必备前端基础知识-第一节:HTML
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必备前端基础知识-第一节:HTML相关的知识,希望对你有一定的参考价值。
文章目录
一:html概述
(1)概述
HTML( Hyper Text Markup Language):中文名为超文本标记语言,它是一种在Web上使用的通用标记语言,HTML允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示
例如,下面的HTML代码用浏览器解析后显示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
<h1 id="test">这是一个测试页面</h1>
</body>
</html>

(2)标签
如上代码所示,在HTML中代码是由标签构成的,例如
- 标签一般成对出现,
<title>为开始标签,</body>为结束标签 - 少数标签只有开始标签,这种标签称之为单标签
- 开始标签和结束标签之间是标签内容
- 开始标签中可以带有属性,例如下面
id属性用于唯一标识该标签
<title>测试页面</title> <!--显示浏览器页面名称-->
<title id="test">测试页面</title> <!--这一个一级标题-->
HTML中的标签可以分为如下三类
- 行内标签:可以和其他元素保持在同一行,不能自动换行,不能设置宽高。例如
a、span、strong、i、sub等等 - 块级标签:不可以和其他元素保持在同一行(独占一行),可以自动换行,能设置宽高。例如
div、p、li、dd等等 - 行内块级标签:可以和其他元素保持在一行,还能设置行高。例如
textarea、input、img、butto等等
(3)HTML基本结构
HTML基本结构:新建一个HTML文件,然后在IDEA中输入!,再按tab键,即可生成HTML基本框架,其中
<!doctype html>:声明此为**HTML5**文档<html lang="en">···</html>:这是HTML页面的根标签,其中lang属性表示当前页面为英语页面<head>···</head>:包含了文档的元(meta)数据,例如<meta charset="UTF-8">:描述了页面的字符编码方式<title>···</title>:描述了文档的标题
<body>···</body>:包含了可见的页面内容,也是编写HTML代码的主要地方
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
接着在<title></title>标签中输入标题“这是标题”,在<body></body>标签内加入以下两个标签,保存后在浏览器中打开
<h1></h1>:定义一个一级标题<p></p>:定义一个段落
效果如下

二:常用标签介绍
(1)注释
注释:HTML中注释标签如下,注意
- 在IDEA中使用
ctrl+/或ctrl+shift+/可快速添加注释
<!-- 这里面写注释 -->
如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>这是标题</title>
</head>
<body>
<!--一级标题-->
<h1>这是一级标题</h1>
<!--第一个段落-->
<p>这是第一个段落</p>
<!--第二个段落-->
<p>这是第二个段落</p>
</body>
</html>

(2)标题
标题:在HTML中共有6个级别的标题(这和markdown很像),从h1到h6,数字越小标题级别越大
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

(3)段落
段落:被段落标签<p>···</p>包围的文字称之为一个段落一样,和Word一样,每个段落之间会有一定的间隙,注意
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Ber ners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用</p>
<p>用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML, 将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可 以识别的信息,即我们所见到的网页</p>
<p>自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来</p>

(4)换行
换行:可以看到在上面的例子中,虽然p标签内对文字已经进行了手动换行,但是浏览器中显示换行并没有生效,所以HTML中要实现换行功能必须使用<br>标签,它是一个单标签
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言<br>。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,<br>它是标准通用化标记语言SGML的应用</p>
<p>用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。<br>使用HTML, 将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,<br>并将这些HTML文件“翻译”成可 以识别的信息,即我们所见到的网页</p>
<p>自1990年以来,HTML就一直被用作万维网的信息表示语言,<br>使用HTML描述的文件需要通过web浏览器显示出效 果。HTML是一种建立网页文件的语言,<br>通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来</p>

(5)格式化
格式化:格式化标签有很多,主要是对文本进行格式化控制,例如加粗、斜体等等,HTML中格式化标签大致有如下几种
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<del>删除线</del>
<ins>下划线</ins>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)

(6)图片
格式化:这是一个单标签,图片标签img需要会显示由属性src所指定路径的图片(可以是本地路径也可以是网络路径)
如下,在该HTML文件的同级目录下加入一个图片dog.png,然后利用img标签显示该图片
<img src="./dog.png">

img标签还有其他属性也比较常用
alt:当图像无法正常显示时所显示的文字title:鼠标悬停在图片上时会显示的文字width/height:控制宽度高度(一般改一个就可以,另一个也会随之改变)border:边框
<img src="./dog.png", title="这是很多狗", width="200">
<br>
<!-- cat.png图片并不存在 -->
<img src="./cat.png" alt="图片未正常显示">

(7)超链接
超链接:HTML中的超链接标签a可链接到外部资源(例如网页),其路径由属性href给出
<p>链接到本人博客首页</p>
<a href="https://zhangxing-tech.blog.csdn.net/">快乐江湖博客首页</a>
<p>点击图片跳转至百度首页</p>
<a href="http://www.baidu.com"><img src="./dog.png" alt="狗"></a>

<a href="#one">跳转至one</a>
<a href="#two">跳转至two</a>
<a href="#three">跳转至three</a>
<p id="one">
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
</p>
<p id="two"></p>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
<p id="three"></p>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
另外a标签也可以跳转至本页面内的锚点,效果类似于点击目录然后跳转至目录所在位置

(8)表格
表格:表格并不是一个标签而是一组标签,如下
table:整个表格tr:行th:表头(默认居中加粗)thead:表格头部区域(范围要大于th)tbody:表格主体区域
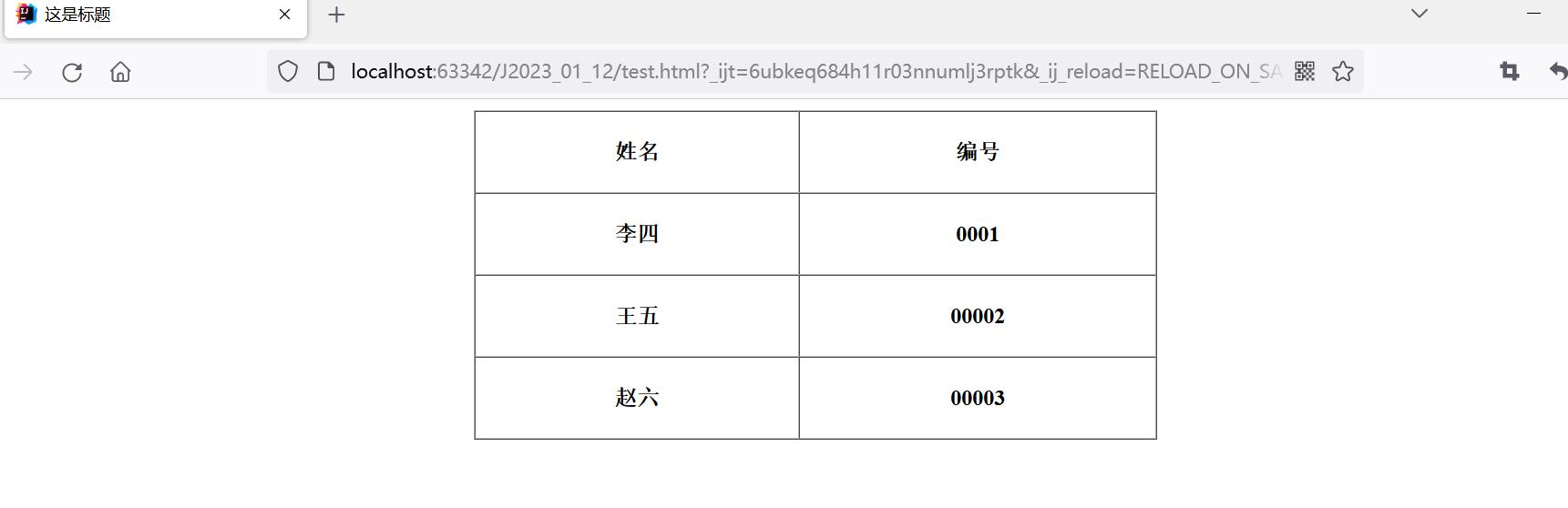
如下,快速搭建一个简单的表格
<table>
<tr>
<th>姓名</th>
<th>编号</th>
</tr>
<tr>
<th>李四</th>
<th>0001</th>
</tr>
<tr>
<th>王五</th>
<th>00002</th>
</tr>
<tr>
<th>赵六</th>
<th>00003</th>
</tr>
</table>

关于表格的属性设置都要放在table标签中,其中
align:表格相对于其周围元素的对齐方式(注意不是单元格的对齐方式),例如align=centerborder:表示边框大小,其中" "表示没有边框cellpadding:内容距离边框的距离,默认为1pxcellspacing:单元格之间的距离,默认为2pxwidth/height:设置尺寸

(9)列表
列表:列表标签有如下三种
ul和li:无序列表ol和li:有序列表dl/dt/dt:自定义列表
注意
- 元素之间是并列的关系
ul和ol中只能放入li标签dl中只能放入dt和ddli中可以放入其他标签
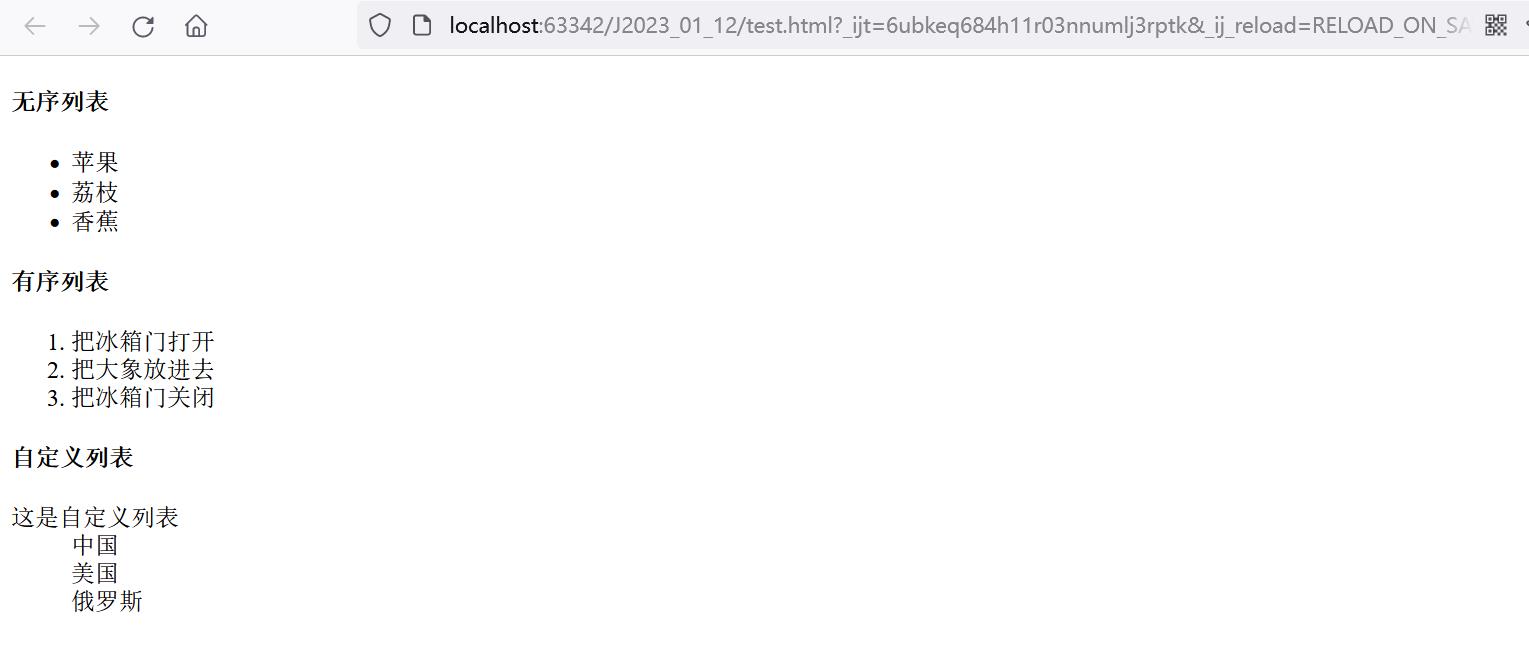
<h4>无序列表</h4>
<ul>
<li>苹果</li>
<li>荔枝</li>
<li>香蕉</li>
</ul>
<h4>有序列表</h4>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关闭</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>这是自定义列表</dt>
<dd>中国</dd>
<dd>美国</dd>
<dd>俄罗斯</dd>
</dl>

(10)表单
表单:表单标签form用来接受用户的输入信息,分为以下两个部分
- 表单域:包括表单元素的区域,重点是
form标签 - 表单控件:包括输入框,提交按钮等等,重点是
input标签
①:form标签
form标签 :如下代码表示了要把数据按照怎样的方式提交到哪个页面中,具体细节需要在学习完HTTP等知识后才能展示,这里先做了解
<form action="test.html">
...[form的内容]
</form>
②:input标签
input标签 :该标签表示各种各种各样的输入控件,可以通过type属性指定,有以下几种
button:普通按钮checkbox:复选框text:文本框file:选择文件image:图片password:密码框radio:单选框submit:提交按钮
另外input标签还有其他属性
name:给input标签起了个名字;对于单选按钮,必须具有相同的name才能使各选项之间互斥value:input中的默认值checked:默认被选中maxlength:设定最大长度

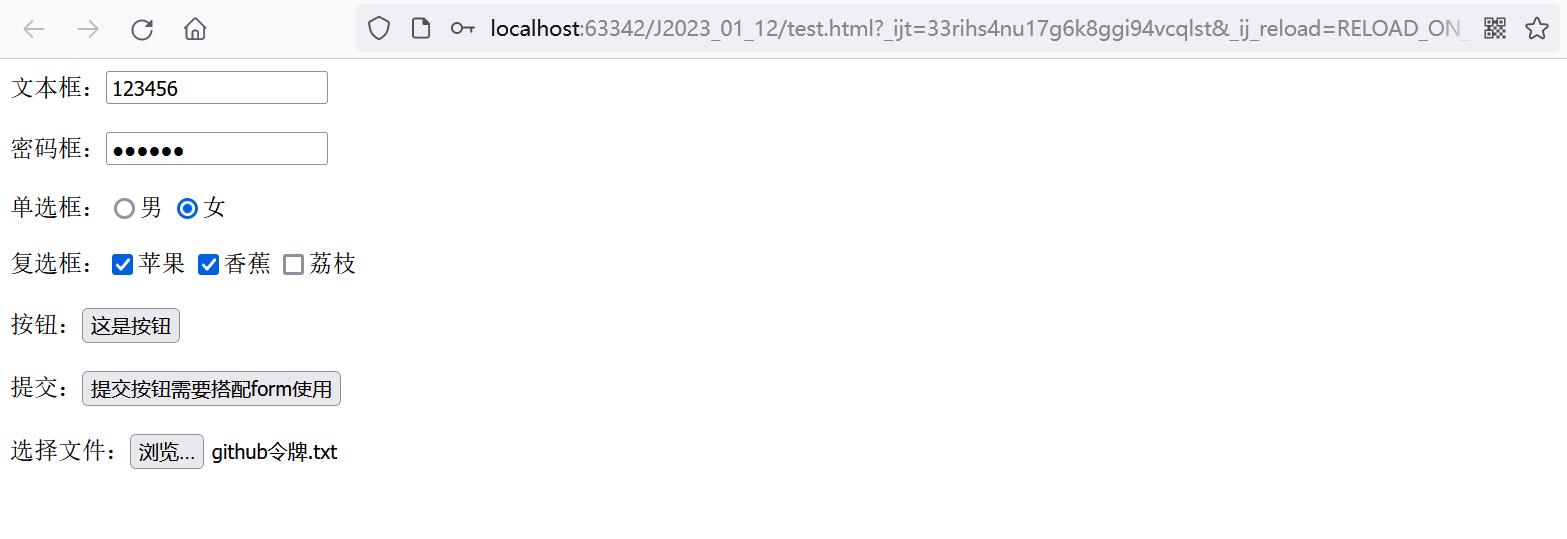
示例如下
<!--文本框-->
文本框:<input type="text">
<!--密码框-->
<br>
<br>
密码框:<input type="password">
<!--单选框-->
<br>
<br>
单选框:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
<!--复选框-->
<br>
<br>
复选框:<input type="checkbox">苹果 <input type="checkbox"Web前端开发笔记——第二章 HTML语言 第一节 标签元素属性
Java网络编程-第一节2:网络编程必备网络知识2之网络协议分层
Java网络编程-第一节2:网络编程必备网络知识2之网络协议分层