怎么做效果Button啊 就是点击button 变色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么做效果Button啊 就是点击button 变色相关的知识,希望对你有一定的参考价值。
1、新建html文档,在body标签中添加一些button按钮,然后为这些按钮设置默认颜色为灰色:

2、添加js代码,首先获取所有的button按钮,然后使用for循环为这些按钮添加点击事件:

3、这时被点击的按钮将会更换颜色,而没有被点击的按钮依然是原来的颜色:

function test1(object,c_code) //当点击button根据传递的值不同,改变相应的颜色
var parent=/^[A-Za-z]+$/;
var c = object.toUpperCase();
if(parent.test(object))
if(object!=c||c.length!=3)
document.getElementById(c_code).style.backgroundColor="#FF0000";
return fasle;
else
document.getElementById(c_code).style.backgroundColor="#FFFFFF";
return true;
else
document.getElementById(c_code).style.backgroundColor="#FF0000";
return fasle;
参考技术B 方法一:在响应函数中改变button的样式
方法二:使用js 参考技术C <input type ="button" id = "btnID" value = "点击" onclick="changeColor()">
function changeColor()
document.getElementById('btnID').style.backgroundcolor="red";
参考技术D ....
document.getElementById('btnID').style.backgroundcolor="red";
NX二次开发-BlockUI点击任意button,实现确定应用按钮变灰色或非灰色
今天在群里又看到有哥们问怎么实现BlockUI点击任意button,实现确定应用按钮变灰色或非灰色
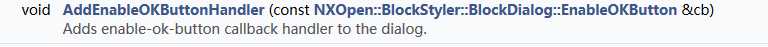
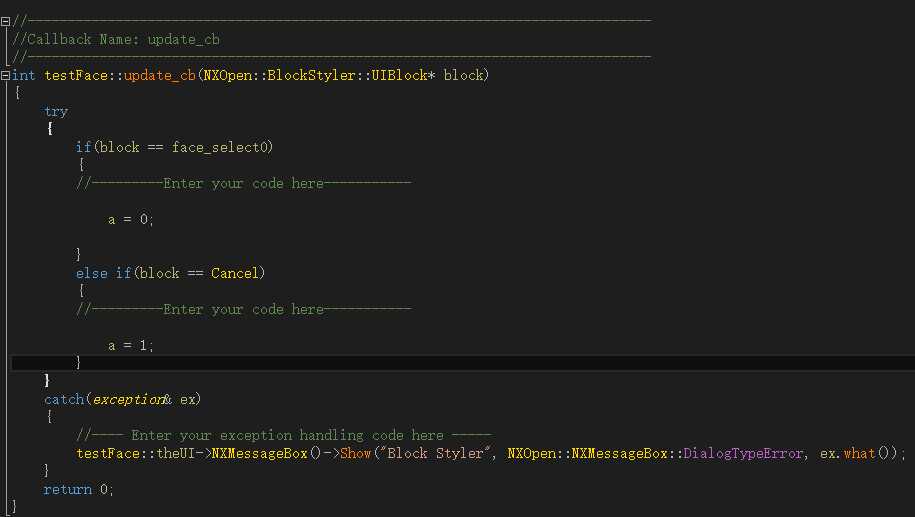
但是我不知道怎么实现,后来群里的东东给了实现方法,用这个回调
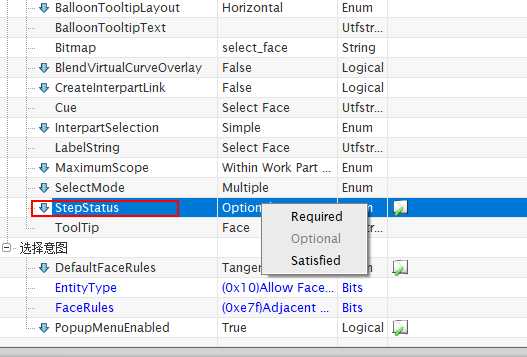
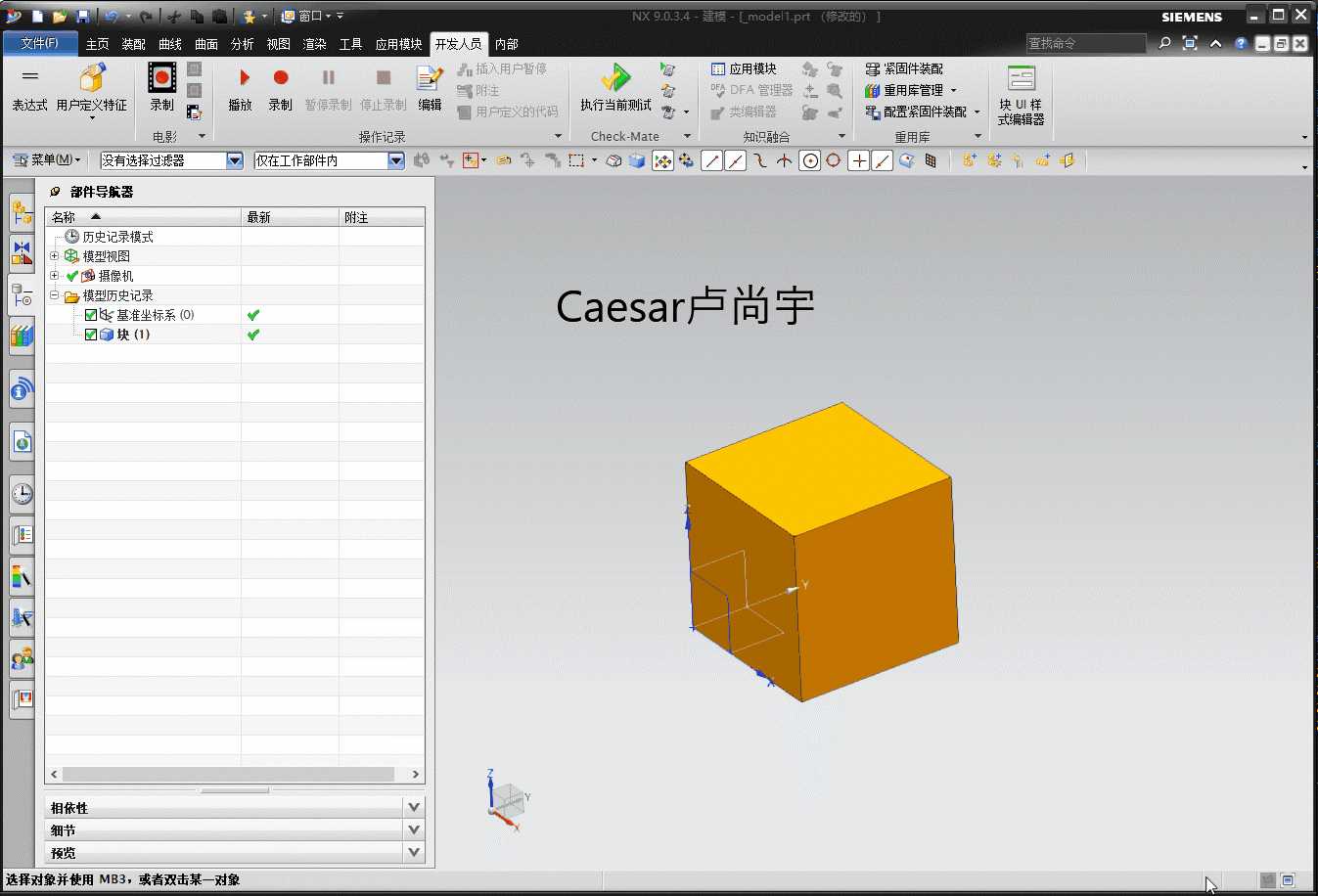
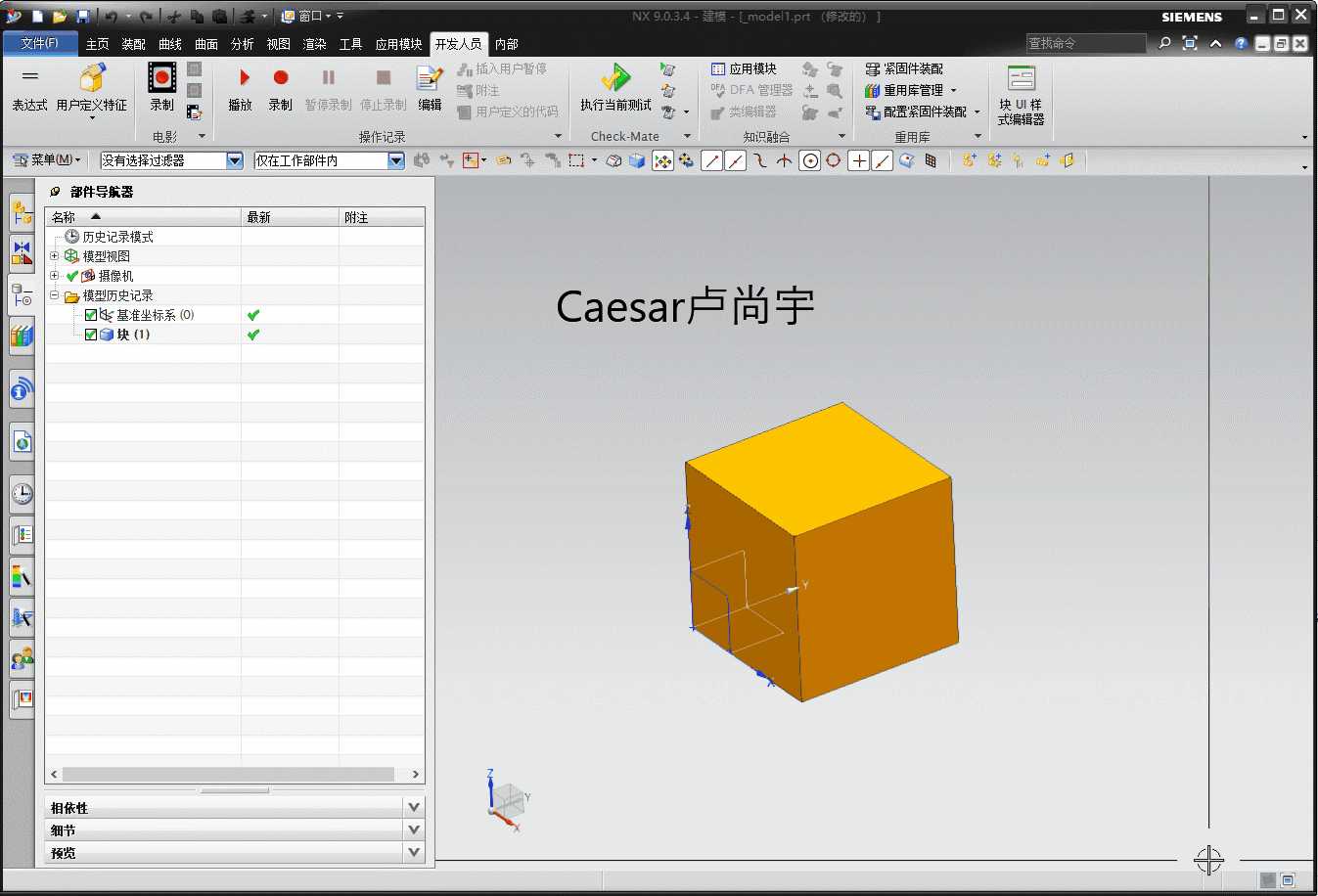
注意事项: 这个控件选择状态,也会影响确定应用按钮是否灰色,如果 状态为第一个必选的时候,控件都选择完了之后,确定和应用才能够变为可点状态。
这个控件选择状态,也会影响确定应用按钮是否灰色,如果 状态为第一个必选的时候,控件都选择完了之后,确定和应用才能够变为可点状态。
Caesar卢尚宇
2020年5月23日
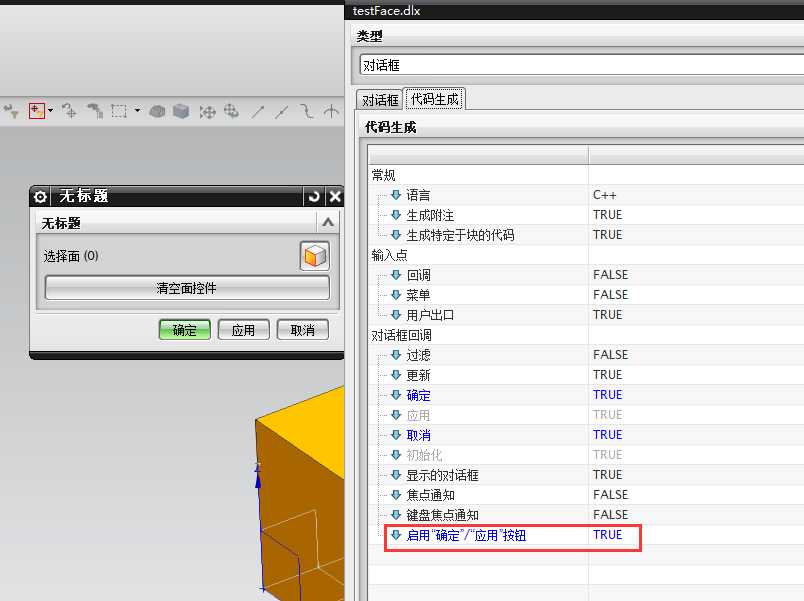
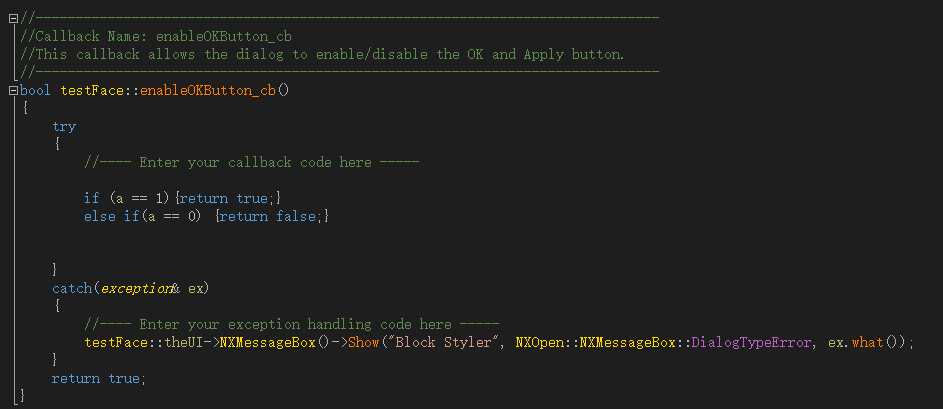
设置UI回调

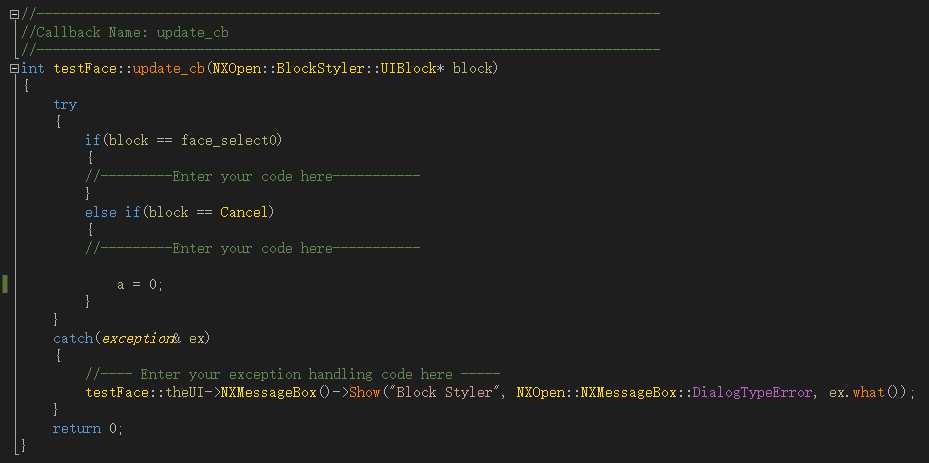
定义全局变量int a;





以上是关于怎么做效果Button啊 就是点击button 变色的主要内容,如果未能解决你的问题,请参考以下文章