小程序中的网格布局
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中的网格布局相关的知识,希望对你有一定的参考价值。
在日常小程序开发中,第一个遇到的问题是页面布局的问题。设计师给的设计稿通常是一个静态的图片,我们要把图片转换成实际可以使用的布局。在电商场景中,我们经常会看到商品的两列布局,通常在CSS中,两列布局可以使用网格布局的方案解决。我们本篇就讲解一下CSS的网格布局,并结合一个布局的小案例来讲解一下网格布局在实际场景中的应用。
网格布局
要想学习一个知识点,我们通常在MDN中查询会比较权威,百度输入关键词
网格布局 MDN

学习一共有两个关键点,第一个是知道,第二个是会用。知道考察的是你知识涉猎的范围,会用考察的是实际动手的能力。
在日常的交流过程中,初入门的往往喜欢一遇到问题就问。问当然比较便捷,但是一有问题就问,往往缺乏独立思考和解决问题的能力。这个形成一种依赖之后,便成了伸手党,如果日后你做了开发岗,你问的问题不见得同事会,同事会因为竞争的关系不见得愿意告诉你。
说了一些题外话,我们回归到正题,还是先看看这个知识点是什么意思
网格是一组相交的水平线和垂直线,它定义了网格的列和行。我们可以将网格元素放置在与这些行和列相关的位置上
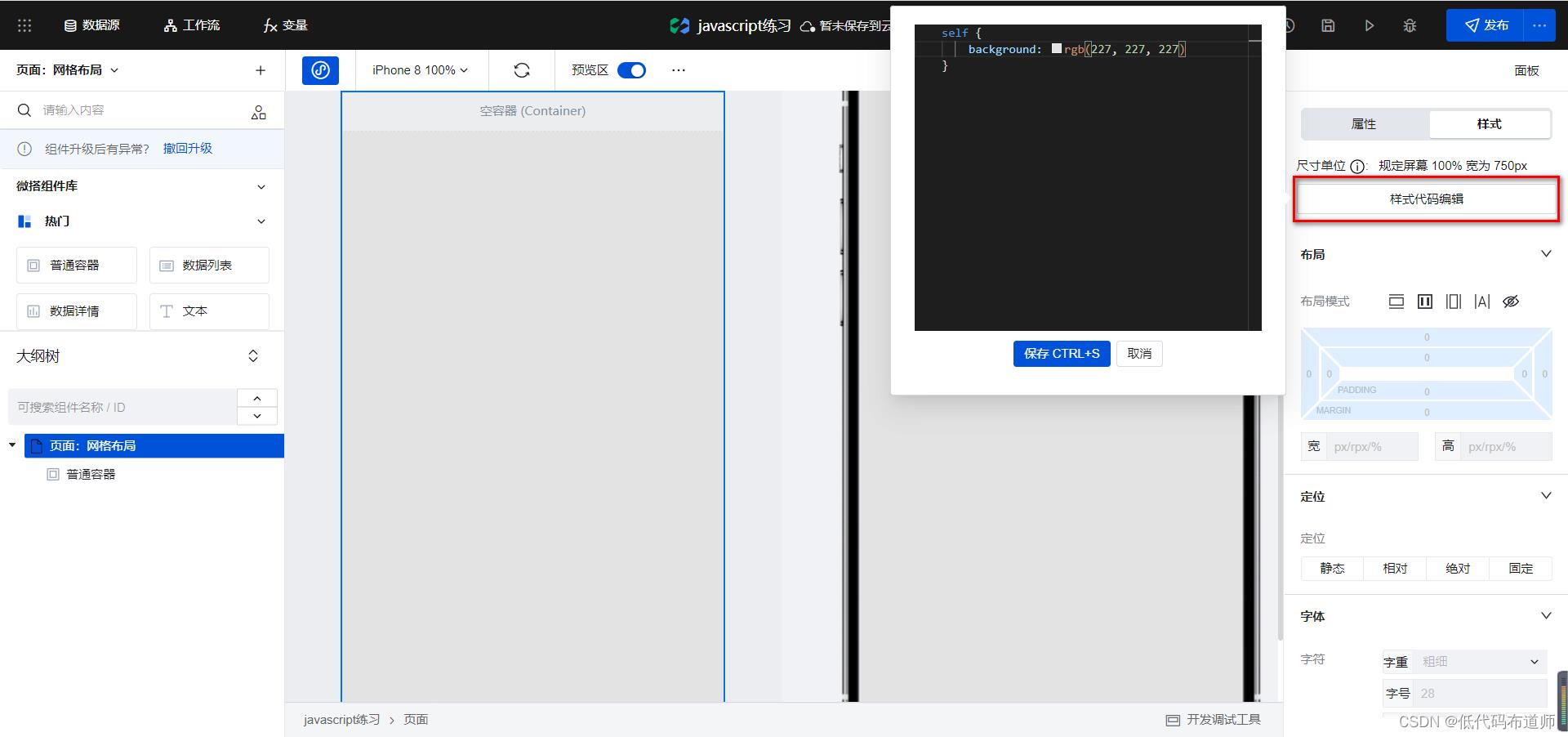
看定义其实就是把界面差分为行和列,我们正是需要这种布局,我们来实操一下。先给页面设置一个灰色的背景色

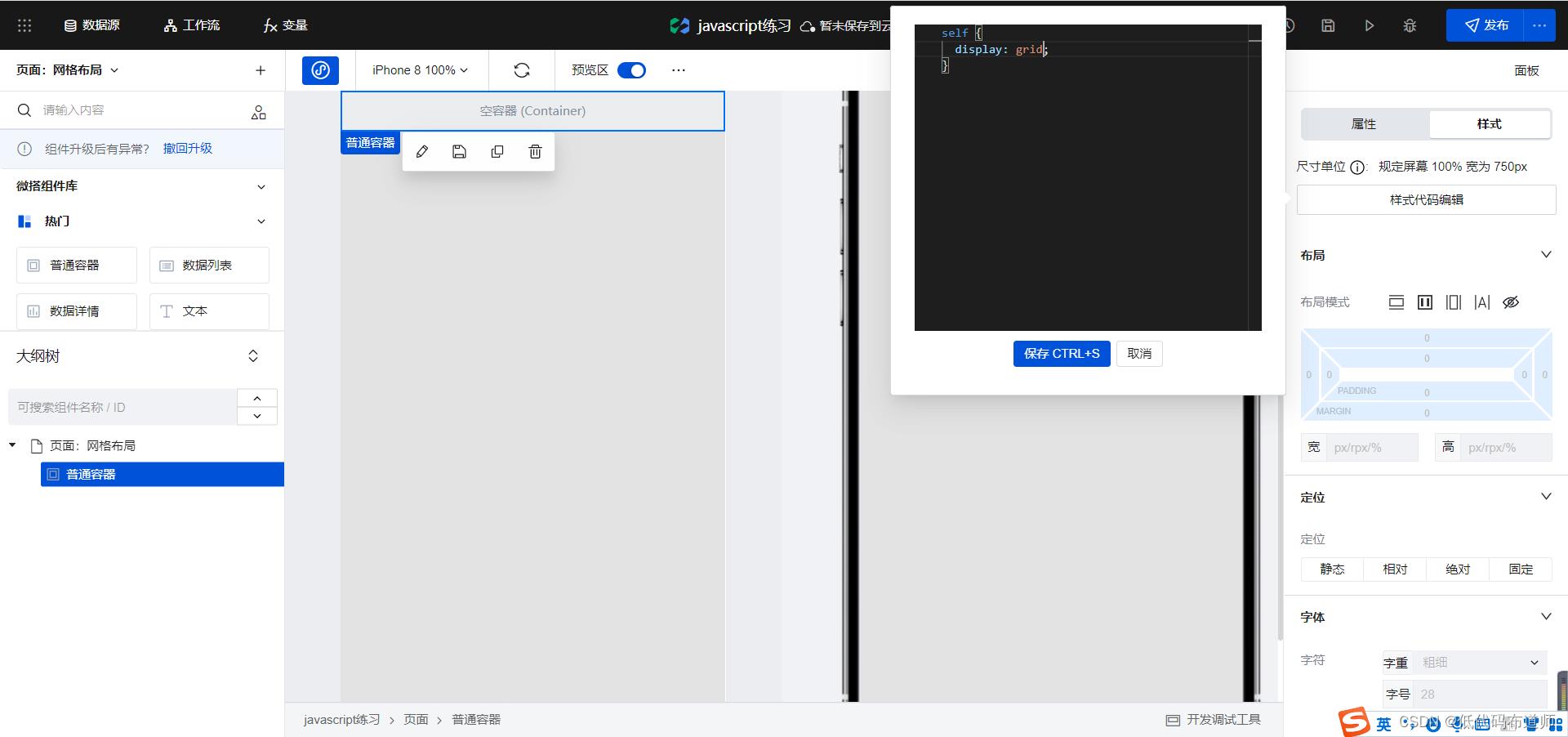
往页面中添加一个普通容器,样式设置为display:grid

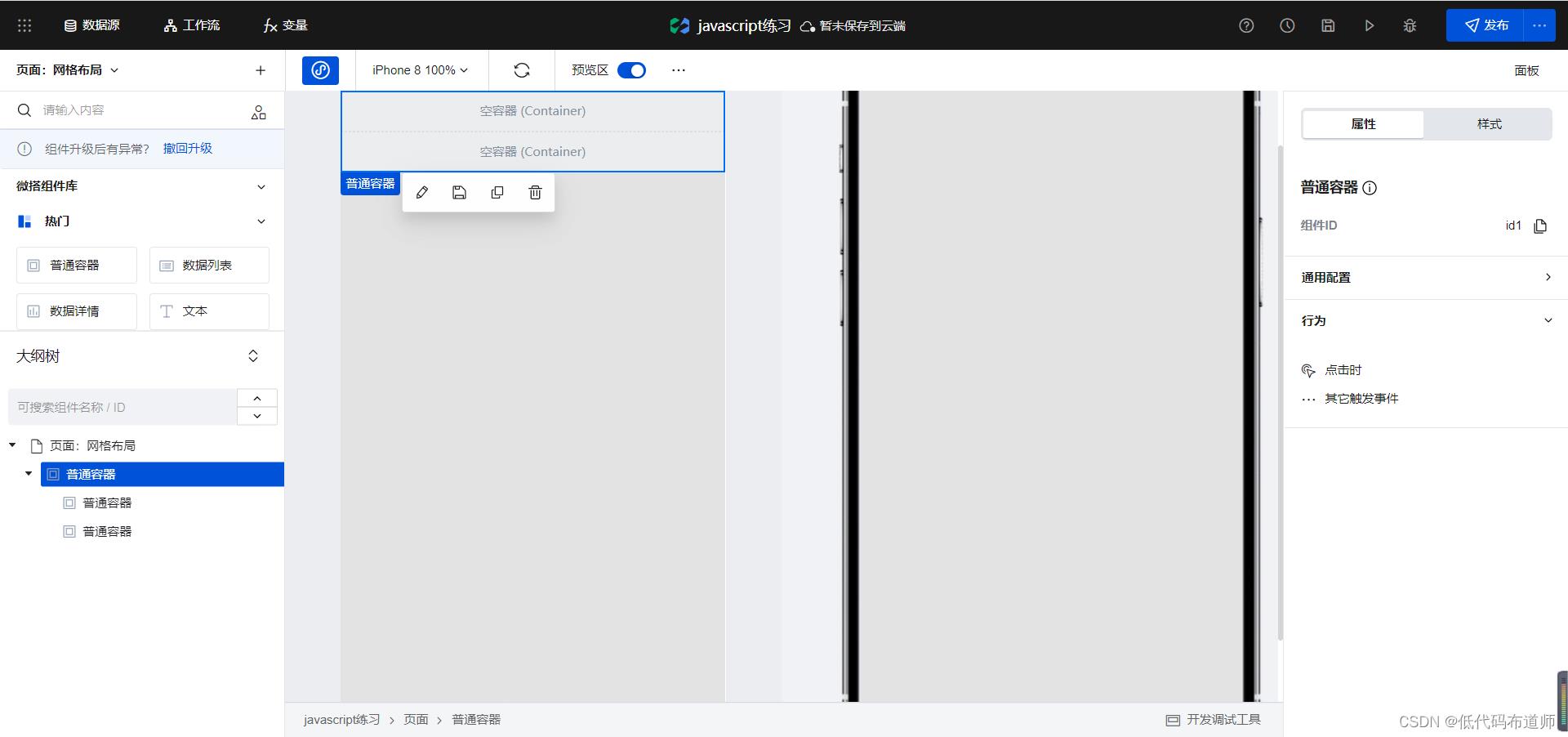
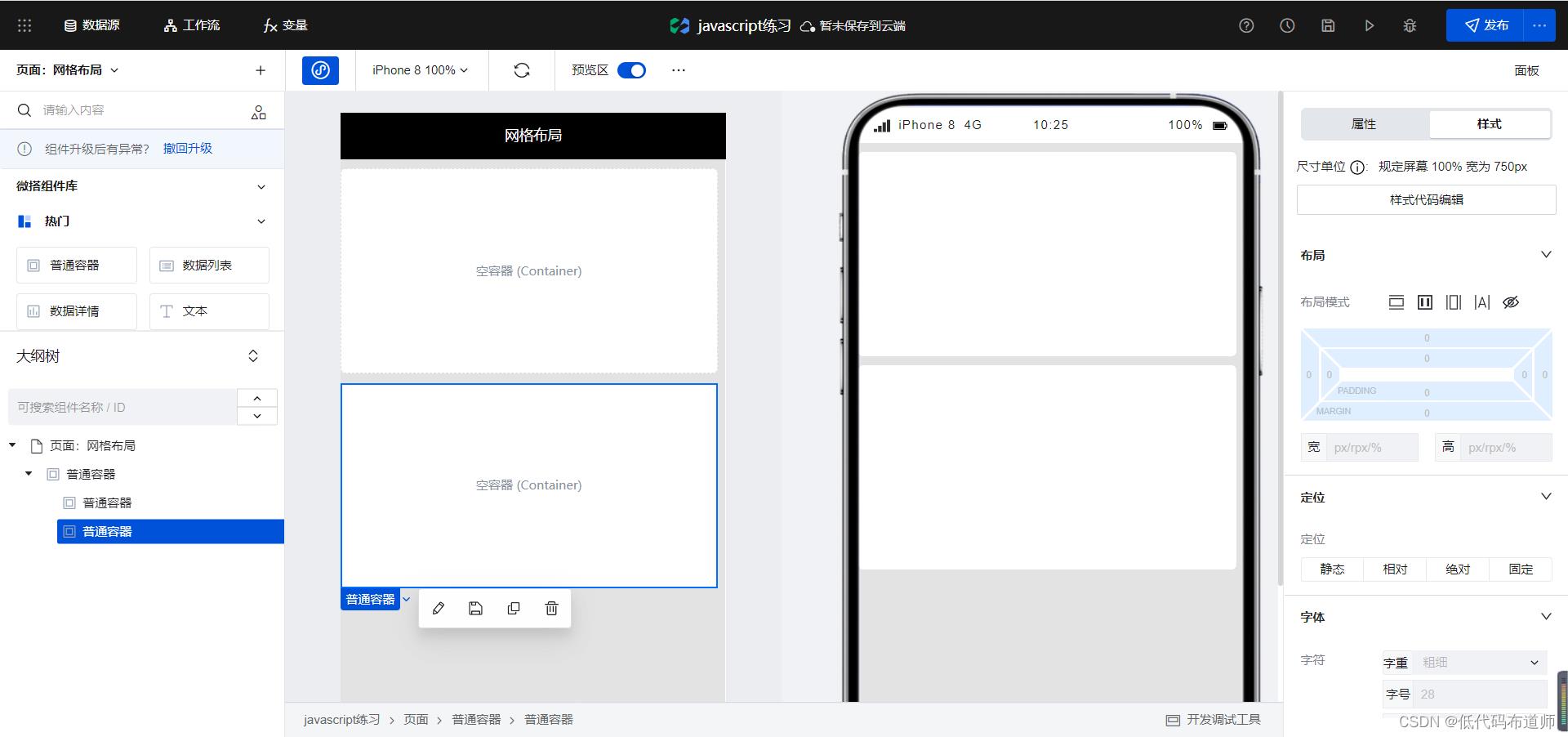
为了看清楚效果,我们给网格布局容器里增加两个子容器,来体现出两列的概念

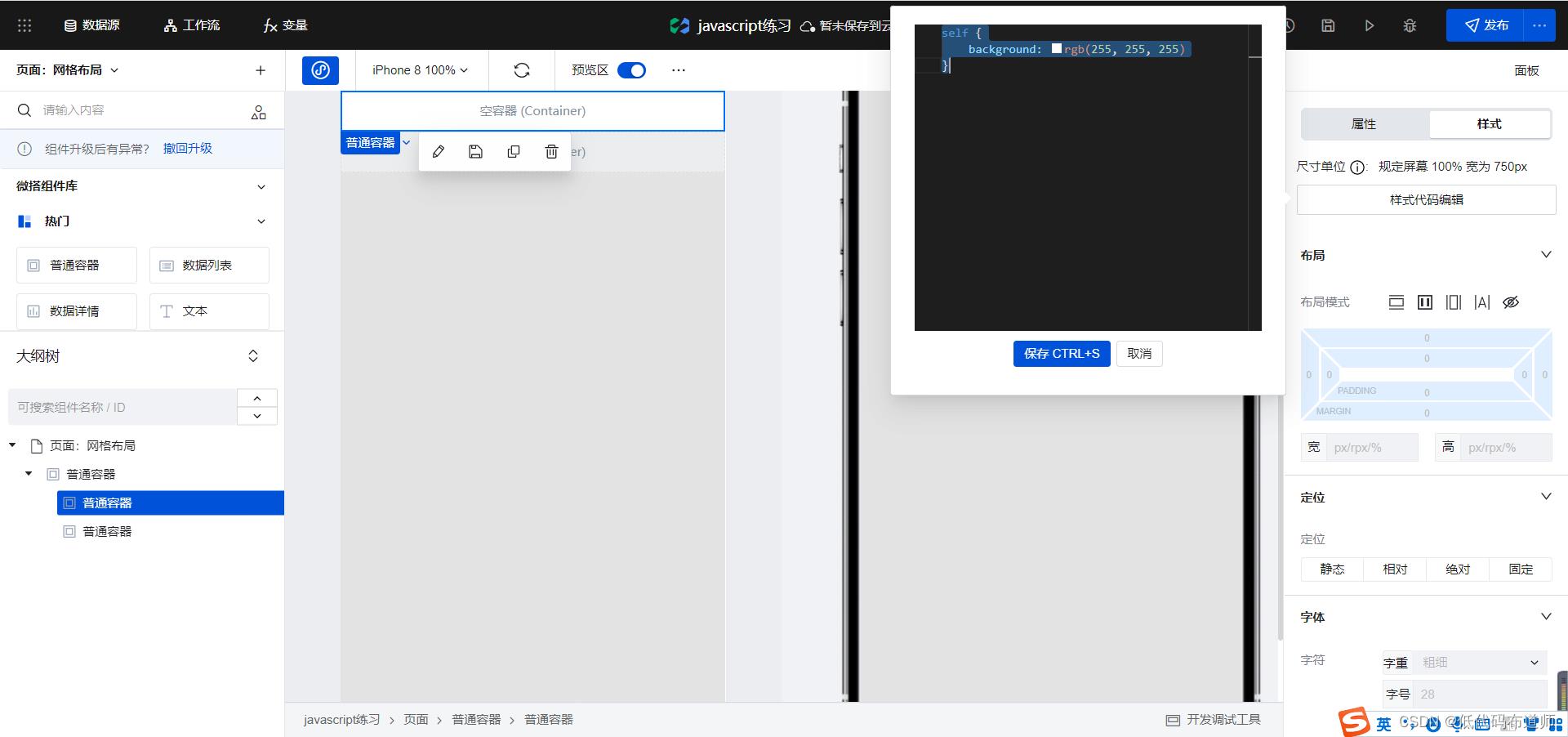
可以给子容器添加一个白色的背景

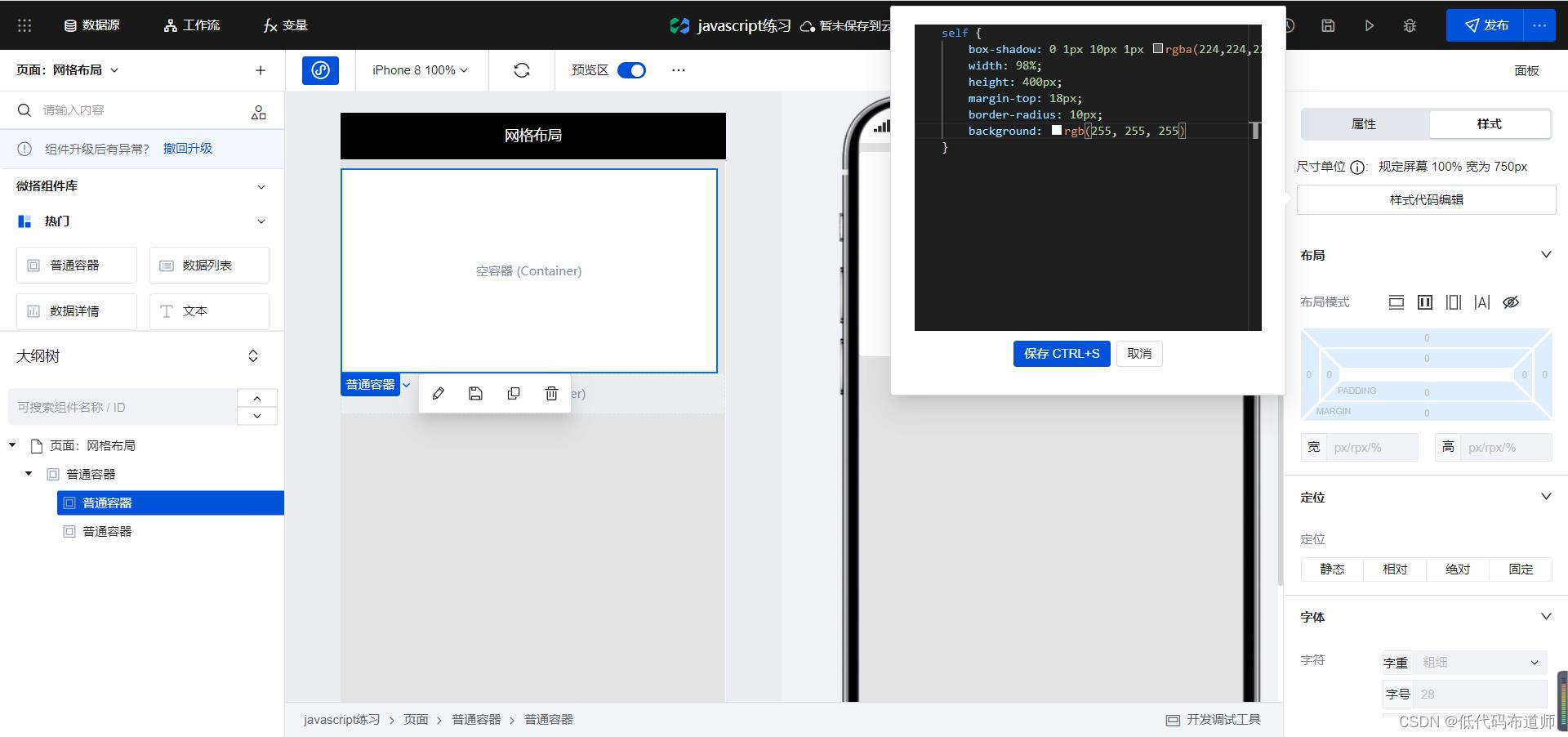
self
background: rgb(255, 255, 255)
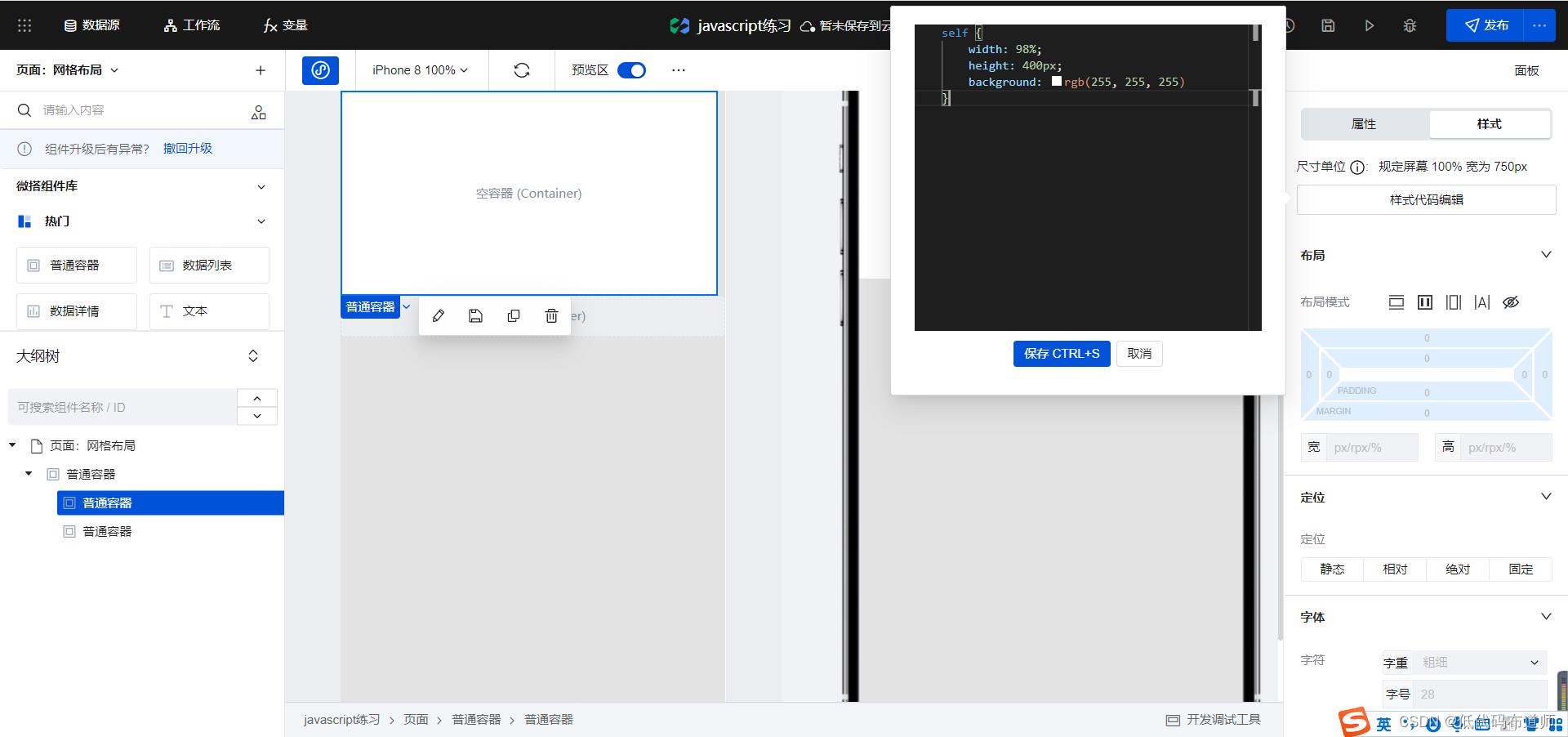
为了好看一点,我们设置一个宽度和高度,宽度和高度在CSS中可以设置width和height属性

self
width: 98%;
height: 400px;
background: rgb(255, 255, 255)
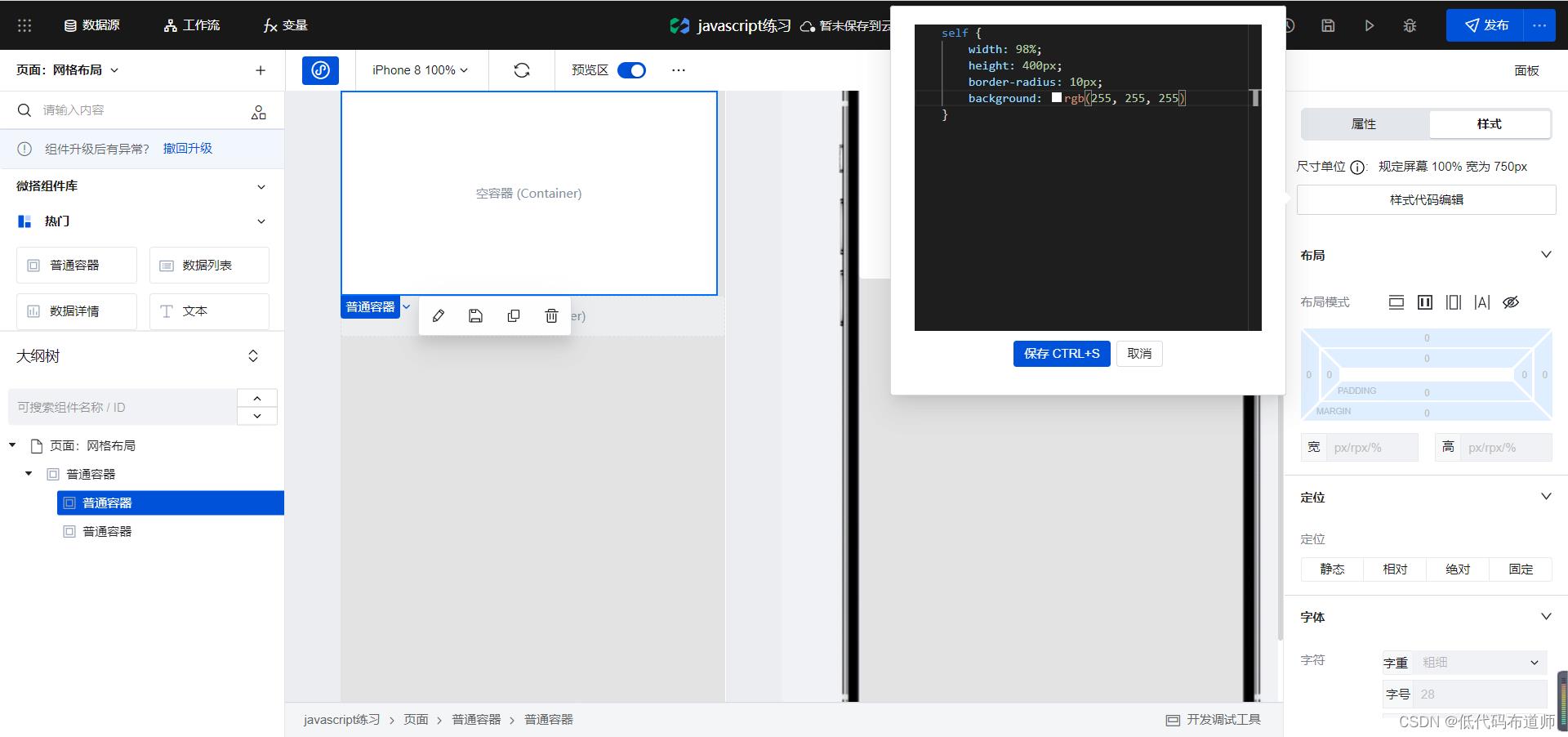
为了不显得那么突兀,我们可以设置一个圆角

self
width: 98%;
height: 400px;
border-radius: 10px;
background: rgb(255, 255, 255)
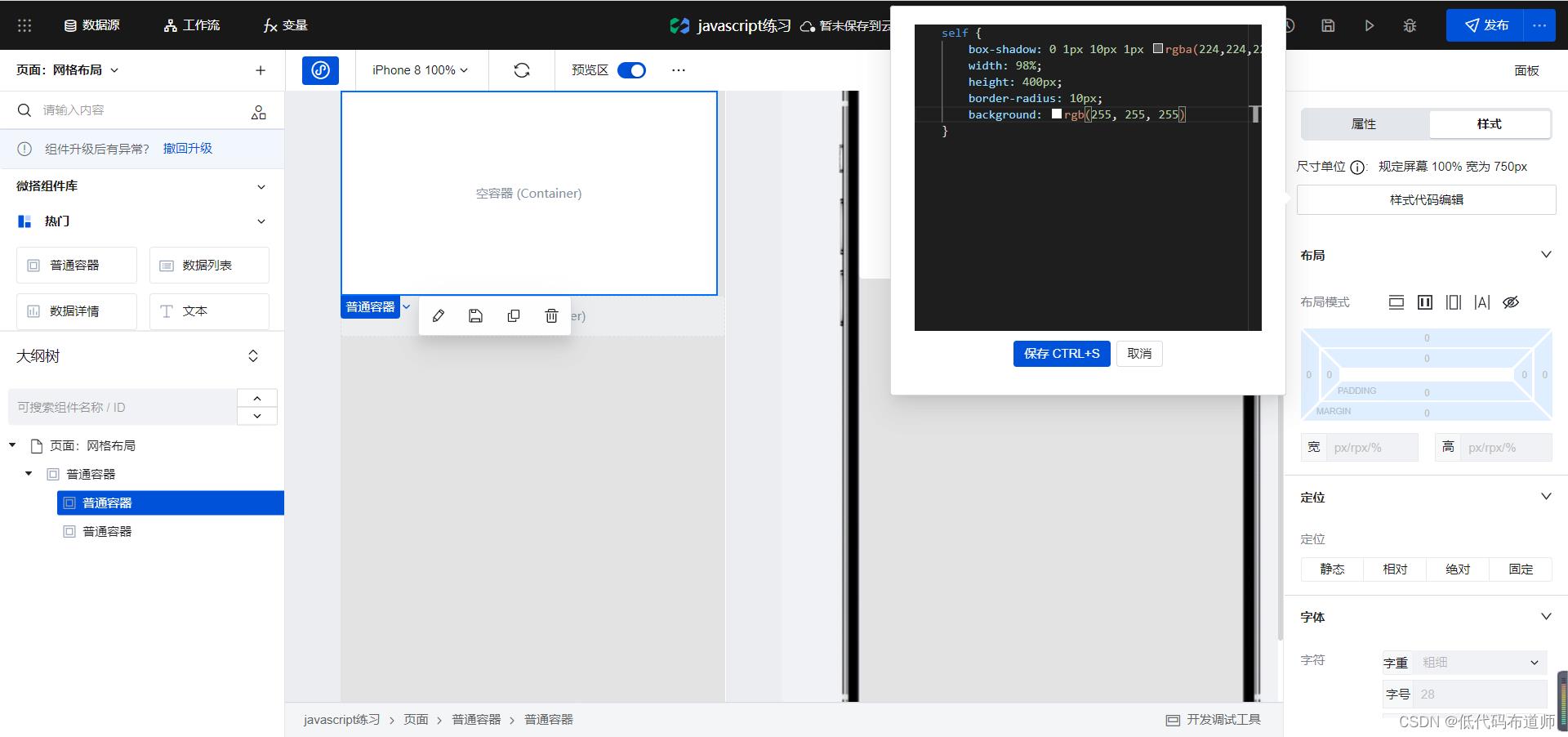
为了增加一点立体感,我们可以给边框增加一点阴影

self
box-shadow: 0 1px 10px 1px rgba(224,224,224,0.30);
width: 98%;
height: 400px;
border-radius: 10px;
background: rgb(255, 255, 255)
为了顶部不太满,我们增加一点上边距

self
box-shadow: 0 1px 10px 1px rgba(224,224,224,0.30);
width: 98%;
height: 400px;
margin-top: 18px;
border-radius: 10px;
background: rgb(255, 255, 255)
第一个格子设置好之后,我们就可以把样式赋值到第二个格子里

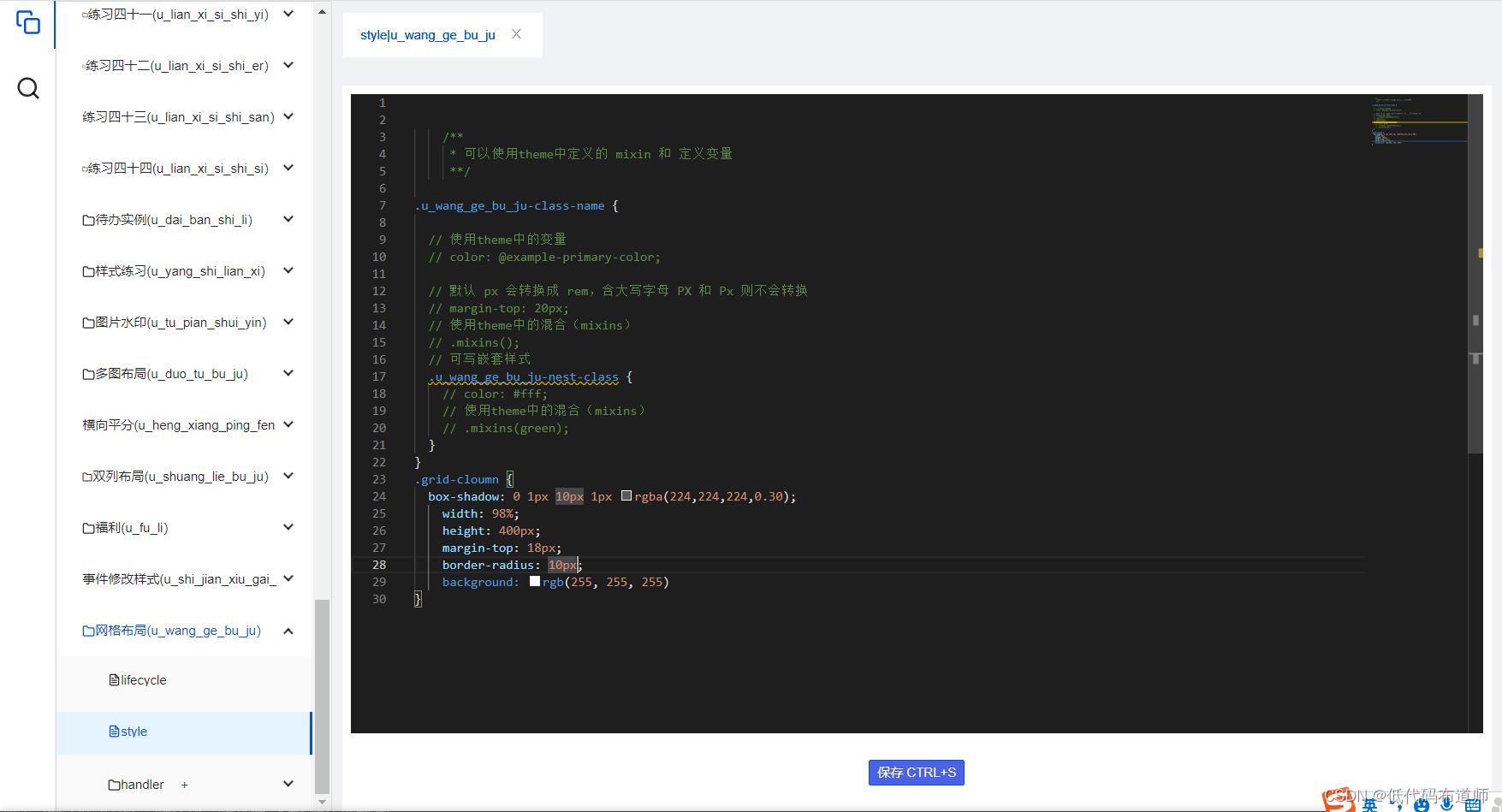
如果里边的格子比较多,每次都得复制一次,比较麻烦。为了提炼共性,我们可以将上述的样式写到页面的style里

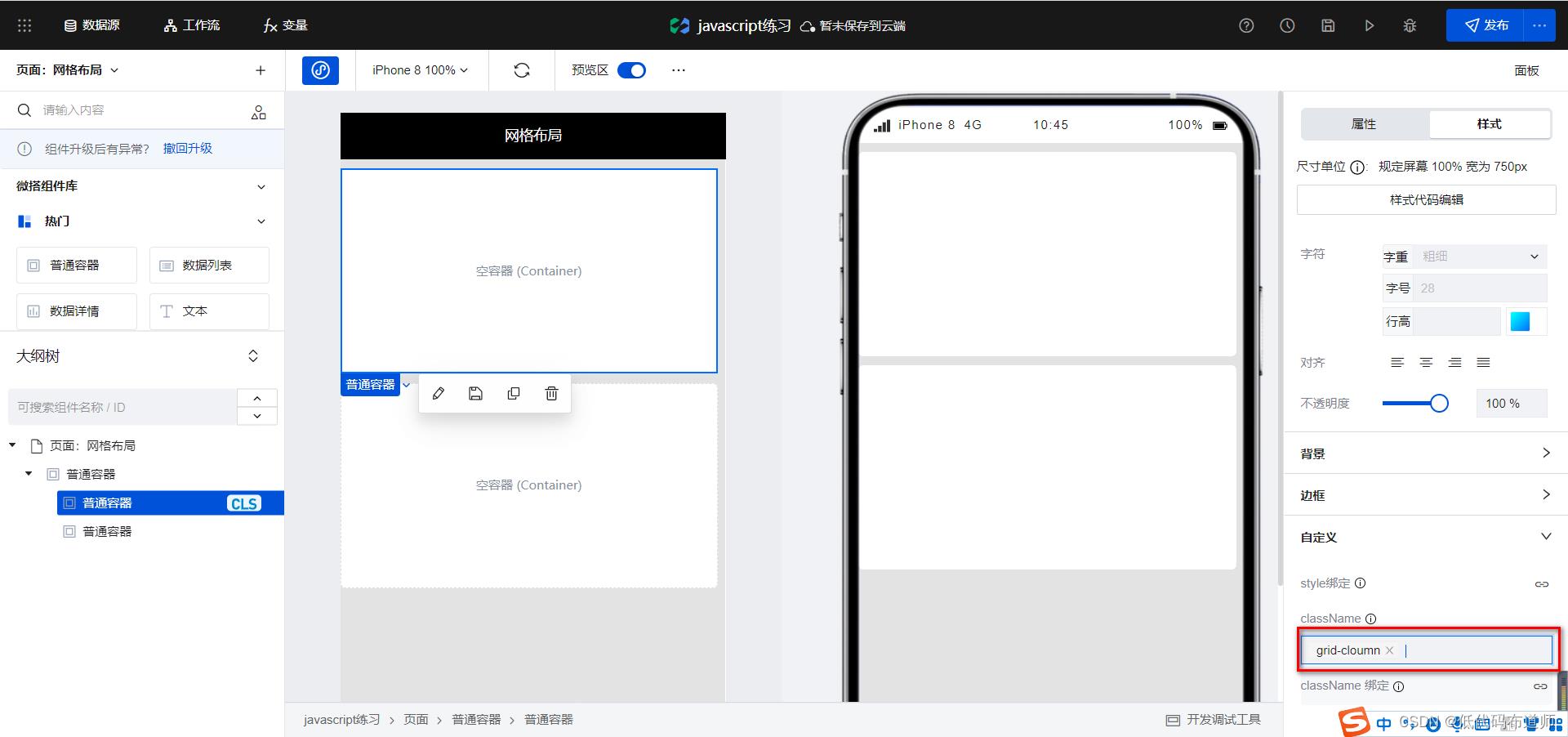
然后在组件的自定义样式里可以调用这个样式类

封装的好处是如果后续需要继续添加样式,可以直接在style里修改,凡是引用了样式的都会同步修改
让容器横向排列
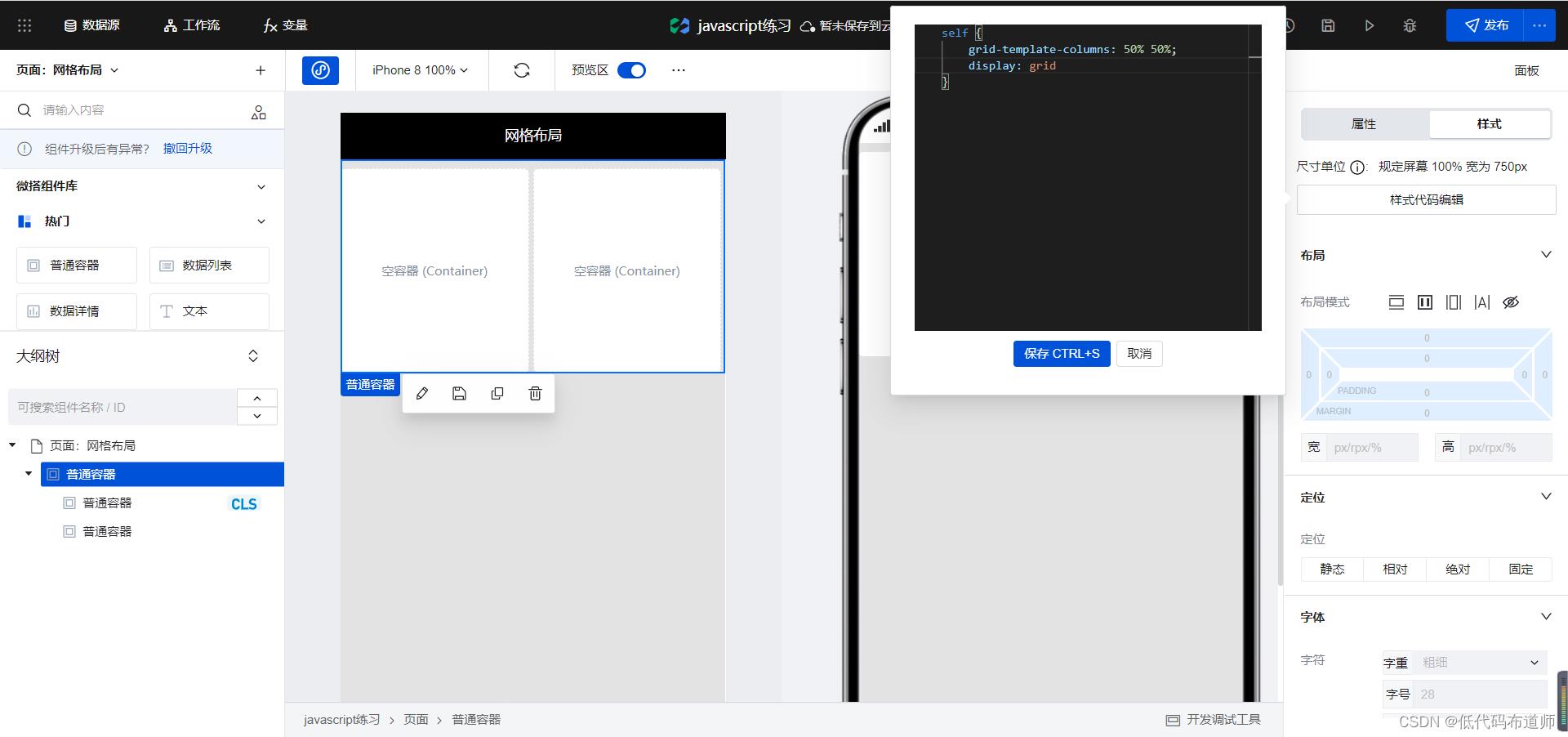
目前元素还是纵向排列的,我们希望是横向排列,这个时候要继续设置网格布局的网格轨道,我们增加列轨道,每列占50%

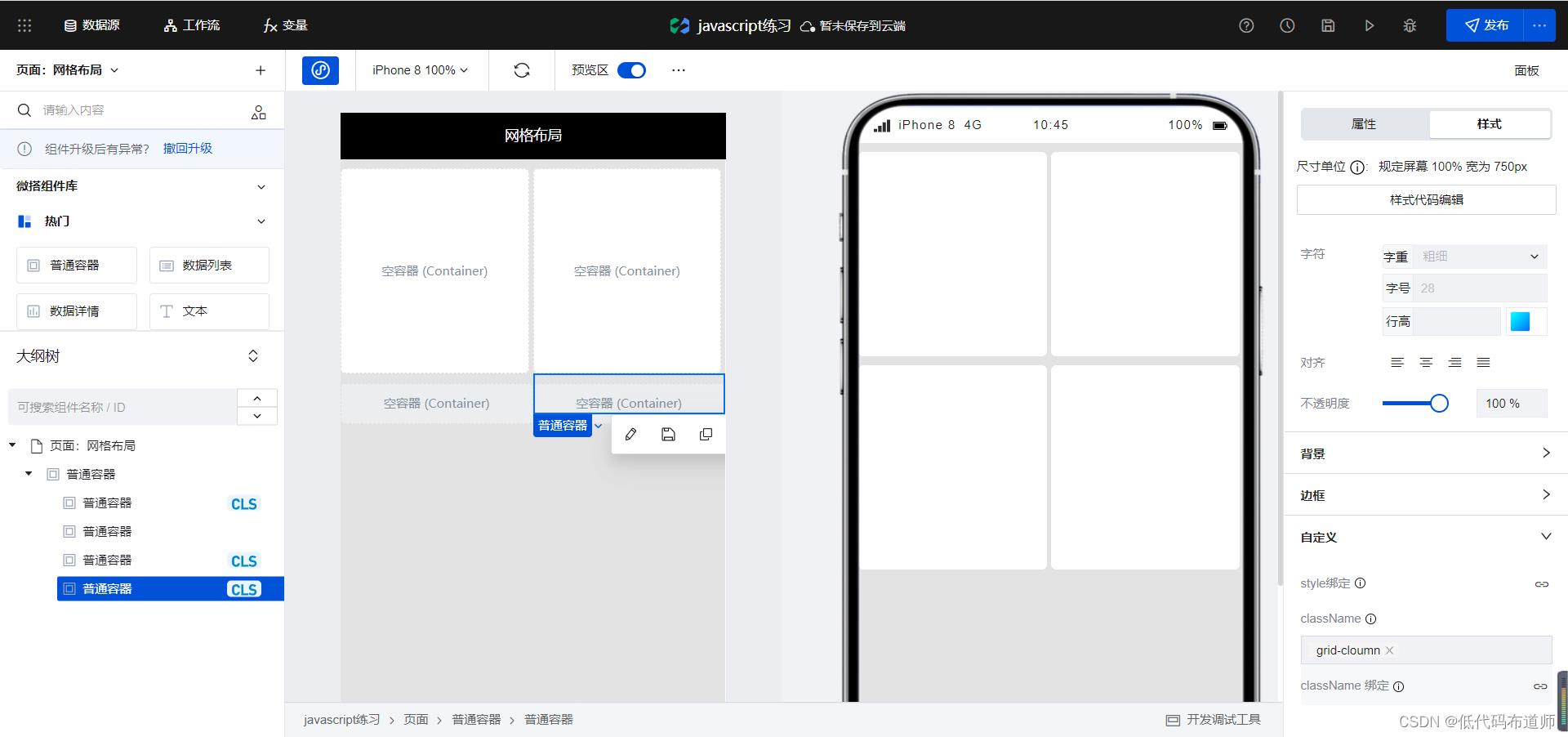
当行现在没问题,如果我是两行怎么办?我们再添加两个普通容器

这个时候添加一个行轨道
self
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
display: grid
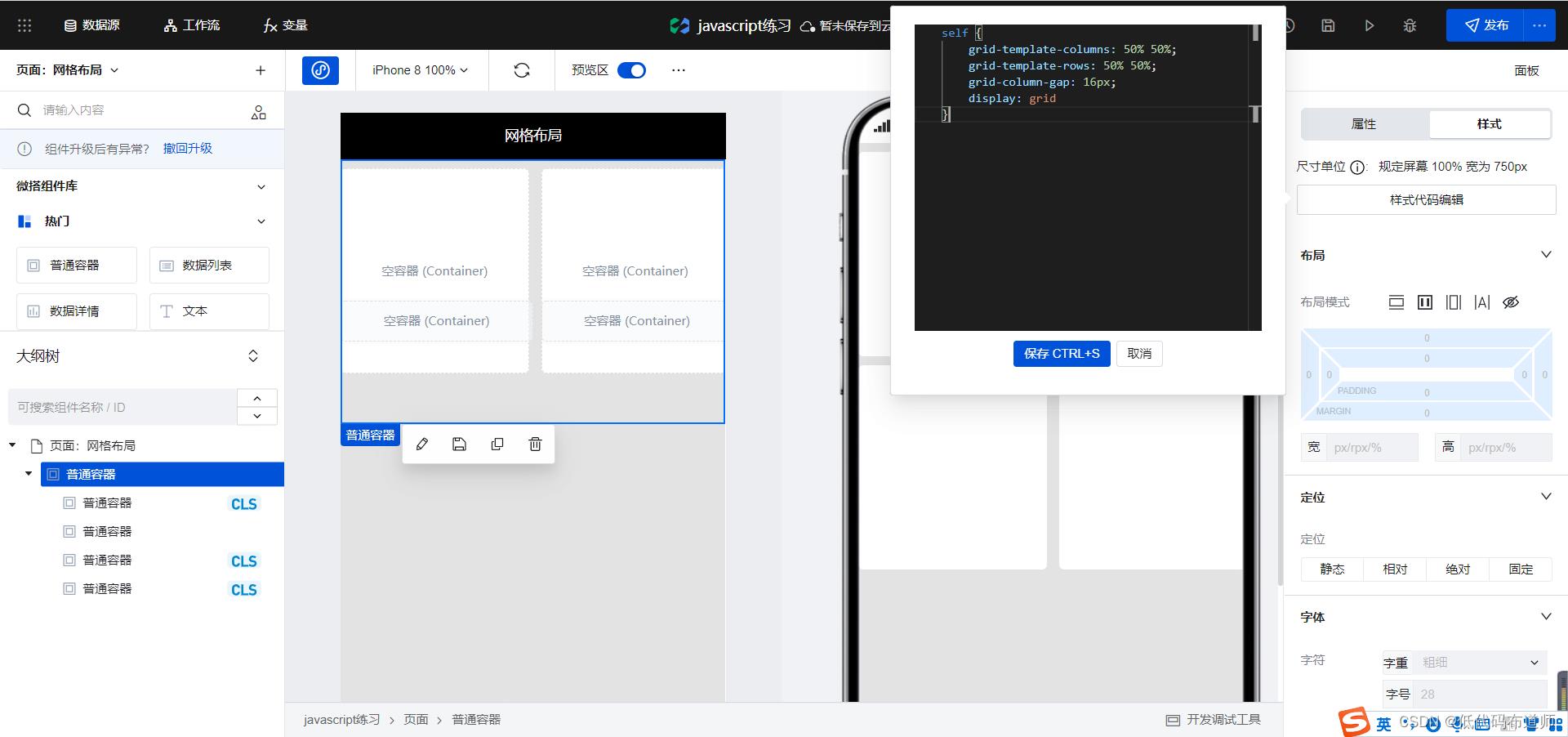
目前有个问题是格子贴的过紧,可以增加一个格子间的间距

self
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
grid-column-gap: 16px;
display: grid
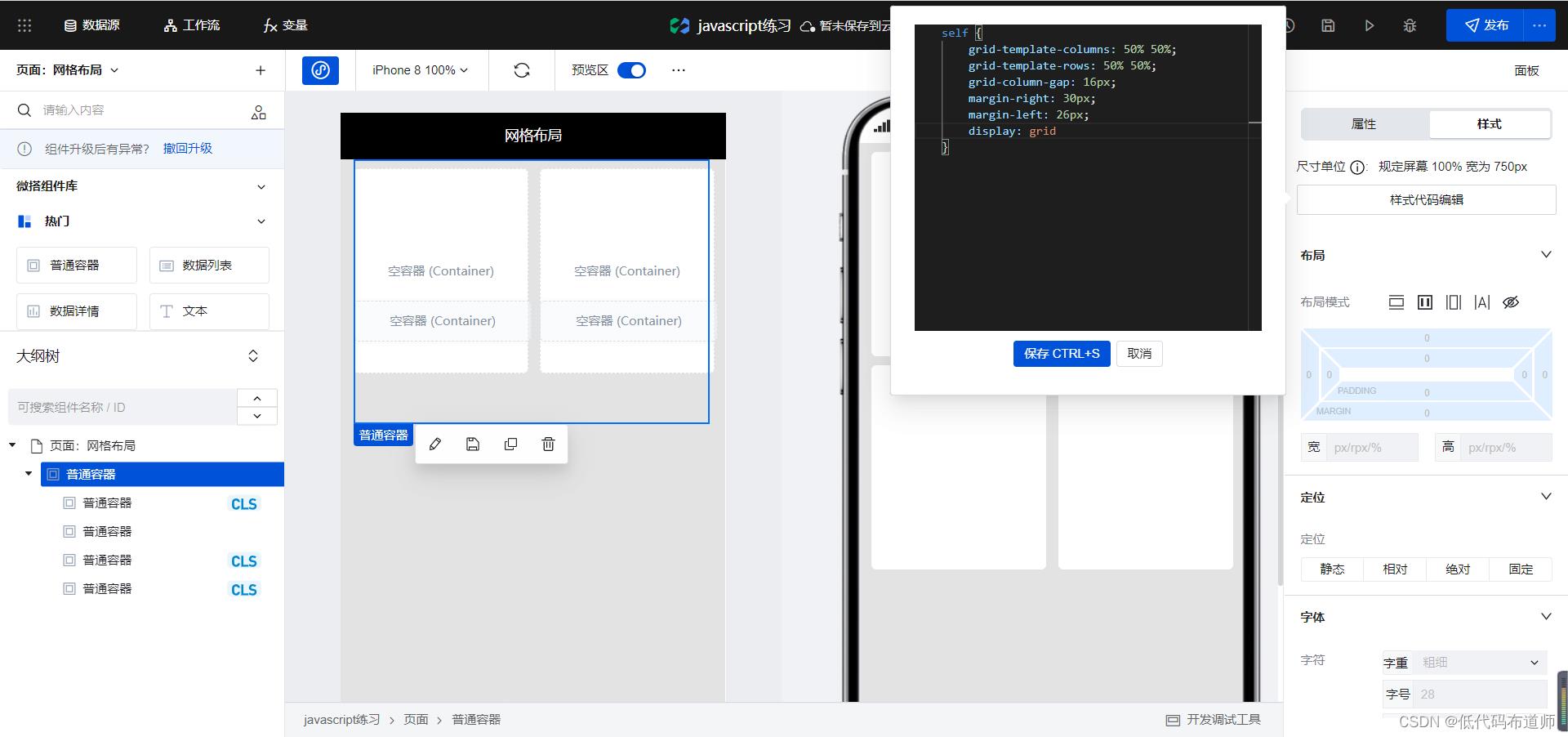
最后给容器增加一些外边距,整体的效果就完成了

self
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
grid-column-gap: 16px;
margin-right: 30px;
margin-left: 26px;
display: grid
什么时候用到网格布局
如果需要做精细控制,比如格子之间设置间隙,而且要明确控制每一列的宽度的,可以考虑网格布局。如果要求不太高,可以选择flex布局,设置比较简单。
总结
我们本篇以一个小案例来拆解了一下CSS中的网格布局,要想搭建出复杂的页面效果要做到概念清晰,而且需要在实操中掌握,往往页面美不美观就是比拼的这些细节,细节做到位了也就美观了。
以上是关于小程序中的网格布局的主要内容,如果未能解决你的问题,请参考以下文章