代码实例
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
好多markdown流程图都已这段代码为示例,下面主要讲讲代码表示的是什么意思
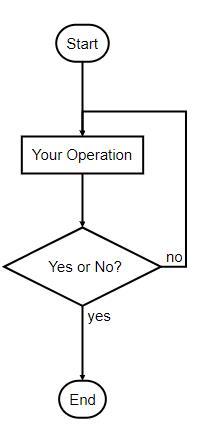
效果图

代码解读
定义元素
前四行代码都是tag=>type: content这种形式。
- tag = 元素名字(变量名)
- type = 元素类型(变量类型),有如下几种类型
- start = 开始
- end = 结束
- operation = 操作
- subroutine = 子程序
- condition = 条件
- inputoutput = 输入或产出
- content = 显示内容(变量储存的值)
元素链接
后三行代码形式如同tag1->tag2,表明tag1指向tag2。
如果tag的类型是condition,需要在后面表明它是yes还是no的分支。
其他语法
- 如果需要在内容后面加上超链接,可以这样写
tag=>type: content:>url - 如果需要在内容后面加上注释,可以这样写
tag=>type: content|comments:>url - 元素默认的链接方式是向下,如需更改,按
tag1->tag2(right),此时tag2在tag1右边,左边用left condition的yes默认在下,如需更改,按cond(no, bottom)
注意
严格注意有无空格(被坑了许多次)