jenkins插件开发(一)——h5发布到CDN
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jenkins插件开发(一)——h5发布到CDN相关的知识,希望对你有一定的参考价值。
参考技术A h5服务的部署有两种方式,一是自己搭建web服务,再由nginx等反向代理;二是本方案中的CDN。【使用CDN的好处这里就不赘述了】有些人可能会说,还有其他的好多容器可以做到,这里因为涉及到域名映射,对外访问的地址不能是ip,所以我们说大多是使用nginx反向代理来实现。
(但它也不是本文要讲述的方式)
详细的源码我将上传到github仓库,本文梳理出来几个关键实现:
在调试的过程中,我遇到的报错有:
从下图中可以看出,Jenkins应用依赖的guava版本比较低,11.0.1,远低于minio jar 7.1.4依赖的版本(25.1-jre)
那么我们的自定义插件,是否已经是guava 25.1-jre?答案:是。
注意:我们在jenkinsfile文件中,写法见下:
上面的pipeline语句"uploadFile debug: true, ossType: ossType"对应源码是:
Jenkins-04-CD阶段-自动部署到应用服务器
文章目录
一、基本介绍
当我们把代码构建打包后,这个打包后的应用程序需要运行到具体的一个服务器上,才能够提供相应的服务。
这个过程会涉及到:
- 进行相关的设置(如有需要,比如配置文件中的数据库连接信息)
- 传输应用程序文件到目标服务器
- 停止目标服务器原来正在运行的应用程序和相关服务,比如停止 Tomcat
- 根据情况看是否要对原来版本的程序和数据进行备份
- 把新版本的应用程序包覆盖的原来旧版本的程序包
- 重新启动应用程序
- 测试
二、目标服务器的分类
在我们第一次自动部署程序的时候,或者新版本升级的时候,目标服务器一般不是生产环境的服务器,应该是测试环境下的服务器,有些公司还可能存在预生产环境的服务器。
一般顺序是:
测试环境 --> 预生产环境 --> 生产环境
在这些环境中,有任何测试不通过,都会回退到原来的版本,并让开发人员继续完善新版本的代码,直到测试通过。

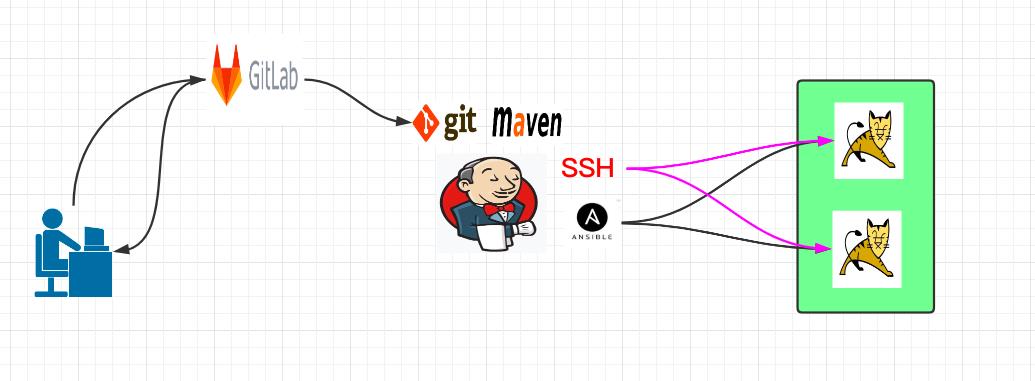
三、SSH 的方式自动部署
1 插件介绍
此插件可以实现远程自动部署,就是可以通过 Jenkins 主机,远程连接到 应用服务器,之后把需要部署的应用程序部署到应用服务器上.
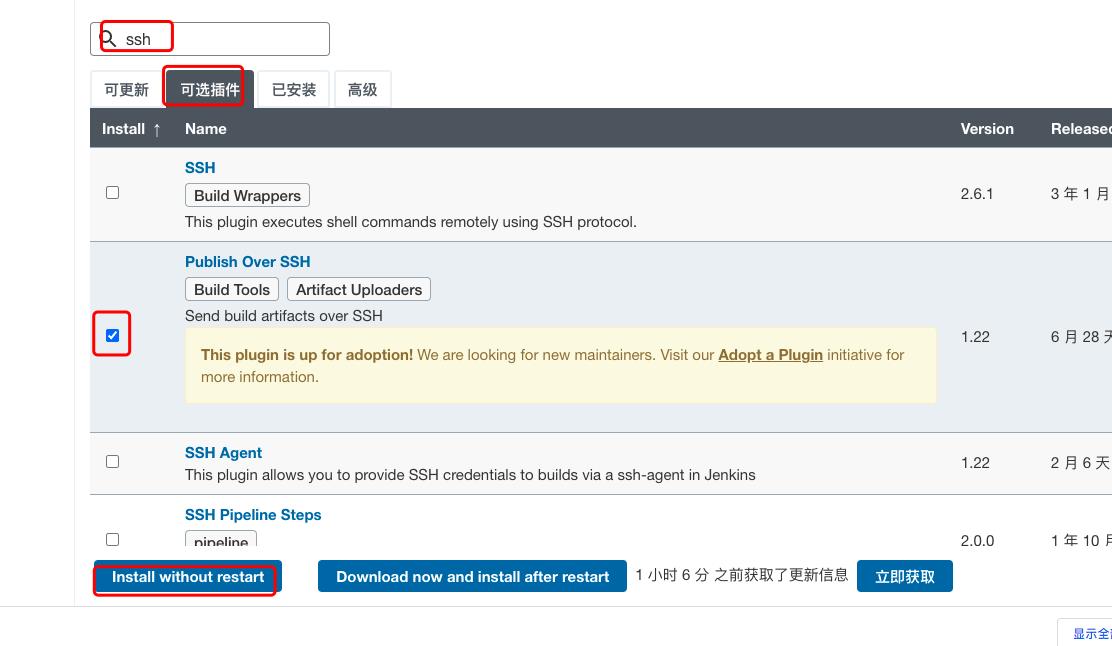
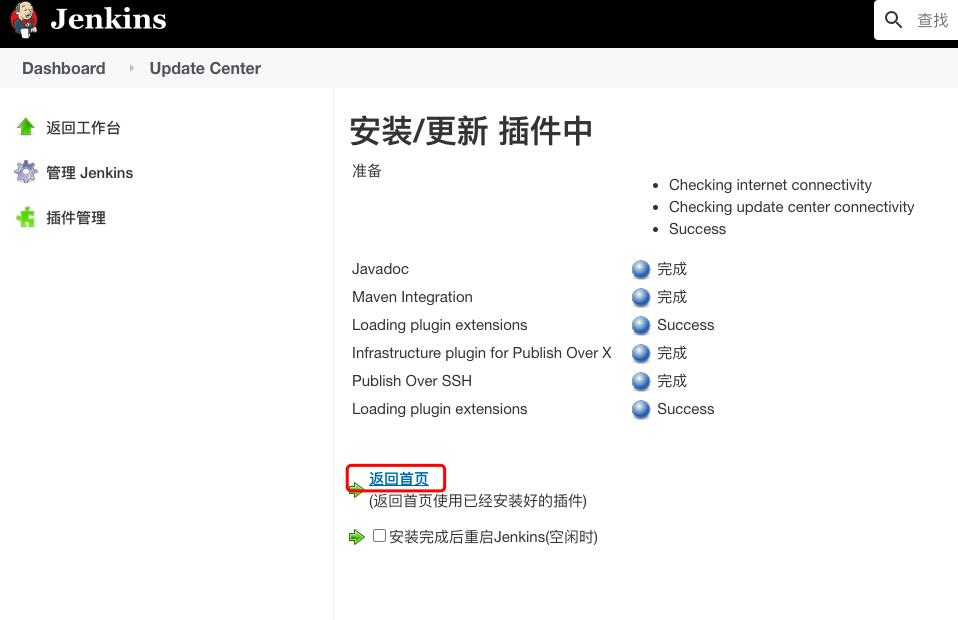
2 插件安装


3 插件配置
3.1 配置公钥信息
建立免密登录
假设我们的远程主机是:
- 192.168.122.50 root
- 192.168.122.60 root
在 Jenkins 主机上执行如下命令和远程服务器建立免密登录。
ssh-copy-id root@192.168.122.50
ssh-copy-id root@192.168.122.60
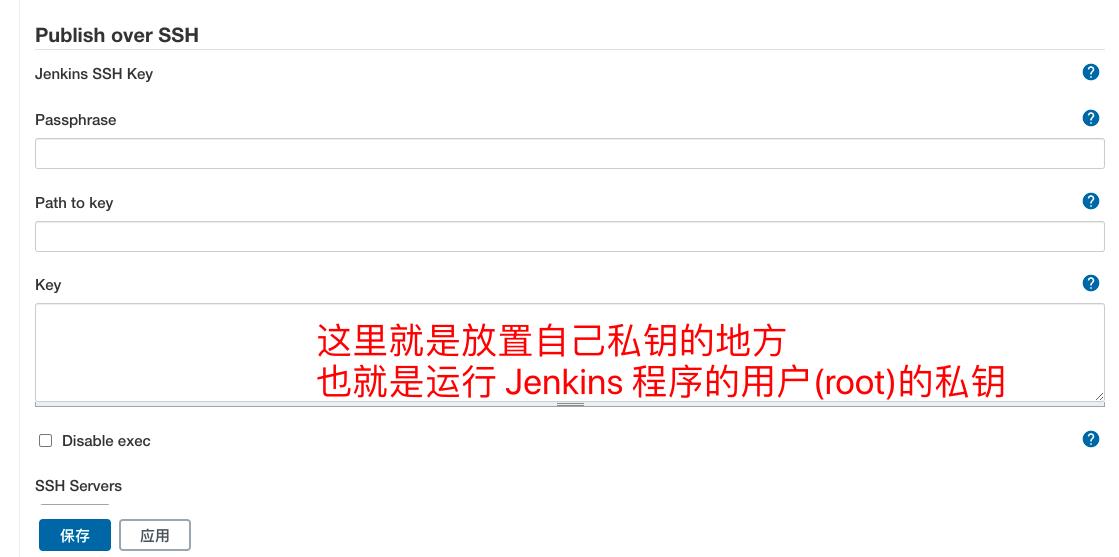
在 Jenkins 页面上设置自己用户的私钥
由于在构建过程中和远程主机以 SSH 方式交互的是 Jenkins 程序,所以需要告诉 Jenkins 程序自己的私钥是什么,以便它解密远程主机发送给自己的数据。
具体设置步骤如下:

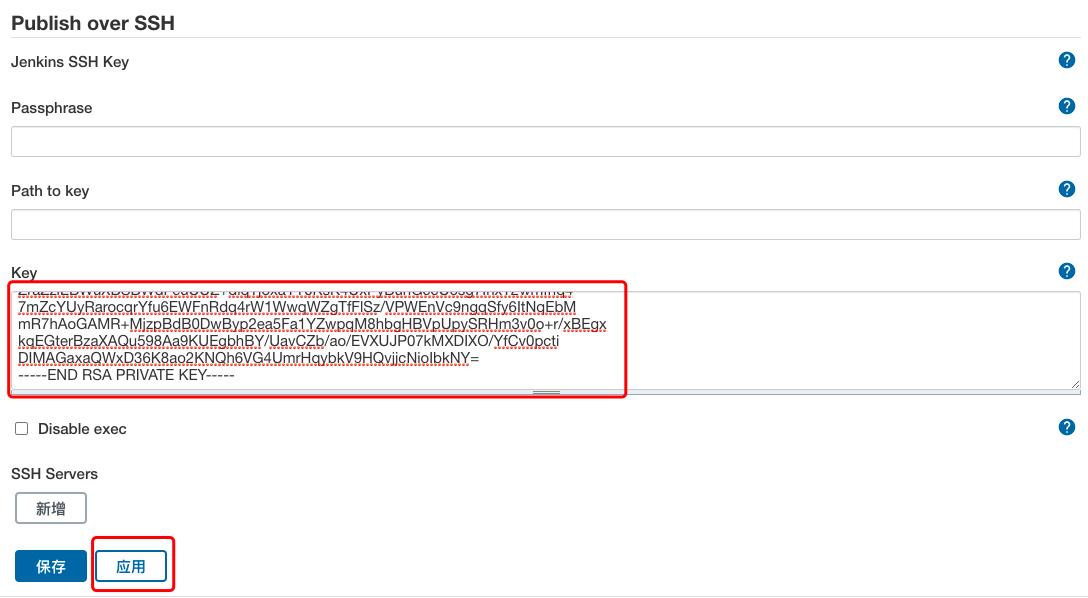
下拉滚动条到最后,找到 Publish over SSH

在 Jenkins 主机上查看 root 用户的私钥,并复制
cat /root/.ssh/id_rsa
将复制好的私钥粘贴到页面的 key 框内,并点击 应用

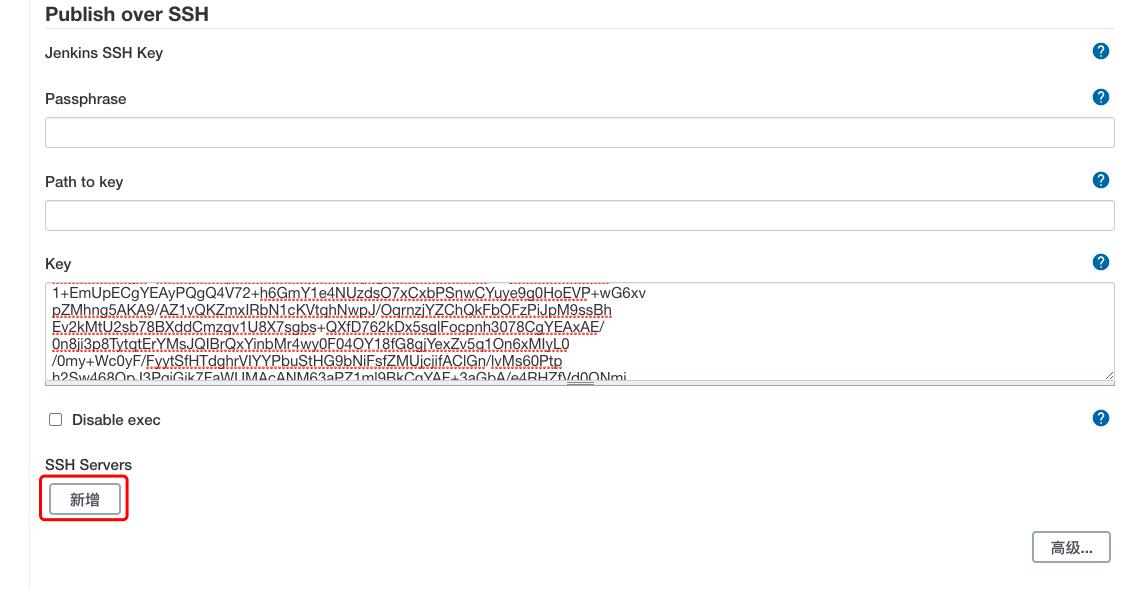
配置远程服务器
以上步骤完成后,就可以配置需要连接到哪些远程服务器了,就是告诉 Jenkins 远程服务器的 IP 地址等信息。
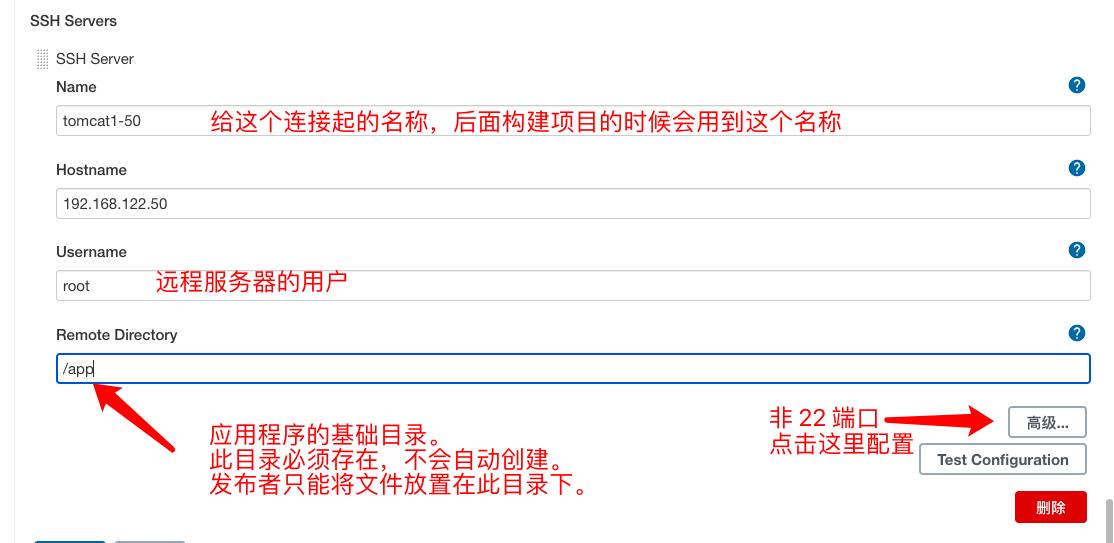
- 点击 SSH Server 处的 新增


Remote Directory:远程应用服务器的应用程序部署的目录
注意: 这里的目录会作为此服务器代码存放的根目录,之后你需要把
Maven打好的包传到此应用服务器中,就是相对于这个目录来指的具体的位置的。比如目前指定的是
/app,在构建任务中,指定构建后的*.jar包传到目录simple-app目录,实际在此应用服务器中的完整路径是/app/simple-app/目录下。
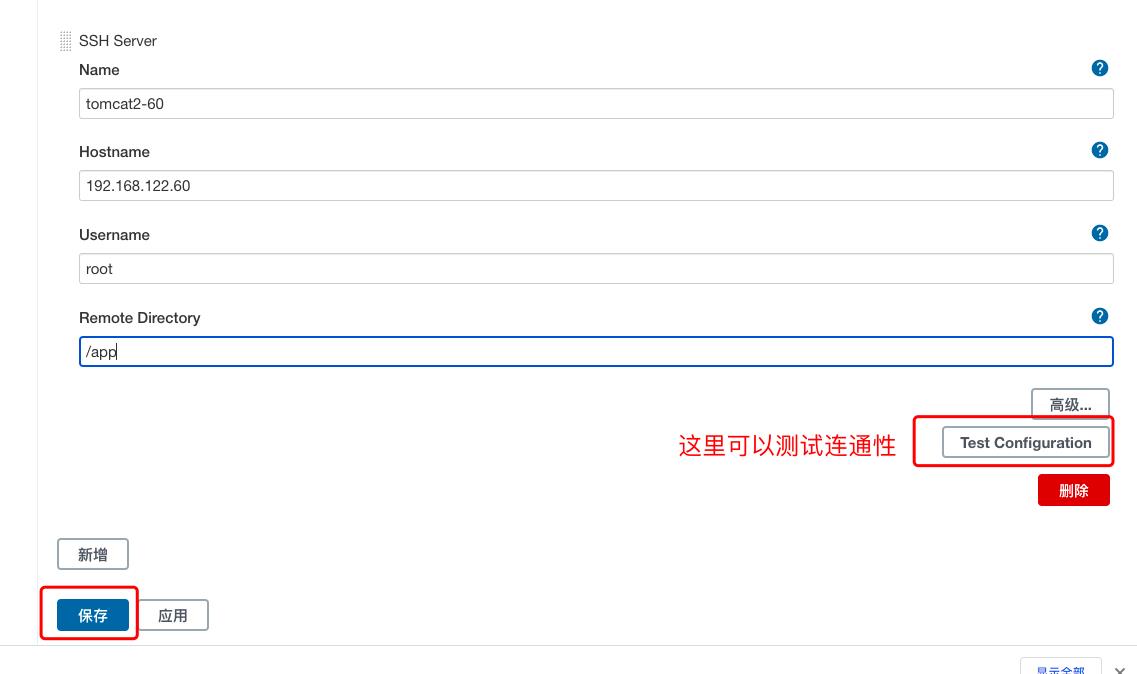
可以配置多个远程主机的信息

4 插件使用
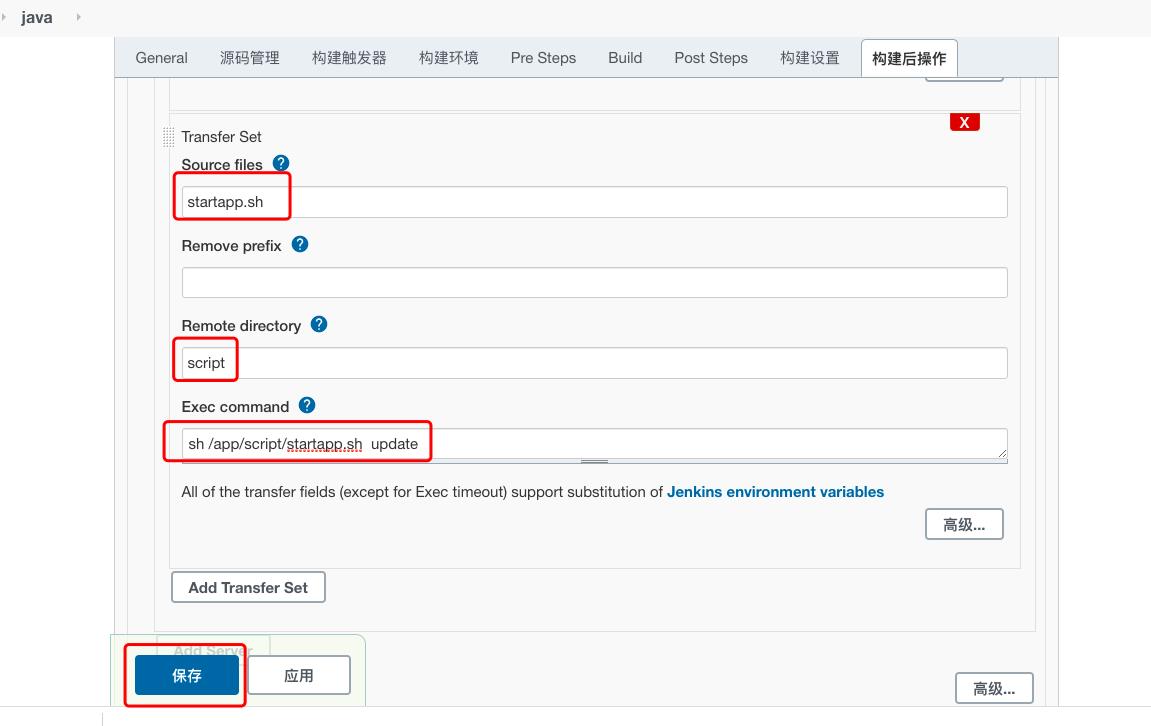
4.1 配置构建后的步骤
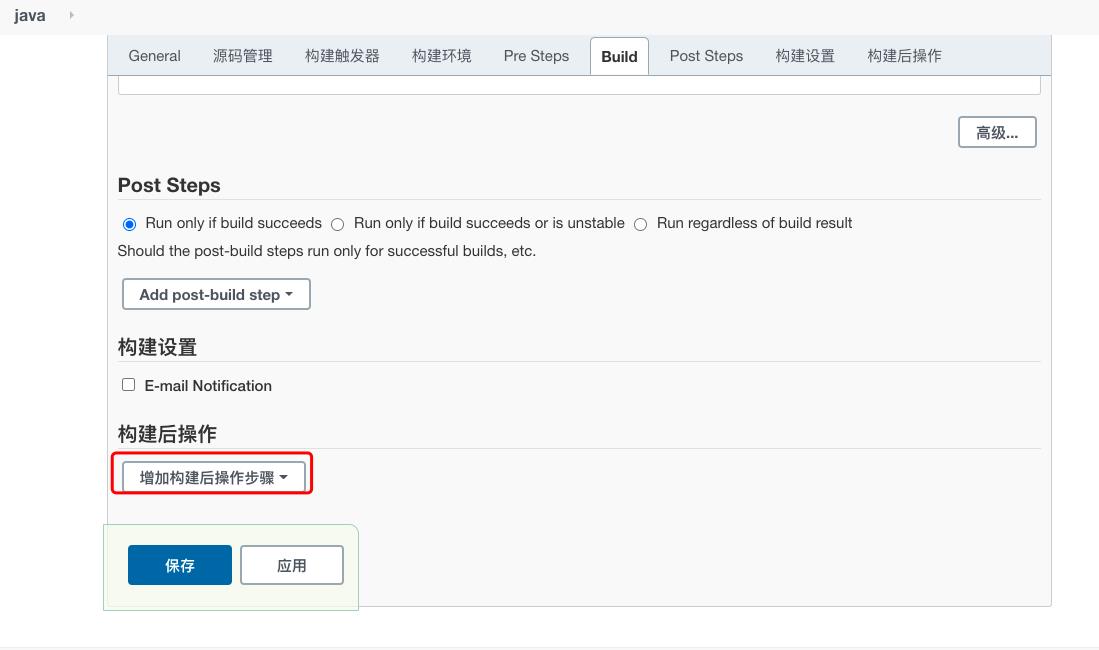
- 我们在构建任务的页面,选择最后的 构建后操作 中的 增加构建后操作步骤

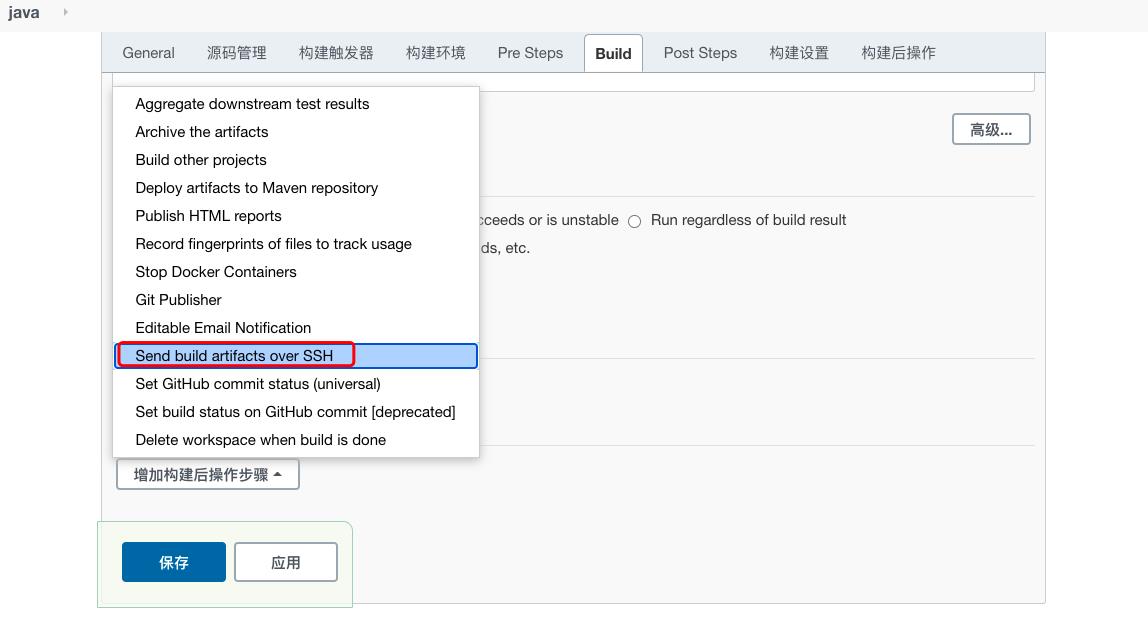
- 之后选择 Send build artifacts over SSH

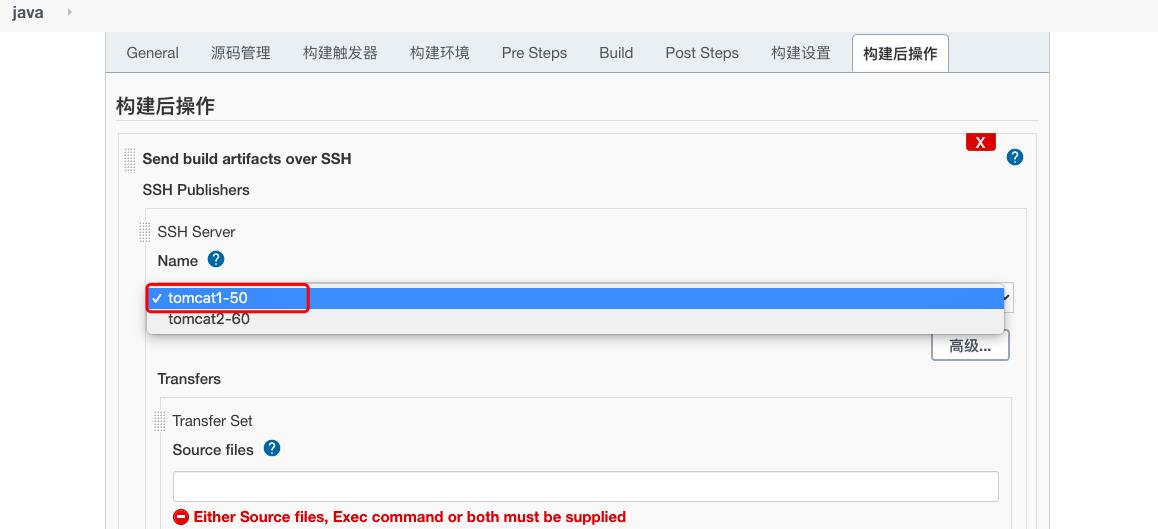
- 选择一个远程服务器
选择之前我们配置好的连接到远程服务器的连接中的其中一个

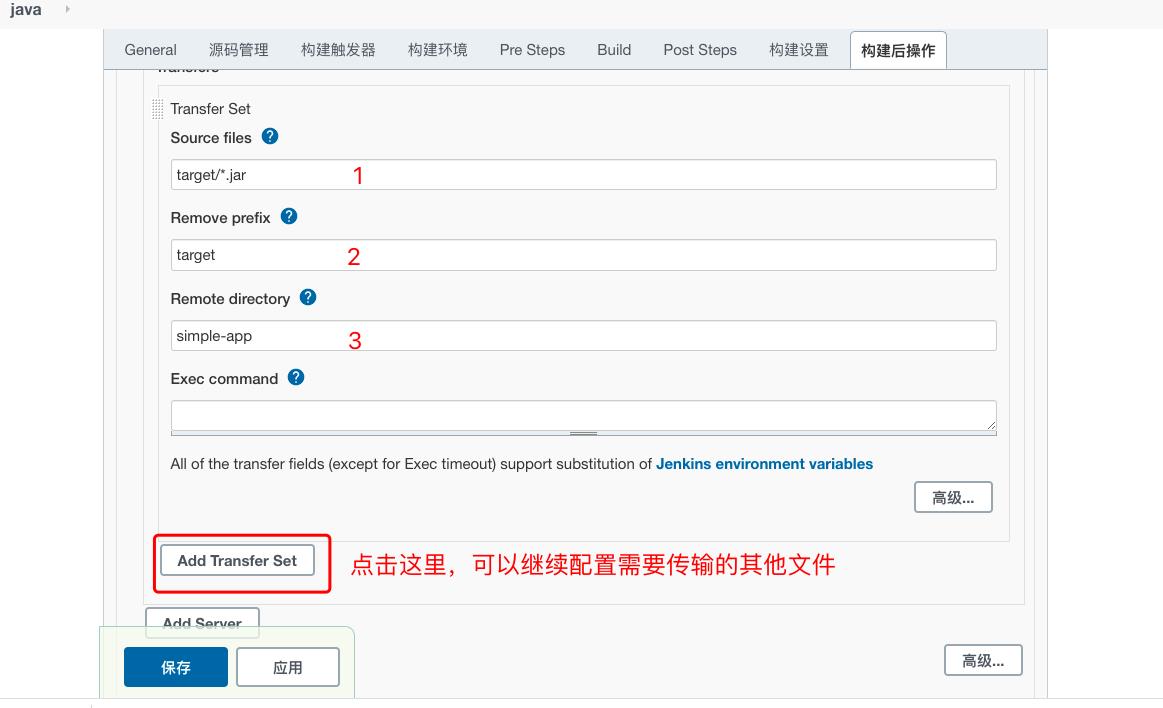
- 配置需要传输的文件和目标文件路径

-
这里填写的是打好包的路径,是相对路径,相对于每次构建项目的工作空间目录。
假如工作空间的基础目录默认是在
/root/.jenkins/workspace目录下。构建的任务名称:
HelloMaven项目的工作空间目录:
/root/.jenkins/workspace/HelloMaven此目录下会存放从远程代码库拉取的源代码,还有构建完成的文件(比如
target/*.jar包) -
是在把打好包的文件传输到远程服务器时,不希望被创建的目录名。 这个目录名必须是在
Source files选项中填写的路径最前面的部分中。 -
远程应用服务器的目录,这个目录假如没有会被自动创建,但是此目录是个相对路径,相对于之前在
系统设置中的SSH Servers中配置的服务器端路径,如下图中的/app/studentInfo
- 配置在远程主机上需要执行的命令
在远程主机上执行的命令可以是具体的命令,也可以是具体的一个脚本。
建议是执行一个脚本,那这个脚本需要传输到远程服务器上,建议这个脚本提前写好,并且和代码一起在 GitLab 仓库中。
在构建后的步骤中,在这个步骤中把这个脚本传输到远程服务器。并且执行这个脚本。
加上这个脚本的名称是 startapp.sh
配置如下:

最后点击 保存
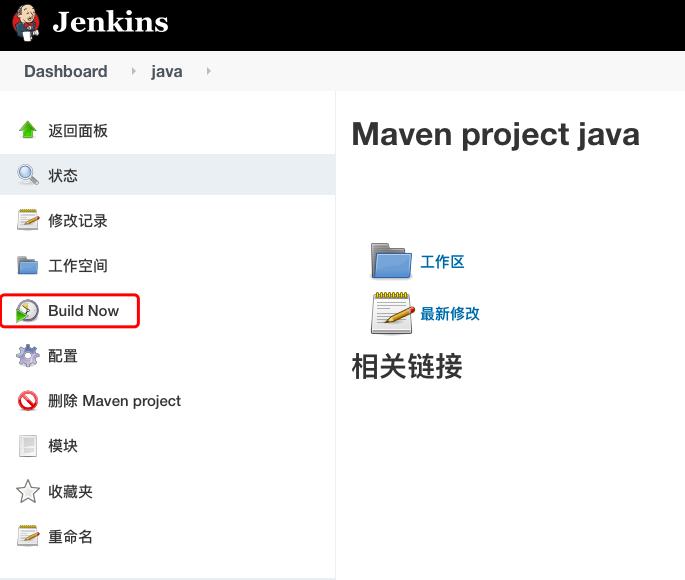
4.2 开始构建

5 在目标服务器上验证
ls /app/simp-app/
四、Ansible 的方式自动发布
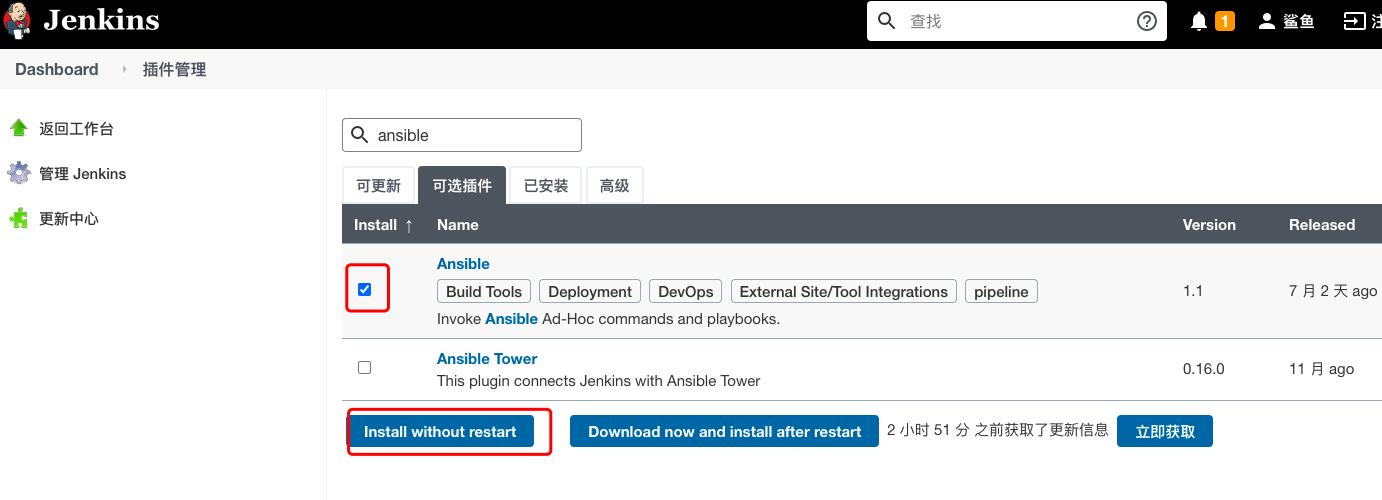
1 插件介绍
2 插件安装

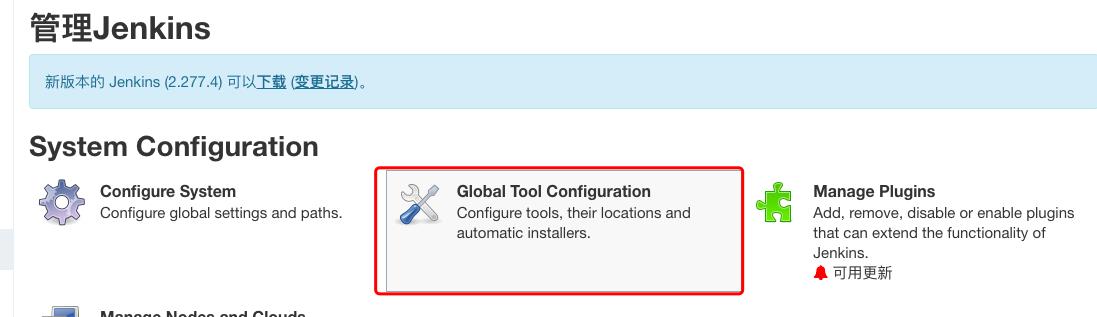
3 插件配置


4 插件使用
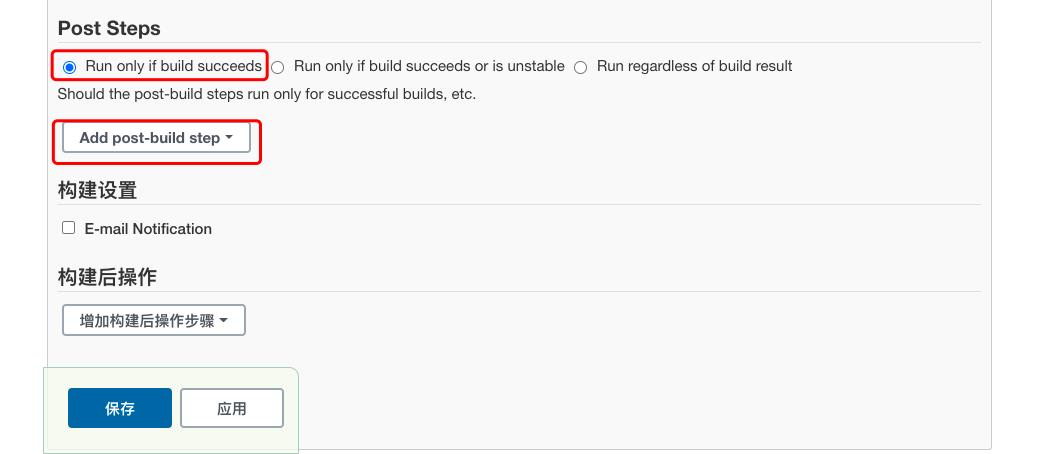
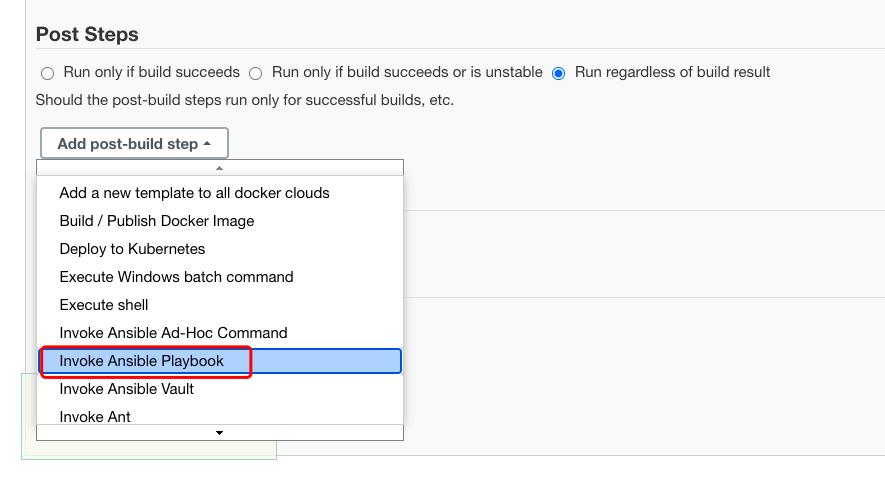
同样,在创建任务时候,选择 Post Steps

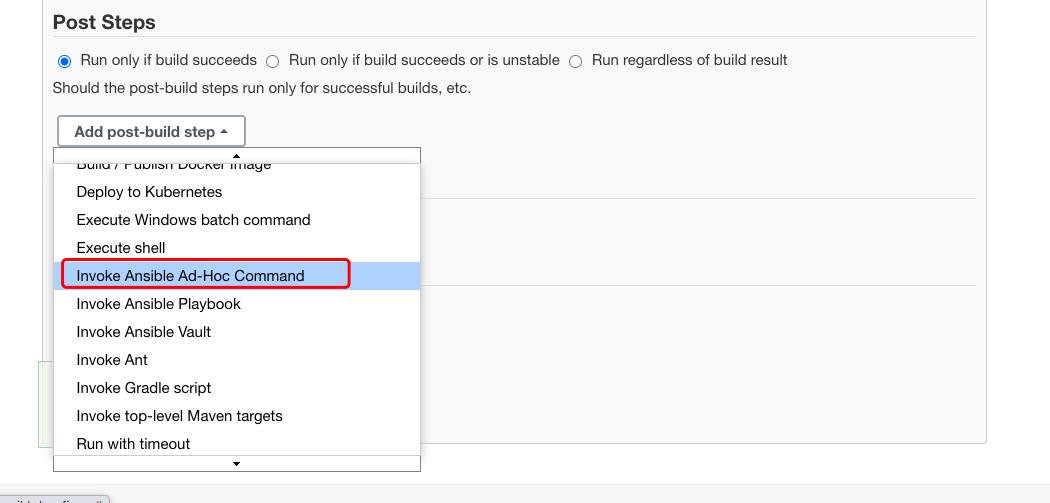
在这里可以针对项目构建完成后执行 ansible 的 AdHoc 命令或者执行 Ansible 的 Playbook
4.1 执行 AdHoc 命令

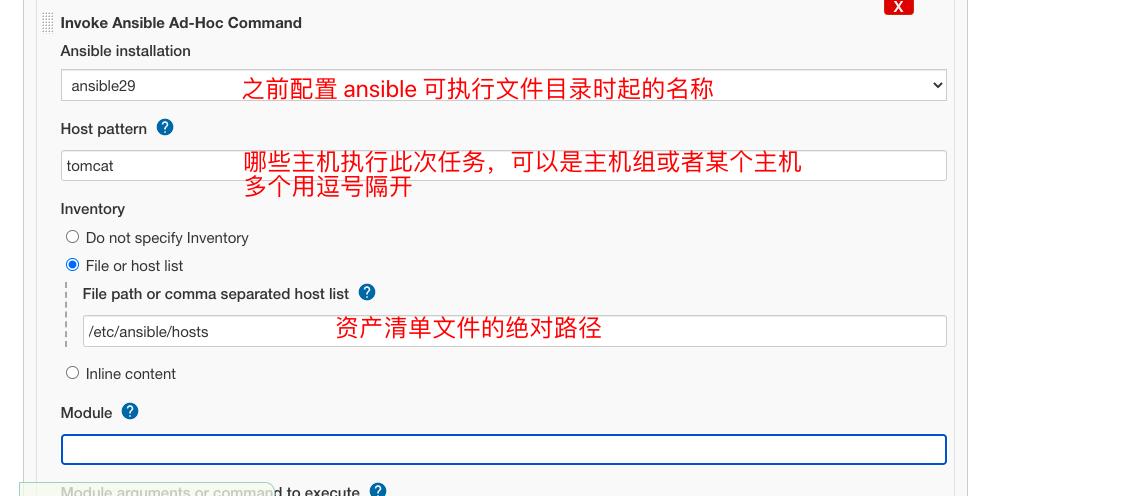
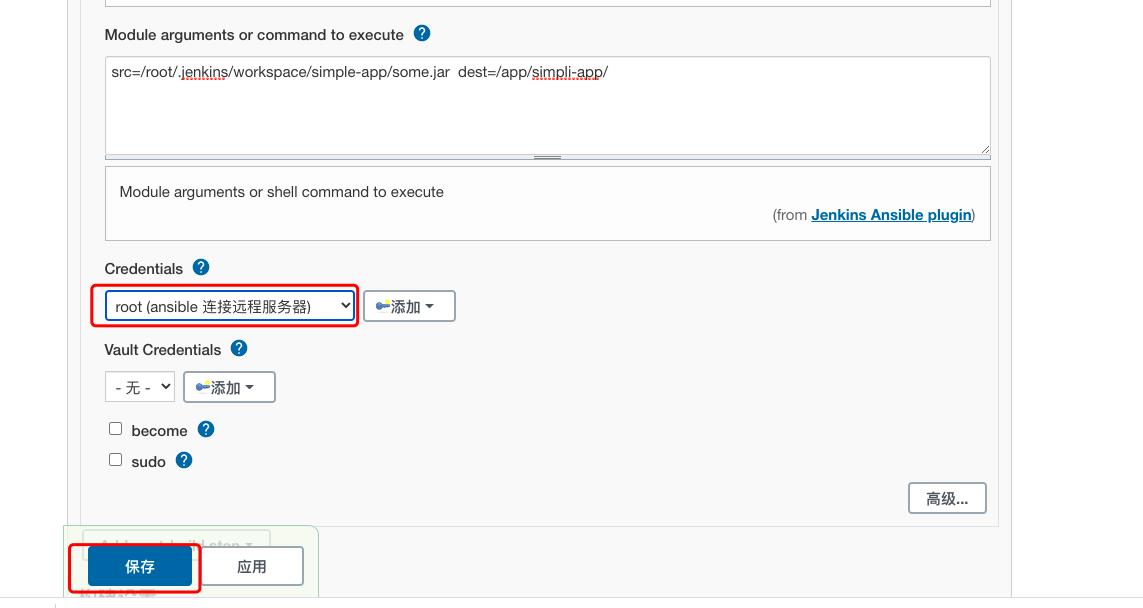
配置资产清单和哪些主机参与此次任务

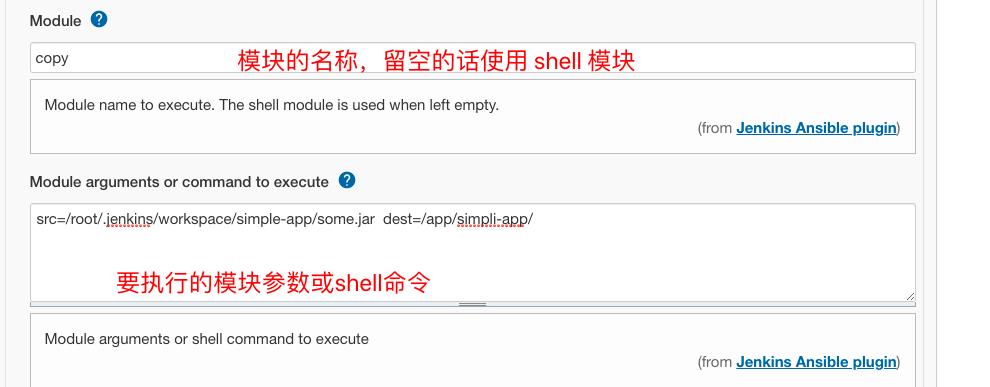
配置执行任务的模块和参数

配置凭证

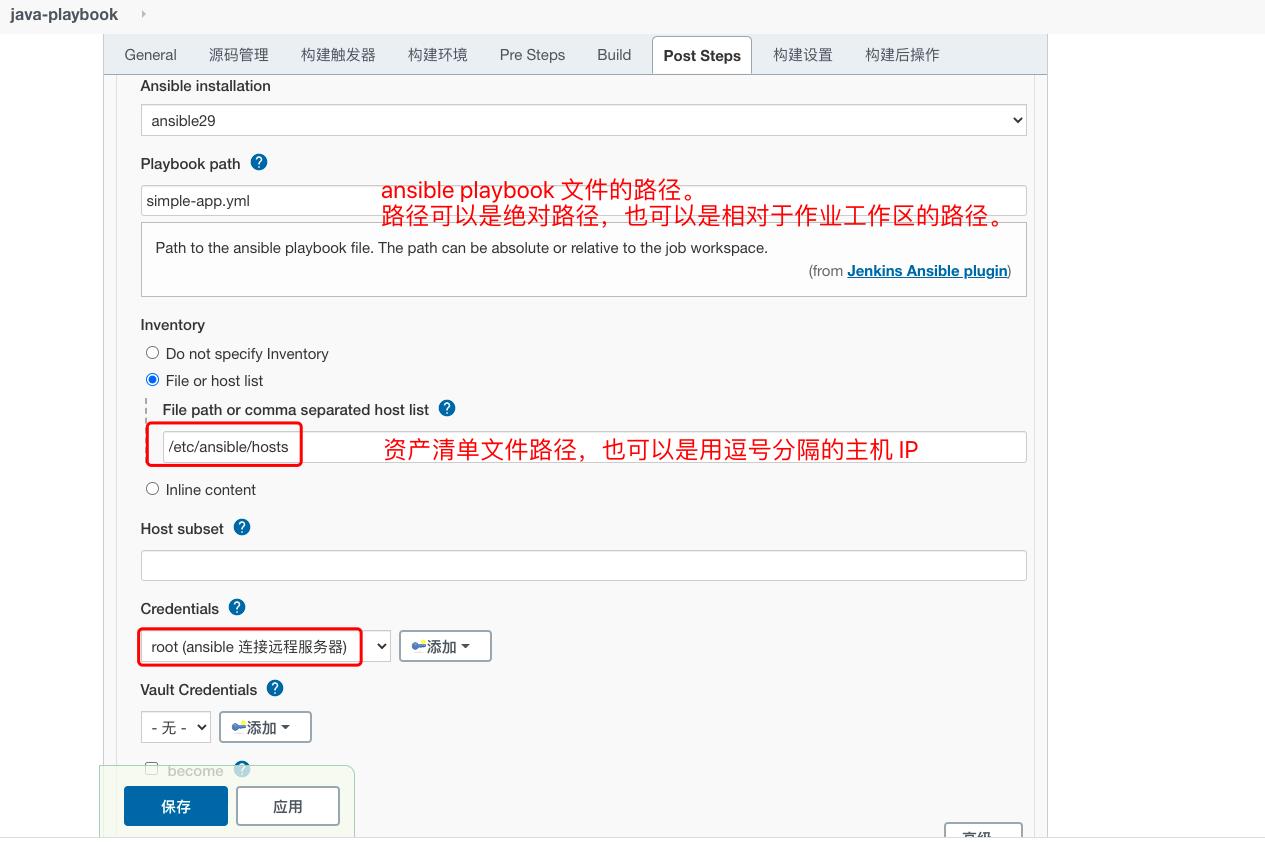
4.2 执行 Playbook


以上是关于jenkins插件开发(一)——h5发布到CDN的主要内容,如果未能解决你的问题,请参考以下文章