(Android学习)点击按钮Button,更换背景颜色
Posted Forever不止如此
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(Android学习)点击按钮Button,更换背景颜色相关的知识,希望对你有一定的参考价值。
一、效果录屏
android,button按钮点击变色
效果描述:按住button按钮颜色改变,松开按钮颜色恢复。
二、代码实现
drawable目录下:
1、btn_nopress_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置灰色背景色 -->
<solid android:color="#D3D3D3" />
<!-- 设置一下边距,让空间大一点 -->
<padding android:left="5dp" android:top="5dp" android:right="5dp" android:bottom="5dp"/>
<!--设置圆角的-->
<corners android:radius="20px"/>
</shape>
2、btn_press_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置蓝色背景色 -->
<solid android:color="#4169E1" />
<!-- 设置一下边距,让空间大一点 -->
<padding android:left="5dp" android:top="5dp" android:right="5dp" android:bottom="5dp"/>
<!--设置圆角的-->
<corners android:radius="20px"/>
</shape>
3、btn_press_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/btn_nopress_shape"/>
<item android:state_pressed="true" android:drawable="@drawable/btn_press_shape"/>
</selector>
提醒:
selector中的item会按照顺序依次匹配。
layout目录下:
4、activity_button.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<Button
android:id="@+id/btn_press"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登陆"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:background="@drawable/btn_press_selector"/>
</LinearLayout>
三、Button背景颜色无法修改?
1、原因
Button背景无法修改,一直呈现亮紫色?
原因:由于新版本的主题问题导致
参考:
Android Studio Button背景颜色无法修改
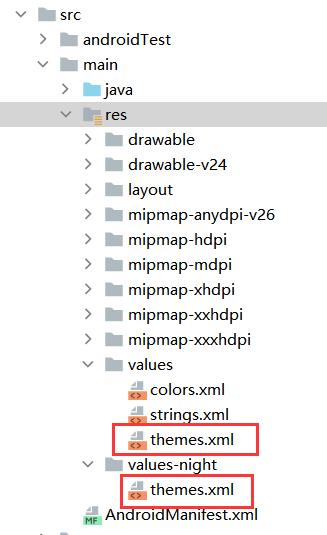
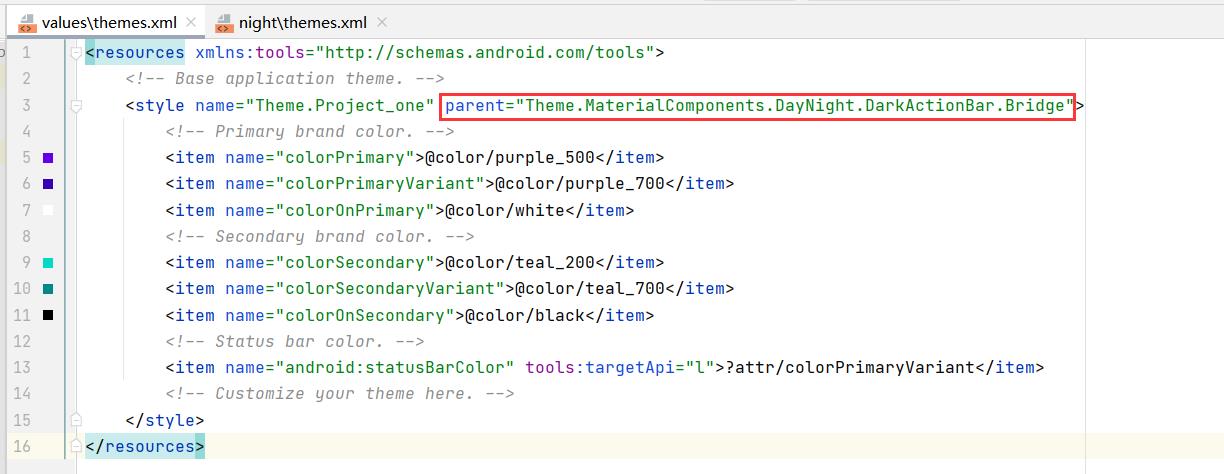
2、打开themes.xml

3、修改如下

四、点击按钮,颜色改变,不恢复
MainActivity.java
public class MainActivity extends AppCompatActivity
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
btn = findViewById(R.id.btn_press);
btn.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
btn.setBackground(getResources().getDrawable(R.drawable.btn_press_shape));//点击按钮后,重新设置背景颜色
);
Android基础TOP5_4:点击按钮更换样式,设置透明度
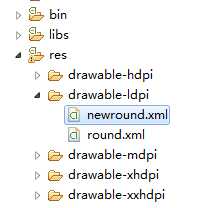
在res/drawable创建两个样式 点击前/点击后

round:
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!--设置渐变颜色 angle="0"是从左到右 90是从上到下 180是从右到左 --> 4 <gradient 5 android:startColor="#4169E1" 6 android:endColor="#E6E6FA" 7 android:angle="0" /> 8 <stroke 9 android:width="2dp" 10 android:color="#D2691E" 11 /> 12 <corners android:radius="10dip"/> 13 <padding 14 android:left="10dp" 15 android:top="10dp" 16 android:right="10dp" 17 android:bottom="10dp" 18 /> 19 </shape>
newround:
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!-- angle="0"是从左到右 90是从上到下 180是从右到左 且必须是45的倍数 --> 4 <gradient 5 android:startColor="#FFD700" 6 android:endColor="#f5deb3" 7 android:angle="0" /> 8 <stroke 9 android:width="2dp" 10 android:color="#FFB6C1" 11 /> 12 <corners android:radius="20dip"/> 13 <padding 14 android:left="10dp" 15 android:top="10dp" 16 android:right="10dp" 17 android:bottom="10dp" 18 /> 19 </shape>
接下来j
Activity:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/asdf"
tools:context="com.example.top5_4.MainActivity" >
<Button
android:id="@+id/but"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="点击按钮改变按钮样式"
android:background="@drawable/round"
/>
</LinearLayout>
JAVA:
1 public class MainActivity extends Activity { 2 private Button but; 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 but=(Button) findViewById(R.id.but); 8 but.setOnClickListener(new OnClickListener() { 9 10 @Override 11 public void onClick(View v) { 12 // TODO Auto-generated method stub 13 //点击后更改按钮样式 14 but.setBackgroundResource(R.drawable.newround); 15 //另外设置按钮的透明度setAlpha()里面的值大小为0~255 16 but.getBackground().setAlpha(99); 17 } 18 }); 19 } 20 }
运行效果:
点击之前

点击后:

以上是关于(Android学习)点击按钮Button,更换背景颜色的主要内容,如果未能解决你的问题,请参考以下文章
Android中的Button怎么在点击更换背景?点击后又恢复原来的背景?
javascript 点击button更换背景图片 如何实现?