微信小程序通过js更换底部tab颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序通过js更换底部tab颜色相关的知识,希望对你有一定的参考价值。
参考技术A 可以。微信小程序是可以通过js更换底部tab颜色的。微信是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序。微信小程序(底部导航的实现)
详情请看官方文档介绍:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

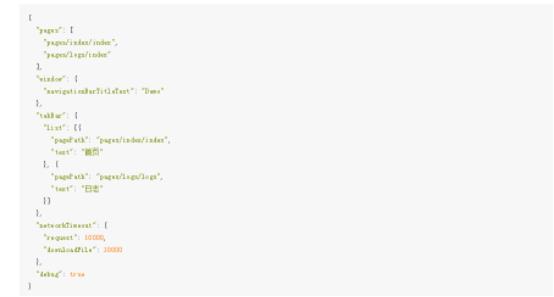
在根目录配置文件app.json中配置底部导航:

注意:
tabBar中list是一个数组,最少配置2个,最多5个tab,tab按数组的顺序排序。
tabBar配置属性说明:
color:tab上文字默认的颜色
selectedColor:文字选中时的颜色
backgroundColor:tab背景色
……
position:可选值bottom,top,需要注意的是:当position为top时,icon将不会显示。
以上是关于微信小程序通过js更换底部tab颜色的主要内容,如果未能解决你的问题,请参考以下文章