动态网站开发讲课笔记01:网页开发基础
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态网站开发讲课笔记01:网页开发基础相关的知识,希望对你有一定的参考价值。
文章目录
零、本讲学习目标
- 熟悉html标签的使用
- 掌握CSS样式的引用方式
- 掌握CSS选择器的常用属性
- 熟悉DOM与BOM的相关知识
- 掌握javascript的使用
- 熟悉Bootstrap框架的下载与使用
- 掌握BootStrap框架的常用组件
在学习Java Web开发之前,读者首先需要了解一些网页开发的基础知识。说到网页,其实大家并不陌生,我们上网查询信息时就是在浏览网页。网页可以看作是承载各种网站应用和信息的容器,网站的所有可视化内容都会通过网页展示给用户。本讲将围绕HTML技术、CSS技术以及JavaScript技术对网页开发基础知识进行讲解。
一、HTML基础
(一)HTML简介
1、HTML
- HTML是英文
Hyper Text Markup Language的缩写,中文译为“超文本标记语言”。HTML主要作用是通过HTML标签对网页中的文本、图片、声音等内容进行描述。HTML网页就是一个后缀名为“.html”或“.htm”的文件,它可以用记事本打开,因此简单的html代码可以在记事本中编写。编写完成后,将文件后缀名修改为“.html”或“.htm”即可生成一个HTML网页。
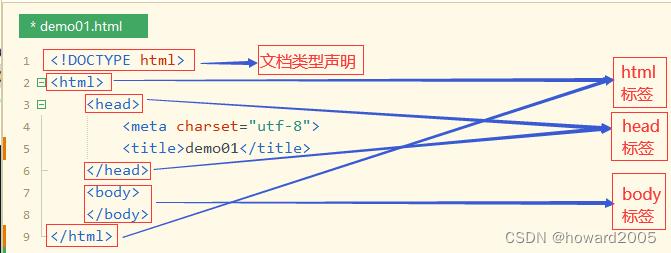
2、HTML语言的基本格式

3、<!DOCTYPE>声明
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于 标签之前。<!DOCTYPE>声明不是 HTML 标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范,网页在开头处使用<!DOCTYPE>声明为所有的HTML文档指定HTML版本和类型,这样浏览器将该网页作为有效的HTML文档,并按指定的文档类型进行解析。<!DOCTYPE>声明和浏览器的兼容性相关,<!DOCTYPE>声明被删除后,如何展示HTML页面的权利就交给了浏览器,即页面的显示效果由浏览器决定。
4、html标签
<html>标签位于<!DOCTYPE>声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,<html>标签标志着HTML文档的开始,</html>标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。
5、head标签
<head>标签用于定义HTML文档的头部信息,也被称为头部标签。<head>标签紧跟在<html>之后,主要用于封装其他位于文档头部的标签,如<title>、<meta>、<link>及<style>等标签。
6、body标签
<body>标签用于定义HTML文档所要显示的内容,也被称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标签内,才能最终展示给用户。需要注意的是,一个HTML文档只能含有一对<body>标签,且<body>标签必须在<html>标签内,位于<head>标签之后,与<head>标签是并列关系。
7、编写第一个网页
-
在
D:\\web_work里创建一个名称为chapter01的文件夹,然后在该文件夹中新建一个文本文件(.txt后缀),将文件的名称更改为htmlDemo01,后缀名改为.html。

-
在
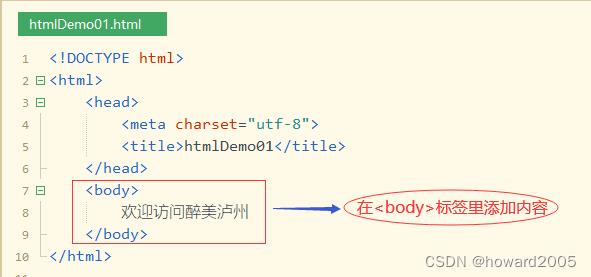
htmlDemo01.html文件中编写代码

-
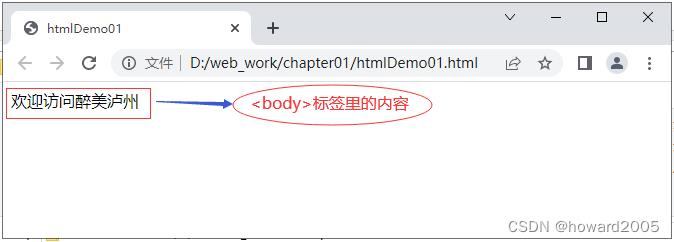
运行程序,使用浏览器打开
htmlDemo01.html文件

8、关于编写HTML文件的工具
-
读者在编写HTML文件时,可以使用系统自带的记事本编写,也可以使用Notepad++、EditPlus、UltraEdit、HBuilder或IDEA等工具编写HTML文件,当使用工具创建HTML文件时,文件中的基本标签会被自动创建,编辑工具还会有代码颜色和代码提示功能,开发者只需根据需求完善功能代码即可,工具的使用有助于提高编码效率,减少出错率。
-
Notepad++编辑器

-
HBuilder开发工具

-
IDEA开发工具

9、HTML标签概述
(1)单标签
- 单标签也被称为“空标签”,是指用一个标签符号就可以完整地描述某个功能的标签。
- 单标签基本语法格式:
<标签名 /> - 注意:在标签名与“/”之间有一个空格,虽然在显示效果上有无空格都一样,但是按照规范的要求,建议加上空格。
- 为什么要有单标签?HTML标签的作用原理是选择网页内容进行描述,也就是说需要描述谁,就选择谁,所以才会有双标签的出现,双标签有开始和结束标签。而单标签本身就可以描述一个功能,不需要选择谁,例如水平线标签
<hr />,按照双标签的语法,它应该写成“<hr></hr>”,但是水平线标签不需要选择谁,它本身就代表一条水平线,此时写成双标签就显得有点多余,但是又不能没有结束符号,所以单标签的语法格式就是在标签名称后面加一个关闭符,即为<标签名 />。
(2)双标签
- 双标签也称体标签,是指由开始和结束两个标签符组成的标签。
- 双标签基本语法格式:
<标签名>内容</标签名>
(3)注释标签
- 在HTML中还有一种特殊的标签——注释标签,如果需要在HTML文档中添加一些便于阅读和理解,但又不需要显示在页面中的注释文字,就需要使用注释标签。
- 注释标签的基本语法格式:
<!--注释语句--> - 注意:注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,注释标签可以被下载到用户的计算机上,或者用户查看源代码时也可以看到注释标签。
二、常用的HTML标签
(一)段落、行内和换行标签
- 在
chapter01文件夹中新建HTML文件htmlDemo02.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo02</title>
</head>
<body>
<p>相思</p>
<p>
<span>红豆生南国,<br />春来发几枝。<br />劝君多采撷,<br />此物最相思。</span>
</p>
</body>
</html>
- 运行程序,使用浏览器打开
htmlDemo02.html文件

(二)文本样式标签
- 在HTML中,使用
<font>标签控制网页中文本的样式,如字体、字号和颜色。 <font>标签的基本语法格式:<font 属性="属性值">文本内容</font>- 在
chapter01文件夹中新建HTML文件htmlDemo03.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo03</title>
</head>
<body>
默认样式文本:踏青寻芳<br />
<font face="微软雅黑" size="7" color="green">微软7号绿色文本:春满人间</font>
</body>
</html>
- 运行程序,使用浏览器打开
htmlDemo03.html文件

三、CSS技术
四、JavaScript基础
五、Bootstrap框架基础
六、Bootstrap框架的常用组件
以上是关于动态网站开发讲课笔记01:网页开发基础的主要内容,如果未能解决你的问题,请参考以下文章