Java AWT 图形界面编程LayoutManager 布局管理器 ② ( FlowLayout 流式布局 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java AWT 图形界面编程LayoutManager 布局管理器 ② ( FlowLayout 流式布局 )相关的知识,希望对你有一定的参考价值。
文章目录
一、FlowLayout 流式布局
FlowLayout 流式布局 中 , 组件 按照某个方向进行排列 , 如 :
- 从左到右
- 从右到左
- 从中间到两边
如果 遇到障碍 或者 走到界面边界 ,
就 返回到开始位置 , 在下一行从头继续按照原方向进行排列 ;
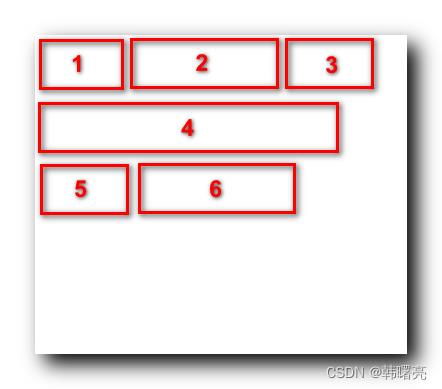
如 : 下面的布局就是从左向右的流式布局 , 将 6 个组件放在 FlowLayout 流式布局中 ,
1 , 2 , 3 组件放入后 , 再 放入 4 组件 , 发现第 1 排位置不够了 , 遇到障碍 ,
此时折 返回左侧 , 另起一行 , 在第 2 排继续从左到右排列 ;

二、FlowLayout 流式布局 API
FlowLayout 构造函数 :
- FlowLayout() 构造函数 : 使用 默认的 对齐方式 , 默认的 垂直间距 和 水平间距 , 创建流式布局 ;
/**
* 构造一个新的<code>FlowLayout</code>,具有居中对齐和
* 默认水平和垂直间隔为5单元。
*/
public FlowLayout()
this(CENTER, 5, 5);
- FlowLayout(int align) 构造函数 : 使用 指定的 对齐方式 , 默认的 垂直间距 和 水平间距 , 创建流式布局 ;
/**
* 构造一个新的<code>FlowLayout</code>
* 对齐和默认的5单元水平和垂直差距。
* 对齐参数的值必须为之一
* <code>FlowLayout.LEFT</code>, <code>FlowLayout.RIGHT</code>,
* <code>FlowLayout.CENTER</code>, <code>FlowLayout.LEADING</code>,
* or <code>FlowLayout.TRAILING</code>.
* @param align 对齐值
*/
public FlowLayout(int align)
this(align, 5, 5);
- FlowLayout(int align, int hgap, int vgap) 构造函数 : 使用 指定的 对齐方式 , 指定的 垂直间距 和 水平间距 , 创建流式布局 ;
/**
* 使用指定的对齐方式创建一个新的流布局管理器
* 以及指示的水平和垂直间隙。
* <p>
* 对齐参数的值必须为之一
* <code>FlowLayout.LEFT</code>, <code>FlowLayout.RIGHT</code>,
* <code>FlowLayout.CENTER</code>, <code>FlowLayout.LEADING</code>,
* or <code>FlowLayout.TRAILING</code>.
* @param align 对齐值
* @param hgap 各组件之间的水平间隙
* 在分量和
* <code>Container</code>的边界
* @param vgap 组件之间的垂直间隙
* 在分量和
* <code>Container</code>的边界
*/
public FlowLayout(int align, int hgap, int vgap)
this.hgap = hgap;
this.vgap = vgap;
setAlignment(align);
三、FlowLayout 流式布局代码示例
Frame 是 Window 子类 , 是 界面中窗口 , 其 默认的布局管理器是 BorderLayout 布局管理器 ,
通过 调用 Container#setLayout 函数 可以手动修改 容器的布局管理器 ;
1、FlowLayout 流式布局左对齐代码示例及执行效果
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建流式布局
// 布局中的组件从左到右进行排列
// 水平间隔 10 像素, 垂直间隔 10 像素
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT, 10, 10);
// Frame 容器设置流式布局
frame.setLayout(flowLayout);
frame.setBounds(0, 0, 800, 500);
// 添加多个组件
for (int i = 0; i < 50; i ++)
Button button = new Button("按钮 " + i);
frame.add(button);
frame.setVisible(true);
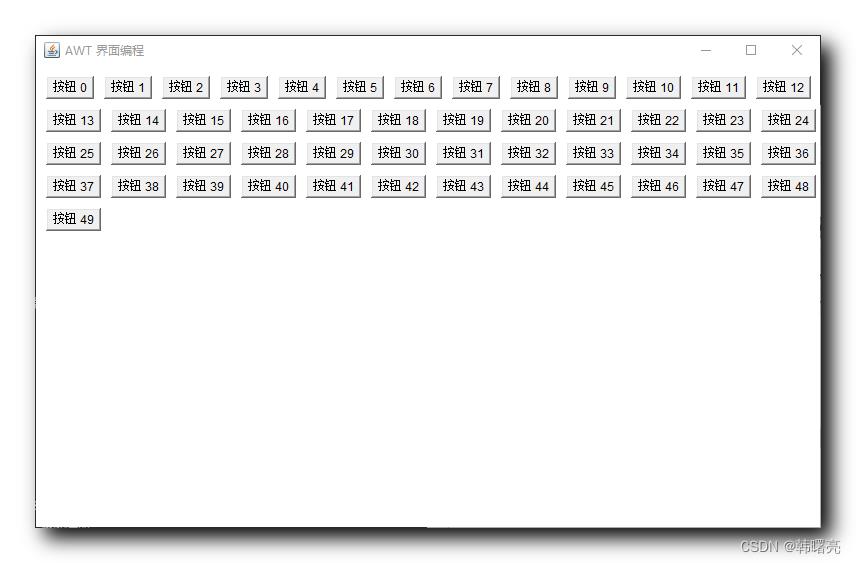
执行结果 : 这是左对齐的模式 ;

2、FlowLayout 流式布局居中对齐代码示例及执行效果
居中对齐代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建流式布局
// 布局中的组件从左到右进行排列
// 水平间隔 10 像素, 垂直间隔 10 像素
FlowLayout flowLayout = new FlowLayout(FlowLayout.CENTER, 10, 10);
// Frame 容器设置流式布局
frame.setLayout(flowLayout);
frame.setBounds(0, 0, 800, 500);
// 添加多个组件
for (int i = 0; i < 50; i ++)
Button button = new Button("按钮 " + i);
frame.add(button);
frame.setVisible(true);
执行效果 :

2、FlowLayout 流式布局右对齐代码示例及执行效果
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建流式布局
// 布局中的组件从左到右进行排列
// 水平间隔 10 像素, 垂直间隔 10 像素
FlowLayout flowLayout = new FlowLayout(FlowLayout.RIGHT, 10, 10);
// Frame 容器设置流式布局
frame.setLayout(flowLayout);
frame.setBounds(0, 0, 800, 500);
// 添加多个组件
for (int i = 0; i < 50; i ++)
Button button = new Button("按钮 " + i);
frame.add(button);
frame.setVisible(true);
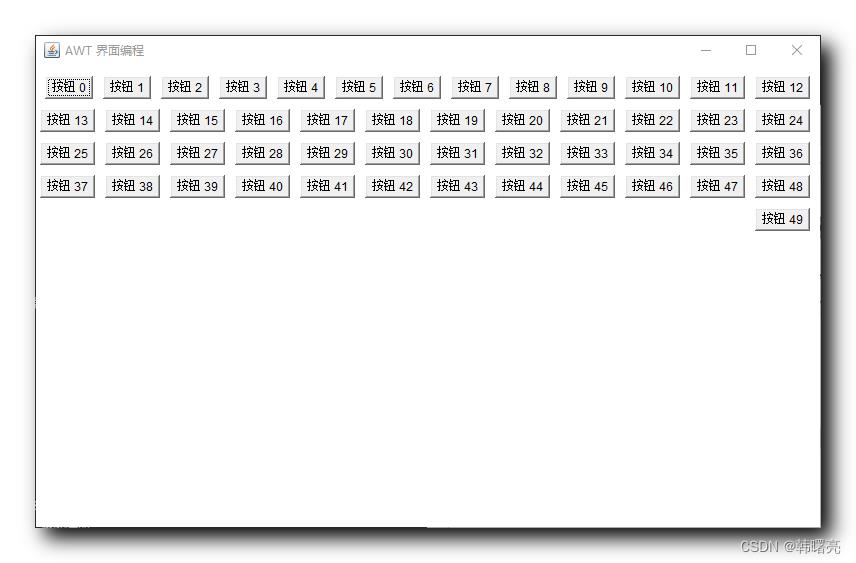
执行效果 :

以上是关于Java AWT 图形界面编程LayoutManager 布局管理器 ② ( FlowLayout 流式布局 )的主要内容,如果未能解决你的问题,请参考以下文章