React & Ant-Design 应用 —— DatePicker 日期选择框 及 特定日期禁用 Moment.JS
Posted Silam Lin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React & Ant-Design 应用 —— DatePicker 日期选择框 及 特定日期禁用 Moment.JS相关的知识,希望对你有一定的参考价值。
React & Ant-Design 应用 —— DatePicker 日期选择框 及 特定日期禁用
好久没写React。重新接触React后,今天实习实践做的第一个功能应用是:利用React和Ant-Design中的DatePicker (日期选择框),实现一个 日期选择弹窗。让我觉得比较有意思的不主要是这个DatePicker,而是其中涉及到的如何用 MomentJS对日期选择器做一定的选中限制,
开发需求
用Ant-Design的DatePicker实现一个日期选择器。
要求:
- 样式与其它页面组件一致
- 今天之前的日期需要禁用,即今天之前的日期不可以被选择(不包括当天)
对于样式统一的要求,就很好理解了。样式不统一很难看,没有规矩不成方圆。
而关于日期禁用的说法则是来自,操作用户需要利用此DatePicker去修改某某东西提交的具体日期。
举个例子,就像大学里边作业、课设的deadline一样。老师设置这个课设,需要同学在2021年7月19号前完成。但是到了当天不少同学反映,其它作业太多了…还有别的安排…今天根本做不完!!
老师就想把这个ddl往后调。肯定不能往前调,今天就已经是19号了。所以,要么今天完成,要么今天之后完成,不可能是19号之前。所以这个DatePicker就不可以选择当天之前的日期啦!
① 在项目中导入 Ant-Design DatePicker
一、先Import一些主要的东西
import React from 'react';
import ReactDOM from 'react-dom';
import moment from 'moment';
import DatePicker, Space from 'antd';
二、disabledDate函数和ReactDOM.render
function disabledDate(current)
// Can not select days before today and today
return current && current < moment().endOf('day');
ReactDOM.render(
<Space direction="vertical" size=12>
<DatePicker
format="YYYY-MM-DD HH:mm:ss"
disabledDate=disabledDate
disabledTime=disabledDateTime
showTime= defaultValue: moment('00:00:00', 'HH:mm:ss')
/>
</Space>,
document.getElementById('container')
);
这就已经有个大概的样子了,看看效果:

emmm,不需要右边那一块,也不需要精确到时分秒
稍作修改
<DatePicker
format="YYYY-MM-DD"
disabledDate=disabledDate
onClick=onClick
/>
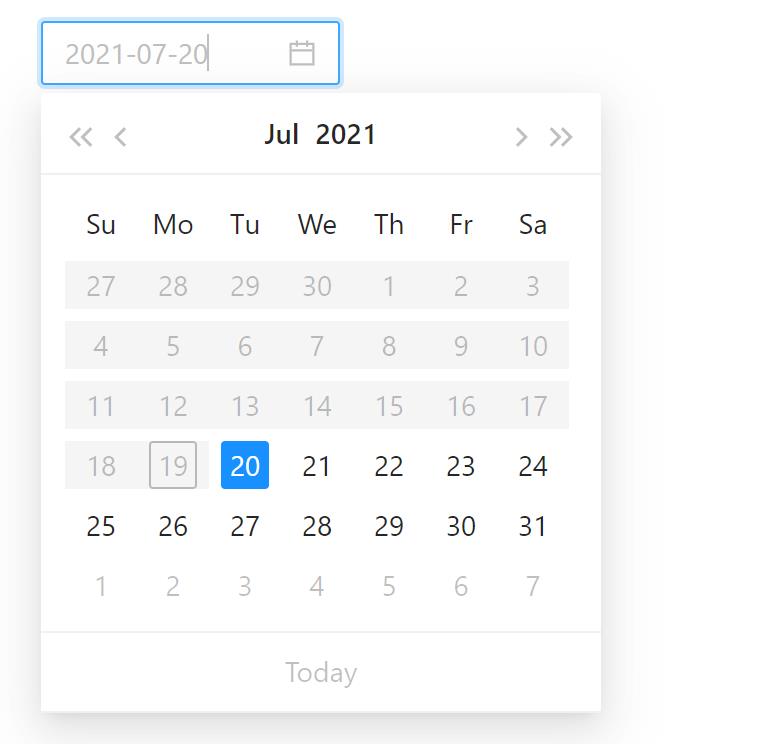
再看看效果:

喏,没有时分秒,也没有右边那一部分了,我再写一下onClick调用接口就可以和后台交互了。
Btw,关于DatePicker的其它API和属性,可以自行上Ant-Design官网文档上查阅。
但是还有一个细节,今天是19号,需求不希望19号也被禁用!
接下来就看看怎么处理
Monment.JS
起到日期禁用,设置为disabled,即不可以选择的关键地方在于:
<DatePicker
format="YYYY-MM-DD"
disabledDate=disabledDate *****
/>
和
import moment from 'moment';
function disabledDate(current)
// Can not select days before today and today
return current && current < moment().endOf('day');
关于moment.js更多的方法和使用技巧,也可自行查阅,不作赘述。
噢,这里返回的是即日7.19 23:59:59前面的所有日子,说白了,就是禁用了7.20号之前的所有日子。
那想办法,用endOf处理的是昨天的日期就好了。
于是稍作修改:
使用moment.subtract方法求前一天的moment
function disabledDate(current)
return current && current < moment().subtract(1,'days').endOf('day');
// return current && current < moment().add(-1,'days').endOf('day'); works too
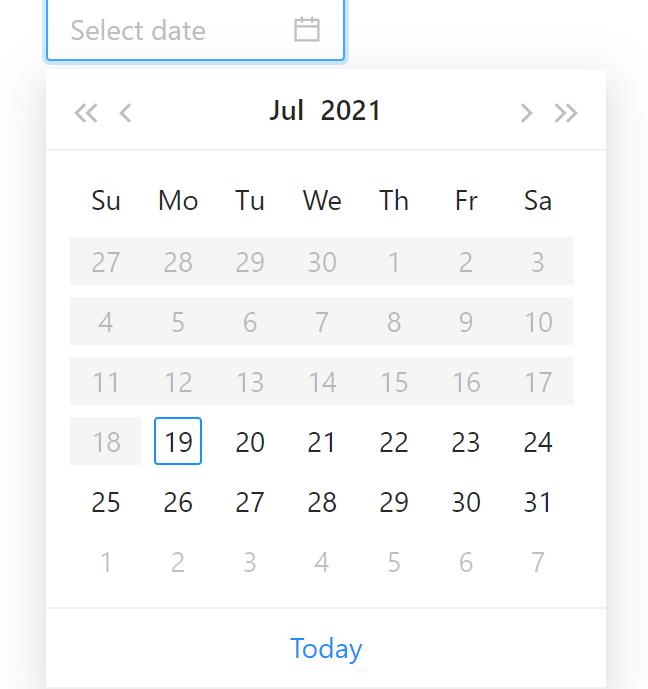
看看效果:

功能实现!
心得总结
- ant-design组件库是非常强大的。个人觉得它既美观,又在一定程度上实现了许多种场合情景所需的功能需求。
- 但是在开发中,往往需要我们去统一样式,具体如何修改组件自身样式,可以查阅我的一篇blog。修改组件自身样式
- 它的功能有时候也不一定是百分百符合需求的。可以找一个比较相近的,然后结合项目中的一些方法加以改造。
- 可以再了解一下Ant-Design的其它组件以及Moment.JS
以上是关于React & Ant-Design 应用 —— DatePicker 日期选择框 及 特定日期禁用 Moment.JS的主要内容,如果未能解决你的问题,请参考以下文章