关于小程序的内嵌其他网页
Posted shubo168
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于小程序的内嵌其他网页相关的知识,希望对你有一定的参考价值。
web-view
微信小程序:
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
其中一些具体的属性和接口,可以看微信小程序官方文档
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
一个简单的demo
wxml文件
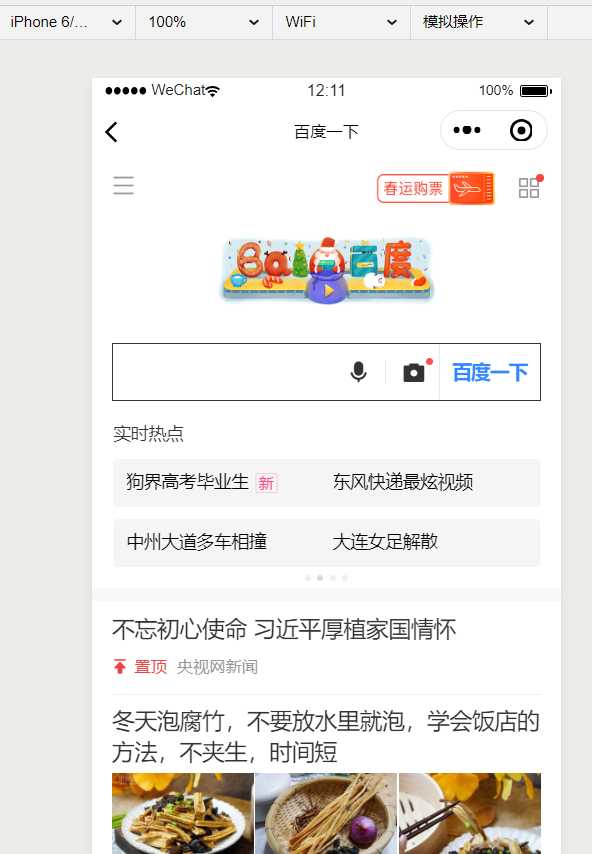
<web-view src="https://www.baidu.com/"></web-view>
效果:
支付宝小程序:
<!-- API-DEMO page/component/webview/webview.axml --> <view class="page"> <web-view src="https://render.alipay.com/p/s/web-view/index" onMessage="onmessage"></web-view> </view>
js
// API-DEMO page/component/webview/webview.js
Page({
data: {},
onShareAppMessage(options) {
my.alert({content:JSON.stringify(options.webViewUrl)});
return {
title: ‘分享 web-View 组件‘,
desc: ‘View 组件很通用‘,
path: ‘page/component/component-pages/webview/baidu‘,
‘web-view‘: options.webViewUrl,
};
},
onmessage(e){
my.alert({
content: ‘拿到数据‘+JSON.stringify(e), // alert 框的标题
});
}
});
具体属性可以看官方文档:
https://docs.alipay.com/mini/component/web-view
以上是关于关于小程序的内嵌其他网页的主要内容,如果未能解决你的问题,请参考以下文章