐变,四角四色渐变),字体渐变色可以设置为资源重复使用。字体富文本,字体副文本还可以变成样式重复使用。

材质
Text Mesh Pro可以设置材质,其中,表面,阴影,边框,外发光和模拟3D效果,接受真实光照都是通过材质实现。
材质使用保留原有材质不变,复制后修改新的材质。

默认为Distance Field,在需要真实光照效果的时候使用Distance Field Surface,Distance Field Overlay和Distance Field SSD不太清楚,好像是在模型3D效果的时候表现不同。另外,Mobile下的项目更少,性能更好。
脚本
使用需要引入命名空间
using TMPro;
画布下的文本框用是
TMP_Text
不在画布下的是
TextMeshPro
说明视频:
TextMeshPro使用快速上手
以上是关于Unity的TextMeshPro使用概览的主要内容,如果未能解决你的问题,请参考以下文章