CSS盒模型和box-sizing属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS盒模型和box-sizing属性相关的知识,希望对你有一定的参考价值。
参考技术A 标准CSS盒模型规定width和height样式属于给定内容区域的尺寸,并且不包含boder和padding,可以称此盒子为“内容盒模型"。在老版的IE里和新版的CSS中都有一些例外,再IE6之前和IE6~8“怪异模式”下显示一个页面时(页面中缺少 <IDOCTYPE> 或有一个不够严格的 doctype 时),width和height属性确是包含boder和padding的。IE的为是一个bug,但是IE的非标准盒模型通常也很有用。所以CSS3引进了 box-sizing 属性,默认值是 content-box ,它指定了上面描述的标准的盒模型。如果替换为 box-sizing:border-box ,浏览器将会为那个元素应用IE的盒模型,即width和height属性将包括border和padding,当想以百分比形式为元素是指总体尺寸,又想以像素单位指定border和padding时,边框盒模型特别有用
box-sizing 属性再当今所有浏览器中都支持,但是还没有不带前缀通用的实现。再Chrome和Safari中,使用 -webkit-box-sizing .在Firefox中,使用 -moz-box-sizing .在Opera和IE8及其更高的版本中,可以使用不带前缀的 box-sizing .
边框盒模型在未来CSS3中的一个可选方案是使用盒子尺寸计算值;
在IE9中支持使用 cale() 计算CSS的值,在Firefox为 -moz-cale()
css盒模型(css的两种盒模型:标准盒模型怪异盒模型)和 css3指定盒子模型种类的box-sizing属性
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

下面咱们看一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css盒模型</title>
</head>
<style type="text/css">
.box
width: 500px;
height: 400px;
border: 10px solid deepskyblue;
padding: 20px;
background-color: darkorange;
margin:15px
</style>
<body>
<div id="box" class="box"></div>
<script>
console.log("box实际宽度="+document.getElementById("box").offsetWidth)
console.log("box实际高度="+document.getElementById("box").offsetHeight)
</script>
</body>
</html>
上面代码在页面渲染了设一个宽500px,高400px的div,并设置10px的边框和20px的padding。然后我们来看效果:

这里我们会发现明明我们设置了500*400长宽比,为什么呈现出来的是一个560*460的盒子呢?
接着让我们打开调试页面一探究竟。
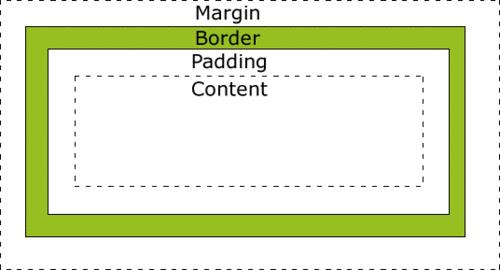
我们可以找到下面的这张示意图:

在这张图中,我们发现我们设置的500*400出现在了最里面的那个蓝框中,与此同时我们可以发现在这个盒模型中除了我们设置的内容(content),还有margin(外边距)、border(边框)、padding(内边框)
margin(外边距) - 清除边框外的区域,外边距是透明的。
border(边框) - 围绕在内边距和内容外的边框。
padding(内边距) - 清除内容周围的区域,内边距是透明的。
content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道盒模型是如何工作的。
而我们在测试效果图看到的560*460盒子,
560(width) = 500(content) + 20(padding)* 2 + 10(border)* 2
460(height)= 400(content) + 20(padding)* 2 + 10(border)* 2
下面我们来看css的两种盒模型
css的两种盒模型
一 W3C的标准盒模型(标准盒模型)
在标准的盒子模型中,width指content部分的宽度

二 IE盒模型 (怪异盒模型)

我们可以看出我们上面的使用的默认正是W3C标准盒模型
而这里盒模型的选取更倾向于项目和开发者的习惯,并没有绝对的好坏之分。
box-sizing的使用
如果想要切换盒模型也很简单,这里需要借助css3的box-sizing属性
box-sizing: content-box /**是W3C盒子模型 */
box-sizing: border-box /*是IE盒子模型*/
以上是关于CSS盒模型和box-sizing属性的主要内容,如果未能解决你的问题,请参考以下文章
前端面试之盒子模型(标准盒模型怪异盒模型)和 css3指定盒子模型种类的box-sizing属性