VUE之动画特效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE之动画特效相关的知识,希望对你有一定的参考价值。
参考技术A vue中使用动画必须要使用到 <transition>标签,将需要动画特效的标签用transition包裹着栗子:
在图a中,animated必须要,然后再加上你想要的动画类名;
在进入/离开的过渡中,会有 6 个 class 切换。传送门: 官网查看
enter-class,enter-active-class,enter-to-class (2.1.8+),leave-class,leave-active-class,leave-to-class (2.1.8+)
当应用了animate库时,又想自定义动画时,这时候可以如下图b所示enter-active-class,leave-active-class属性里添加自己的class类名,
然后去css定义自己的动画,时间上如果有冲突,则可用图b所示的解决方法
Vue 中的动画特效
Vue 中的动画特效
CSS 实现标签显隐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中CSS动画原理</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<div v-if="show"> hello world </div>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true,
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>


transition 过渡动画
如果要在vue中实现过渡动画,需要使用 transition 标签,名字可以随便取。
显示动画原理

代码案例 - 3s完成显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中CSS动画原理</title> <script src="./vue.js"></script> <style> .fade-enter { opacity: 0; } .fade-enter-active { transition: opacity 3s; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <transition name="fade"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>


隐藏动画原理

案例代码 - 隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中CSS动画原理</title> <script src="./vue.js"></script> <style> .fade-enter { opacity: 0; } .fade-enter-active { transition: opacity 3s; } .fade-leave-to{ opacity: 0; } .fade-leave-active{ transition: opacity 3s; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <transition name="fade"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>


代码优化

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中CSS动画原理</title> <script src="./vue.js"></script> <style> .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 3s; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <transition name="fade"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>
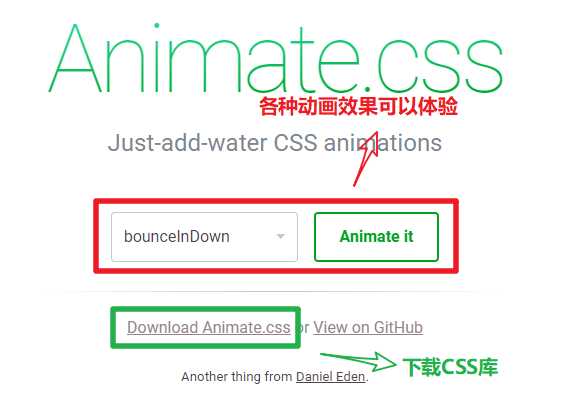
在Vue中使用Animate.css库
学前-代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>在vue中使用Animate.css库</title>
<script src="./vue.js"></script>
<style>
@keyframes bounce-in{
0%{
transform: scale(0);
}
50%{
transform: scale(1.5);
}
100%{
transform: scale(1);
}
}
.fade-enter-active{
transform-origin: left center;
animation: bounce-in 1s;
}
.fade-leave-active {
transform-origin: left center;
/* 动画反向运行 */
animation: bounce-in 1s reverse;
}
</style>
</head>
<body>
<div id="root">
<!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 -->
<transition name="fade">
<div v-if="show"> hello world </div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true,
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>
 在显隐过程中有放大缩小效果。
在显隐过程中有放大缩小效果。
自定义动画名称

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>在vue中使用Animate.css库</title> <script src="./vue.js"></script> <style> @keyframes bounce-in { 0% { transform: scale(0); } 50% { transform: scale(1.5); } 100% { transform: scale(1); } } /* 自定义动画效果名称 */ .active { transform-origin: left center; animation: bounce-in 1s; } .leave { transform-origin: left center; /* 动画反向运行 */ animation: bounce-in 1s reverse; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <!-- 自定义动画名称需要声明 --> <transition name="fade" enter-active-class="active" leave-active-class="leave"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>
Animate.css 官网
https://daneden.github.io/animate.css/

代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>在vue中使用Animate.css库</title>
<script src="./vue.js"></script>
<!-- 引入css文件 -->
<link rel="stylesheet" href="./animate.css">
</head>
<body>
<div id="root">
<!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 -->
<!-- 自定义动画名称需要声明 -->
<transition name="fade" enter-active-class="animated swing" leave-active-class="animated shake">
<div v-if="show"> hello world </div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true,
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>

 进入退出都会添加动画效果!
进入退出都会添加动画效果!
animate 使用注意事项
- 要使用自定义形式使用 animate.css。
- class类里面必须包含一个 animated 具体的类,根据需求不同,把动画效果写在后面。
以上是关于VUE之动画特效的主要内容,如果未能解决你的问题,请参考以下文章
Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化波感特效
Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化波感特效
