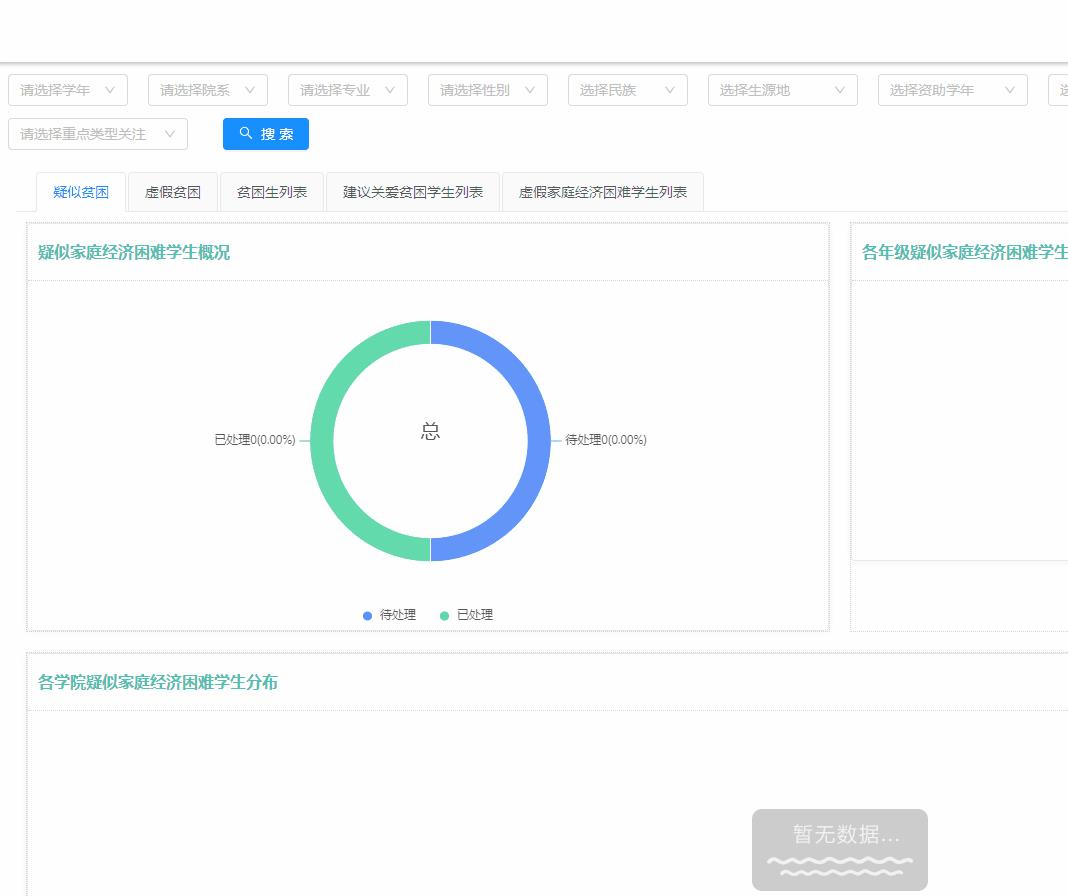
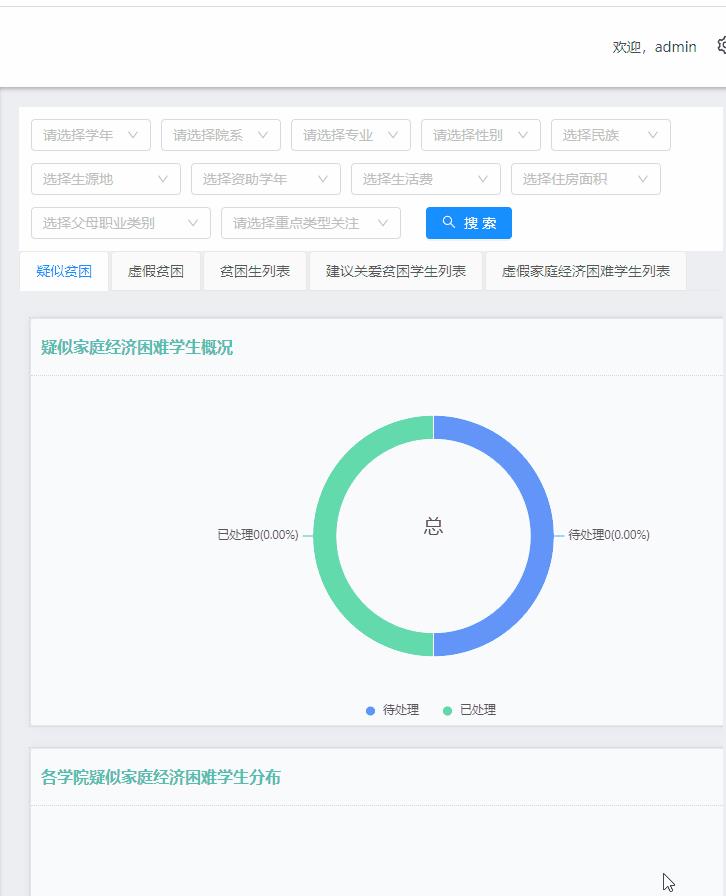
解决react + ant-design中Select下拉框分离随页面滚动问题
Posted Ly_cat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决react + ant-design中Select下拉框分离随页面滚动问题相关的知识,希望对你有一定的参考价值。

这个归根结底大概是ant-design中Select组件没有找到正确的父节点。
很多方法试了并没有成功,最后用下面的方法解决了这个bug。
解决办法:
1、在Select组件标签内添加getPopupContainer属性:
getPopupContainer=triggerNode => (triggerNode.parentElement || document.body)
2、在的上一层用包裹


以上是关于解决react + ant-design中Select下拉框分离随页面滚动问题的主要内容,如果未能解决你的问题,请参考以下文章
解决react + ant-design中Select下拉框分离随页面滚动问题
无法让 @ant-design/pro-layout 的样式与“create-react-app”一起使用
react初探索--react + react-router + ant-design 后台管理系统配置
用ant-design在react js中提交后清除表单输入字段值
React & Ant-Design 应用 —— DatePicker 日期选择框 及 特定日期禁用 Moment.JS