总结-微信小程序自定义顶部导航(超详细)附加效果图
Posted 西游的东
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了总结-微信小程序自定义顶部导航(超详细)附加效果图相关的知识,希望对你有一定的参考价值。
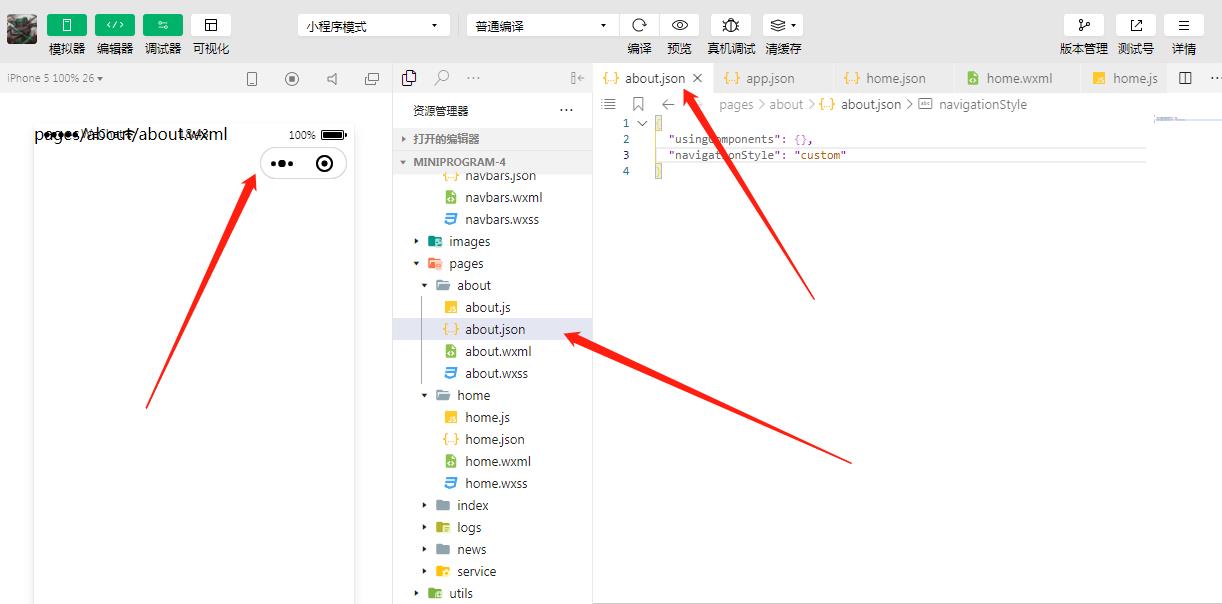
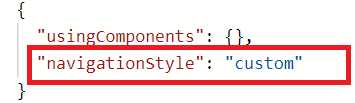
一、在需要设置头部导航栏的页面中通过json配置 "navigationStyle": "custom" ,自定义导航栏,只保留胶囊按钮,效果如下:

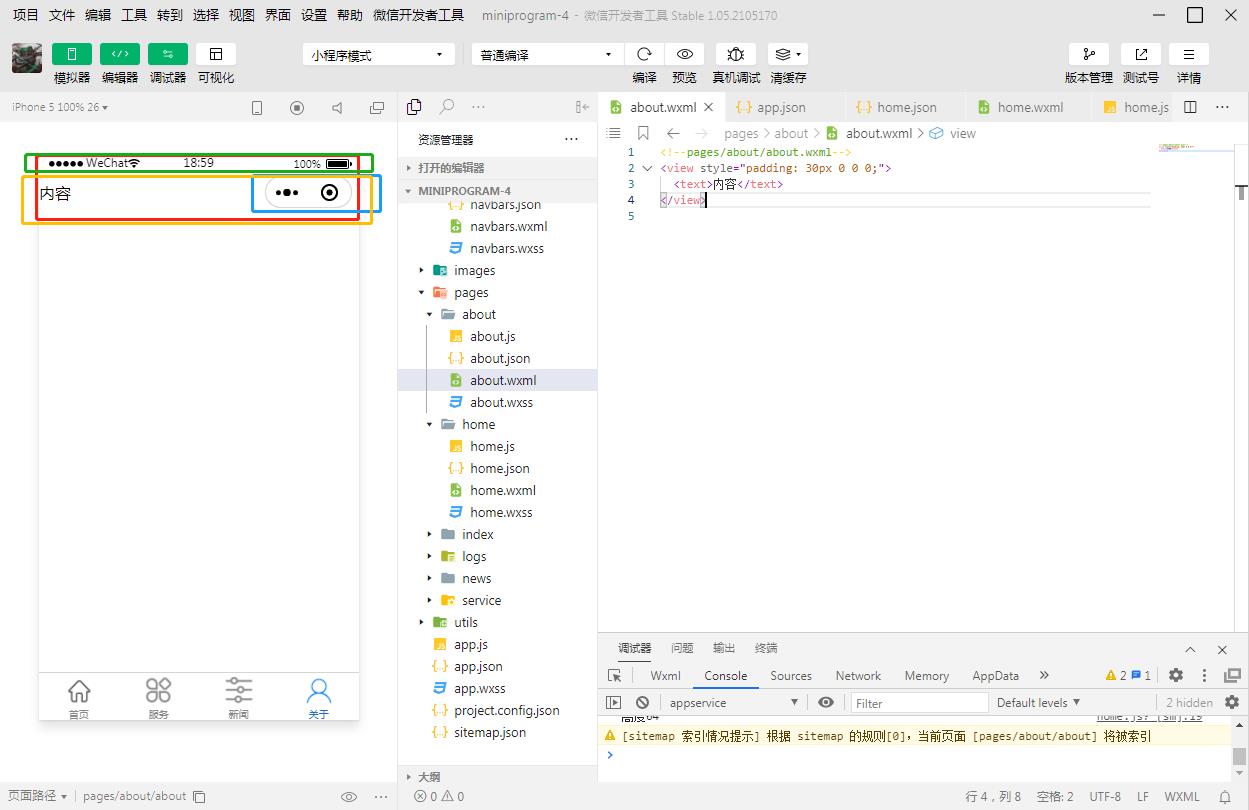
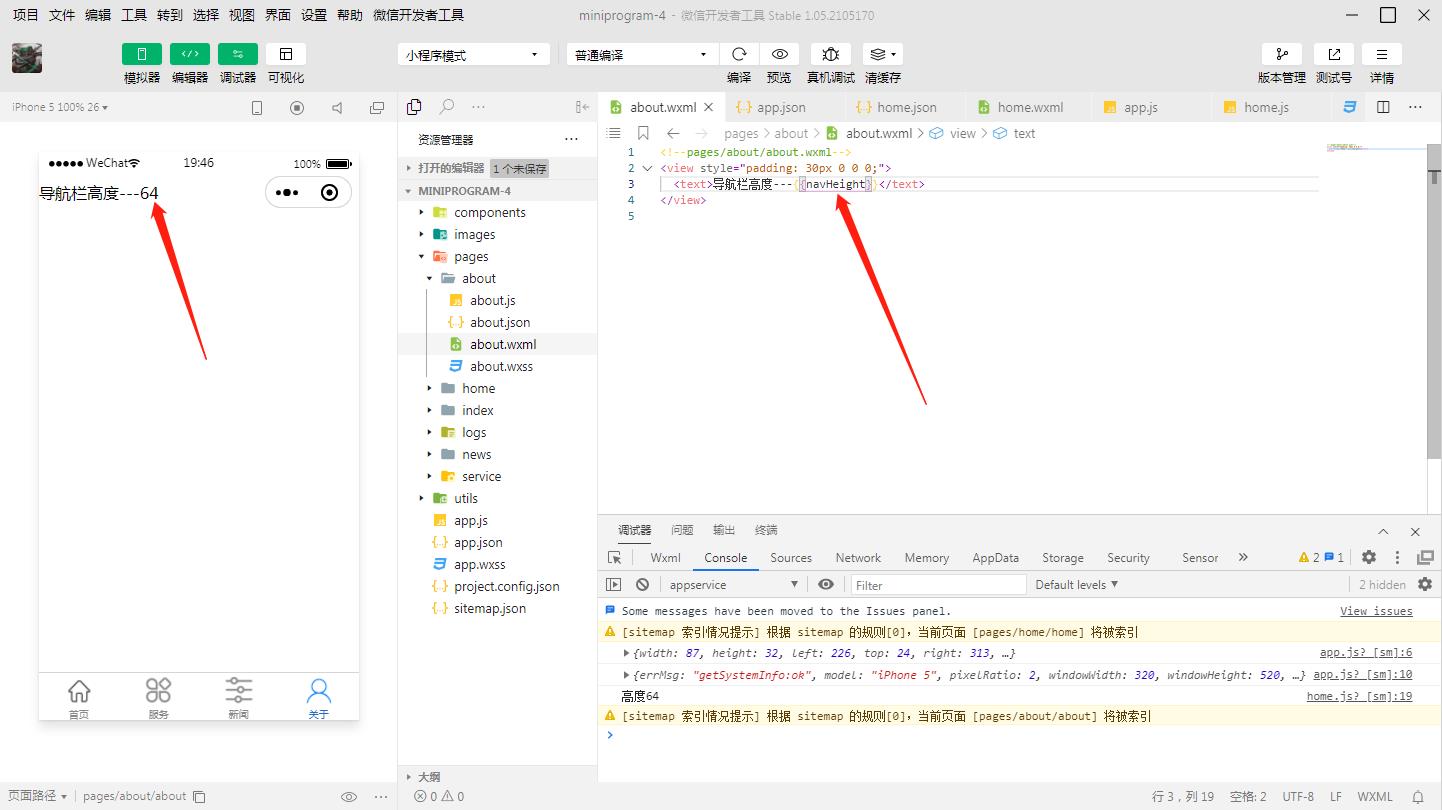
二、做完上面的步骤,基本上就可以自定义导航栏了,当然,这还没完,从页面上可以看出,页面里的内容被挡住了,可以通过页面样式加上内边距内容就出来了:

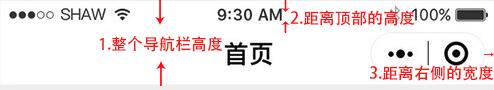
三、可以看出这个内边距是固定死了的,不同的手机型号头部那条栏目高度可能不一致,所以为了我们适配更多型号,我们需要计算3个值:


1. 整个导航栏的高度;
2. 胶囊按钮与顶部的距离;
3. 胶囊按钮与右侧的距离。
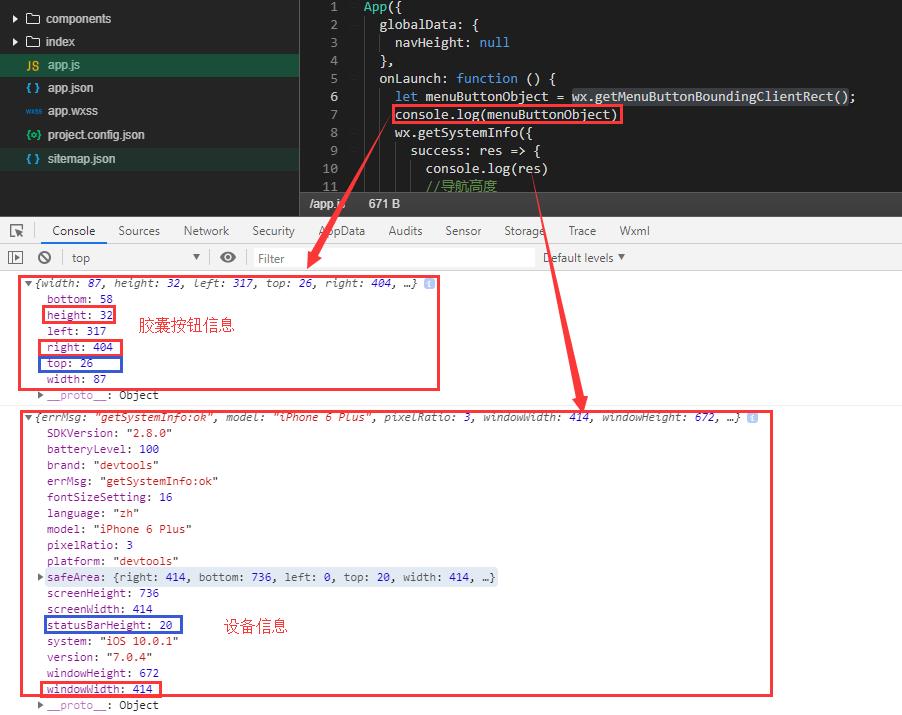
小程序可以通过 wx.getMenuButtonBoundingClientRect() 获取胶囊按钮的信息 和 wx.getSystemInfo() 获取设备信息:

通过这些信息我们可以计算出上面说的3个值:
1. 整个导航栏高度 = statausBarHeight + height + (top-statausBarHeight )*2;
2. 胶囊按钮与顶部的距离 = top;
3.胶囊按钮与右侧的距离 = windowWidth - right
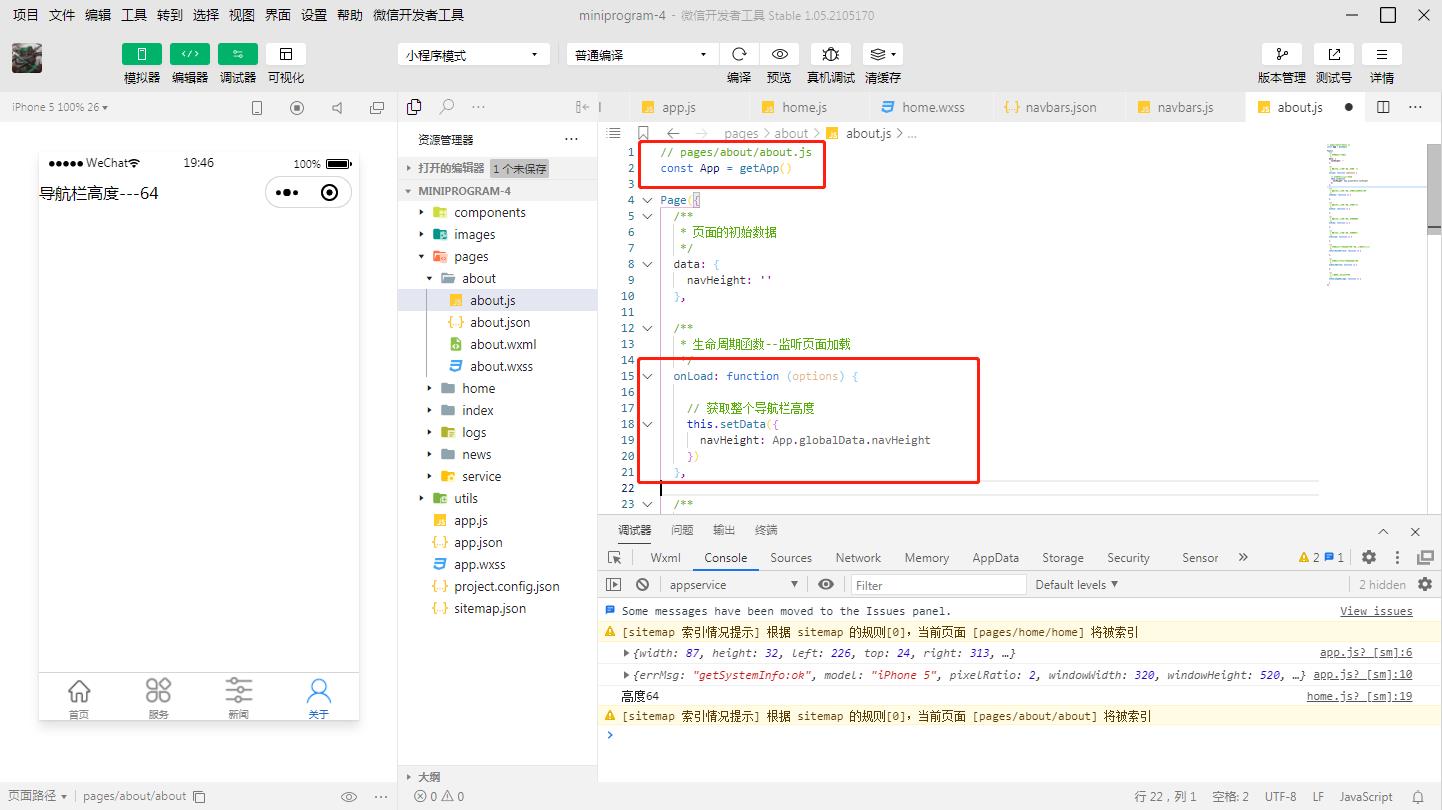
四、App.js 添加代码如下:
// app.js
App(
// 定义一个全区对象用于保存一些设备及胶囊的数据, 在其他页面onLoad之后可以通过
// const App = getApp(), App.globalData. 的方式访问到
globalData: ,
onLaunch()
// 获取胶囊信息
let menuButtonObject = wx.getMenuButtonBoundingClientRect()
console.log(menuButtonObject)
// 获取设备信息
wx.getSystemInfo(
success: res =>
console.log(res)
// 整个导航栏的高度
let navHeight = menuButtonObject.top + menuButtonObject.height + (menuButtonObject.top - res.statusBarHeight)*2
// 导航栏的高度
let nav = navHeight - res.statusBarHeight
// 挂载到全区变量 globalData 上
this.globalData.navHeight = navHeight
this.globalData.nav = nav
// 胶囊与左边的距离
this.globalData.menuLeft = menuButtonObject.left
// 胶囊的高度
this.globalData.menuHeight = menuButtonObject.height
// 胶囊距离顶部的高度
this.globalData.menuBot = menuButtonObject.top - res.statusBarHeight
// 整个设备的宽度
this.globalData.windowWidth = res.windowWidth
,
fail: err =>
console.log(err)
)
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login(
success: res =>
// 发送 res.code 到后台换取 openId, sessionKey, unionId
)
,
globalData:
userInfo: null
)
五、可以自定义导航栏样式了:


微信小程序自定义顶部导航demo
注释:自定义导航需要自备相应图片
一、设置自定义顶部导航
Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏。
1.全局顶部导航自定义,在app.json的“window”里添加"navigationStyle": "custom"

2.只在某一个页面自定义顶部导航,在该页面的json文件里添加"navigationStyle": "custom"

二、获取手机屏幕数据,app.js
//app.js
const Utils = require(‘./utils/utils‘)
App({
onLaunch: function () {
// 获取屏幕参数
try {
const res = wx.getSystemInfoSync()
if (res.platform == ‘ios‘) {
this.globalData.platform = ‘ios‘
} else if (res.platform == ‘android‘) {
this.globalData.platform = ‘android‘
}
// 导航高度
let navHeight = res.statusBarHeight
// 屏幕宽度/高度,单位px
this.globalData.screenWidth = res.screenWidth
this.globalData.screenHeight = res.screenHeight
// 状态栏的高度,单位px
this.globalData.statusBarHeight = res.statusBarHeight
// 设备像素比
this.globalData.pixelRatio = res.pixelRatio
// 可使用窗口宽度,单位px
this.globalData.winWidth = res.windowWidth
// 安卓时,胶囊距离状态栏8px,iOS距离4px
if (res.system.indexOf(‘Android‘) !== -1) {
this.globalData.navHeight = navHeight + 14 + 32
this.globalData.navTitleTop = navHeight + 8
// 视窗高度 顶部有占位栏时
this.globalData.winHeight = res.screenHeight - navHeight - 14 - 32
// tab主页视窗高度
this.globalData.winHeightTab = res.windowHeight - navHeight - 14 - 32
} else {
this.globalData.navHeight = navHeight + 12 + 32
this.globalData.navTitleTop = navHeight + 4
// 视窗高度 顶部有占位栏时
this.globalData.winHeight = res.screenHeight - navHeight - 12 - 32
// tab主页视窗高度
this.globalData.winHeightTab = res.windowHeight - navHeight - 12 - 32
}
console.log(wx.getSystemInfoSync(), this.globalData.winHeightTab)
} catch (e) {
console.log(e)
}
},
globalData: {
platform: ‘ios‘,
pixelRatio: 2,
statusBarHeight: 20,
navHeight: 64,
navTitleTop: 26,
winHeight: 655,
winWidth: 750,
screenWidth: 375,
screenHeight: 812
}
})
三、封装导航组件,根目录创建components/navbar文件夹,创建Component
<!--navbar.wxml--> <view> <view class="nav-bar {{isWhite==‘true‘?‘nav-bar-white‘:‘‘}}" style="height: {{navHeight}}px;background-color:{{navColor}};" catchtap="toTop"> <text class="navbar-title" style="top:{{navTitleTop}}px;color:{{navTitleColor}};">{{navTitle}}</text> <view wx:if="{{noArrow==‘false‘&&isArrowWhite==‘false‘&&isNavHome==‘false‘}}" catchtap="navBack" class="navbar-icon-wrap" style="top:{{navTitleTop}}px;"> <image class="navbar-icon" src="../../images/arrow_left.png"></image> </view> <view wx:if="{{isArrowWhite==‘true‘&&isNavHome==‘false‘&&noArrow==‘false‘}}" catchtap="navBack" class="navbar-icon-wrap" style="top:{{navTitleTop}}px;"> <image src="../../images/arrow_left_white.png" class="navbar-icon"></image> </view> <view wx:if="{{isNavHome==‘true‘&&isArrowWhite==‘false‘&&noArrow==‘false‘}}" catchtap="navHome" class="navbar-icon-wrap" style="top:{{navTitleTop}}px;"> <image src="../../images/Home@3x.png" class="navbar-icon"></image> </view> <view wx:if="{{isNavHome==‘true‘&&isArrowWhite==‘true‘&&noArrow==‘false‘}}" catchtap="navHome" class="navbar-icon-wrap" style="top:{{navTitleTop}}px;"> <image src="../../images/Home@3x_white.png" class="navbar-icon"></image> </view> </view> <view wx:if="{{isWhite==‘true‘}}" class="nav-bar-place" style="height: {{navHeight}}px;background-color:{{navColor}};"></view> </view>
// navbar.js
const app = getApp()
Component({
/**
* 组件的属性列表
*/
properties: {
navHeight: {
type: Number,
value: 20
},
navTitleTop: {
type: Number,
value: 26
},
navTitle: { // 导航标题 可以为空
type: String,
value: ‘‘
},
navTitleColor: { // 导航标题颜色 默认黑色
type: String,
value: ‘#000‘
},
isWhite: { // 是否为白底
type: String,
value: ‘true‘
},
noArrow: { // 取消返回箭头
type: String,
value: ‘false‘
},
isArrowWhite: {//白色箭头
type: String,
value: ‘false‘
},
isNavHome: { // 返回首页
type: String,
value: ‘false‘
},
navColor: { // 导航栏背景色 默认白色
type: String
},
backPath: { // 返回页面路径
type: String,
default: ‘‘
},
backDelta: { // 返回页面层数
type: Number,
default: 1
}
},
/**
* 组件的初始数据
*/
data: {
navHeight: 0,
navTitleTop: 0
},
attached() {
// 在组件实例进入页面节点树时执行
// 获取顶部导航高度
this.setData({
navHeight: app.globalData.navHeight,
navTitleTop: app.globalData.navTitleTop
})
},
/**
* 组件的方法列表
*/
methods: {
// 回到首页
navHome:function(){
wx.switchTab({
url: ‘/pages/index/index‘
})
},
// 回到顶部
toTop: function () {
wx.pageScrollTo({
scrollTop: 0,
duration: 300
})
this.triggerEvent(‘scrollEvent‘, {}) // 可绑定点击标题栏时的事件
},
// 返回上一页
navBack: function () {
if (this.properties.backPath === ‘‘) {
wx.navigateBack({
delta: this.properties.backDelta
})
} else {
wx.redirectTo({
url: this.properties.backPath
})
}
this.triggerEvent(‘backEvent‘, {}) // 可绑定点击返回时的事件
}
}
})
/* navbar.wxss */ /*自定义导航栏*/ .nav-bar { position: fixed; top: 0; left: 0; width: 100%; z-index: 999999; } .nav-bar-white { background-color: #fff; } .navbar-title { position: absolute; height: 32px; line-height: 32px; /* width: 100%; */ width: 320rpx; text-align: center; font-size: 16px; color: #000; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; left: 28%; } .navbar-icon-wrap { position: absolute; left: 9px; width: 44px; height: 32px; display: flex; justify-content: center; align-items: center; } .navbar-icon { width: 44px; height: 32px; } .navbar-scan { width: 28px; height: 28px; }
四、引入组件

五、使用组件(根据属性可以自由配置导,这里例举几个样式,也可以根据自己需求更改组件)
<navbar navTitle="顶部导航demo" style="width:200rpx;"></navbar>

——————————————————————————————————————————————————————————
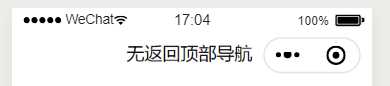
<navbar navTitle="无返回顶部导航" noArrow="true"></navbar>

——————————————————————————————————————————————————————————
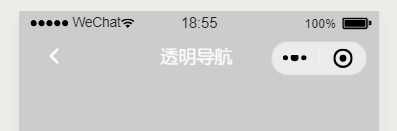
<navbar navTitle="透明导航" isWhite="false" isArrowWhite=‘true‘ navTitleColor="#fff"></navbar>

——————————————————————————————————————————————————————————
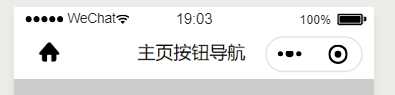
<navbar navTitle="主页按钮导航" isNavHome=‘true‘ isArrowWhite=‘false‘ noArrow=‘false‘></navbar>

以上是关于总结-微信小程序自定义顶部导航(超详细)附加效果图的主要内容,如果未能解决你的问题,请参考以下文章