请问微信小程序里 web-view内嵌网页 如何获取内页的标题并分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问微信小程序里 web-view内嵌网页 如何获取内页的标题并分享相关的知识,希望对你有一定的参考价值。
onShareAppMessage: function (options)
return
title: '内嵌标题',
desc: '点击详情',
path: '/pages/index/index?url=' + encodeURIComponent(options.webViewUrl),
我使用web-view嵌入了网站,网站内页也可以分享,分享出去,点链接也是内页的,但是无法获取到标题,谁知道怎么 获取小程序网页当前的标题?
不好意思 你回答的不正确
我已经找到解决方案了,
就是网页里传参,小程序里接收 就可以了
这个怎么做到的
?
参考技术A 请问你是怎么做到的 ?? 求解[小程序开发] 微信小程序内嵌网页web-view开发教程
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力。这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容。下面附上详细的开发教程(含视频操作以及注意事项)
一、小程序内嵌网页web-view教程
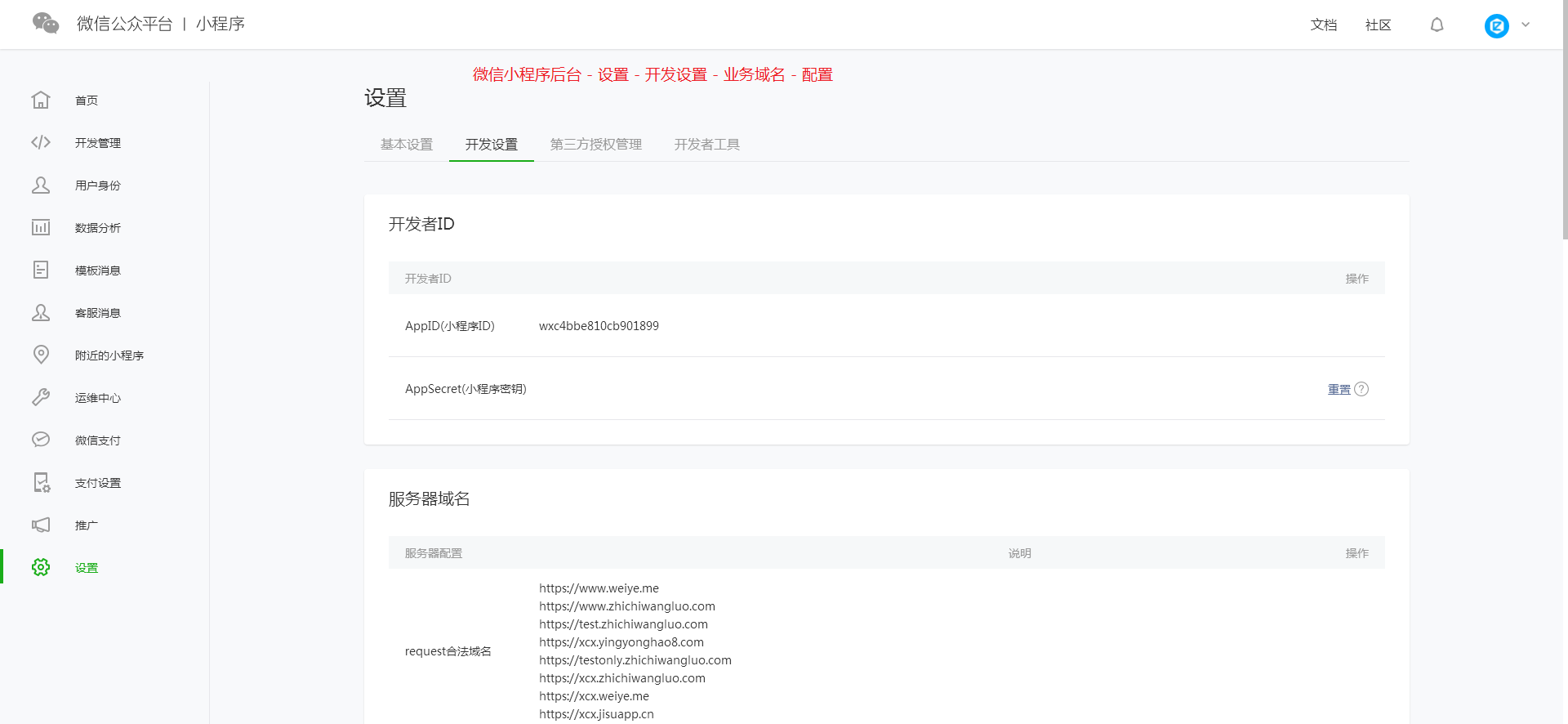
1) 微信公众平台,登录小程序账号
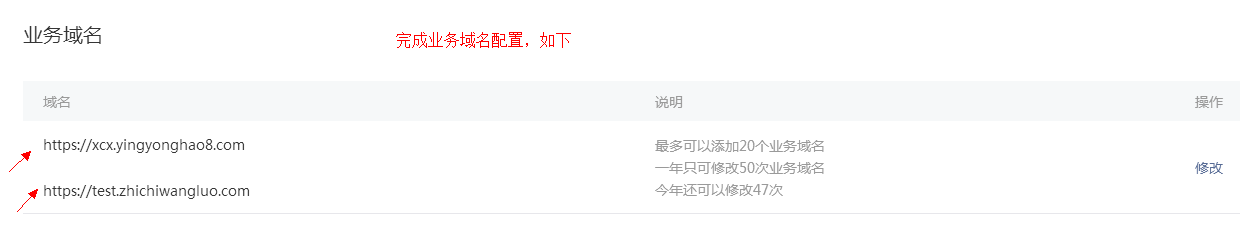
2) 左侧-设置-开发设置-业务域名-配置
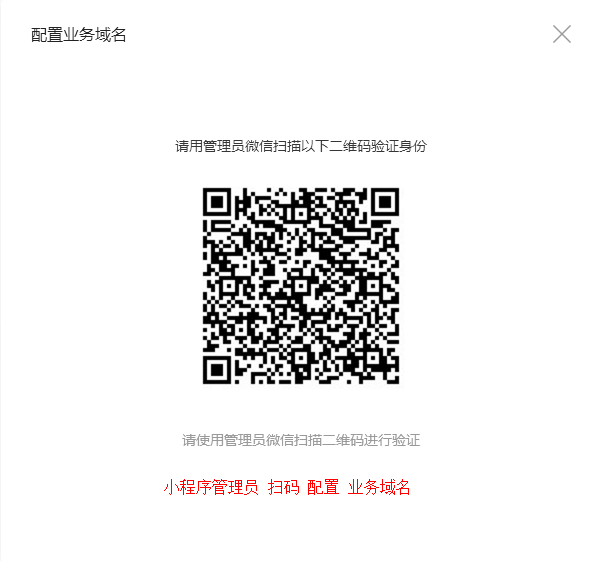
3) 小程序管理员微信扫码
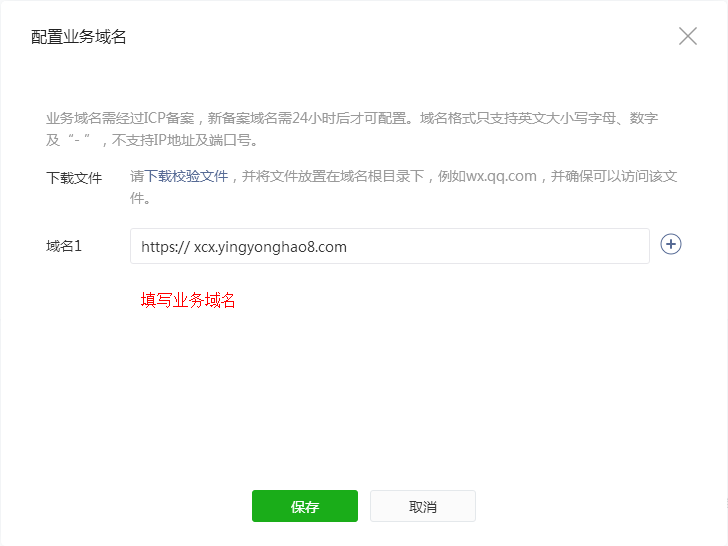
4) 填写小程序业务域名,域名需ICP备案
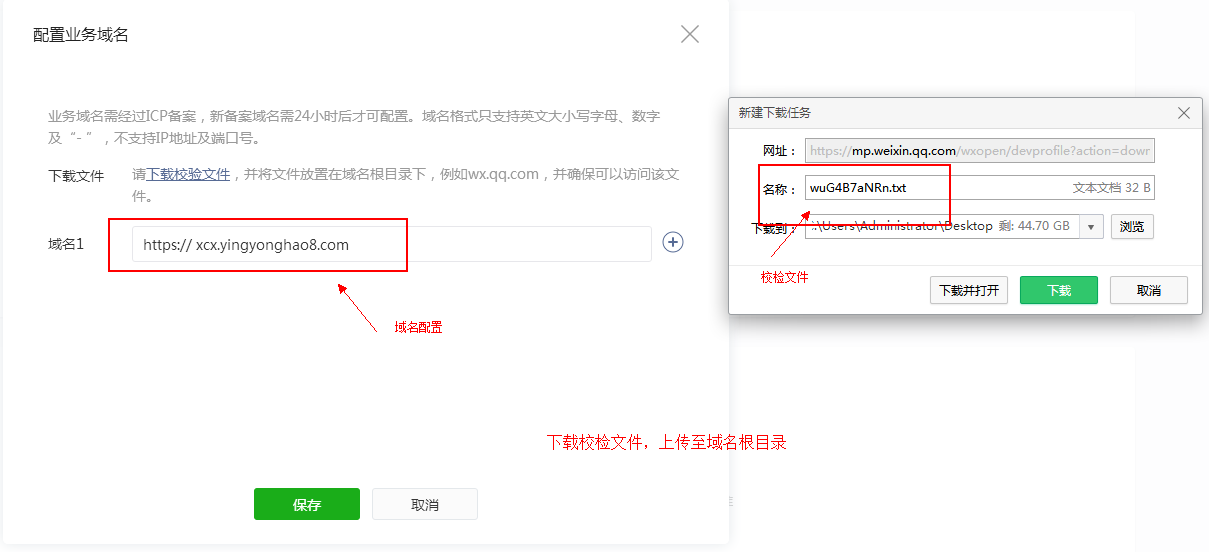
5) 下载校检文件上传至服务器指定目录,保存
6) 小程序业务域名配置完成
7) 打开微信开发者工具,添加小程序项目
8) 进入小程序调试,点击底部导航-外链页page10001,右侧找到page10001.wxml,删除原有代码,插入<web-view src=“业务域名/网页.html”></web-view>
备注:此处外链页为空白页,便于借助webview组件插入网页内容作对比
9)ctrl+s保存查看小程序内嵌网页得内容
备注:此处开发者需更新到教程库版本1.6.4
二、小程序web-view注意事项
1)业务域名需ICP备案,新域名备案24小时后即可配置,域名不支持IP地址及端口号
2)下载校检文件,上传至服务器指定根目录
3)开发者工具最新版-基础库版本1.6.4
三、附上本次小程序web-view内嵌网页视频教程
webview视频演示: https://www.zhihu.com/question/67564075/answer/258773999
以上是关于请问微信小程序里 web-view内嵌网页 如何获取内页的标题并分享的主要内容,如果未能解决你的问题,请参考以下文章