MarkDown画图(实例讲解) —— 流程图、序列图、饼图、甘特图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MarkDown画图(实例讲解) —— 流程图、序列图、饼图、甘特图相关的知识,希望对你有一定的参考价值。
参考技术A写这篇文章的目的主要是 学习markdown画图 。目前支持画图的MarkDown工具只有 Typora和有道云笔记
ProcessOn VS MarkDown。 虽然ProcessOn也能做这件事情,但是每次使用都要以图片的形式进行编辑,不便于微调。在不同应用之间前切换也比较麻烦
我的学习方法 。我会想出一个综合性的场景,然后把所有的知识点融入到一张图里去。这样做的好处是,回忆的时候只用回忆一张图就够了,提高回忆效率。
语法参见官网
文章目录如下:
序列图共有5个部分,分别是: 参与者、消息线、循环、选择、可选、并行、注解 。我们来模拟一个综合场景,如下图所示:
这是我用Process做的,我们就以张图为例,用MarkDown画一张甘特图吧。
顺便对比一下这两种方式,看看哪个展示效果好一点
从官网上看一下 语法 ,如下所示:
这里要注意的是,时间的表示有多种,如上,
可以是
使用Mermaid画图
很多时候,你想解释自己的想法/代码,但是用语言来表达会很啰嗦,并且读者也不易理解。一般这种情况下,我们都会想使用图解来解释。但是,我们也不会想下载那些繁重的工具,比如Visio。
Mermaid 是一个用来画流程图,甘特图等图形的工具。它是一个Javascript库,但是它也是一种语言,一种类似markdown的语言。
任何时候,你想要测试Mermaid语法,都可以使用这个在线编辑器。
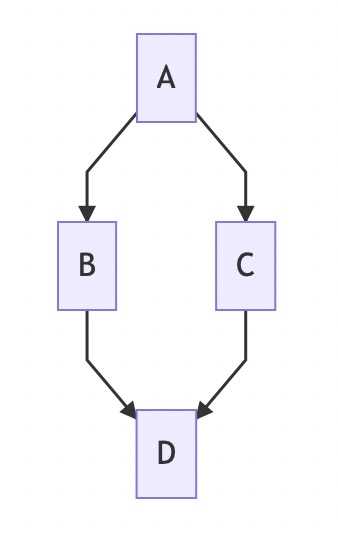
流程图的示例
graph TD
A --> B
A --> C
B --> D
C --> D
 ?
?
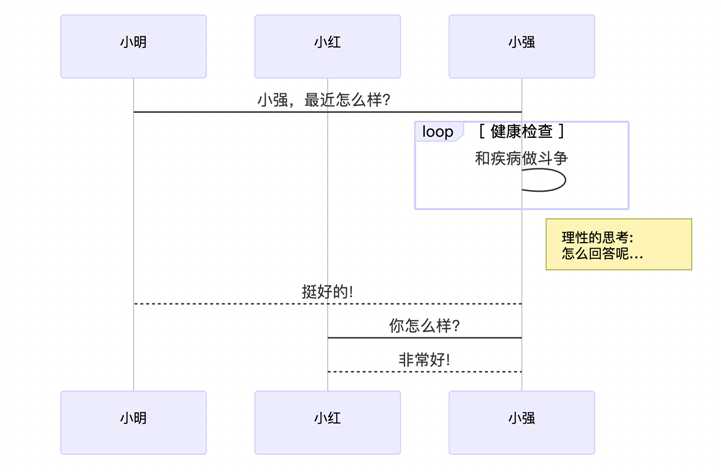
时序图的示例
sequenceDiagram
participant 小明
participant 小红
小明 -> 小强: 小强,最近怎么样?
loop 健康检查
小强 -> 小强: 和疾病做斗争
end
Note right of 小强: 理性的思考: <br/> 怎么回答呢...
小强 --> 小明: 挺好的!
小强 -> 小红: 你怎么样?
小红 --> 小强: 非常好!
 ?
?
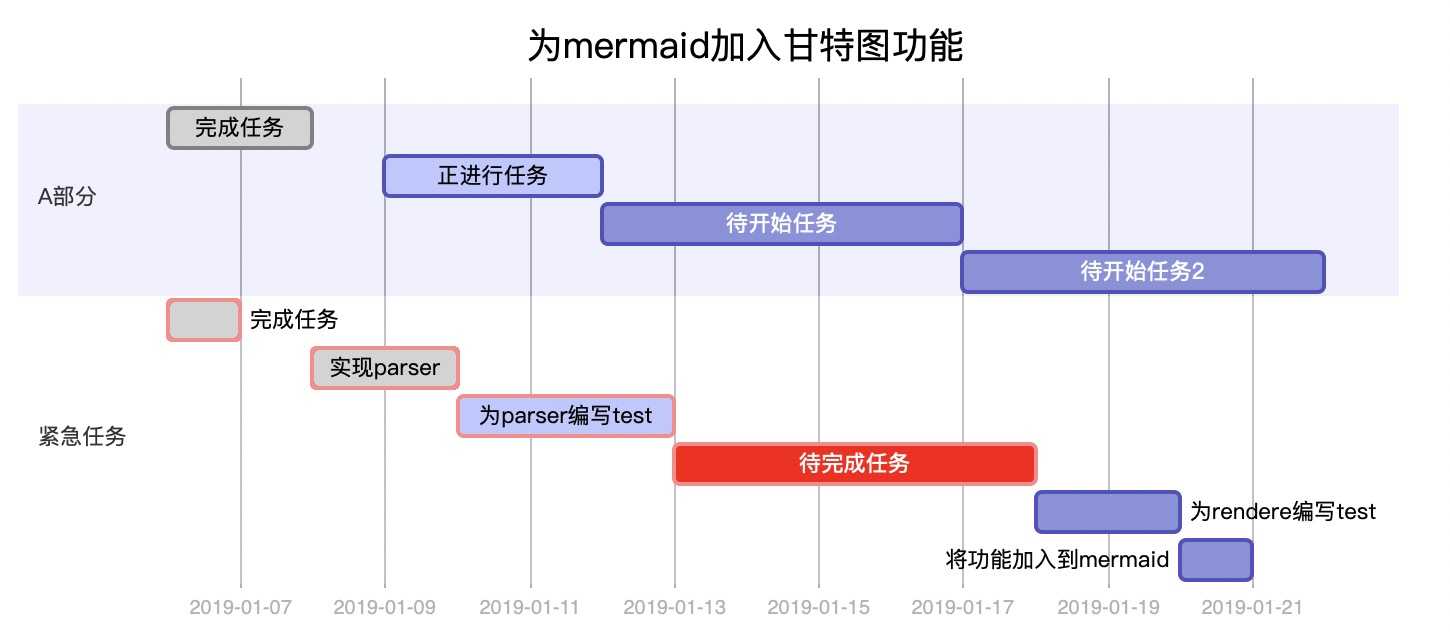
甘特图的示例
gantt
dateFormat YYYY-MM-DD
title 为mermaid加入甘特图功能
section A部分
完成任务 :done, des1,2019-01-06,2019-01-08
正进行任务 :active, des2,2019-01-09,3d
待开始任务 :des3, after des2, 5d
待开始任务2 :des4, after des3, 5d
section 紧急任务
完成任务 :crit,done,2019-01-06,24h
实现parser :crit,done,after des1, 2d
为parser编写test :crit, active, 3d
待完成任务 :crit,5d
为rendere编写test: 2d
将功能加入到mermaid: 1d
 ?
?
FAQ
- 如何为流程图加入标题
- 怎么使用自定义CSS文件
- 怎么处理tooltip位置错误的问题
- 怎么使用甘特图的xAxis格式
- 如何绑定event
- 怎么为文本加入换行
- 怎么为link文本加入特殊字符
- 怎么修改流程图的曲线样式
以上是关于MarkDown画图(实例讲解) —— 流程图、序列图、饼图、甘特图的主要内容,如果未能解决你的问题,请参考以下文章