有啥好的HTML免费模板网站推荐?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有啥好的HTML免费模板网站推荐?相关的知识,希望对你有一定的参考价值。
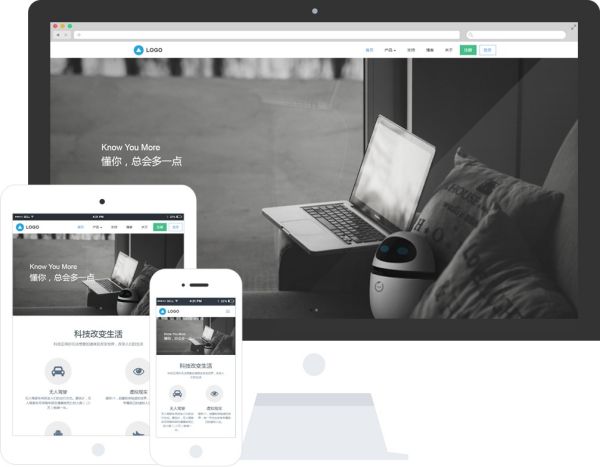
metinfo.cn/product/ 响应式网站模板,不妨到这一看。我喜欢用这个网站的原因是他的很多模板都是免费的,最主要的一点是,这个网站的页面非常的好看,对于我这个非常喜欢完美的人来说,这个网站满足了我对模板的需求。
New Age,这款是 APP 产品宣传官网模板,现在有很多 APP 程序员自己开发了一些有趣 APPs,但是不懂设计或没时间来制作网站,那么这款模板就可以用上啦,使用 Bootstrap 框架搭建,手机端完全兼容。
Sencha Architect
在开发移动和桌面应用的工具中,Sencha的定位是html5可视化应用开发。开发团队可以在一个单一集成的环境中完成应用的设计、开发和部署。开发者还可以开发Sencha Touch2和Ext JS4 Java应用,并实时预览。
想学习HTML5,有啥好的书籍推荐吗?
入门的HTML5书籍
首先,永远不要用《从入门到精通》那种书学习,当字典差不多,用于自学,那就准备《从入门到放弃》吧~~~然后嘛,HTML5本身由不同的语言组成,是HTML+CSS+JavaScript,三种语言各自有各自的特点,HTML与CSS,属于结构和样式,就是做网页布局,JS是逻辑层面,脚本语言。
结构样式方面,比较推荐当前比较新的书籍,比如《HTML5布局之路》,很详细的讲解了布局知识,还提供了相关的项目经验以及面试题。
JS方面,权威方面的书籍是《高级JavaScript程序设计》和《JS犀牛书》,但是这两本都比较适用于有一定基础的人。对于没基础的,可能国外的head first系列会更适合,国内的话,很适合入门的书籍目前没看到。 参考技术A 自学html5书籍推荐给大家。想自学好html5开发,好的学习资料当然必不可少,今天就给大家推荐几本热度比较高的书籍,相信好的学习资料能让你的学习效果事半功倍。
1、《JavaScript高级程序设计(第3版)》
作者:Nicholas C. Zakas(尼古拉斯?泽卡斯)世界顶级Web技术专家,现为雅虎公司界面呈现架构师,负责MyYahoo!和雅虎首页等大访问量站点的设计。 《JavaScript高级程序设计(第3版)》适合有一定编程经验的Web应用开发人员阅读,也可作为高校及社会实用技术学习相关专业课程的教材。
2、《JavaScript权威指南(第6版)》 犀牛书
作者:David Flanagan是一名程序员,也是一名作家,它的个人网站是。他在O’Reilly出版的其他畅销书还包括《JavaScript Pocket Reference》、《The Ruby Programming Language》、以及《Java in a Nutshell》。
本书不仅适合初学者系统学习,也适合有经验的JavaScript开发者随手翻阅。
3、《深入浅出Node.js》
作者:朴灵,真名田永强,文艺型码农,就职于阿里巴巴数据平台,资深工程师,Node.js布道者,写了多篇文章介绍Node.js的细节。
他活跃于CNode社区,是线下会议NodeParty的组织者和JSConfChina(沪JS和京JS)的组织者之一。热爱开源,多个Node.js模块的作者。叩首问路,码梦为生。附录还介绍了Node的安装、调试、编码规范和NPM仓库等事宜。
4、《锋利的jQuery(第2版)》
作者:单东林 张晓菲 魏然。本书适合所有对jQuery技术感兴趣的Web设计者和前端开发人员阅读和参考。
5、《JavaScript DOM编程艺术 (第2版)》
作者:Jeremy Keith 国际知名的Web设计师,Web标准项目组成员,DOM Scripting任务组负责人之一,任职于Web咨询公司Clearleft。除本书外,还著有HTML5 for Web Designers、Bulletproof Ajax。Jeffrey Sambells 资深平面设计师,Web开发人员,创办了软件公司We-Create并担任研发总监。
本书是超级畅销书的升级版,由倡导Web标准的领军人物执笔,揭示了前端开发的真谛,是学习JavaScript和DOM开发的必读之作。
6、《Head First HTML与CSS(第2版)》
作者:Eric Freeman,是一名计算机科学家,热衷于软件架构和媒体。他目前住在圣达菲附近的沙漠中,当他不写书或代码时,他总是花更多时间摆弄他的家庭影院,而不是观看影片。
如果你曾经读过任何一本HeadFirst系列书籍,你就会知道其中的奥秘:丰富、活泼的设计调动你的头脑,让思维活跃起来。通过采用神经生物学、认识心理学以及学习理论的全新研究成果,这本书将激发你学习HTML和CSS的兴趣。 参考技术B 对于html5初学者建议《HTML5与CSS3权威指南》《HTML 5开发精要与实例详解》《HTML+5+从入门到精通》 参考技术C HTML5 是html的第五版本,更加语义化,以及一些新的标签。比如画布canvas,个人觉得这些可以在网上找一些材料学习,网上有很多在线学习的地方 比如 w3c 菜鸟教程等等,都有html5专区的学习,像canvas学的话 可能要化一点时间 祝你好运
以上是关于有啥好的HTML免费模板网站推荐?的主要内容,如果未能解决你的问题,请参考以下文章