Vuex modules的简单使用,Vue状态管理多模块实现
Posted 未来先生v
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex modules的简单使用,Vue状态管理多模块实现相关的知识,希望对你有一定的参考价值。
Vuex modules的简单使用,Vue状态管理多模块实现
前言
阅读前提
1、了解Vue。
2、了解Vuex的作用和State、Getter、Mutation、Action的用法。
目的
工作中使用Vue状态管理(Vuex)是必不可少。
在项目中,如果只有一个文件去维护整个项目的状态,不利于查找和管理。因此在项目中我们就需要按照功能模块去划分,使用modules。
引入Vuex
安装Vuex
npm install --save vuex配置
创建store目录,创建index.js文件。
import createStore from 'vuex'
export default createStore(
state:
user:
name: '李四',
age: -1,
,
school: "清华大学"
,
getters:
getAge(state)
return state.user.age > 0 ? state.user.age : "年龄小于0,不符合要求!"
)主文件main.js中引入Vuex
import createApp from 'vue'
import App from './App.vue'
import store from './store'
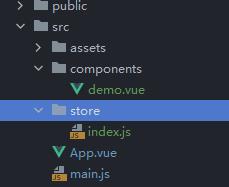
createApp(App).use(store).mount('#app')项目结构

模块划分
前面我们已经把状态管理信息都放到了store/index.js文件中,接下来我们对index进行模块划分。
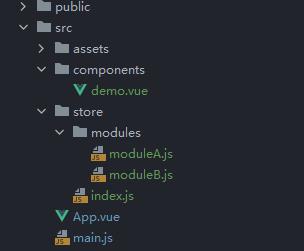
项目结构

创建模块
创建目录modules
创建文件moduleA.js
export default
namespaced: true,
state:
user:
name: '李四',
age: -1,
,
getters:
getAge(state)
return state.user.age > 0 ? state.user.age : "年龄小于0,不符合要求!"
创建文件moduleB.js
export default
namespaced: true,
state:
school: "清华大学"
把模块引入store/index.js
import createStore from 'vuex'
import moduleA from "@/store/modules/moduleA";
import moduleB from "@/store/modules/moduleB";
//动态引入
// 读取模块化文件
// const files = require.context('./modules', false, /\\.js$/)
// const modules = ;
// files.keys().forEach(key =>
// const name = key.replace(/(\\.\\/|\\.js)/g, '')
// modules[name] = files(key).default || files(key)
// )
export default createStore(
modules:
moduleA,
moduleB
,
state: ,
getters:
)创建测试组件demo
<template>
<div>
<p>
user.name 年龄:
user.age ,
getAge
<br>
moduleB的值: school
</p>
</div>
</template>
<script>
import mapState, mapGetters from 'vuex';
export default
name: 'DemoTest',
data()
return
,
computed:
...mapState('moduleA', ['user']),
...mapState('moduleB', ['school']),
...mapGetters('moduleA', ["getAge"])
</script>
<style scoped>
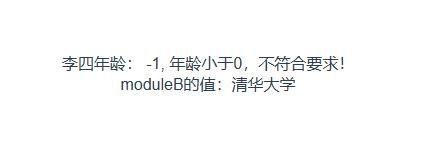
</style>运行结果

以上是关于Vuex modules的简单使用,Vue状态管理多模块实现的主要内容,如果未能解决你的问题,请参考以下文章