微信小程序——云开发入门
Posted 星^0^星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——云开发入门相关的知识,希望对你有一定的参考价值。
小程序基础课程:2022年最新最全零基础入门小程序开发教程~初级课程,中级课程在我的主页_哔哩哔哩_bilibili
大家可以加我微信QQ获取电子书版的配套笔记,方便后期直接查询知识点。
另外编程不打烊 · 华神提供配套解答服务。有推出包月,包年解答服务。你在学习过程中有任何问题都可以来找华神解答如下问题:
- 小程序方面的问题
- 云开发方面的问题
- 前端开发的问题:html、css、js、vue、uni-app...
- 后端开发的问题:Java,springboot,Javaweb...
- 毕设方面的问题
- 机器学习、深度学习问题
一,云开发介绍
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
1.1 云开发优势

1.2 能力概览


- 使用 云数据库 存储、查询、推送数据;
- 使用 云存储 对文件进行存储;
- 使用 云函数 运行后端代码;
- 使用 云托管 部署后台服务;
- 使用 云调用 调用微信开放接口;
- 使用 CMS 管理后台数据;
- 使用 静态网站托管 部署网站。
1.3 云开发与传统开发
相同点:都是分离开发、有后端概念、需要请求调用后端数据、后端需要返回数据
云开发优势:开发快、无需运维,底层有腾讯云提供专业支持、不用https、提供免费额度,按量收费
传统开发劣势:运维成本高、前后端联调,配合才能开发、上线流程长、需要返回https接口
二、准备工作
2.1 注册微信小程序
- 如果只是学习的话,注册个人小程序即可.
- 如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册
- 一个邮箱只能注册一个小程序
- 一个身份证可以注册5个,个人小程序
- 一个企业的营业执照可以注册50个企业小程序
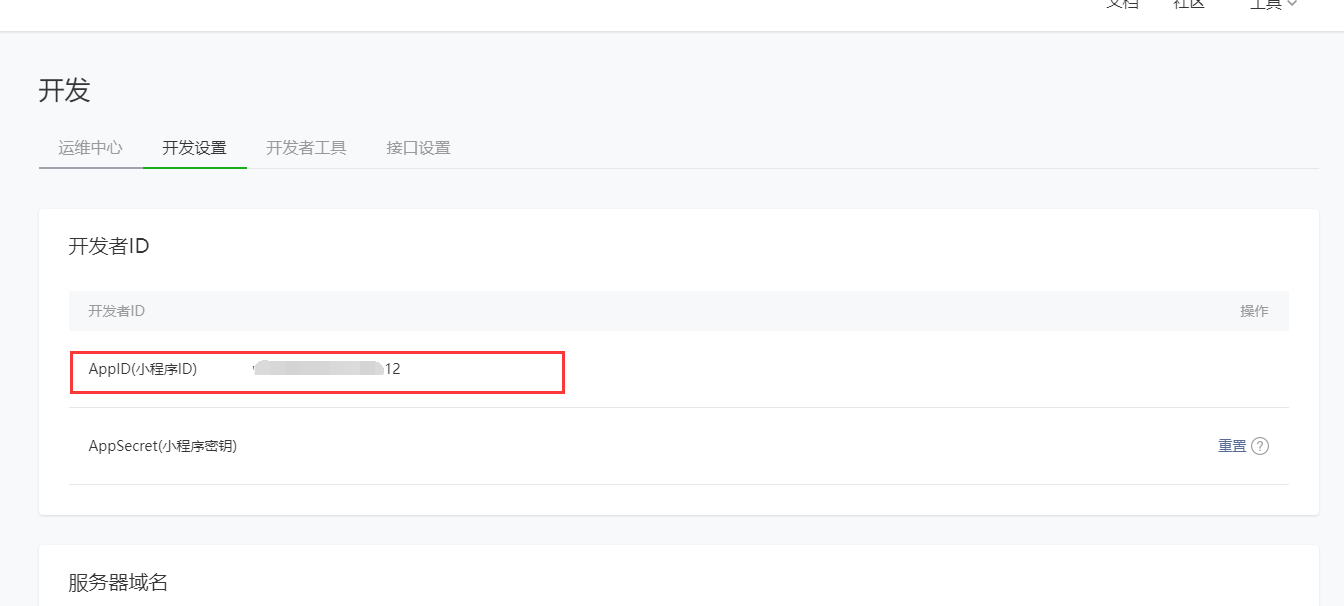
2.2 获取小程序的 AppID
APPID:自己小程序的身份证号,从自己小程序后台拷贝获取
注册成功后,进入小程序后台
微信公众平台

拷贝自己小程序的Appid,相当于小程序的身份证号码
2.3 下载并安装微信开发者工具
下载地址:稳定版 Stable Build | 微信开放文档
下载完成后双击安装即可,傻瓜操作即可!
三、创建一个初始项目
下载完成后,微信扫码登录即可:  登录成功后,然后会出现:
登录成功后,然后会出现: 



四、开通云开发,创建环境及初始化
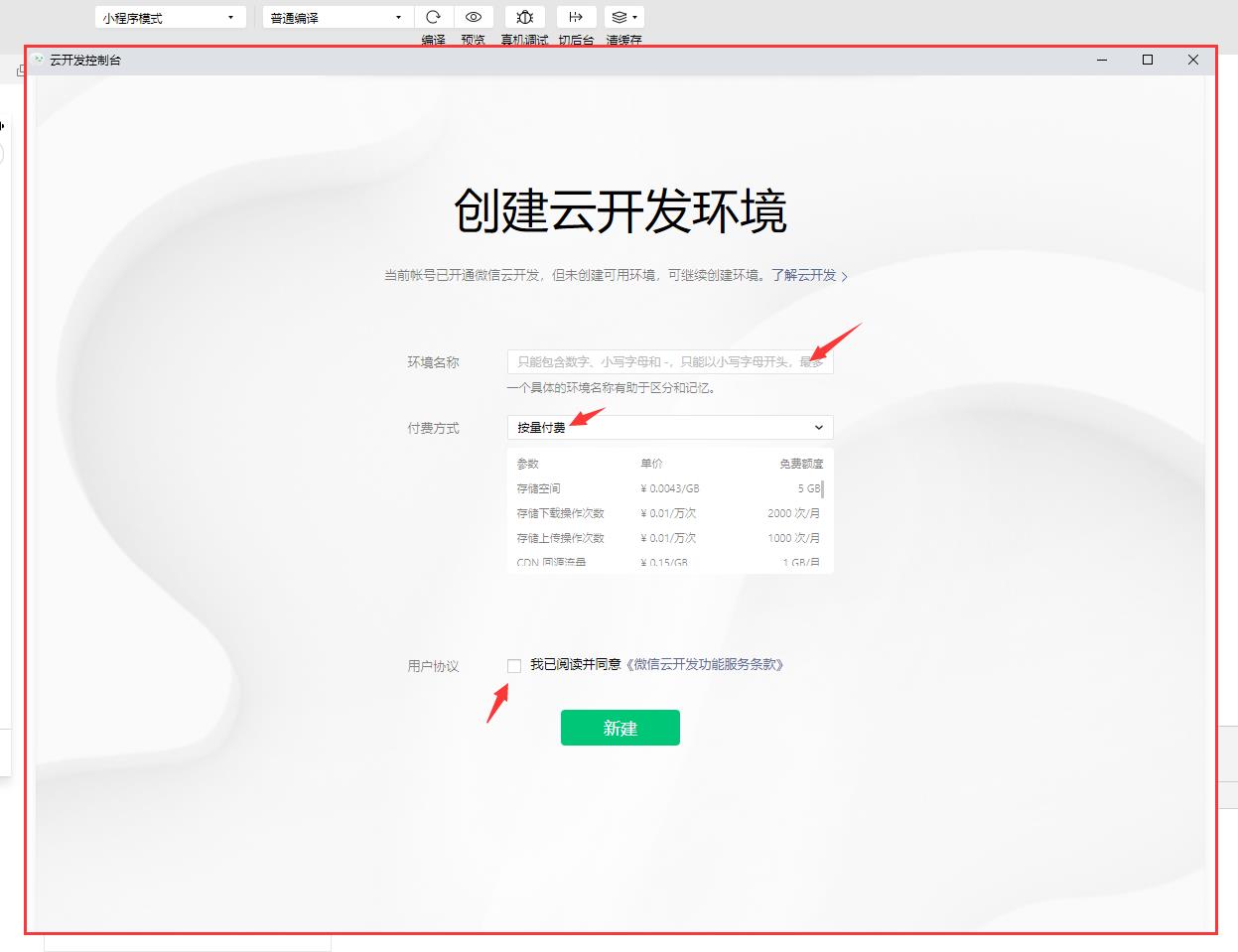
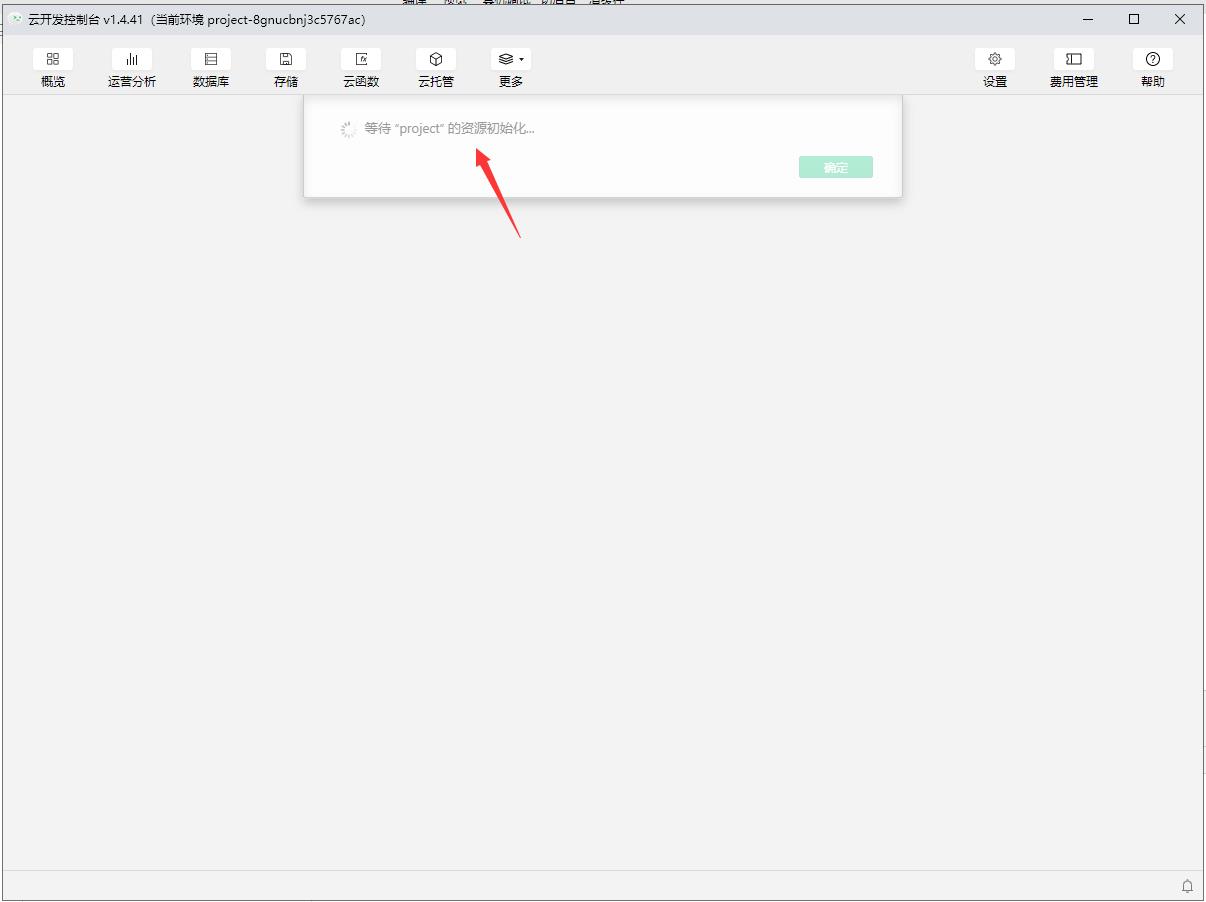
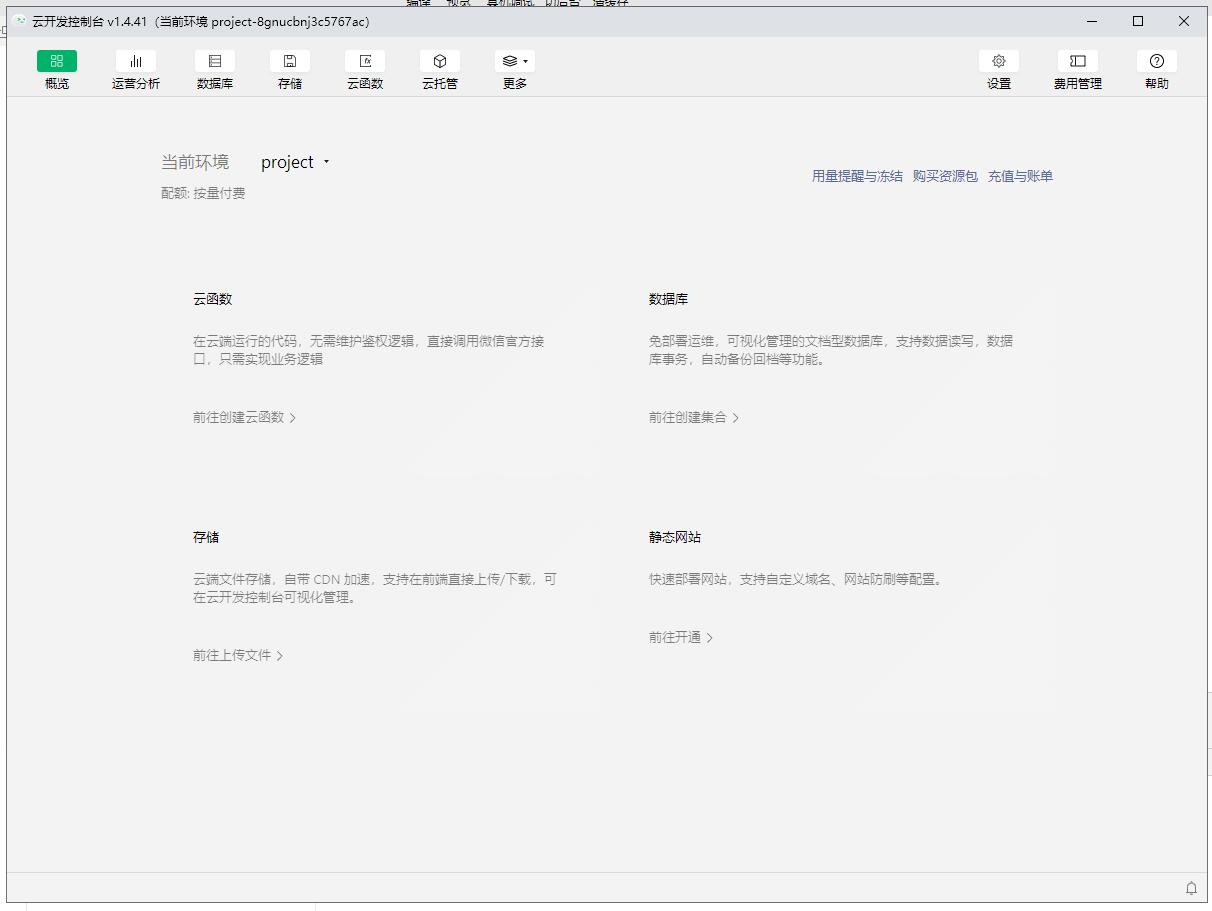
4.1 开通云开发,创建环境
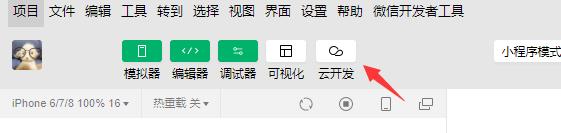
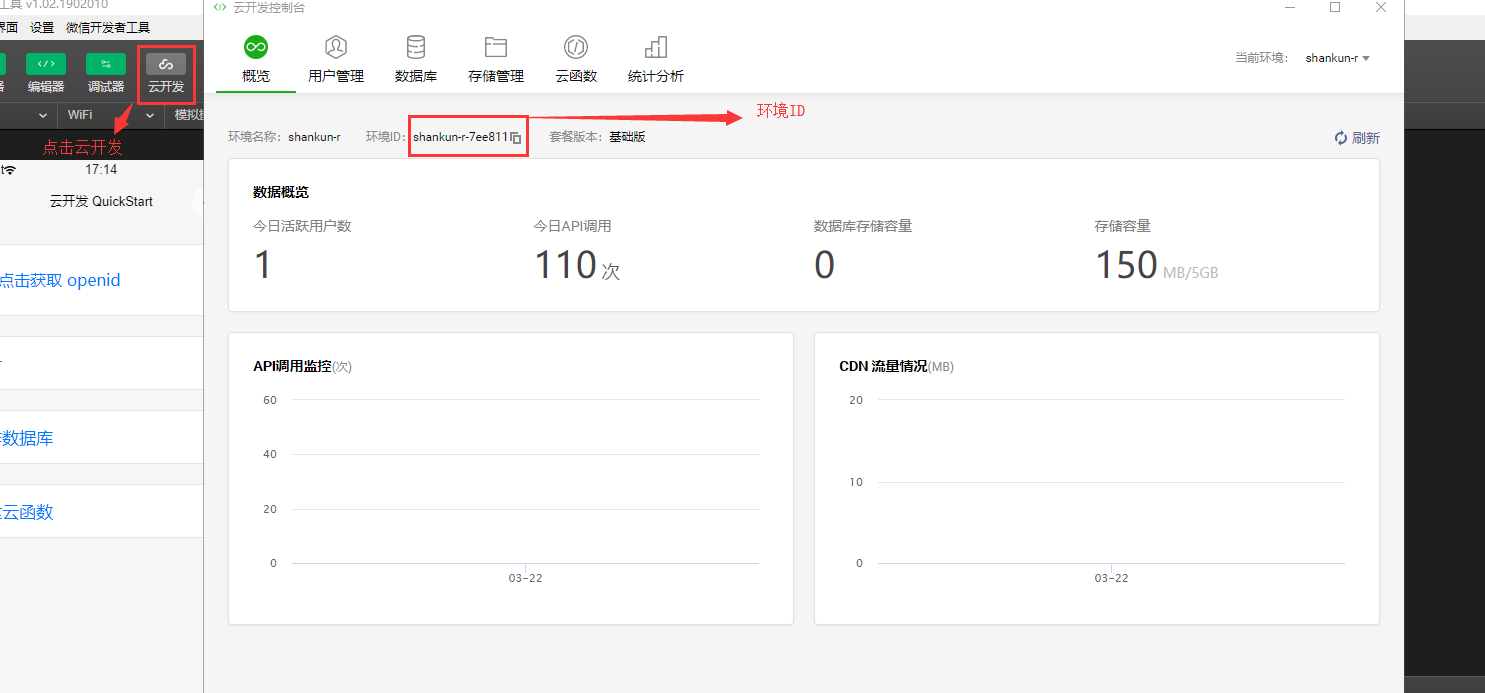
点击开发者工具上面云开发按钮
- 每个环境相互隔离,拥有唯一的环境 ID,包含独立的数据库实例、存储空间、云函数配置等资源;
- 初始创建的环境自动成为默认环境;
- 默认配额下可以创建两个环境;
- 腾讯云控制台创建的云开发环境也可在微信云开发中使用。登录微信云开发控制台-设置-环境设置,点击环境名称,选择“管理我的环境”,点击“使用已有腾讯云环境”按钮,选择所需腾讯云环境,即可在微信云开发控制台使用该环境。




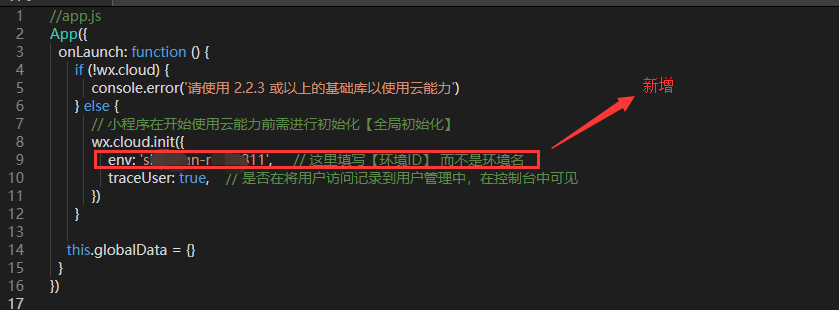
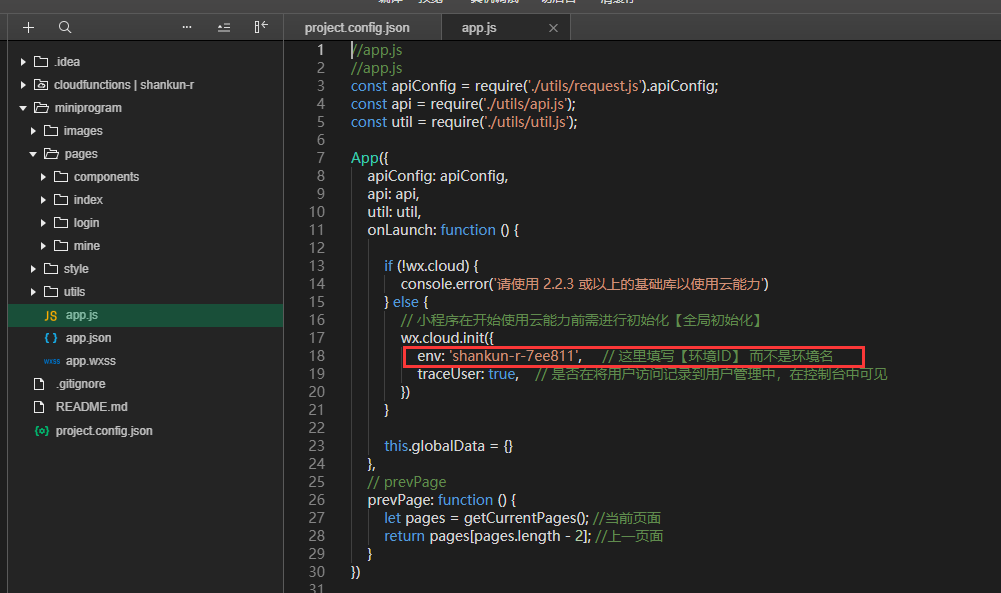
4.2 初始化云开发环境
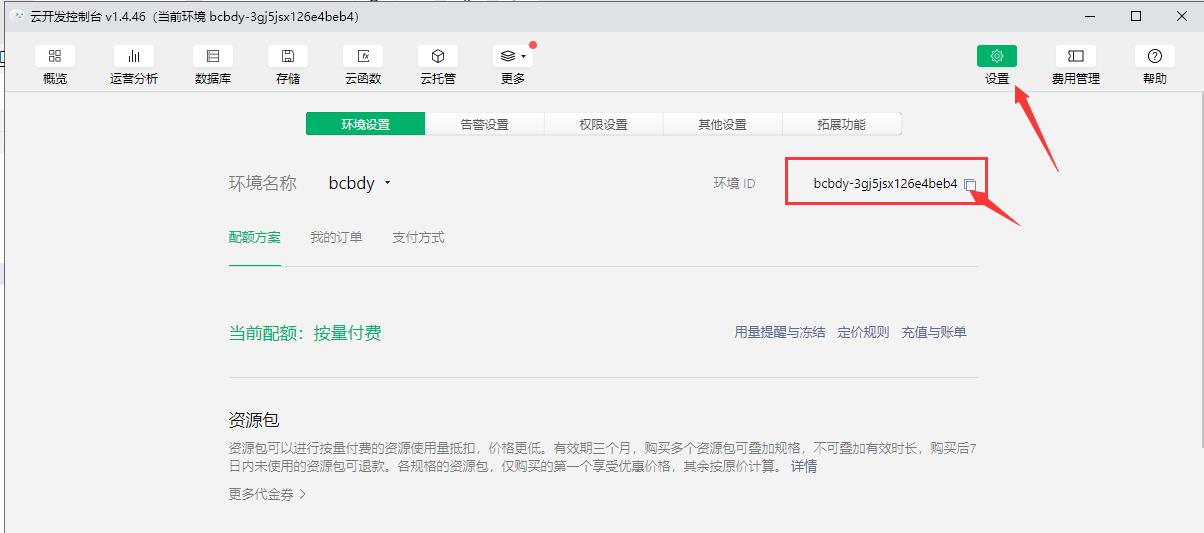
获取环境id,在app.js里面完成初始化环境

onLaunch()
//云开发环境的初始化
wx.cloud.init(
env:'bcbdy-3gj5jsx126e4beb4'
)
,
五、云数据库
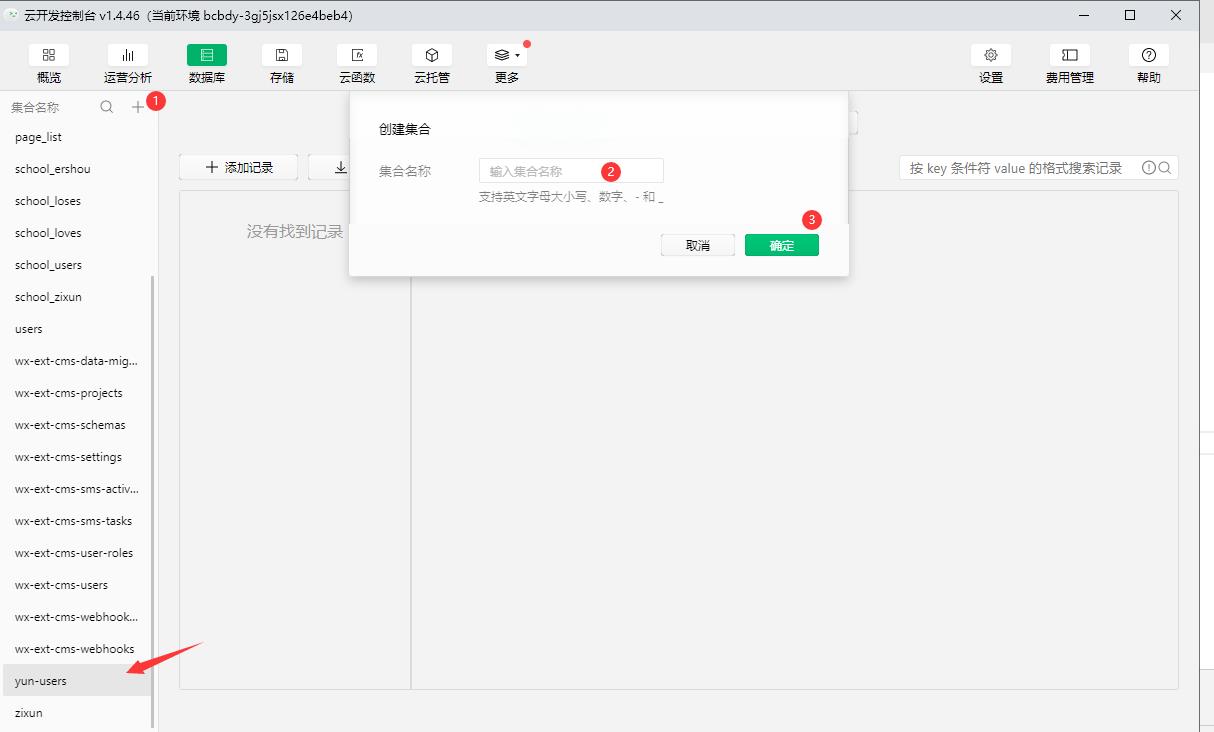
5.1 新建集合(数据库表)

5.2 数据库表权限管理

5.3 数据的增删改查
5.3.1 添加数据add()
//添加一条记录到数据库表 yun-users
wx.cloud.database().collection('yun-users').add(
data:
name:'华神',
num:'10001',
sex:'男',
age:99,
address:'浙江省杭州市'
,
success(result)
console.log(result)
wx.showToast(
title: '添加成功!',
)
)
5.3.2 查询数据
5.3.2.1 查询所有数据 get()
//传统写法
wx.cloud.database().collection('yun-users').get(
success(res)
console.log(res)
)
//ES6
wx.cloud.database().collection('yun-users').get()
.then(result=>
console.log(result)
this.setData(
dataList:result.data
)
)
5.3.2.2查询单条 doc()
wx.cloud.database().collection('yun-users').doc(记录_id).get()
.then(res=>
console.log(res)
this.setData(
user:res.data
)
)
5.3.2.3条件查询 where()
wx.cloud.database().collection('yun-users').where(
address:'值',
age:24
).get()
.then(res=>
console.log(res)
)
5.3.3 删除数据remove()
//根据主键id删除数据
delete(event)
console.log(event.currentTarget.dataset.id)
var id = event.currentTarget.dataset.id
wx.cloud.database().collection('yun-users').doc(id).remove()
.then(res=>
console.log(res)
wx.showToast(
title: '删除成功',
)
)
,
//根据条件删除数据
deleteSomeData()
wx.cloud.database().collection('yun-users').where(
age:19,
address:'北京市'
).remove()
.then(res=>
console.log(res)
wx.showToast(
title: '删除成功',
)
)
,
5.3.4 更新数据update()
wx.cloud.database().collection('yun-users').doc(记录的_id)
.update(
data://更新的字段,多个字段更新的话,用逗号隔开写键值对就可以了
address:this.data.inputValue
)
.then(res=>
console.log(res)
wx.showToast(
title: '更新成功',
)
)
5.3.5 排序orderBy
orderBy方法在做排序的时候,接受两个参数
- 1,根据那个字段排序
- 2,排序规则:升序用asc,降序用desc
wx.cloud.database().collection('yun-users')
.orderBy('age','asc')
.get()
.then(result=>
console.log(result)
this.setData(
dataList:result.data
)
)
按多个字段排序
wx.cloud.database().collection('yun-users')
.orderBy('age','asc')
.orderBy('num','asc')
.get()
.then(result=>
console.log(result)
this.setData(
dataList:result.data
)
)
5.3.6 分页方法skip、limit
小程序列表数据分页加载、一次性请求全部数据库记录,小程序分页功能实现 2022年最新小程序列表数据分页加载、一次性请求全部数据库记录,小程序分页功能实现_哔哩哔哩_bilibili

5.3.7 模糊搜索查询 RegExp
我们想实现如下搜索需求:
- 1,搜索姓名(name)包含‘华神’的数据
- 2,搜索姓名(name) 或者 个人介绍(desc)包含‘华神’的数据
- 3,搜索姓名(name) 和 个人介绍(desc)都包含‘华神’的数据
我们之前是用where语句查询某个字段,全部包含你输入的内容时才可以搜索到,所以单纯用where语句来做搜索的话,必须是全部字符匹配才会搜索到,所以结果太单一。
模糊搜索单个字段:
let db = wx.cloud.database()
wx.cloud.database().collection('yun-users').where(
name:db.RegExp(
regexp:this.data.inputValue,
options:'i'//大小写不区分
)
).get()
.then(res=>
console.log(res)
this.setData(
dataList:res.data
)
)
模糊搜索多个字段:
let searchKey = '华神'
let db = wx.cloud.database()
let _ = db.command
db.collection('news')
.where(_.or([
//姓名
name: db.RegExp( //使用正则查询,实现对搜索的模糊查询
regexp: searchKey,
options: 'i', //大小写不区分
),
,
//个人介绍
desc: db.RegExp(
regexp: searchKey,
options: 'i',
),
])).get()
.then(res =>
console.log('查询成功', res)
)
.catch(res =>
console.log('查询失败', res)
)
六、云函数
6.1 云函数是什么
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 javascript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作。
6.2 云函数的优势
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
云函数的请求参数 data 有大小限制(100K)
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
与传统开发相比,我们只需要把心思花在业务逻辑代码的编写上即可。无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
6.3 初始化云函数环境
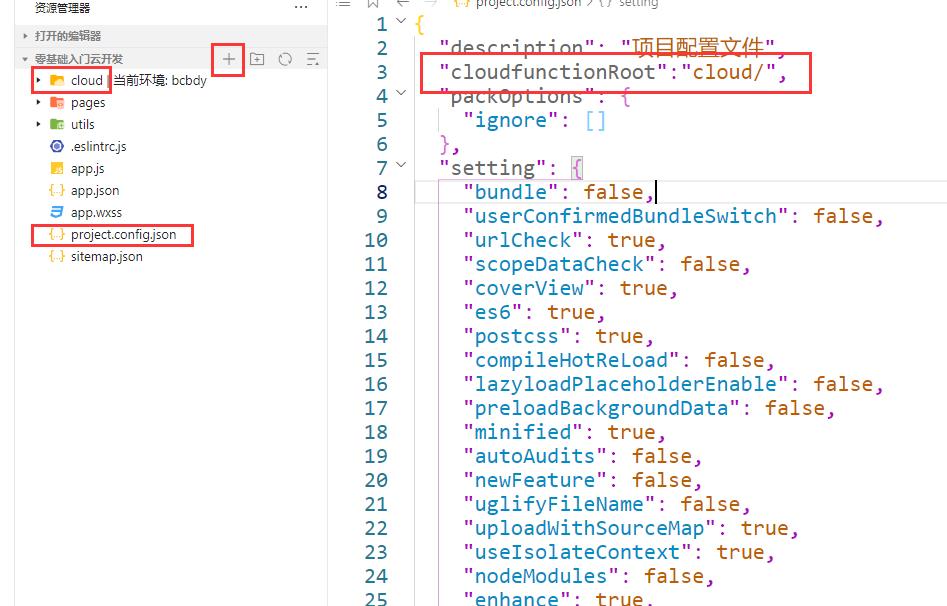
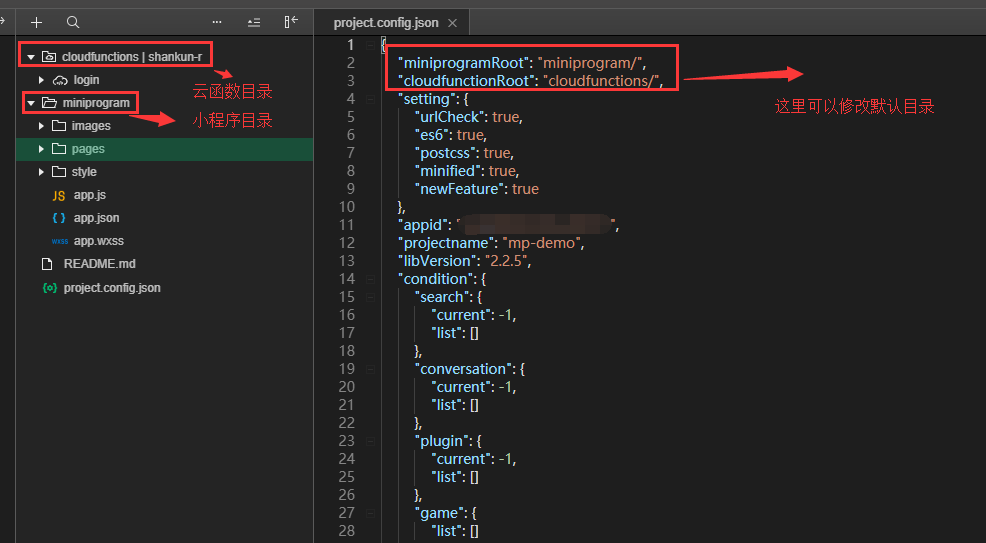
新建一个空白文件夹cloud(自定义),和pages同级,在project.config.json文件里面,配置云函数环境
"cloudfunctionRoot":"cloud/",

6.4 新建云函数方法
在云函数文件夹cloud上面,点击右键点击新建node.js云函数,自定义命名云函数名称即可创建云函数

6.5 云函数的调用
6.5.1 获取openid
云函数getUserOpenid,云函数文件写完之后要点击右键上传并部署才可以生效:
注意:云函数只要有变动,就要重新部署,否则云函数不生效。
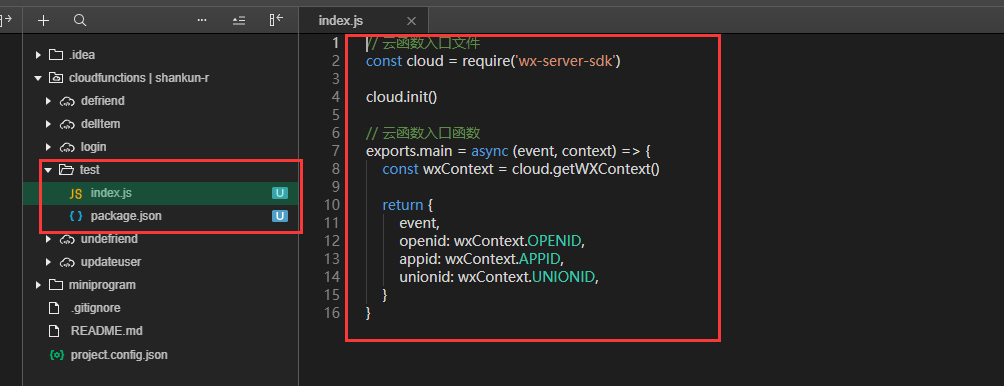
云函数(名称: getUserOpenid)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
return
openid: wxContext.OPENID,
调用云函数callFunction:
//在app.js里面调用云函数
wx.cloud.callFunction(
name:'getUserOpenid'
).then(res =>
console.log(res)
this.globalData.openid = res.result.openid
)
//在小程序具体页面里面调用云函数
wx.cloud.callFunction(
name:'getUserOpenid'
).then(res =>
console.log(res.result.openid)
app.globalData.openid = res.result.openid
)
6.5.2 添加数据
云函数(云函数名称yun-add):
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env:'bcbdy-3gj5jsx126e4beb4'
)
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').add(
data:
name:event.name
)
页面调用云函数:
wx.cloud.callFunction(
name:'yun-add',
data:
name:'小程序华哥'
).then(res =>
console.log(res)
)
6.6.3 删除数据
云函数(名称:yun-delete)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env:'bcbdy-3gj5jsx126e4beb4'
)
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').doc(event.id).remove()
页面端调用云函数:
wx.cloud.callFunction(
name:'yun-delete',
data:
id:'0448022461b0af79013b608a7320dc15'
).then(res =>
console.log(res)
)
6.6.3 修改数据
云函数端代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env:'bcbdy-3gj5jsx126e4beb4'
)
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').doc(event.id).update(
data:
name:event.name,
age:event.age
)
小程序页面调用云函数:
wx.cloud.callFunction(
name:'yun-update',
data:
id:'c462c81061b0aef901356d546bf60e72',
name:'华神',
age: 25
).then(res =>
console.log(res)
)
6.6.3 查询数据、条件查询
云函数(名称:yun-get)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env:'bcbdy-3gj5jsx126e4beb4'
)
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').get()
小程序页面调用云函数:
wx.cloud.callFunction(
name:'yun-get'
).then(res =>
console.log(res)
)
=== ================ ========================================= ===================== ======================================
云函数 条件查询(名称:yun-get)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env:'bcbdy-3gj5jsx126e4beb4'
)
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').where(
name:event.name
).get()
小程序页面调用云函数 条件查询:
wx.cloud.callFunction(
name:'yun-get',
data:
name:'编程不打烊'
).then(res =>
console.log(res)
)
七、云存储
7.1介绍:
云存储提供高可用、高稳定、强安全的云端存储服务,支持任意数量和形式的非结构化数据存储,如视频和图片,并在控制台进行可视化管理。云存储包含以下功能:
- 存储管理:支持文件夹,方便文件归类。支持文件的上传、删除、移动、下载、搜索等,并可以查看文件的详情信息
- 权限设置:支持基础权限设置和高级[安全规则](https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/security-rules.html)权限控制
- 上传管理:在这里可以查看文件上传历史、进度及状态
- 文件搜索:支持文件前缀名称及子目录文件的搜索
- 组件支持:支持在
image、audio等组件中传入云文件 ID
7.2 API
-
上传文件(uploadFile)
-
下载文件(downloadFile)
-
删除文件(deleteFile)
-
组件支持:支持在
image、audio等组件中传入云文件 ID -
换取临时链接:可以根据文件 ID 换取临时文件网络链接,文件链接有有效期为两个小时
7.3 管理文件
在控制台中,选择存储管理标签页,可以在此看到云存储空间中所有的文件,还可以查看文件的详细信息、控制存储空间的读写权限
7.4 文件名命名限制
- 不能为空
- 不能以/开头
- 不能出现连续/
- 编码长度最大为850个字节
- 推荐使用大小写英文字母、数字,即[a-z,A-Z,0-9]和符号 -,!,_,.,* 及其组合
- 不支持 ASCII 控制字符中的字符上(↑),字符下(↓),字符右(→),字符左(←),分别对应 CAN(24),EM(25),SUB(26),ESC(27)
- 如果用户上传的文件或文件夹的名字带有中文,在访问和请求这个文件或文件夹时,中文部分将按照 URL Encode 规则转化为百分号编码。
- 不建议使用的特殊字符: ` ^ " \\ [ ] ~ % # \\ > < 及 ASCII 128-255 十进制
- 可能需特殊处理后再使用的特殊字符: , : ; = & $ @ + ?(空格)及ASCII 字符范围:00-1F 十六进制(0-31 十进制)以及7F(127 十进制)
7.5 上传图片
上传图片之前需要先选择图片
wx.chooseImage(
count: 1,//最多可以选择的图片张数
sizeType: ['original', 'compressed'],//所选的图片的尺寸,原图/压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图/使用相机
success (res)
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
)
然后调用文件上传的api接口即可
将本地资源上传到服务器,上传成功后会获得文件唯一标识符,即文件 ID,后续操作都基于文件 ID 而不是 URL。
wx.cloud.uploadFile(
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res =>
// 返回文件 ID
console.log(res.fileID)
,
fail: console.error
)
选择图片,并上传:
wx.chooseImage(
count: 1,
sizeType: ['original', 'compressed'],//所选的图片的尺寸,原图/压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图/使用相机
).then(res=>
console.log(res)
this.setData(
img:res.tempFilePaths[0]
)
//产生随机数
var num = Math.random()
console.log(num)
//当前时间
var time = Date.now()
console.log(time)
wx.cloud.uploadFile(
cloudPath: `users/$num-$time-abc.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0], // 小程序临时文件路径
).then(result=>
console.log(result)
this.setData(
yunImgUrl:result.fileID
)
wx.showToast(
title: '上传成功!',
)
)
)
7-6 实操:给学生/员工添加头像图片,并预览
//更新学生或者员工的头像
updateFaceImg()
wx.chooseImage(
count: 1,
sizeType: ['original', 'compressed'],//所选的图片的尺寸,原图/压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图/使用相机
).then(res=>
console.log(res)
this.setData(
img:res.tempFilePaths[0]
)
//产生随机数
var num = Math.random()
console.log(num)
//当前时间
var time = Date.now()
console.log(time)
wx.cloud.uploadFile(
cloudPath: `users/$num-$time-abc.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0], // 小程序临时文件路径
).then(result=>
console.log(result)
this.setData(
yunImgUrl:result.fileID
)
this.updateFace()
wx.showToast(
title: '上传成功!',
)
)
)
,
//更新学生/员工头像信息
updateFace()
wx.cloud.database().collection('yun-users').doc(this.data.user._id)
.update(
data://更新的字段,多个字段更新的话,用逗号隔开写键值对就可以了
touxiang:this.data.yunImgUrl
)
.then(res=>
console.log(res)
this.getUserInfo()
wx.showToast(
title: '更新成功',
)
)
7-7 上传视频
选择视频:
wx.chooseVideo(
sourceType: ['album','camera'],
compressed:true,//是否压缩所选择的视频文件
maxDuration: 60,//拍摄视频最长拍摄时间,单位秒
camera: 'back',//默认拉起的是前置或者后置摄像头 back:后置;front:前置
success(res)
console.log(res.tempFilePath)
)
上传视频:
wx.cloud.uploadFile(
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res =>
// 返回文件 ID
console.log(res.fileID)
,
fail: console.error
)
选择视频,并上传:
uploadVio()
var that = this;
//1.选择视频
wx.chooseVideo(
sourceType: ['album','camera'],
compressed:true,//是否压缩所选择的视频文件
maxDuration: 60,//拍摄视频最长拍摄时间,单位秒
camera: 'back',//默认拉起的是前置或者后置摄像头 back:后置;front:前置
success(res)
console.log(res.tempFilePath)
that.setData(
tempVideoUrl:res.tempFilePath
)
wx.showLoading(
title: '上传中',
)
//2.上传视频
//产生随机数
var num = Math.random()
console.log(num)
//当前时间
var time = Date.now()
console.log(time)
wx.cloud.uploadFile(
cloudPath: `users/$num-$time-abc.mp4`, // 上传至云端的路径
filePath: res.tempFilePath, // 小程序临时文件路径
).then(result=>
wx.hideLoading(
success: (res) =>
wx.showToast(
title: '上传成功',
)
,
)
console.log(result)
that.setData(
videoUrl:result.fileID
)
)
)
7-8 上传文件
选择了除图片和视频的文件,如:word,excel,pdf...
选择文件:从客户端会话(微信好友、群、文件助手)选择文件
wx.chooseMessageFile(
count: 10, //最多可以选择的文件个数,可以 0~100
type: 'image',
success (res)
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFiles
)
参数type:所选的文件的类型
-
all: 从所有文件选择;
-
video: 只能选择视频文件;
-
image: 只能选择图片文件;
-
file: 可以选择除了图片和视频之外的其它的文件
上传文件:
wx.cloud.uploadFile(
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res =>
// 返回文件 ID
console.log(res.fileID)
,
fail: console.error
)
7-9 下载并打开文件
如:word,excel,pdf...
下载文件、打开文件
download(event)
console.log(event)
wx.cloud.downloadFile(
fileID:event.currentTarget.dataset.url//云端文件地址
).then(res=>
console.log(res.tempFilePath)
wx.openDocument(
filePath: res.tempFilePath
).then(res=>
console.log(res)
)
)
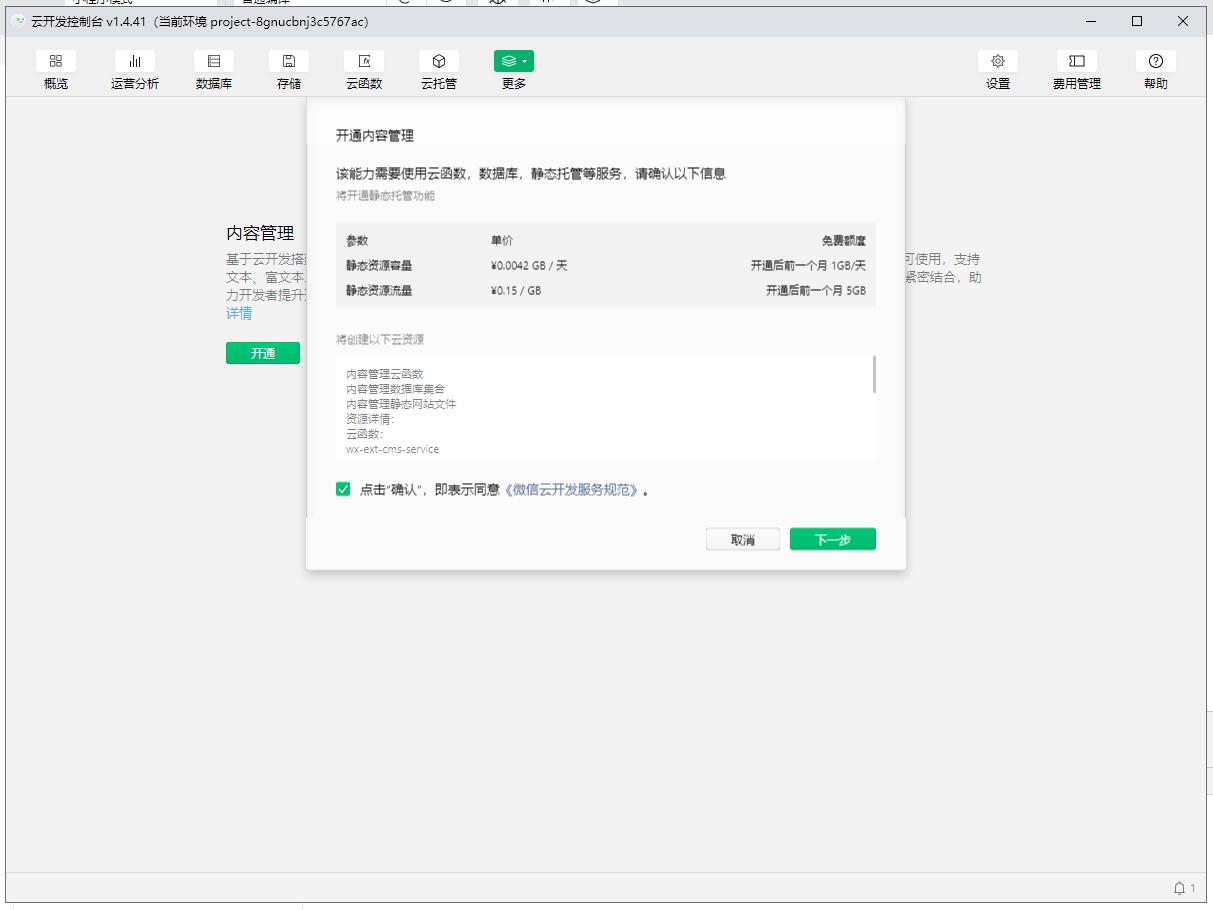
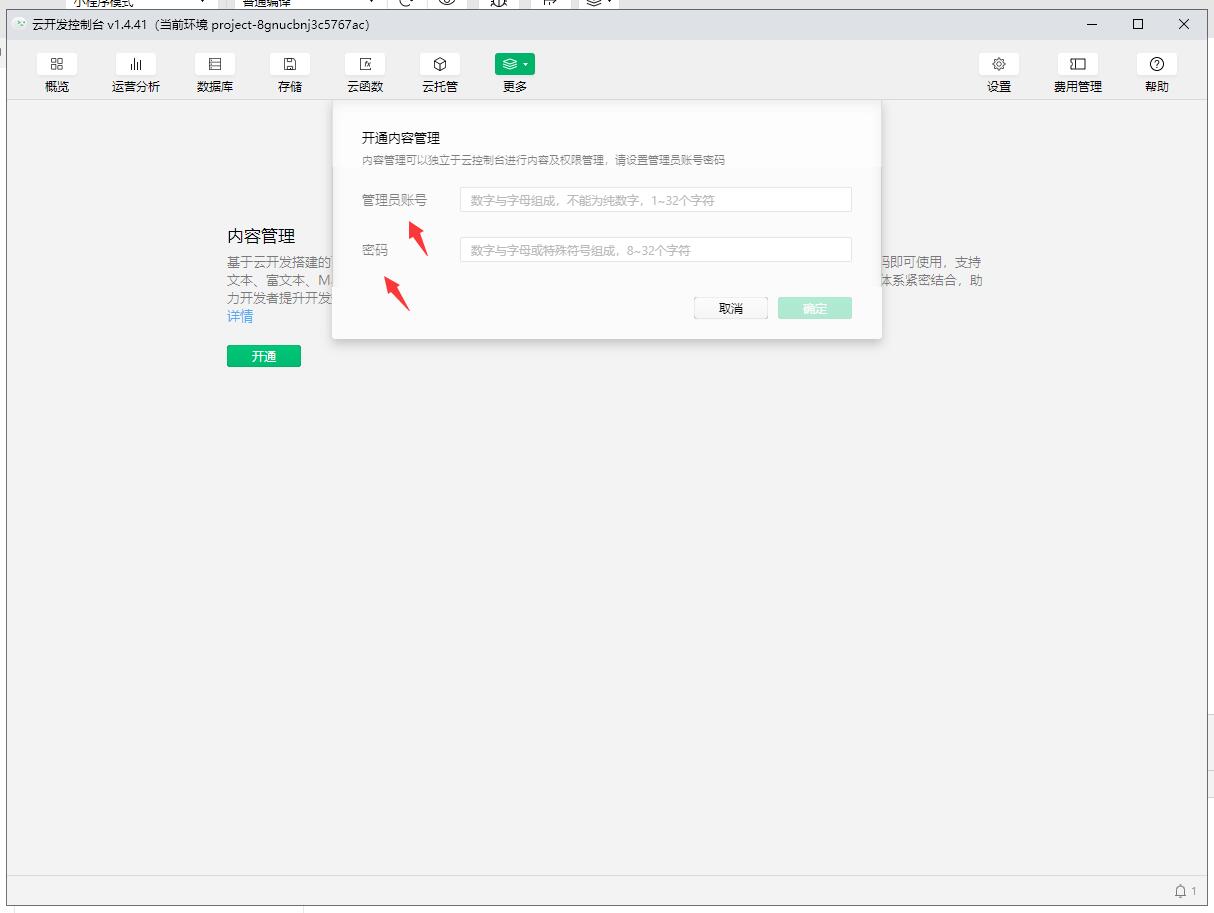
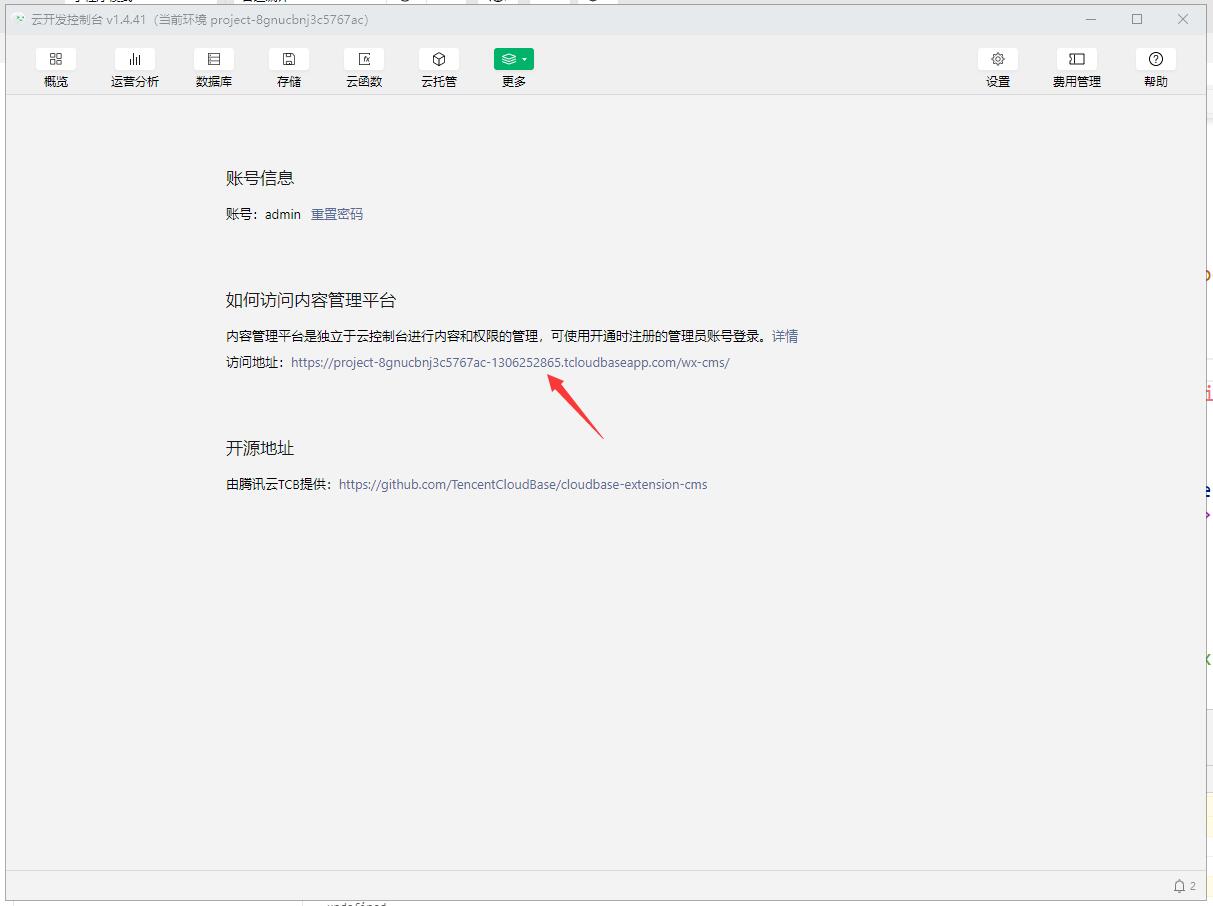
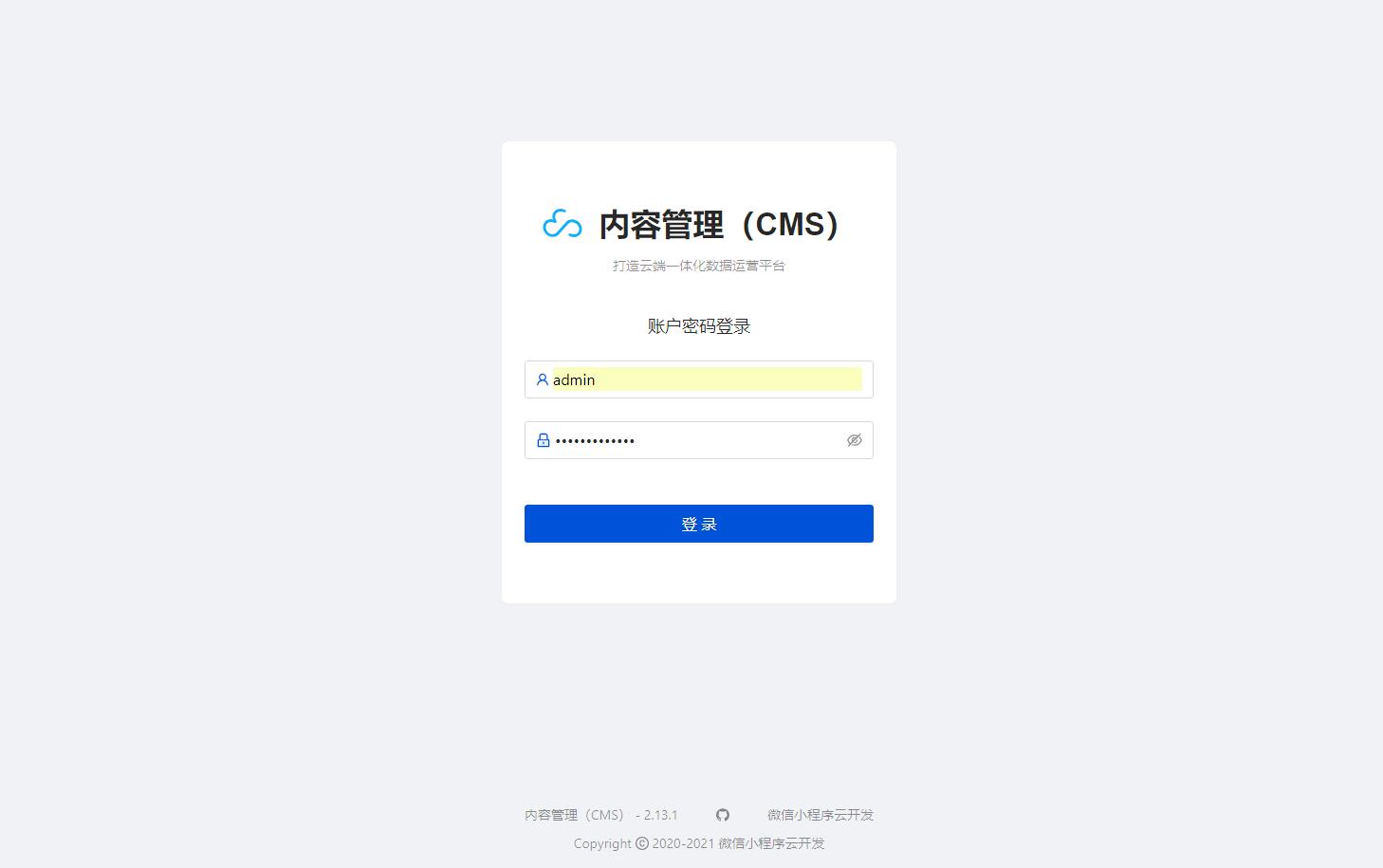
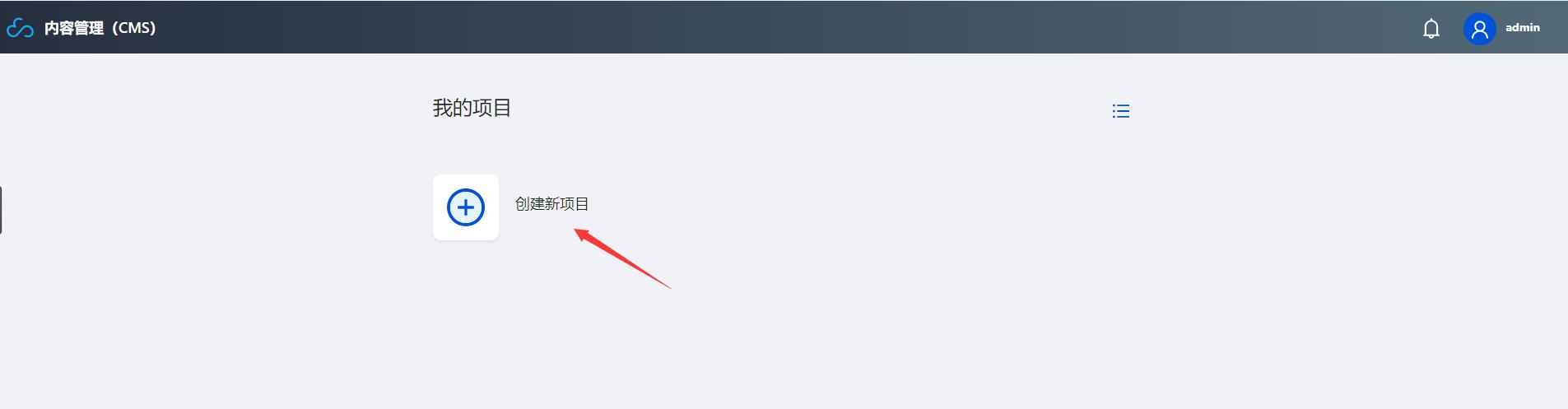
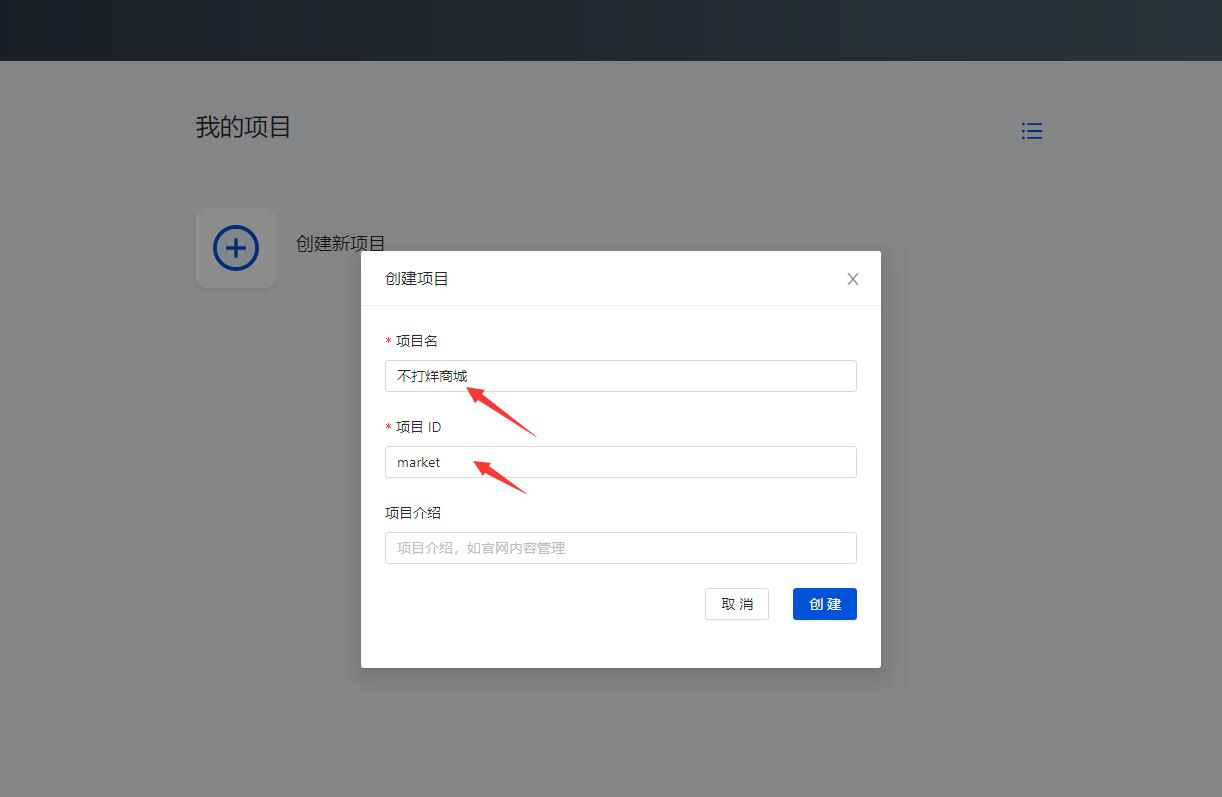
八、CMS网页版管理后台
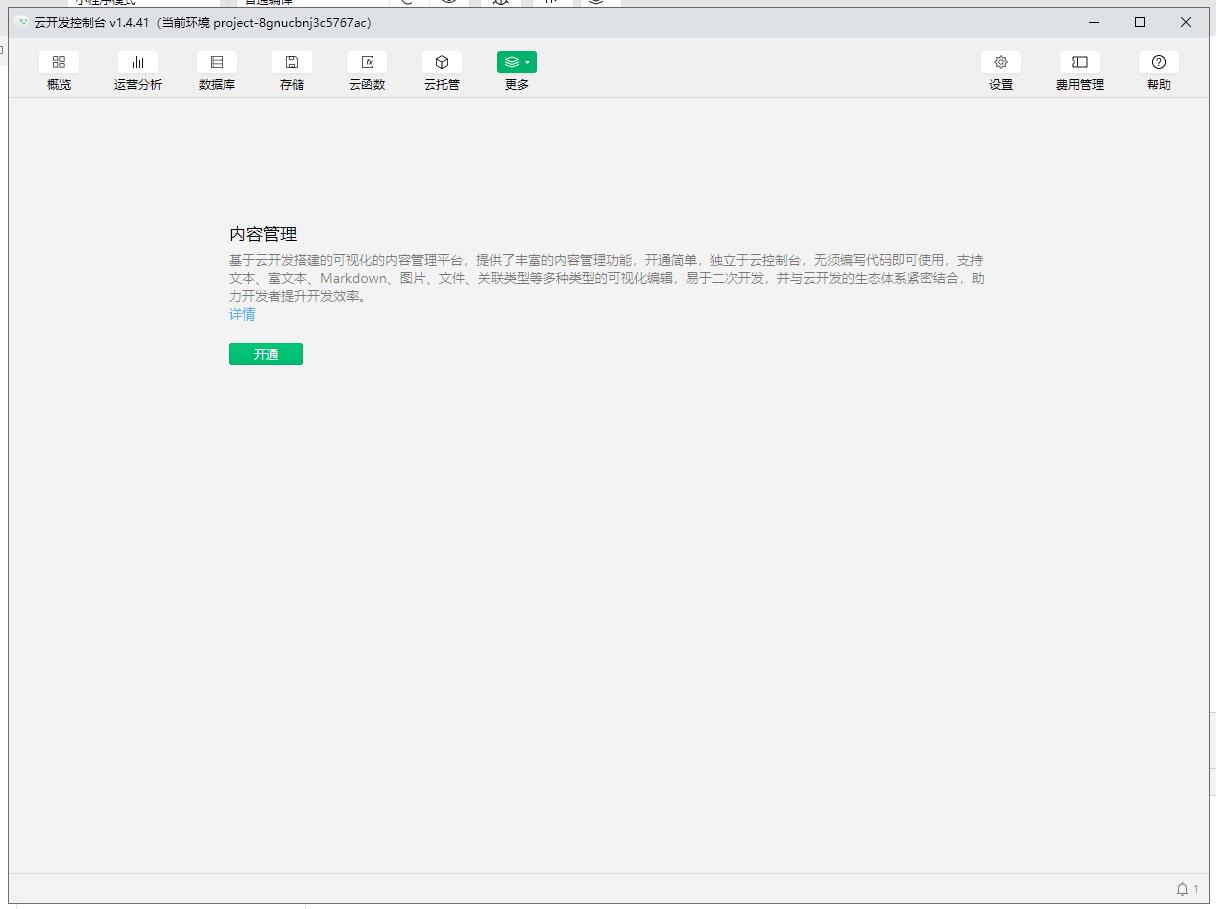
8.1 开通内容管理并创建项目










九:云开发实战
实战一:云开发实现微信朋友圈所有功能
实战二:云开发实现微信QQ聊天功能
微信小程序云开发入门到发布上线
初始化项目
起步说明【非小白教程】
适合人群【建议快速看文档,对着写一遍】
- 看过官方文档,并简单的写过
- 熟悉vue/es6
小程序注册【微信公众平台】
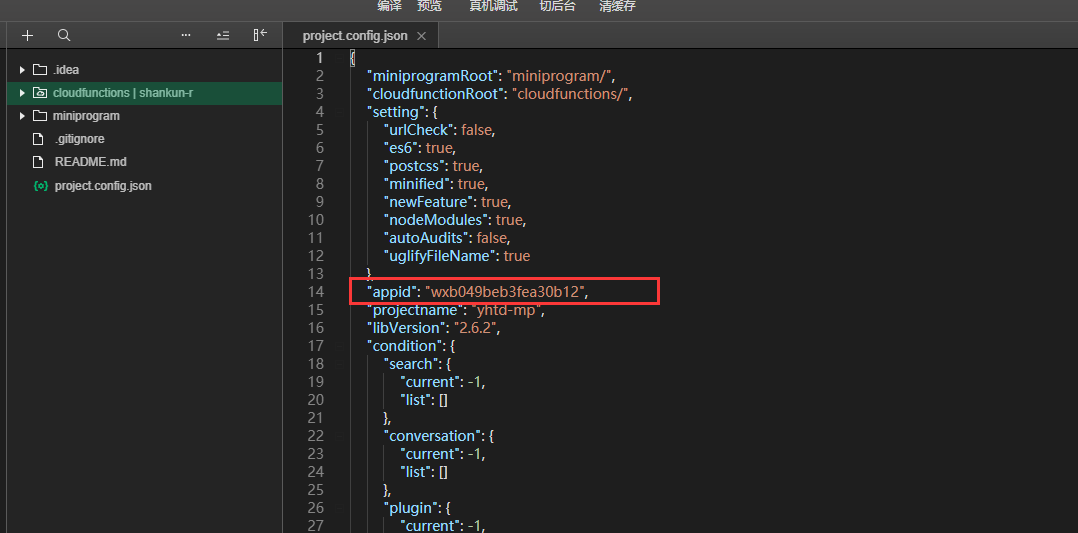
获取appid【微信公众平台-开发-开发设置】

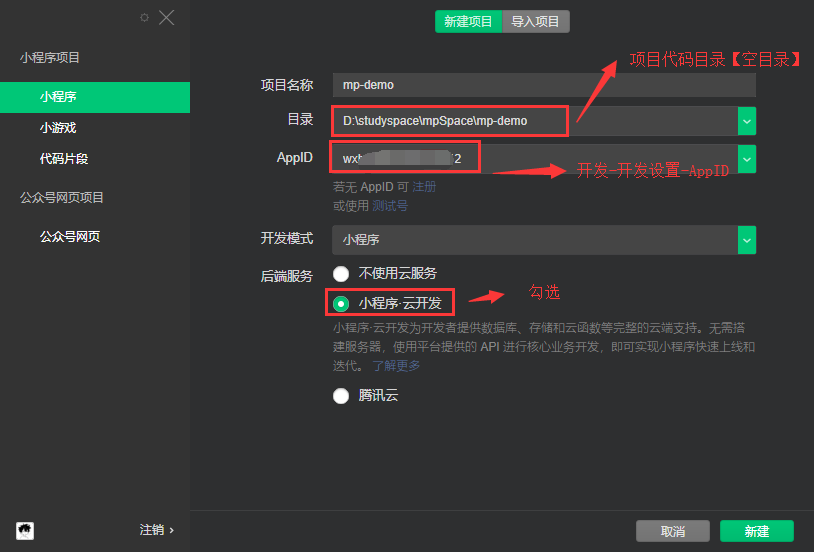
新建小程序云开发项目
- 新建项目选择一个空目录,填入 AppID(使用云开发能力必须填写 AppID)
- 勾选创建 “小程序云开发 ”
- 点击新建即可得到一个展示云开发基础能力的示例小程序。
- 该小程序与普通 QuickStart 小程序有以下不同需注意:
- 无游客模式、也不可以使用测试号
- project.config.json【工具配置】 中增加了字段 cloudfunctionRoot 用于指定存放云函数的目录
- cloudfunctionRoot 指定的目录有特殊的图标
- 云开发能力从基础库 2.2.3 开始支持

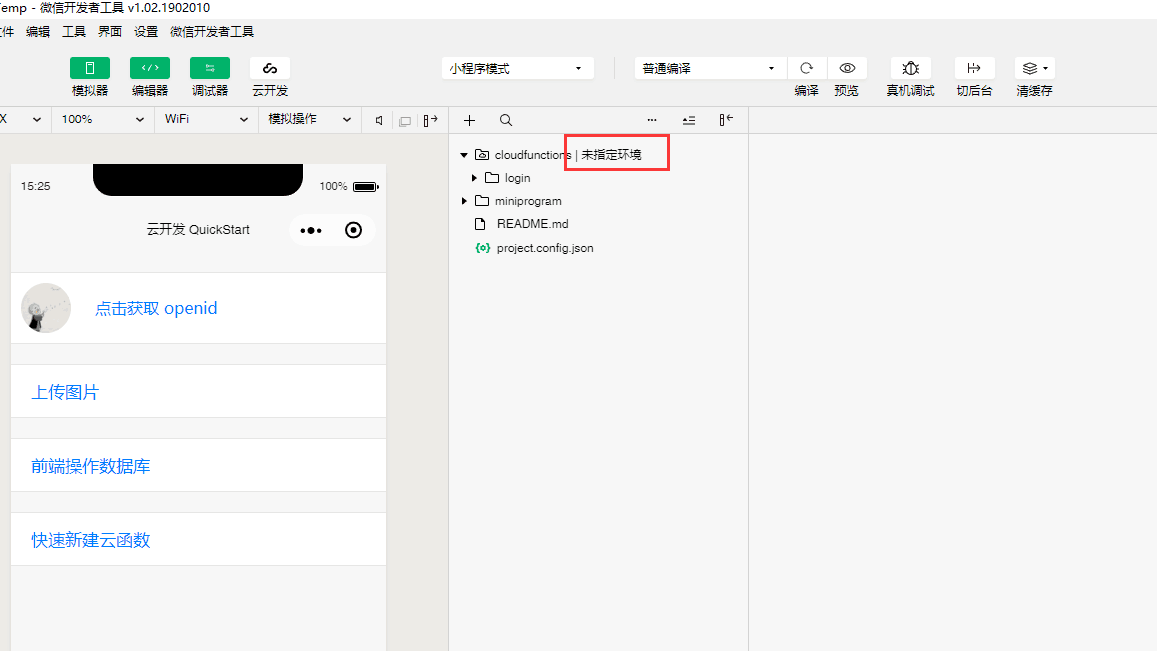
未指定环境【第一次使用云开发】

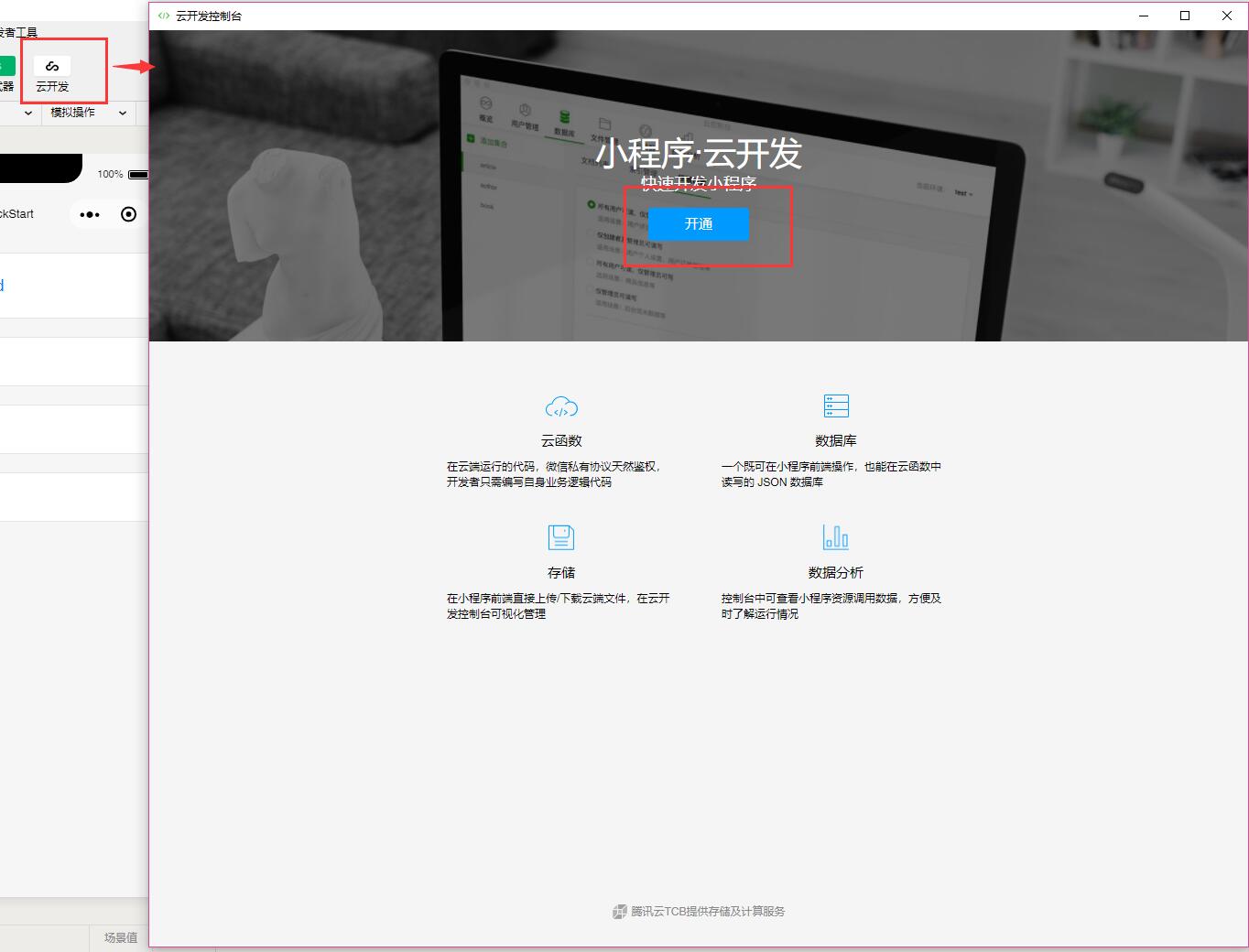
在使用云开发能力之前需要先开通云开发
点击云开发按钮,继续点击开通,继续同意条款

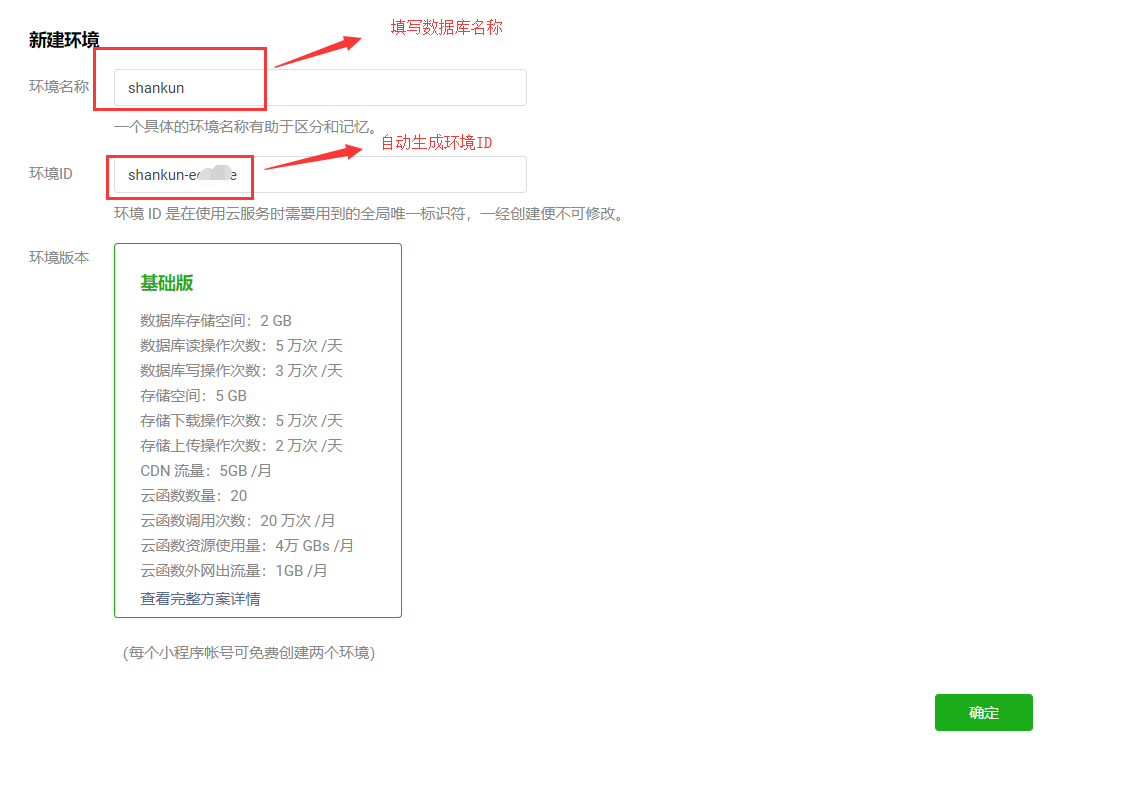
新建环境
注意事项:指定环境名称,且后面 不可更改,只能建2个【环境ID是根据环境名称自动生成的】

修改app.js 初始化【数据库环境ID】

环境ID如下:

项目目录
初始化后的目录

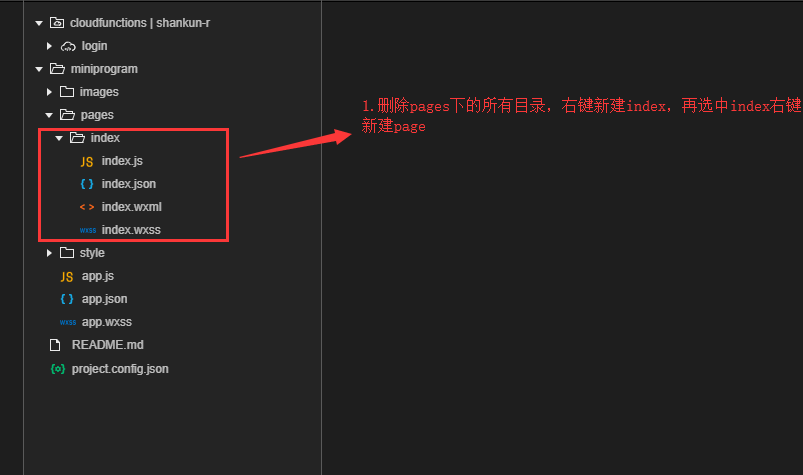
新建页面示例
- js【页面逻辑】
- json【页面配置】
- wxml【页面结构】
- wxss【页面样式表】

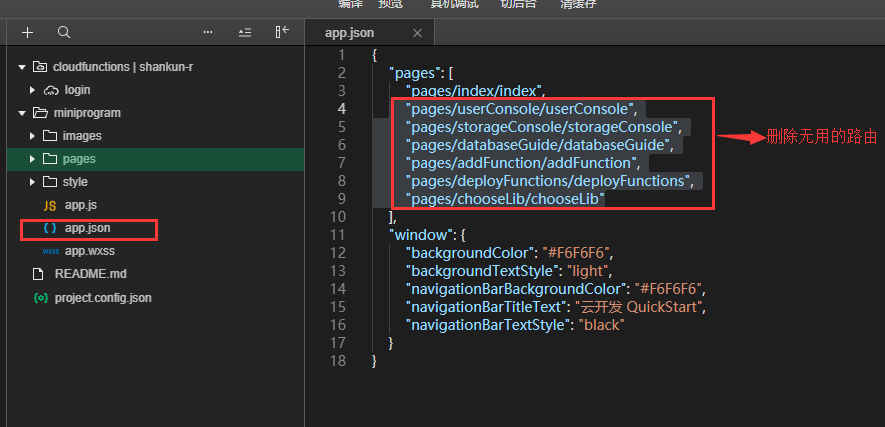
app.json【ctrl+s保存】

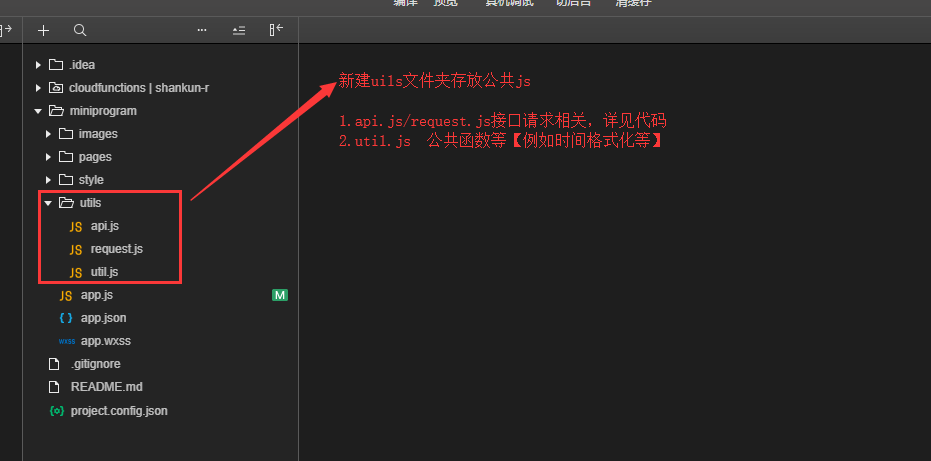
新建util文件夹
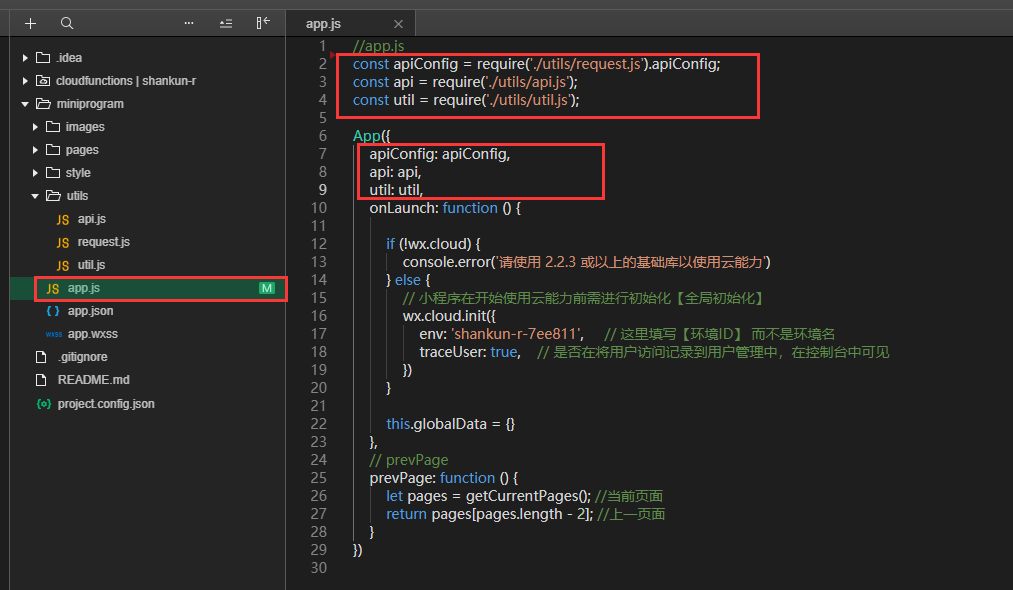
入口文件app.js
公共js全局引入,也可以在各个页面单独引用
app.js代码代码地址

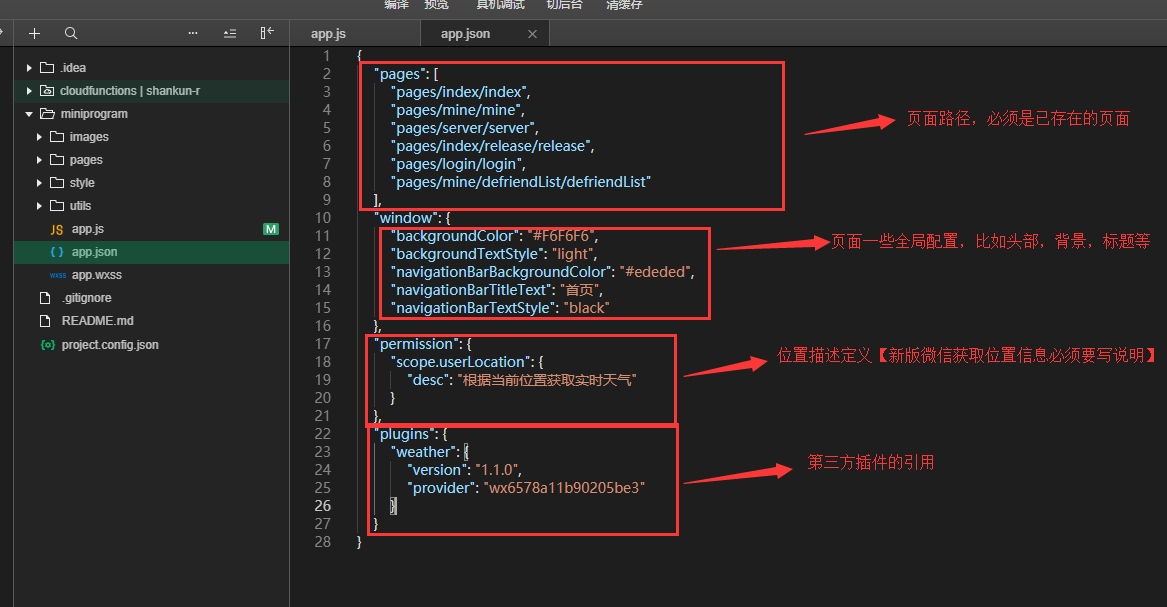
配置文件
全局配置【指的就是app.json】
这里只写了一些项目用到的,其它配置参照官方文档

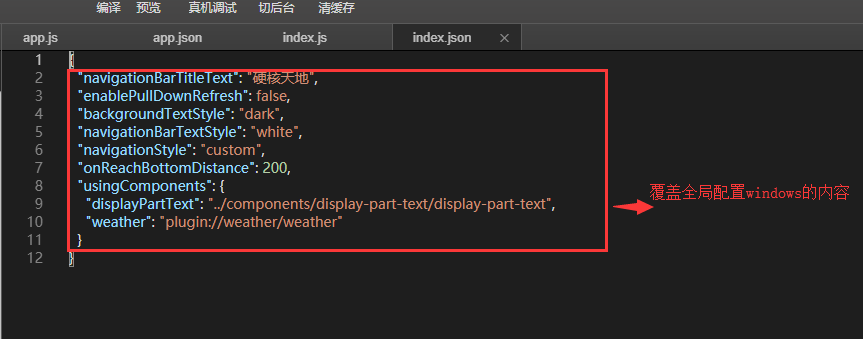
页面配置【页面文件json格式结尾的】【约定大于配置】
页面配置只能设置app.json中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

云开发【包括云函数】
前面已经介绍了小程序端的一些基本配置及文件的介绍;
这篇来讲一下云开发,在初始化项目时已经开通了云开发功能。
云开发介绍
- 三大基础能力支持:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
- 存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理【类似七牛的对象存储】
数据库周边
- 每条记录都有一个_id字段用以唯一标志一条记录
- 一个_openid字段用以标志记录的创建者,即小程序的用户【仅在小程序端创建才会生成此字段】
- 开发者可以自定义 _id,但不可自定义和修改 _openid
- 数据库 API 分为小程序端和服务端两部分,服务端相对小程序端操作,服务端权限大且更安全
权限控制
数据库的权限分为小程序端和管理端,管理端包括云函数端和控制台。
- 小程序端运行在小程序中,读写数据库受权限控制限制,
- 管理端运行在云函数上,拥有所有读写数据库的权限。云控制台的权限同管理端,拥有所有权限。
具体权限见云开发文档
开发示例
注意事项:使用集合必须是已存在的,所以得提前添加
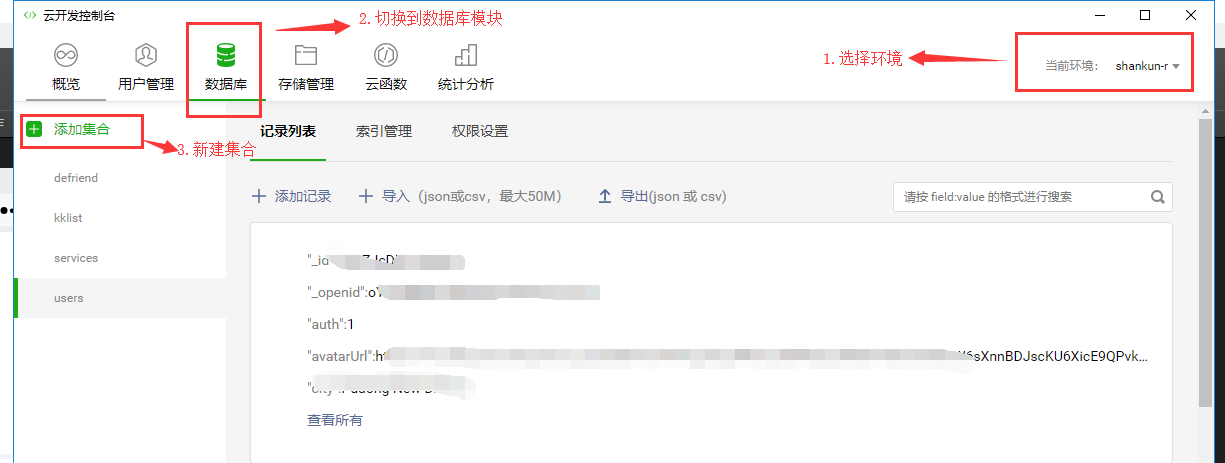
- 创建第一个集合
- 打开控制台,选择 "数据库" 标签页,通过 "添加集合" 入口创建一个集合。
- 界面中我们可以添加记录、查找记录、管理索引和管理权限。

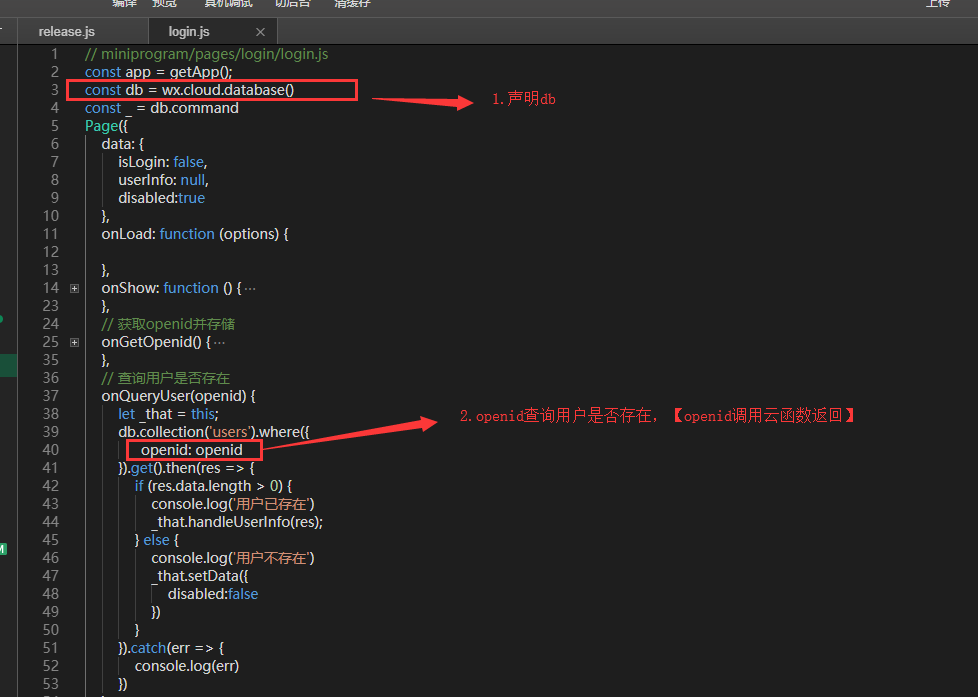
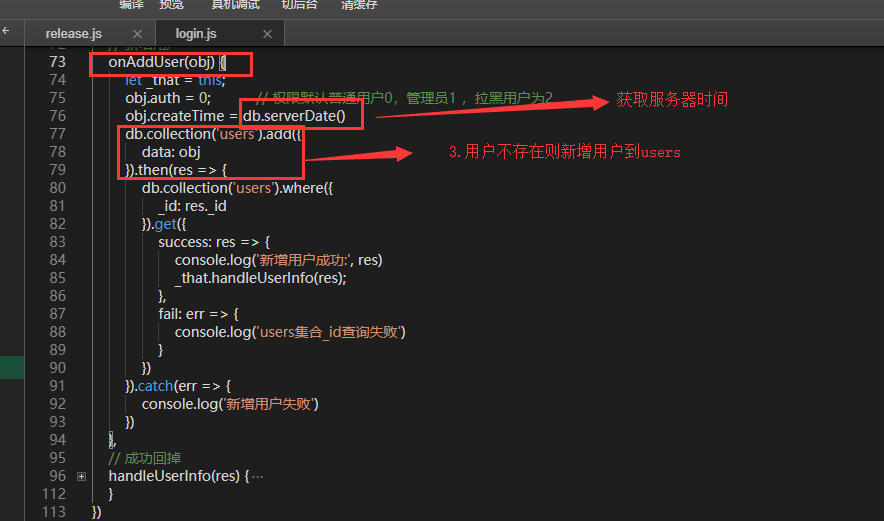
- 小程序端操作数据
- 以下第一条红框代码:调用获取默认环境的数据库的引用【用node写过接口的同学可能一下就看明白了】


- 服务端操作数据【云开发】
- 新建云函数
右键云函数根目录文件夹: 新建Node.js云函数,初始化如下

- 云函数同步
- 右键云函数文件夹:上传并部署:云端安装所有依赖
- 云函数使用
- 云函数可相互间调用
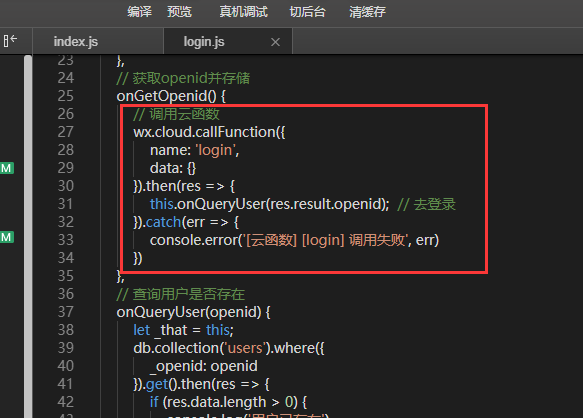
云函数可小程序端使用,小程序端使用如下:

其它问题汇总
小程序端
自定义组件以及第三方组件的使用【见项目pages/index代码】

云开发
- 多个云函数环境切换繁琐,不能统一配置【感觉后面官方会退出更合适的方法】
- 解决办法:tcb-router
- 思路:建立一个云函数,通过不同的url寻找方法
- 相关链接
- 本地调试繁琐
没有尝试--!
入门项目【硬核天地】
- git源码
- 扫码体验:

安装使用
- 克隆代码到本地
git clone [email protected]:xushankun/yhtd-mp.git- 打开“微信开发者工具”,导入项目
导入时填写自己的appid 或者导入后project.config.json 里更改appid

环境ID改为自己的【包括每个云函数index.js里的环境ID】

- 数据库添加集合如下:
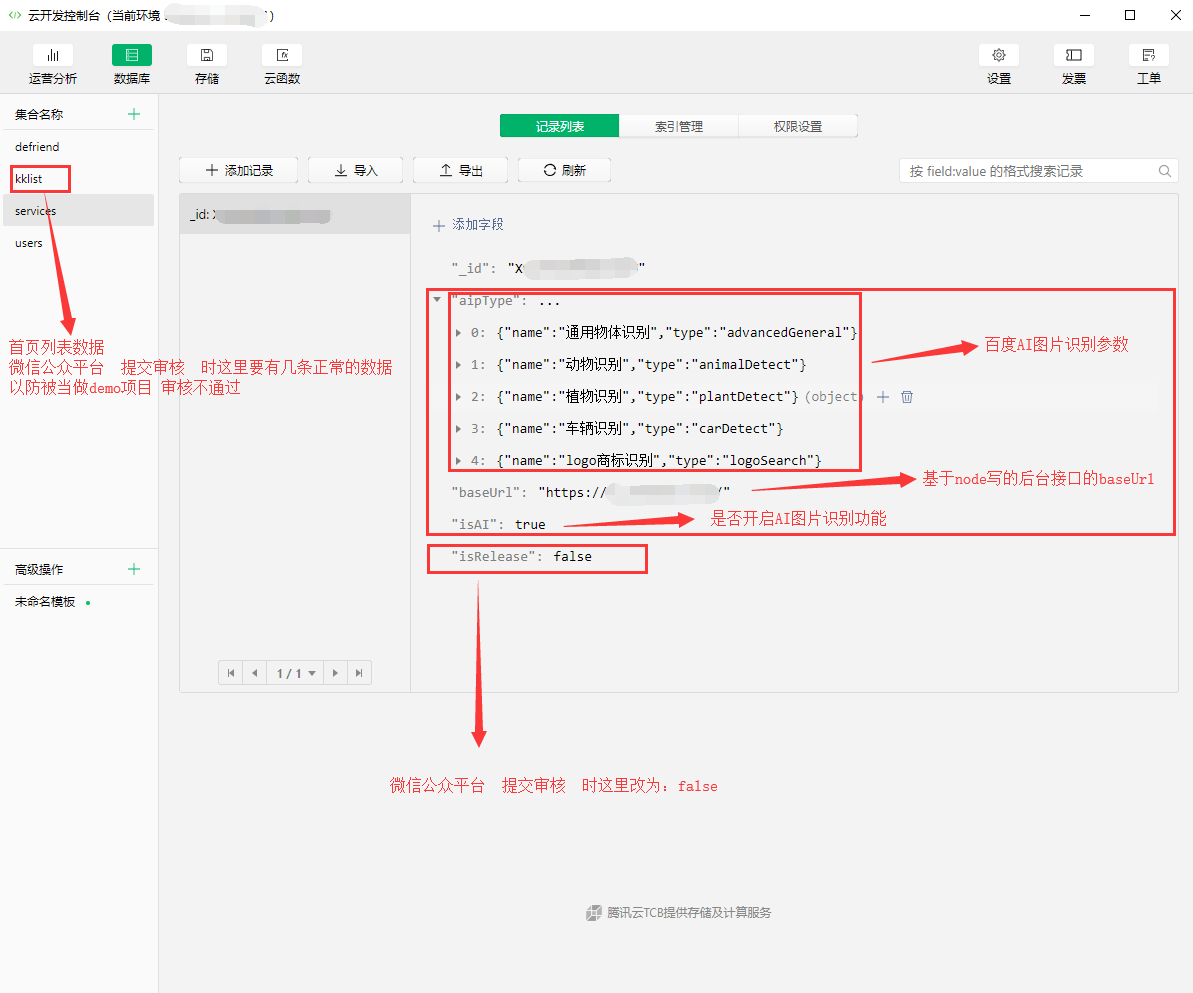
- defriend【黑名单列表】
- kklist【帖子列表】
- services【功能控制开关】 字段:"isRelease":true
- users【用户列表】
isRelease发布状态时改为false【规避微信审核,因为个人开发者禁止用户发布信息】

以上是关于微信小程序——云开发入门的主要内容,如果未能解决你的问题,请参考以下文章