Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ③ ( 绘图步骤 | 绘图案例 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ③ ( 绘图步骤 | 绘图案例 )相关的知识,希望对你有一定的参考价值。
文章目录
一、绘图步骤
首先 , 自定义 Canvas 组件类 , 重写其中的 Component#paint(Graphics g) 函数 , Component 组件 与 Graphics 是由 paint(Graphics g) 函数 进行关联的 ;
static class MyCanvas extends Canvas
@Override
public void paint(Graphics g)
// 绘制图形具体内容
然后 , 在自定义的 Canvas 组件 重写的 Component#paint(Graphics g) 函数中 , 先调用 Graphics 实例对象的 setColor , setFont 等函数 , 设置画笔的相关属性 ;
static class MyCanvas extends Canvas
@Override
public void paint(Graphics g)
// 绘制图形
g.setColor(Color.BLACK);
最后 , 调用 Graphics 实例对象的 drawXxx 函数开始绘图 ;
static class MyCanvas extends Canvas
@Override
public void paint(Graphics g)
// 绘制图形
g.setColor(Color.BLACK);
// 绘制线段
g.drawLine(10, 10, 100, 10);
// 绘制矩形
g.drawRect(10, 15, 200, 50);
// 绘制圆形
g.drawOval(50, 100, 100, 100);
创建 Frame 窗口后 , 直接向 Frame 窗口中放入上述 MyCanvas 实例对象 即可 ;
二、绘图代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
MyCanvas myCanvas = new MyCanvas();
frame.add(myCanvas);
// 自动设置 Frame 窗口合适的大小
frame.setBounds(0, 0, 300, 300);
frame.setVisible(true);
static class MyCanvas extends Canvas
@Override
public void paint(Graphics g)
// 绘制图形
g.setColor(Color.BLACK);
// 绘制线段
g.drawLine(10, 10, 100, 10);
// 绘制矩形
g.drawRect(10, 15, 200, 50);
// 绘制圆形
g.drawOval(50, 100, 100, 100);
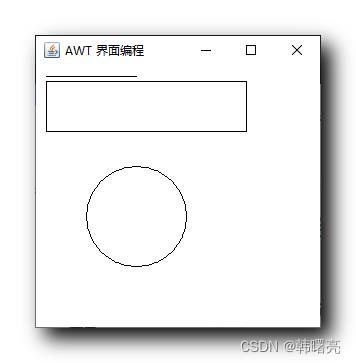
执行效果 :

以上是关于Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ③ ( 绘图步骤 | 绘图案例 )的主要内容,如果未能解决你的问题,请参考以下文章
Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ① ( AWT 绘图线程 | Component 绘图函数 )
Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ① ( AWT 绘图线程 | Component 绘图函数 )
Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ① ( AWT 绘图线程 | Component 绘图函数 )
Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ③ ( 绘图步骤 | 绘图案例 )