vue框架中webpack更新了,怎么获取本地数据,安装了npm install axios --save也不想,一直报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue框架中webpack更新了,怎么获取本地数据,安装了npm install axios --save也不想,一直报错相关的知识,希望对你有一定的参考价值。
vue框架中webpack更新了,怎么获取本地数据,安装了npm install axios --save也不想,一直报错
参考技术A npm install axios --save-dev 参考技术B 方便截图报错的内容,你这样不好排查vue 2.0+ 怎么写本地接口获取数据
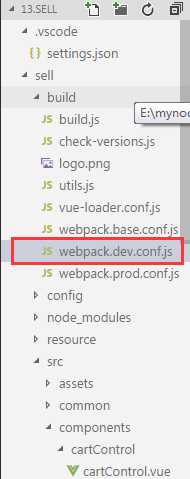
在vue-cli脚手架项目中,找到build ---- webpack.dev.conf.js 文件,具体位置如下图:

找到文件后添加下面的内容,写在头部:
//这是 webpack.dev.conf.js 文件里的
‘use strict‘ /*新版的vue-cli代替原来的dev-server.js文件,现在在这里可以简单配置node请求,获取一些本地数据 */ const express = require("express");//需要先npm install --save express const app = express(); const appData = require("../data.json"); //data.json,就是本地的模拟数据 const appRoutes = express.Router(); appRoutes.get("/seller", function(req, res) { res.json({ errno: 0, data: appData.seller }) }); appRoutes.get("/ratings", function(req, res) { res.send({ errno: 0, data: appData.ratings }) }); appRoutes.get("/goods", function(req, res) { res.send({ errno: 0, data: appData.goods }) }); //app.use("/api", appRoutes); /*结束 */
然后还是在当前文件进行修改,找到 devWebpackConfig 下面的 devServer 的配置进行修改,如下:
devServer: { //这里是在建立本地传数据的时候需要修改的 before(app) { app.use("/api", appRoutes); }, ........ //下面的配置不用修改,这里省略 }
以上是关于vue框架中webpack更新了,怎么获取本地数据,安装了npm install axios --save也不想,一直报错的主要内容,如果未能解决你的问题,请参考以下文章
尝试使用我自己的 webpack 配置在 .vue 文件中获取本地图像时出错
原创从零开始搭建Electron+Vue+Webpack项目框架预加载和Electron自动更新