css网页中图片旋转90度 并适应div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css网页中图片旋转90度 并适应div相关的知识,希望对你有一定的参考价值。
(有类似的问题需要解决,写了简单的网页模拟情况)
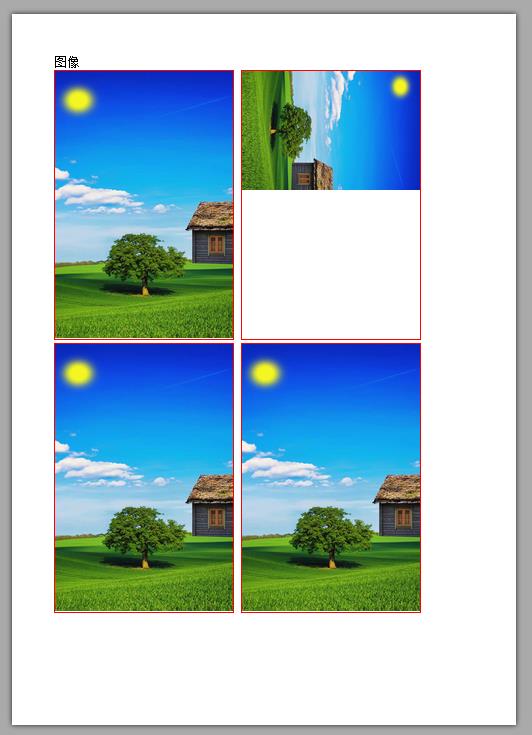
一个展示图片的网页如图,其中右上角的图片为横向(宽大于高),想让该图旋转90度后,并且充满自身的显示框(div)。如何做到!请大侠们帮忙。
有一个下载是这个 pic.html和两张图片(一张为竖向;一张为横向)
文件地址:
http://pan.baidu.com/s/1c057y3e

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS3旋转图片</title>
<style>
demo
width: 100px;
height: 75px;
background-color: yellow;
border: 1px solid black;
margin:20px;
#div2
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-moz-transform: rotate(30deg); /* Firefox */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
#div3
transform: rotate(90deg);
ms-transform: rotate(90deg); /* IE 9 */
moz-transform: rotate(90deg); /* Firefox */
webkit-transform: rotate(90deg); /* Safari and Chrome */
o-transform: rotate(90deg); /* Opera */
</style>
</head>
<body>
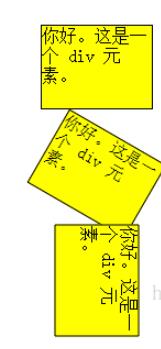
<div class="demo" id="div1">你好。这是一个 div 元素。</div>
<div style="clear:both"></div>
<div class="demo" id="div2">你好。这是一个 div 元素。</div>
<div style="clear:both"></div>
<div class="demo" id="div3">你好。这是一个 div 元素。</div>
原图<img src="http://www.baidu.com/img/bd_logo1.png" alt="Flowers" style="width:200px;">
90°旋转后的图片
<img src="http://www.baidu.com/img/bd_logo1.png" alt="Flowers" style='width:200px;transform:rotate(90deg)'>
</body>
</html>
代码呈现的结果如下图:

扩展资料
CSS图片旋转注意事项
1、图片的旋转可以说是一种效果,但是逐渐的,旋转已经不单单是属于视觉效果那个范畴,其更具有使用性,功能性。我们都知道,照片有时候是需要横过来的拍的,当我们预览或共享到web上时需要进行旋转。
2、这个操作在以往可能更多的是交给软件去完成,然后再将旋转到正常角度的图片发布到web上。但是,现在直接就可以在web上对图片进行旋转之类的处理,就算图片处理软件再怎么方便好用,也不及直接发布时对图片做调整来的方便。这就是图片旋转功能的实用意义。我们可以在新浪微博上见到这种图片旋转的功能。
参考技术A transform: rotate(90deg);旋转用这个
充满就用
width: 100%;
height: 100%追问
这样子不行,如果您方便下载下代码,看能不能实现。
谢谢了
.pages .page .column .image
height: 300.11px;
width: 200px;
overflow: hidden !important;
display: inline-block;
border: red 1px solid;
img
width: 100%;
height:100%;
#rotate
width: 300.11px;
height: 200px;
transform: rotate(-90deg) translate(-50px,-50px) ;
<img src="picrotate.jpg" id="rotate" > 参考技术B 第一种方法:
在外部,右击图片,选择编辑,旋转90度,点击保存,然后再放进div中,img的宽高设置成100%
第二种方法:
在外面的容器div里面再写一个div,给内层div设置背景图片,背景图片的大小为100%,然后给内层div的宽设置成外层div的高,内层div的高设置成外层div的宽,然后再用css旋转90度
这两种方法理论上应该是可以的,希望能帮助到你
css旋转180度怎么转
参考技术A假设有这样一个容器:
<div id="box">
mybox
</div>
旋转之前

旋转之前
transform:rotate(180deg);围绕默认的中心原点旋转180度如下:

围绕中心旋转180度
transform:rotatex(180deg);/*围绕x轴旋转180度*/如下:

围绕x轴旋转180度
transform:rotatey(180deg);/*围绕y轴旋转180度*/如下

围绕y轴旋转180度
2d旋转的默认原点是transform-origin:50% 50%;。可以通过设置transform-origin的值更改2d旋转的原点。
以上是关于css网页中图片旋转90度 并适应div的主要内容,如果未能解决你的问题,请参考以下文章
Android:图片以 -90 度旋转上传到 Firebase