利用HTML5开发移动应用都有哪些优点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用HTML5开发移动应用都有哪些优点相关的知识,希望对你有一定的参考价值。
1.离线缓存为html5开发移动应用提供了基础HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。
同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。
在线app支持边使用边下载离线缓存,或者不下载离线缓存;而离线app必须是下载完离线
设计师要知道,什么时候让用户下载离线缓存(注意在线和离线app的区别)。
2.音频视频自由嵌入,多媒体形式更为灵活
原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的URL并分别用不同的方式处理。
HTML5在这个方面完全不受限制,可以完全放在一起进行处理。
设计师要知道,如果新闻类、微博类、社交类应用的信息呈现中实现文字与多媒体混排,而不用专门嵌入webview,将是一件多美好的事情,至少现在原生方式实现起来还有困难。
3.地理定位,随时随地分享位置
充分发挥移动设备对定位上的优势,推动LBS应用发展。
可以综合使用GPS、wifi、手机等方式让定位更为精准、灵活。
地理位置定位,让定位和导航不再专属导航软件,地图也不用下载非常大的地图包,可以通过缓存来解决,到哪儿下哪儿,更灵活。
设计师要知道,现在嵌入LBS功能的应用越来越多,这也是移动设备与台式PC相比最大的优势之一,HTML5能把这个优势再度扩大化,好好想想怎么在你设计的应用里用上吧!
4.Canvas绘图,提升移动平台的绘图能力
使用Canvas API可以简单绘制热点图收集用户体验资料
支持图片的移动、旋转、缩放等常规编辑
Canvas – 2D的绘图功能支持
Canvas 3D – 3D的绘图功能支持
SVG – 向量图支援
设计师要知道,图片的移动、旋转、缩放?那都太基础了,自己画都是小case,至于怎么用,好好想想吧!
5.专为移动平台定制的表单元素
浏览器中出现的html5表单元素与对应的键盘:
只需要简单的声明 <input type=”email”> 即可完成对不同样式键盘的调用,简捷方便。
设计师要知道,用的时候记得告诉研发同事一声!
6.丰富的交互方式支持
提升互动能力:拖拽、撤销历史操作、文本选择等
Transition – 组件的移动效果
Transform – 组件的变形效果
Animation – 将移动和变形加入动画支持
设计师要知道,HTML5提供的交互方式是非常丰富的,至于用不用得上,那是你自己的事儿喽!
7.HTML5使用上的优势
更低的开发及维护成本;
使页面变得更小,减少了用户不必要的支出;而且,性能更好使耗电量更低;
方便升级,打开即可使用最新版本,免去重新下载升级包的麻烦,使用过程中就直接更新了离线缓存。
设计师要知道,用户想要什么,HTML5能提供给用户什么。
8.CSS3 视觉设计师的辅助利器
CSS3支持了字体的嵌入、版面的排版,以及最令人印象深刻的动画功能。
Selector – 更有弹性的选择器
Webfonts – 嵌入式字体
Layout – 多样化的排版选择
Stlying radius gradient shadow – 圆角、渐变、阴影
Border background – 边框的背景支持
使用CSS3来完成部分视觉工作,载入速度快,节省代码及图片,也为用户节约了带宽。
设计师要知道,一个界面里几十张素材图的方式已经太out啦,赶快让CSS3帮你偷懒。
9.实时通讯
以往网站由于HTTP协议以及浏览器的设计,实时的互动性相当的受限,只能使用一些技巧来「仿真」实时的通讯效果,但HTML5提供了完善的实时通讯支持。
设计师要知道,应用中嵌入实时通信、信息内容进行实时提醒,HTML5可以帮你实现。
10.档案以及硬件支持
不知道大家有没有发现,在Gmail等新的网页程序当中,已经可以透过拖拉的方式将档案作为邮件附件?这就是HTML5档案的功能中的Drag’n Drop和File API。
设计师要知道,移动应用中对于数据传输的需求越来越大,传统的路径选择方式太过于繁琐,快来试试HTML5的拖拽上传功能吧!
11.语意化
语意化的网络是可以让计算机能够更加理解网页的内容,对于像是搜索引擎的优化(SEO)或是推荐系统可以有很大的帮助。
设计师要知道,HTML5能让搜索更快速、更准确。
12.双平台融合的app开发方式,提高工作效率
依照目前iPhone/android 迅速提升市占率的情势来看,未来如果想要在先进的智慧型手机上撰写应用程式,要不是选择使用Objective-C + CocoaTouch Framework 撰写iPhone/iPad 应用程式,就是选择Java + Android Framework 撰写Android 应用程式,如果想要同时支援两种平台,势必要维护两套程式码,对于刚起步的小服务而言也算是个小有负担的维运成本。
使用HTML5, CSS3 来撰写Web-based 的应用程式,若要同时支援iPhone 及Android,几乎只需要维护一份程式码(少部份要因应clients 作修改),而且未来若有其它行动装置拥有支援HTML5 的浏览器,那同样的WebApp 直接就多了一个支援平台。
Google 的系列服务使用了不少HTML5 中的cache、storage 及database 规格来做到离线存取程式的效果。因为比起桌面应用程式,行动装置的网路连线更不稳定,而且有时在移动中并无网路可以使用,透过这些技术才能让使用者即使在 无网路环境下继续使用你的webapp。这说明html5主要服务对象还是给予web的应用,并不会对全部app开发造成威胁,这样有利于不同类型应用使 用不同的开发方式,灵活性更强。 参考技术A
HTML5开发移动应用有很多的优点,以下为你简单介绍几种常见的。ITjob官网有HTML5开发移动应用的文章和相关讨论,很多大牛也会在自己的博客上总结,如果这些不是你想知道的,可以自己再去了解下。
离线缓存为HTML5开发移动应用提供了基础
HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。
同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。
在线app支持边使用边下载离线缓存,或者不下载离线缓存;而离线app必须是下载完离线缓存才能使用。
2.音频视频自由嵌入,多媒体形式更为灵活
原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的URL并分别用不同的方式处理。
HTML5在这个方面完全不受限制,可以完全放在一起进行处理。
3.地理定位,随时随地分享位置
充分发挥移动设备对定位上的优势,推动LBS应用发展。
可以综合使用GPS、wifi、手机等方式让定位更为精准、灵活。
地理位置定位,让定位和导航不再专属导航软件,地图也不用下载非常大的地图包,可以通过缓存来解决,到哪儿下哪儿,更灵活。
4.Canvas绘图,提升移动平台的绘图能力
使用Canvas API可以简单绘制热点图收集用户体验资料
支持图片的移动、旋转、缩放等常规编辑
Canvas – 2D的绘图功能支持
Canvas 3D – 3D的绘图功能支持
SVG – 向量图支援
本回答被提问者采纳数据可视化大屏都有哪些优点?
请问,数据可视化大屏有哪些优点呢?
大屏数据可视化技术扮演着举足轻重的角色,随着其应用领域的广泛扩展,以往仅仅作为数据呈现端口的功能必将进行改变,相关设计思维也必然需要更有前瞻的扩展,需要设计者从不同场景出发,满足用户多元需求

满足视察汇报需求,既可以对安全监管工作总览全局,又可以聚焦细节,针对性了解事件详情。
满足日常监控需求,可以利用全局监控、预警报警的能力,对突发事件进行监控研判。
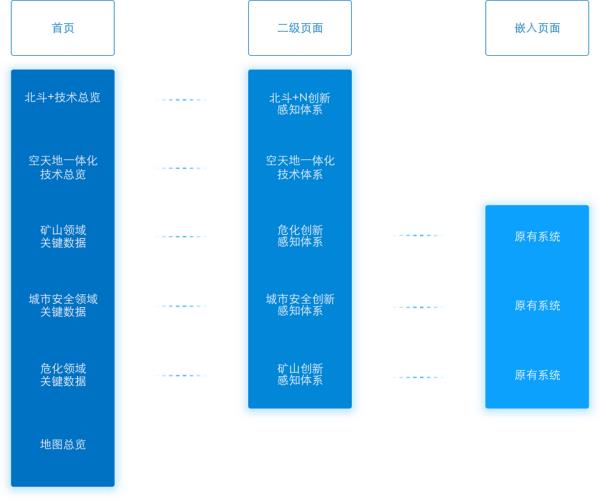
满足系统集成需求,深入各部分原有系统,形成相互联系的总览门户,实现软硬件的轻薄化、智能化。
随着技术的深入发展,系统价值必将获得更广范围延展,简立方将增强数字化战略研究与用户体验设计技术建设,服务传统用户数字化转型,帮助企业实现互联网时代之下的新飞跃。
随着互联网大数据时代到来,数据可视化技术日趋演化,数据可视化大屏的应用,更是大大推进了可视化视觉效果的发展。大屏数据可视化的应用相对于单纯的数据表格而言,将带给受用者更强烈的视觉体验,不仅能够提升工作效率、减少风险,更能成为企业重要的宣传途径,因此数据可视化大屏逐步成为城市建设、工业生产、军事等众多领域炙手可热的信息展示手段。

数据可视化大屏在数据监测分析方面的使用尤为突出,随着屏幕硬件设备质量的提升,数据呈现效果愈加显著。简立方与四川省安全科学技术研究院在数据可视化大屏技术亦有着合作与探索,为了更好的发挥安科院承建的应急管理数据分析研判中心对应急管理指挥决策体系的核心支撑作用,加快“专业化+信息化”的系统建设,简立方团队对安科院现有信息化系统进行汇集并集中展示,并针对性的组织设计开发相关模块,完善形成高度数字化、智能化的配套系统。

通过将用户体验技术应用于数据大屏之中,促进相关行业的提升及进步
参考技术A一、操作灵活
数据可视化大屏可以随时精确的调出最新的数据并且对提出的需求和问题做出及时准确的反馈,在屏幕前只要轻点鼠标,就能从不同的角度和层次查看对比数据,更加的智能和科学。
二、全面的信息展示
数据可视化大屏系统充分发挥大屏的优势,将需要表达的信息有效的进行集中展示,而且易于阅读和理解。重要数据将在大屏上进行实时的展示,可以完全取代传统二维的数据报表,并且智慧化的大屏系统还会对数据进行实时监测,当发现异常错误时及时发出警报。
三、速度优势
时间就是金钱,时间就是生命。不可否认,企业想要在如今这个残酷的信息时代生存下去,效率和速度都是至关重要的决定性因素。在使用传统二维数据报表时,每有一个小小的数据变动就必须要工作人员手动去调整和更新,可以说是非常的影响企业的运营效率。
四、数据筛选
数据可视化大屏系统精心构建了多种用于分析解剖数据的方式,只要善于应用数据筛选与过滤功能就能更加高效的浏览数据、发现问题,从而帮助解决更多的难题。
五、提高生产力
当你认为传统的二维数据报表已经是现代社会提升生产力的有效工具的时候,数据可视化大屏系统告诉你结论还为时尚早,因为在如今的互联网经济中,传统数据报表能做的还远远不够。
参考技术B led显示屏辐射不大,显示屏也要发光,而光波是电磁波的一种,自然存在辐射。只是辐射低。【欢迎点击了解更多相关信息】LED不可能对我们的眼睛做到“零伤害”虽然单就辐射伤害而言,确实LED屏幕并没有像CRT屏幕有那么强烈的辐射伤害,但它勉强只能说是“低辐射”而非“零辐射”。而且,更有一些品质低劣的杂牌LED会产生强烈的电磁波。研究报告指出,长期暴露在电磁波环境中会对使用者造成神经与过敏的一些症状,被称之为“电磁波过敏症”。
艾比森光电有限公司的经营范围是:实业投资,LED电子显示屏、LED灯、LED照明产品及其他LED应用产品的研发、生产加工、销售,计算机软件开发,进出口贸易。它专注LED显示主业,深耕海外市场。坚定拓展国内、海外渠道,全球渠道商突破4000家,行业首创ACE工程师培训项目,并持续布局全球服务网络,为客户提供至真服务。同时该公司专注LED显示主业,深耕海外市场。坚定拓展国内、海外渠道,全球渠道商突破4000家。它是LED显示行业品牌整机倡导者,以身作则定义LED显示屏品质标准,加速行业合法合规化进程。
以上是关于利用HTML5开发移动应用都有哪些优点的主要内容,如果未能解决你的问题,请参考以下文章