Webpack插件在vue项目优化中的使用
Posted 麒麟敏捷社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack插件在vue项目优化中的使用相关的知识,希望对你有一定的参考价值。

在目前不断更迭的前端开发技术当中,如何审时度势的选择适合自己项目的工具。在经历了架构升级,技术更新后,我们重新去审视自己的项目,是否还有许多细节隐藏着等待我们去完善。本文以webpack插件为切入点介绍应用vue项目遇到的问题以及如何运用WebPack插件优化vue项目。
vue是一款新兴的前端框架,在持续交付过程中,当项目中应用vue框架时,频繁的代码变更发布操作导致了如下几个问题:
1.持续交付的过程中几乎每天都会进行开发测试环境的代码合并,打包发布操作,传统的代码打包方式会耗费较多的资源并且打包时间过长,影响交付效率。
2.代码包的更新会驱动浏览器进行缓存的更新,基于一定用户基数的情况下,并发的浏览器缓存更新会加剧服务器压力,导致页面更新加载过慢,影响用户体验。
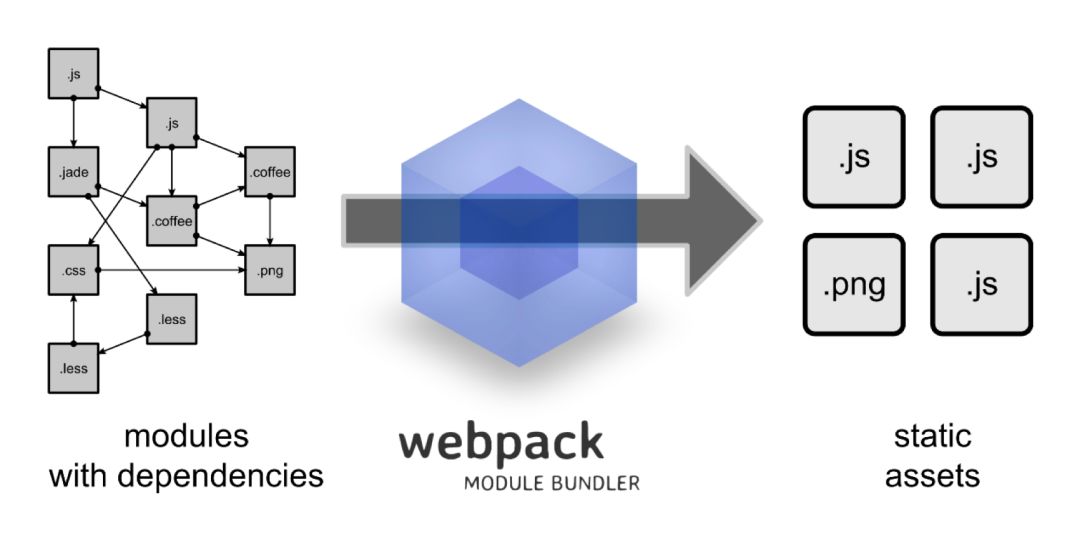
Webpack作为一款前端打包工具,基本功能是分析项目结构,找到javascript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。webpack丰富的插件库为上述三个问题提供了解决方法。
Vue-loader:将vue文件转化成模块依赖,优化vue打包过程;
Define Plugin:配置环境变量,实现项目在不同环境中的配置切换,减少配置文件,提高打包效率;
Common Chunks:管理运行态浏览器缓存,减少用户请求带来的缓存更新,优化页面性能。

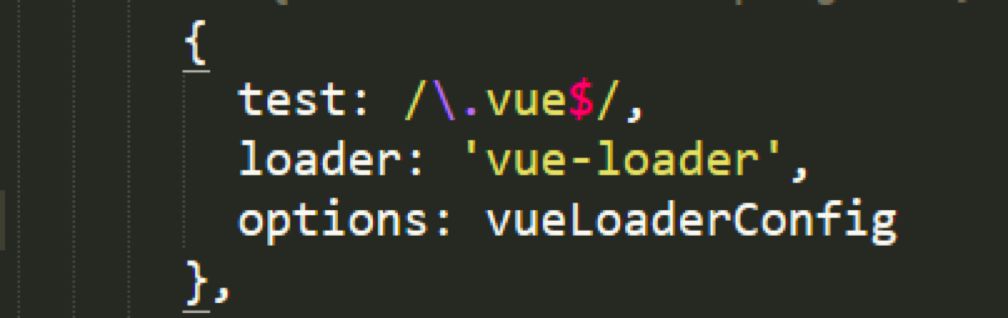
配置示例:

对于vue来说,Single File Components的开发模式让开发者更好的管理所对应的模块代码,然而这一种编码方式最好的实现形式就是vue-loader与webpack的结合。vue-loader会解析文件,提取出每个语言块,如果有必要会通过其他loader处理,最后将他们组装成一个commonjs模块;module.exports出一个vue.js组件对象; vue-loader支持使用非默认语言,比如CSS预处理器,预编译html模板语言。
大致上的vue文件在进行预处理的时候会分成以下几类:
1.< temlate>语言块
(1)默认语言:html
(2)每个.vue文件最多包含一个< template>块
(3)内容将被提取为字符串,将编译用作VUE组件的template选项;
2.< script>
(1)默认语言:JS(在监测到babel-loader或者buble-loader配置时,自动支持ES2015)
(2)每个.vue文件最多包含一个< script>块
(3)该脚本在类CommonJS环境中执行(就像通过webpack打包的正常JS模块)。所以你可以require()其他依赖。在ES2015支持下,也可以使用import跟export语法
(4)脚本必须导出Vue.js组件对象,也可以导出由VUE.extend()创建的扩展对象;但是普通对象是更好的选择;
3.< style>
(1)默认语言:css
(2)一个.vue文件可以包含多个< style>标签
(3)这个标签可以有 scoped 或者 module属性来帮助你讲样式封装到当前组件;具有不同封装模式的多个<style>标签可以在同一个组件中混合使用
(4)默认情况下,可以使用style-loader提取内容,并且通过< style>标签动态假如文档的< head>中,也可以配置webpack将所有的styles提取到单个CSS文件中;
4.自定义块
可以在.vue文件中添加额外的自定义块来实现项目的特殊需求;例如< docs>块;vue-loader将会使用标签名来查找对应的webpack loaders来应用到对应的模块上;webpack需要在vue-loader的选项loaders中指定。
配置示例:

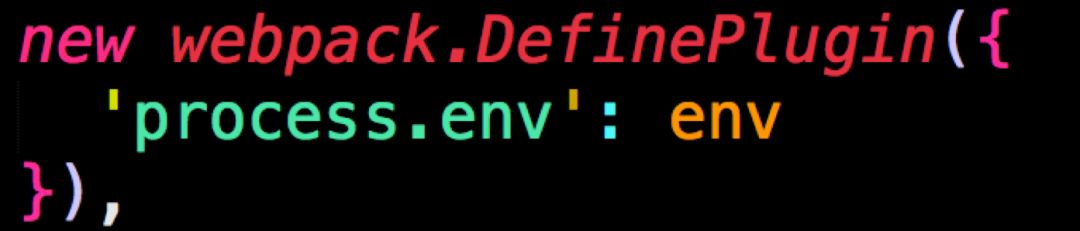
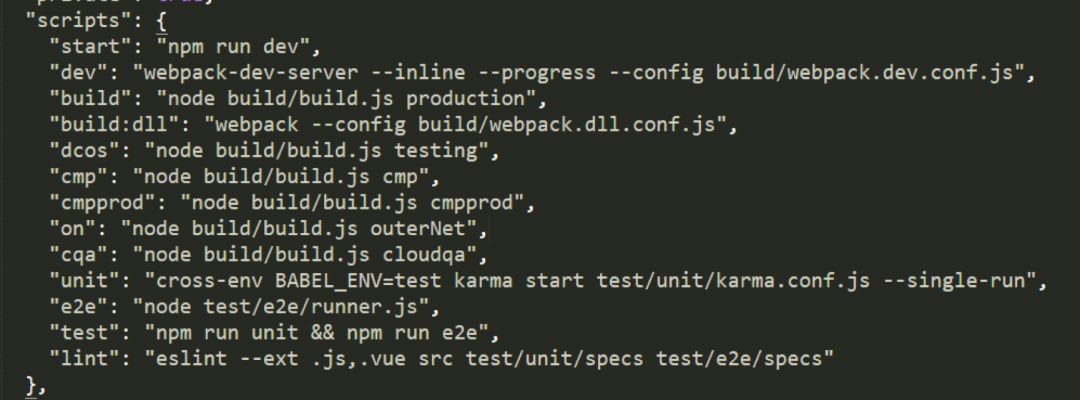
我们时常会需要进行项目运行态环境的区分,为了在不同环境下实现不同的操作配置等功能,例如进行URL的切换,提示信息的变更等。在这里引用了definePlugin插件,进行全局的环境动态注入,同时在npm的配置文件package.json中scripts的命令配合来达到切换环境模式。

另一方面,对于所交付到production环境的项目而言,通过环境变量来进行warn,error等信息的控制,或者进一步来控制架构文件的范围,来达到代码体积的缩小,从而减少vue构建体积,提高构建效率与运行态效率,来达到资源的高效合理利用。

浏览器能够缓存你的站点文件,只有在你本地没有副本时或者副本已经过期时才会重新下载。如果你所有的代码都在一个文件里,那一个微小的改动也会导致整个文件的下载,理想情况下,你想要你的用户尽可能少的下载文件,那么根据使用的频繁程度将文件进行划分归纳是十分有必要的。
配置示例:
利用Common Chunks插件通过判断依赖是否来自node_modules来将其进行打包归类至vendor.js,将常用文件与不常用的文件(如依赖包)进行分离,减少浏览器请求带来的缓存更新的数量。
对于那些已经构建完成仍发生改变的文件,要进行手工废弃缓存是一件十分费力的事,这里同样引用Common Chunks插件,在每次文件内容改动时,改变文件的名字,从而强制浏览器重新下载,通过在文件名称后面添加一个hash值来达到这个目的。
这样的文件名在打包后会经由webpack输出,作为改动前的唯一标识,来触发浏览器的缓存更新。
总 结
Webpack作为一款打包工具,其强大的拓展性仍有待挖掘,正如vue作者尤雨溪所说的-工具复杂度是为了处理内在复杂度所做的投资,相信对于这一系列工具的研究最终能够达到优化我们的项目的目标,解决更多实际性的问题。
以上是关于Webpack插件在vue项目优化中的使用的主要内容,如果未能解决你的问题,请参考以下文章