JavaEE初阶前端第一节.HTML 基础(上篇)
Posted 未央.303
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaEE初阶前端第一节.HTML 基础(上篇)相关的知识,希望对你有一定的参考价值。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
今天我们将进入到前端的学习当中,而今天我们将要学习的就是前端的第一个重要的编程HTML语言,这是非常基础的前端编程语言,让我们了解掌握最基础的知识吧!!!!!
提示:以下是本篇文章正文内容,下面案例可供参考
一、前端的引入;
关于 前端 的学习,将会一部分一部分的介绍 "骨" (HTML)、"皮"(CSS)、"魂"(JS);
HTML 描述了界面的结构,CSS 描述了页面的样式、JS 描述了前后端交互的动作行为 ;
骨、皮、魂 三位一体,构成了一个完整的网页,称为 "webapp";
关于 HTML 的学习,打算分为上下两篇博客介绍 ;
Let us go!!!!
二、第一个html程序
HTML 是一个 "标签化" 的编程语言,它不能描述 "逻辑",但是确可以描述 "特征"
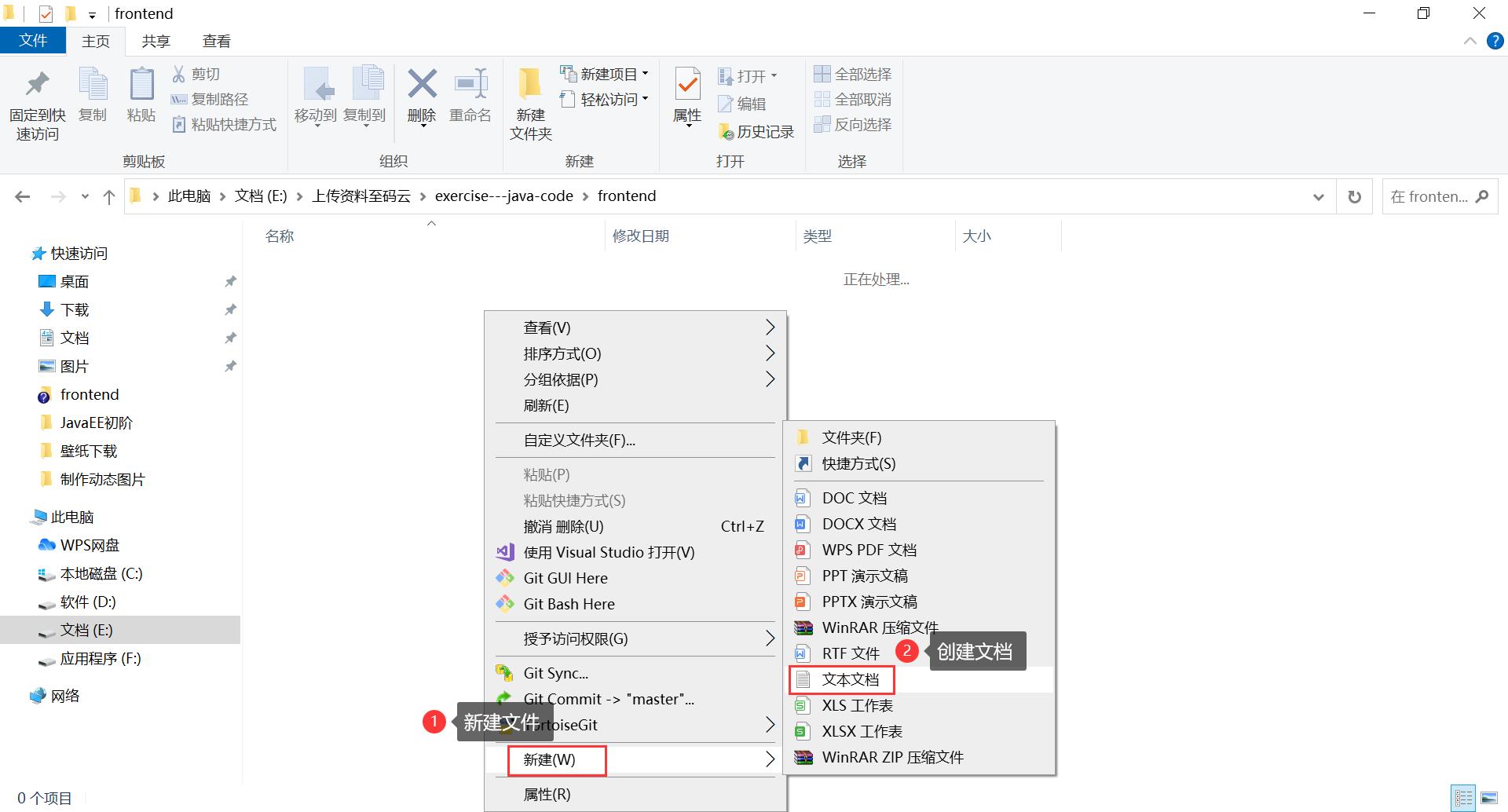
1.1 如何创建一个新HTML文件
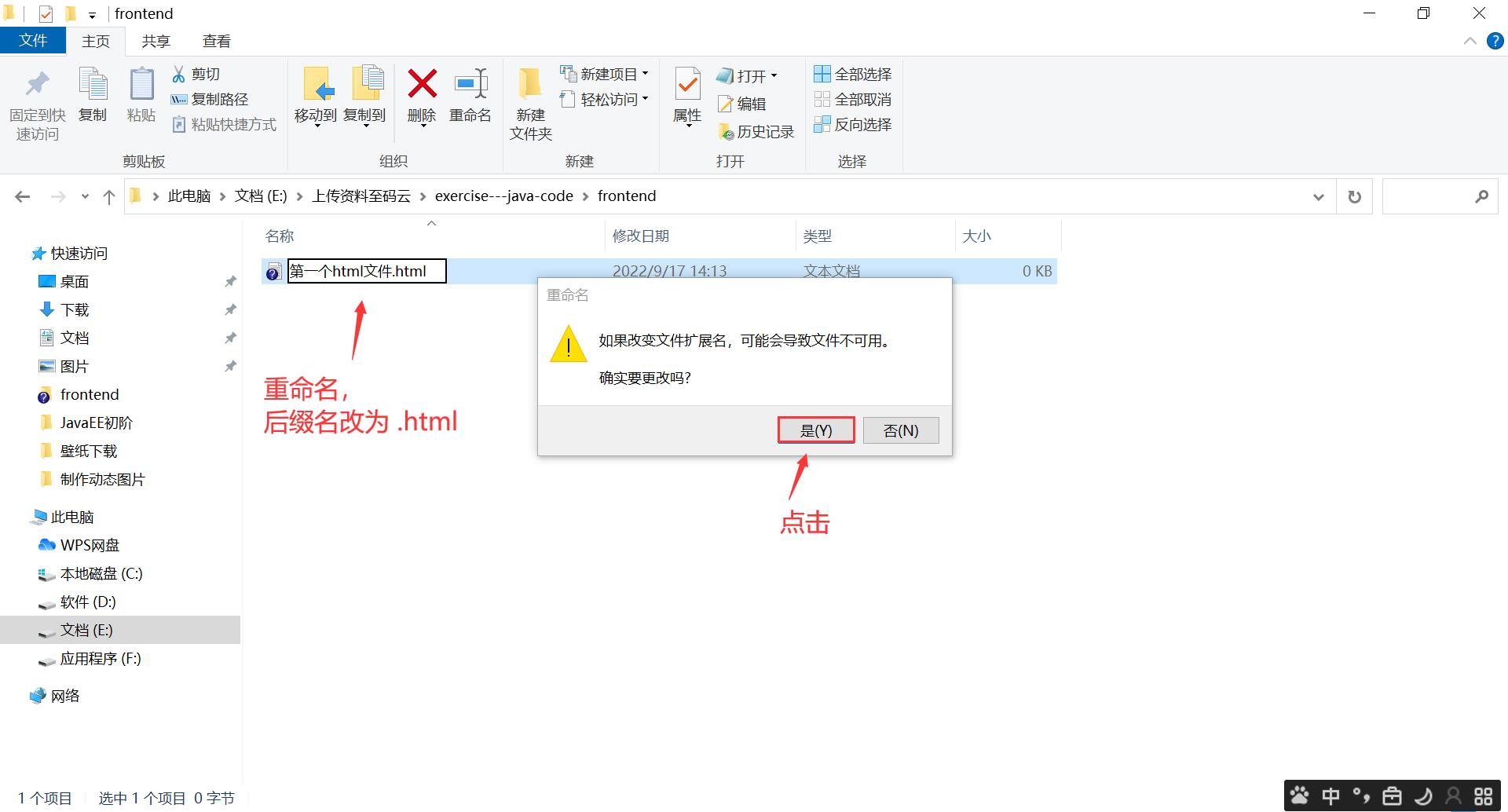
第一步,创建一个文件,后缀名改为 .html
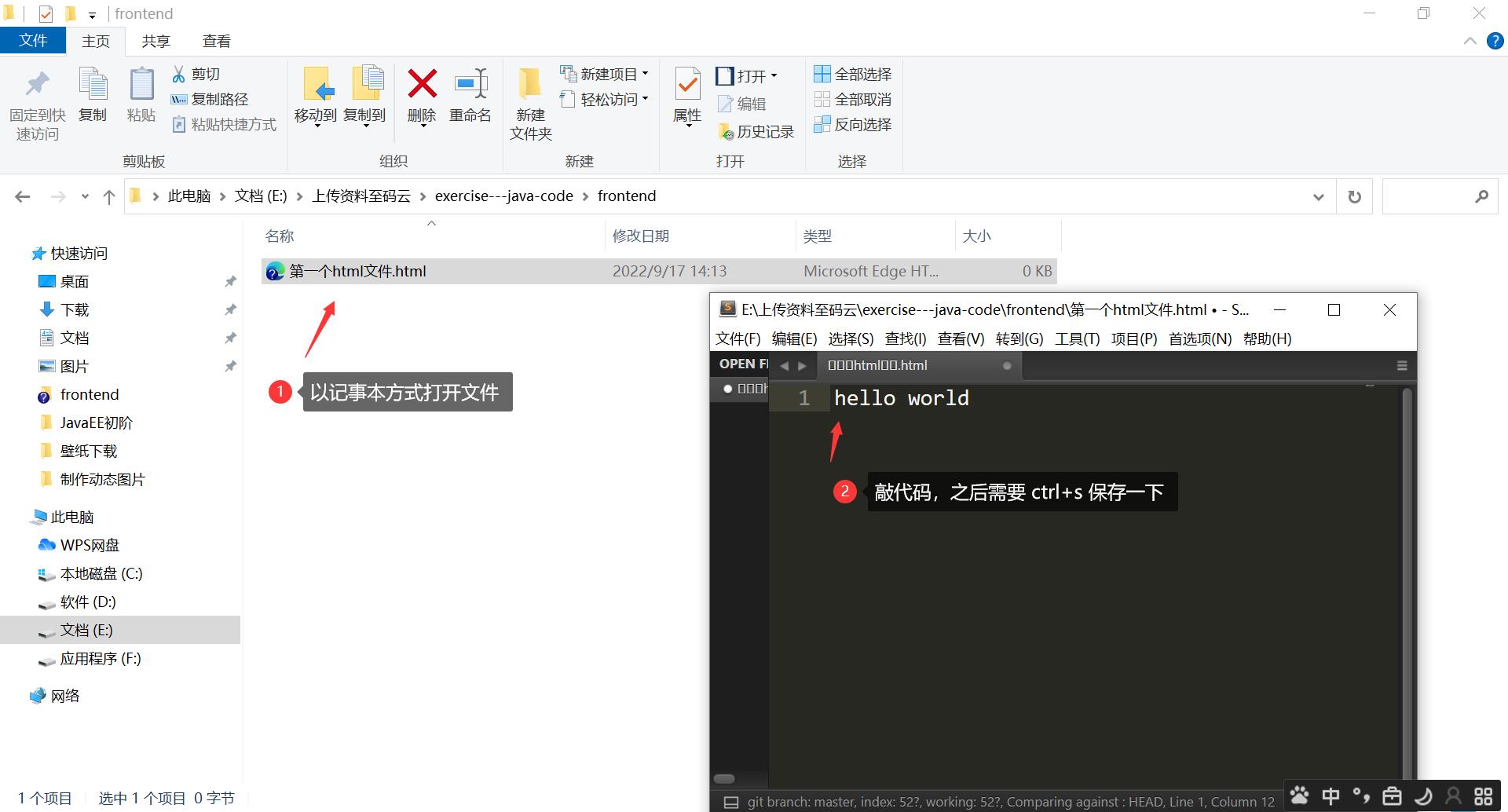
第二步,以记事本方式打开文件,敲代码,保存代码
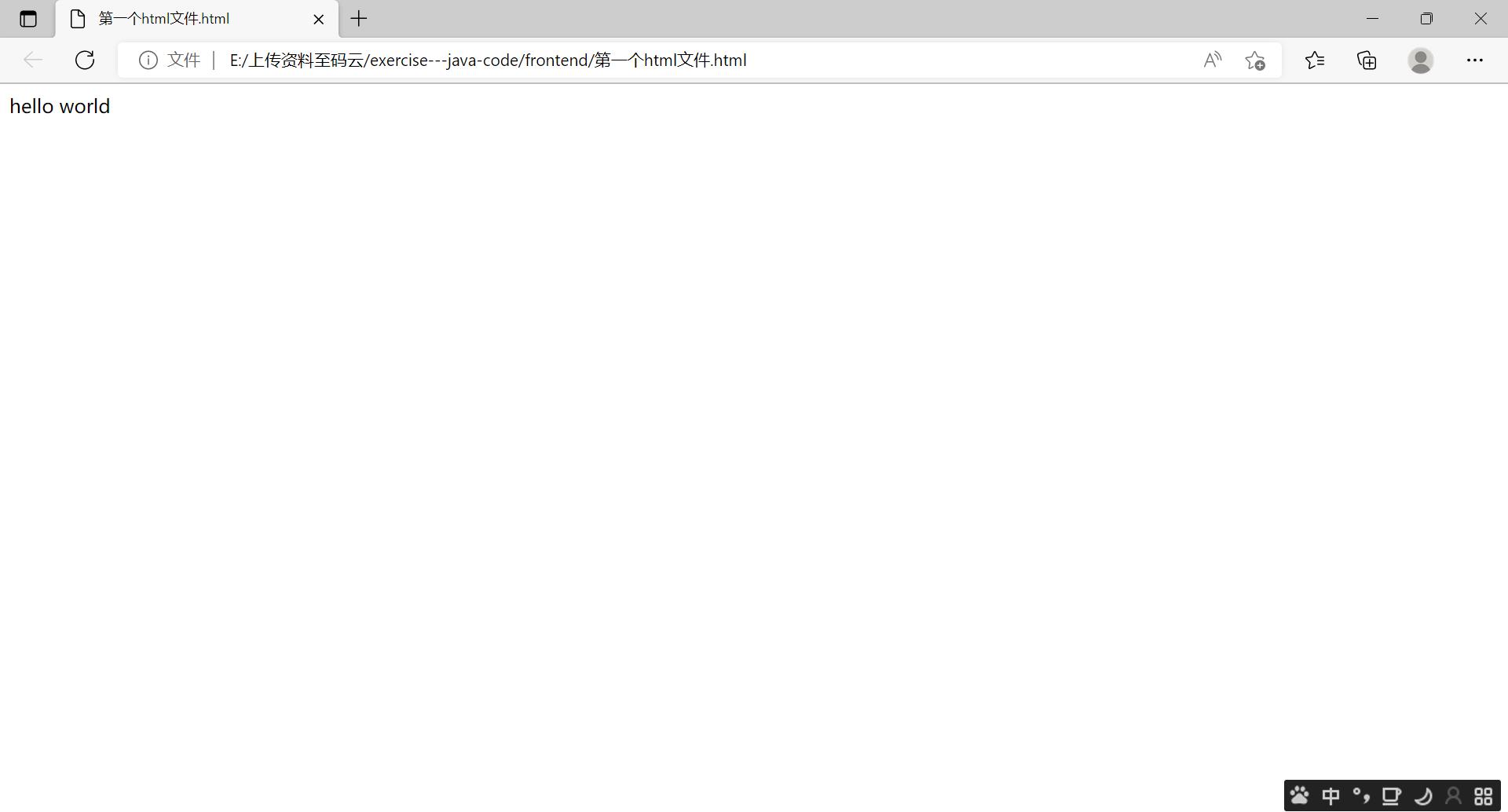
第三步,保存之后,直接双击 .html文件即可
这样,一个 "超级简单的 .html文件" 就已经大功告成了 ;
注意:
在实际中 这种直接写上 "hello world" 的代码的写法并不规范,更规范的写法是 需要给它们套上标签,这个在下面会介绍 ;
2.2 HTML的完整结构
在实际上,上述的代码是不严谨的 ;
推荐使用 VsCode 这个软件来编写代码,而不是使用记事本 ;
在 VsCode中,我们可以使用 ! + Tab键 或者 ! + 回车 来直接快捷创建出一个 完整严谨的 html文件 ;

在这个完整结构中,有许多的标签来构成的 :

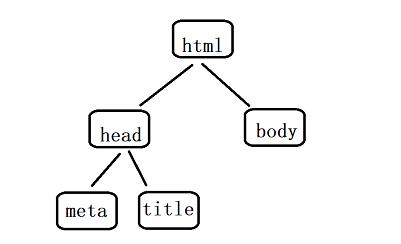
而这些标签,就类似于构成了一棵 "树"(是 树形结构,但不一定是 二叉树,而是 N 叉树,我们把这棵 "树" 叫做 "DOM树")
DOM:"文档对象模型" 的意思,我们把 一个 html文件 视为一个文档,文档里面有很多的 "标签"(tag),每个标签也可以称为是一个 "元素"(element),同时每个元素也对应到一个 "对象"(对象里面有属性、方法)!!!
其中,上面的标签 有的是成对的(占大部分),有的不是成对的(小部分,叫做 单标签),比如:
1.<head> 是 开始标签,</head> 是 结束标签,这两者之间就是 标签的内容(内容 可以是文本,也可以是一些其他的标签);
2.<html> 是 html文件的 顶层标签(根节点),<html> 需要有 <head> 和 <body> 标签,其中 <head> 标签主要存放的是一些 属性信息(又叫做 元信息),<body> 存放的是 页面/网页 上所要显示的内容;

2.3 关于html文件的详解
注意:在写完 html文件 的时候,需要保存了之后再运行程序;

<!DOCTYPE html>
描述了文件内容是什么类型/格式 ;
html 有很多版本,而这种表示,就表示了 当前是 HTML5 这个版本 ;
这也是当前最主流的版本,也是最新的版本;
<html lang="en">
描述了这个网页的语言使用的是 "英语" ,这个可以用来触发 浏览器 的翻译功能 ;
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta> 标签 就是描述一些 "属性数据",是页面的属性,和展示的内容无关 ;
比如说,编码格式 是 UTF-8 ;
需要注意的是,<meta>标签 是 "单标签" ;

2.4 使用 开发者工具
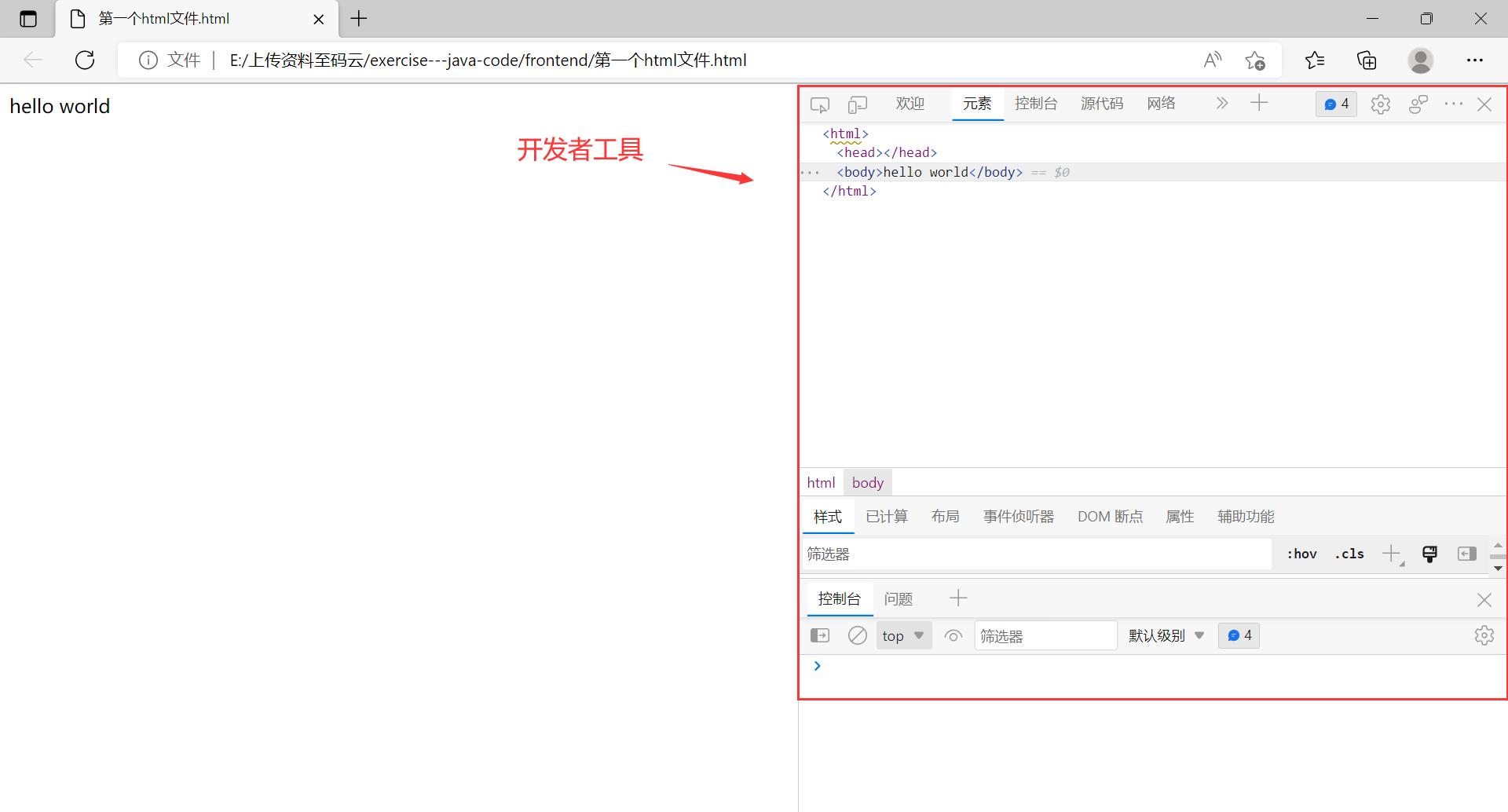
我们可以使用 浏览器的开发者工具,更好的来分析清楚 页面的结构 ;
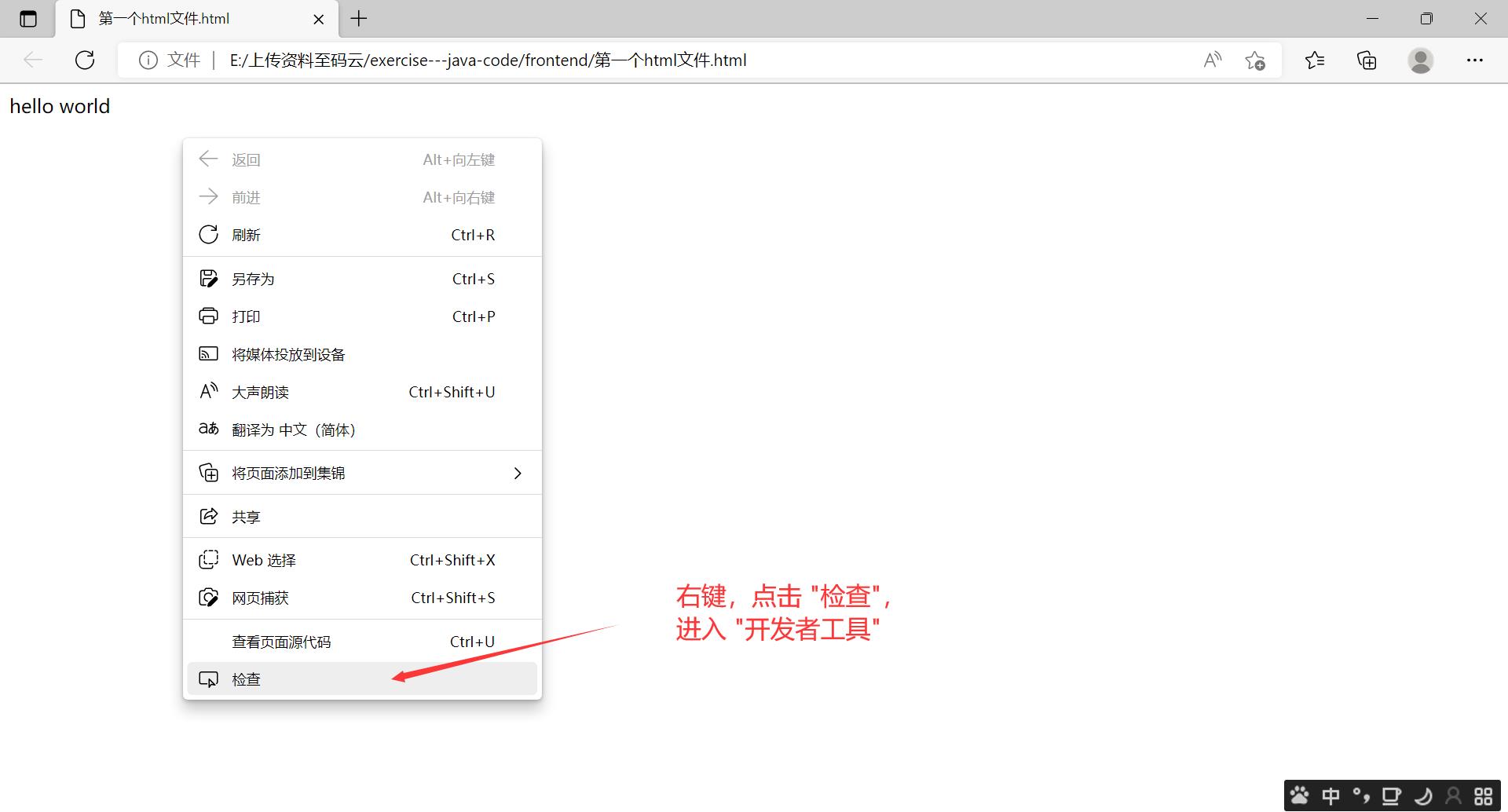
可以 右键,点击 "检查",进入 "开发者工具" ;
或者,使用快捷键:F12,直接进入 "开发者工具;


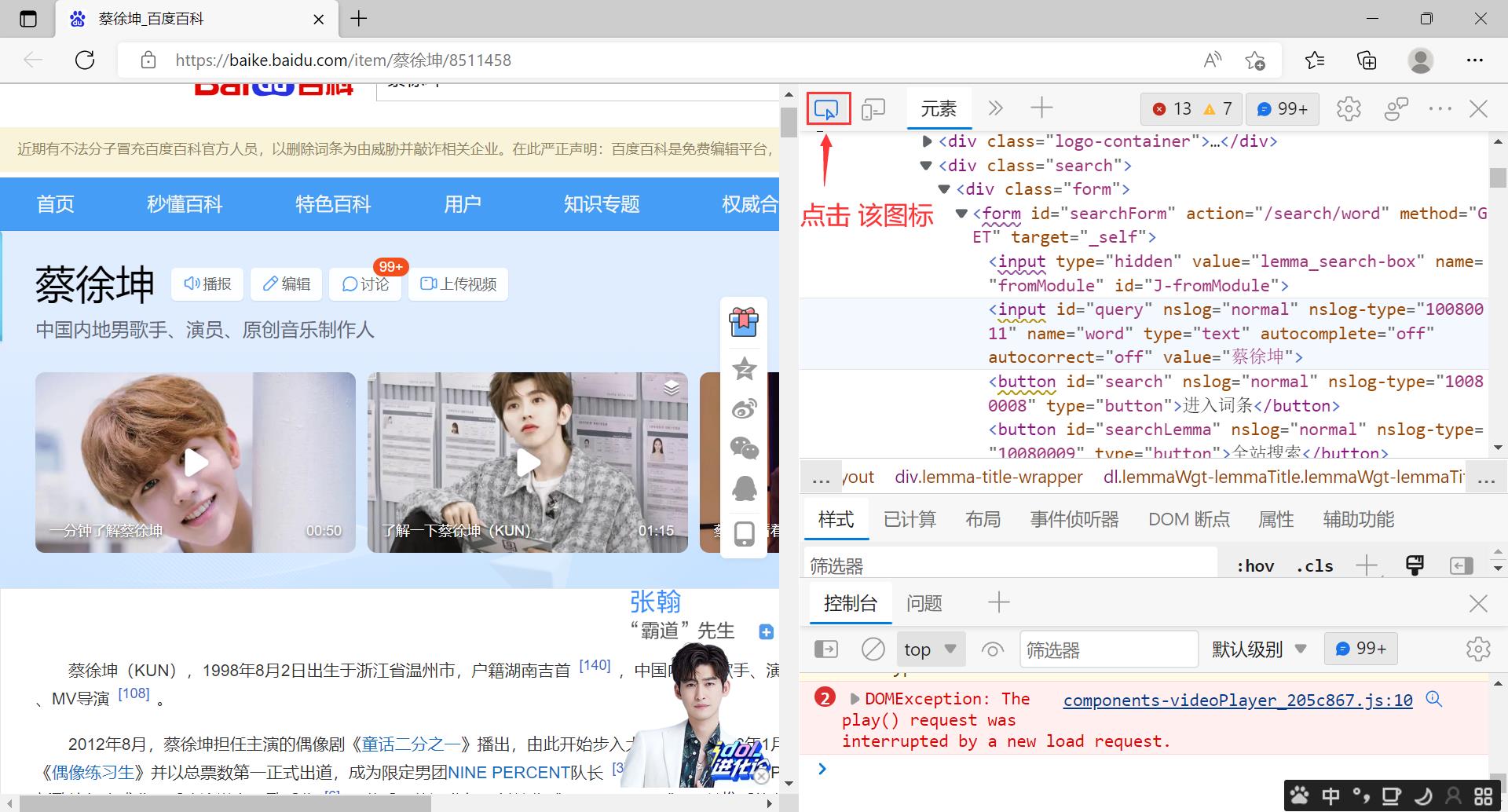
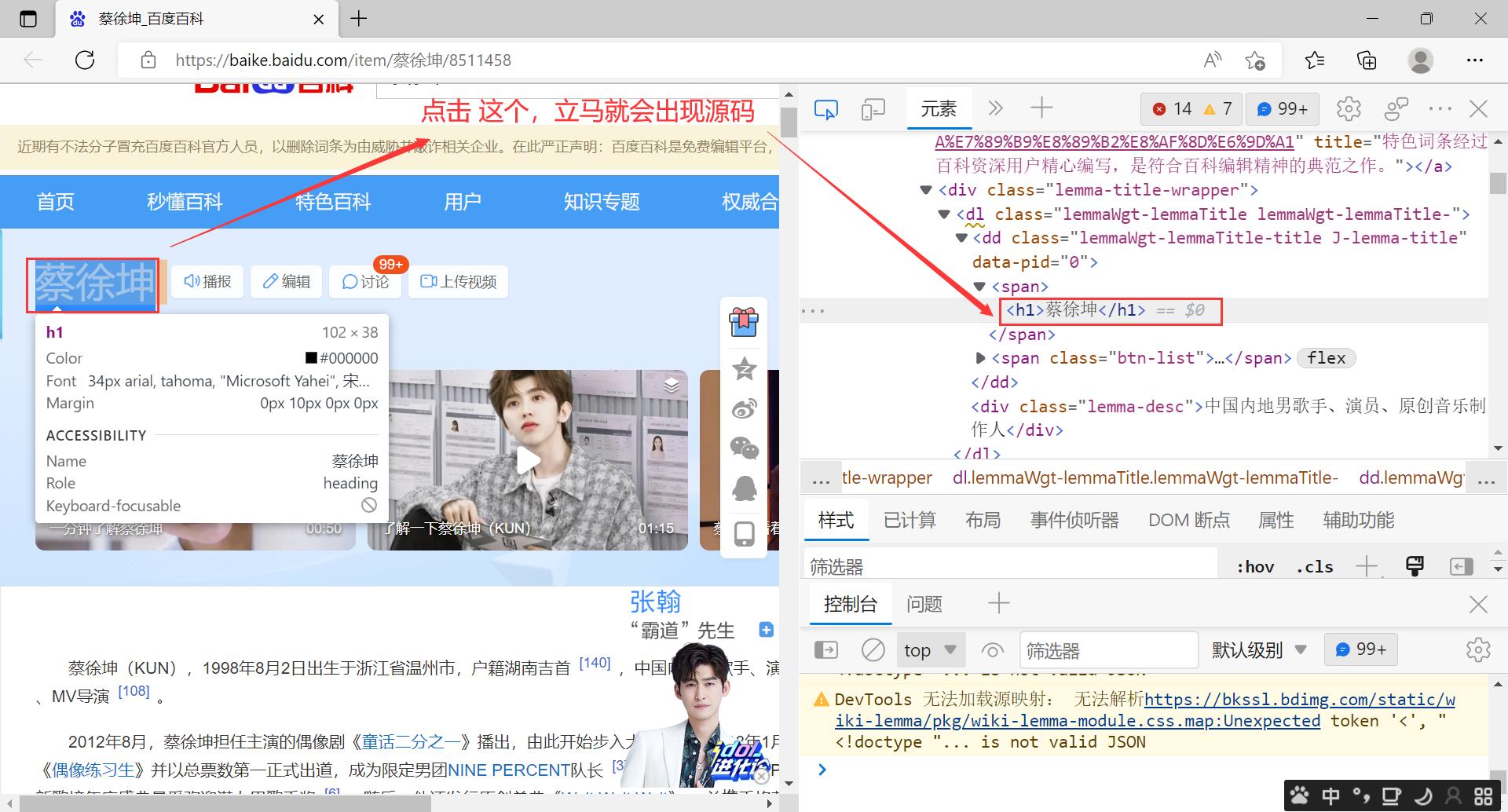
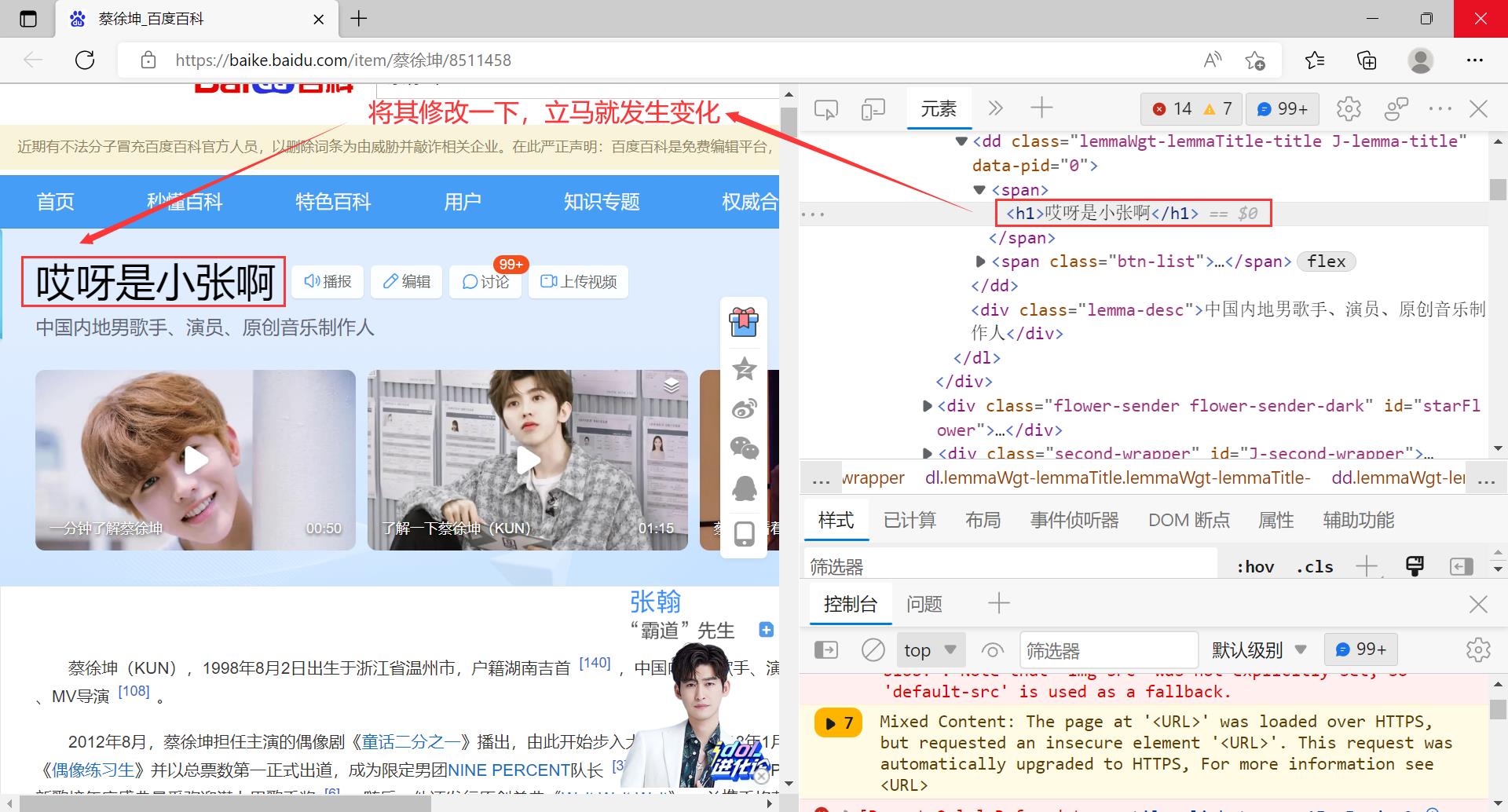
我们可以在 "开发者工具" 中查看页面结构,也可以在其中进行修改:

点击 下图中的所指的按钮,再点击图中的元素,就可以自动跳转至该元素的源码部分:



注意:
- 这个修改 只是修改了本地的,而数据是来自于服务器的,所以不可以保存,但是可以截图啊 ;
- 视频可能修改不了;

三、HTML常见标签
其实,学习 HTML,其实就是在学习 HTML里面的标签的用法 ~;
整体来说 还是比较简单的,但是就是数量挺多的 ;
3.1 注释标签
注释标签 不参与实际界面的解锁,但起到解释说明的效果,可提高代码的可读性
快捷键:ctrl + / ;
语法格式:
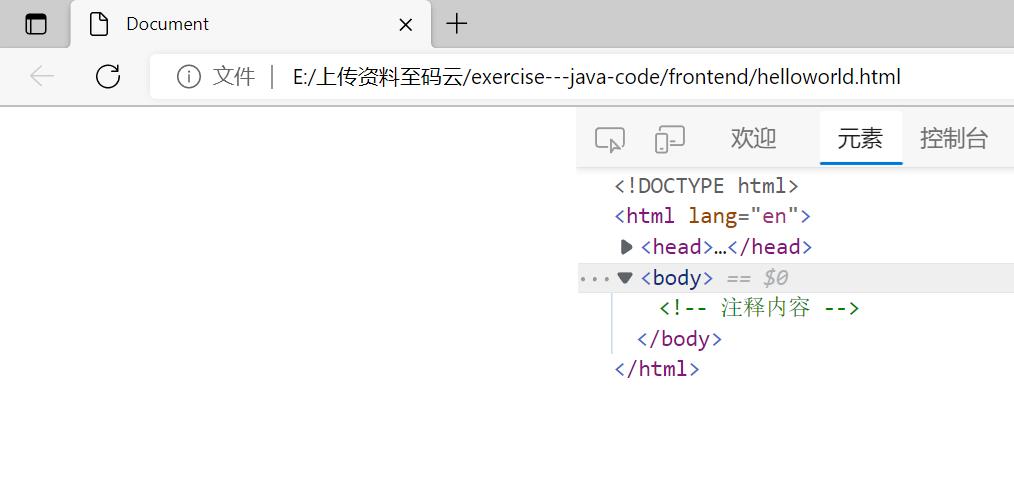
<!-- 注释内容 -->示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 注释内容 -->
</body>
</html>演示:


3.2 标题标签
标题标签 一共有6个 ,其中 数字越小,就越大越粗;数字越大,就越小越细 ;
快捷键:
< + h1 + > + 回车 会自动出现 "一级标题" 或者 h1 +Tab 或者 h1 + 回车 自动出现 "一级标题",其他标题以此类推 ;
语法格式:
<h1>一级标题内容</h1>
<h2>二级标题内容</h2>
<h3>三级标题内容</h3>
<h4>四级标题内容</h4>
<h5>五级标题内容</h5>
<h6>六级标题内容</h6>示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>演示:


3.3 段落标签
段落标签 是 p标签 来表示,p标签 表示一个 "段落" ;
快捷键:p +Tab 或者 p + 回车;
语法格式:
<p>这是一个段落</p>示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一个段落</p>
<p>这是一个段落</p>
<p>这是一个段落</p>
</body>
</html>演示1:

示例2:
- 使用 lorem + Tab 或者 lorem + 回车,会自动生成一串随机的 长文本,对于排版测试非常有帮助的!!!
- 可以使用 VsCode 中的 "列编辑"模式,可以针对多个列来进行编辑,以同时构造一串随机的文本(按住 Alt 不动,鼠标在要添加光标的位置点一下 即可)!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一个段落 Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, officia quidem quibusdam itaque distinctio quisquam recusandae perspiciatis error laborum a, nihil veniam, cupiditate illum. Quam nobis nihil quis enim impedit!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.</p>
</body>
</html>演示2:

总结:
- 两个 p标签 的内容,不会出现在同一行
- 两个 p标签 之间,会有一定的间距(段间距,此处的段间距可以通过 CSS 来控制)

3.4 换行标签
换行标签 br标签 是一个单标签 ;
在 html 里面,换行操作 并不是通过 \\n 或者 另起一行 来进行控制 ;
如果想要内容换行,必须使用单标签 br标签 ;
语法格式:
XXXXXXXXXXXX <br> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
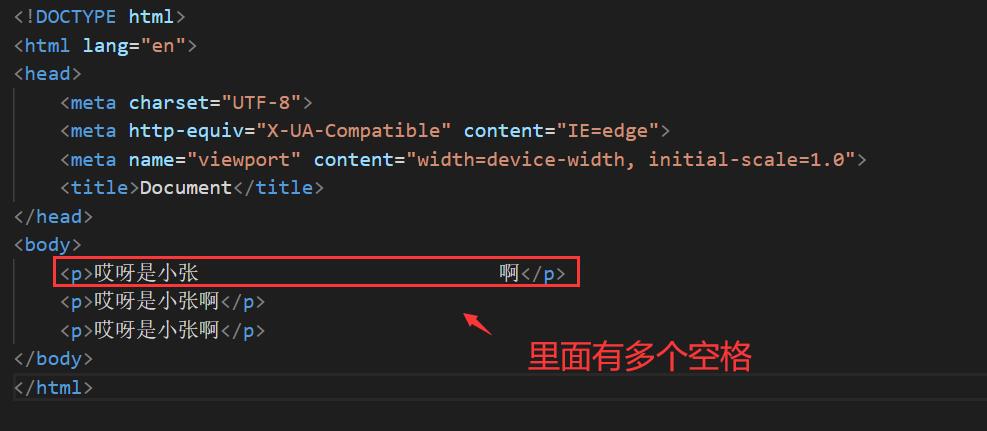
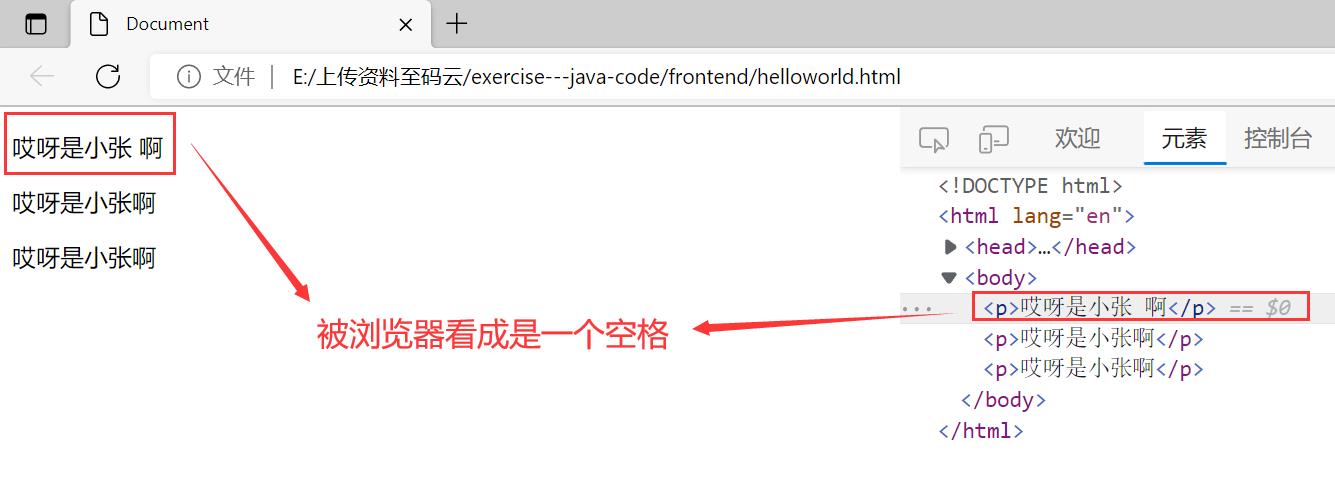
<p>哎呀是小张<br>啊</p>
<p>哎呀是小张啊</p>
<p>哎呀是小张啊</p>
</body>
</html>示例:

注意:
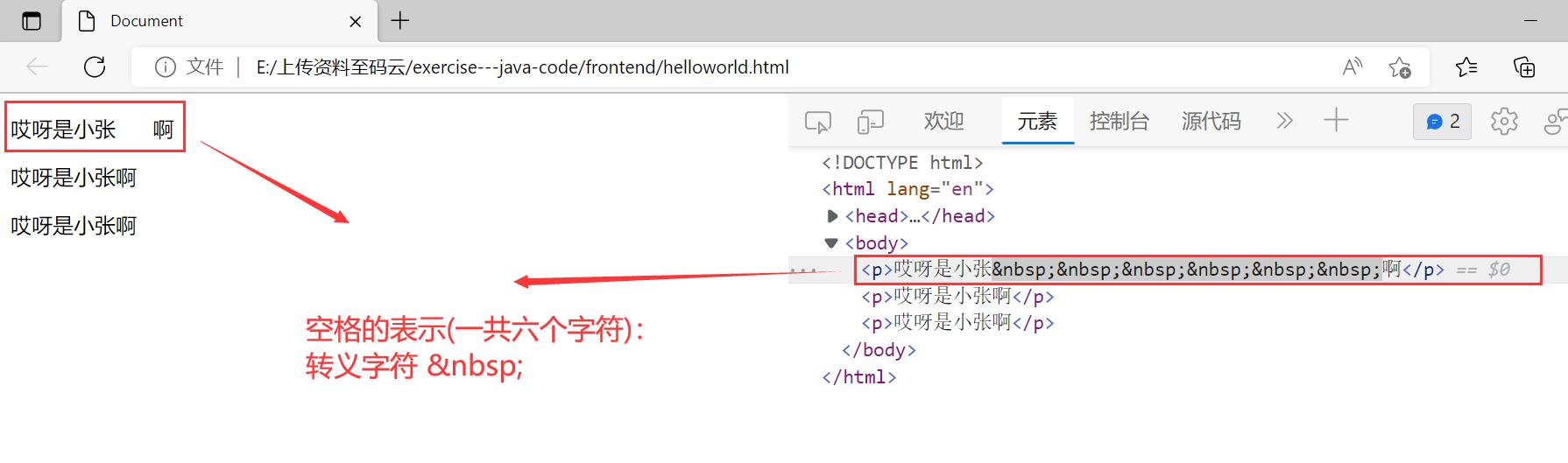
换行会直接被浏览器忽略 ;
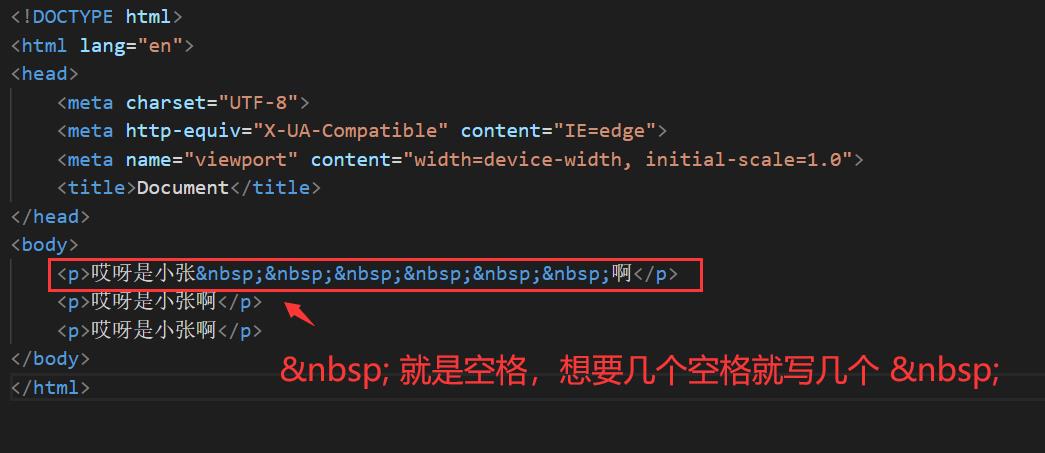
多个空格,也会被浏览器 看成是一个空格(可以使用 转义字符 来表示空格,多写几个即可);



3.5 格式化标签
所谓格式化标签,是用来改变显示的样式的
(CSS 之前还没有出现的时候,少数 html标签 也可以用来调整一些样式)
常见的格式化标签:
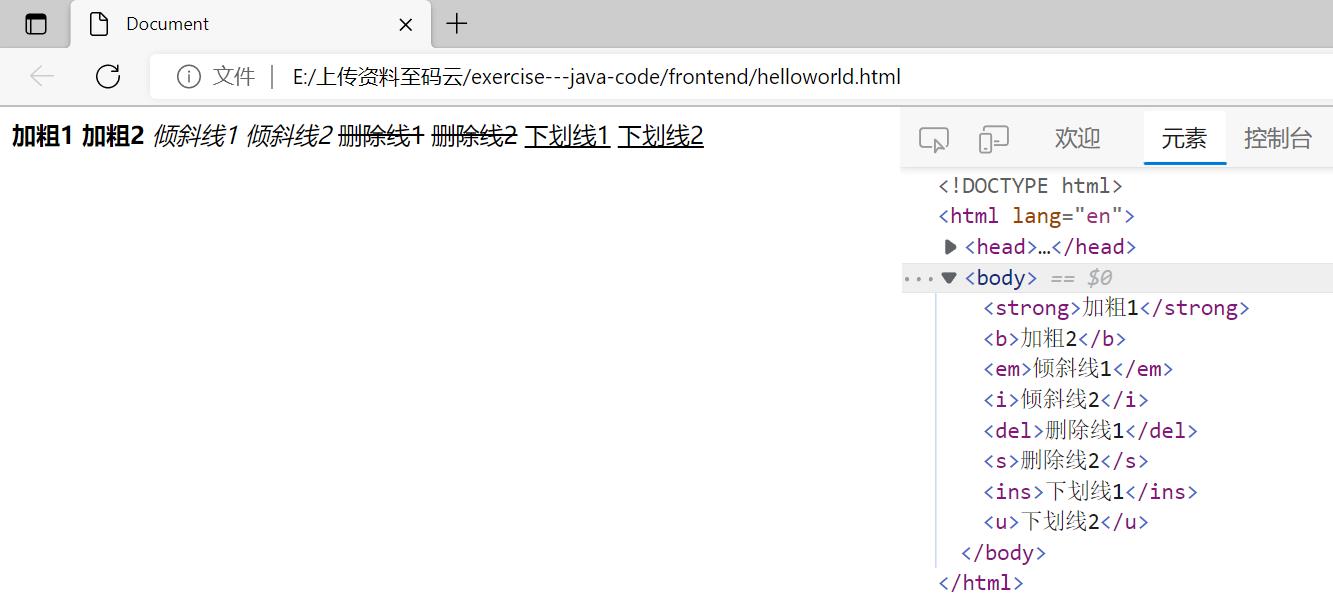
- 加粗:strong标签 和 b标签
- 倾斜:em标签 和 i标签
- 删除线:del标签 和 s标签
- 下划线:ins标签 和 u标签
说明:
- 两两标签都是差不多的 ;
- 快捷键也和前面的都差不多,后面的就不一一的来写了 ;
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>加粗1</strong>
<b>加粗2</b>
<em>倾斜线1</em>
<i>倾斜线2</i>
<del>删除线1</del>
<s>删除线2</s>
<ins>下划线1</ins>
<u>下划线2</u>
</body>
</html>显示:


3.6 图片标签(重点)
img 是一个单标签,没有结束标签 ;
img 里面有一个必填的标签 src(这个属性表示图片文件在哪里);
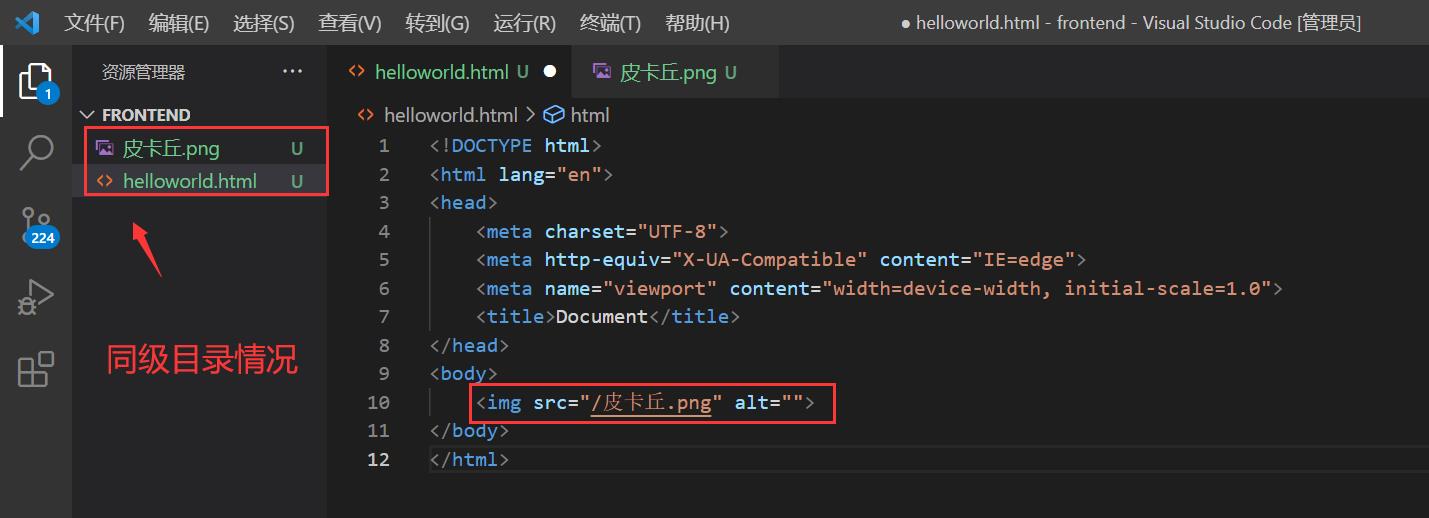
3.6.1 图片 和 html文件 放在同级目录下
此时,src标签 就可以直接写 图片名.类型

演示:

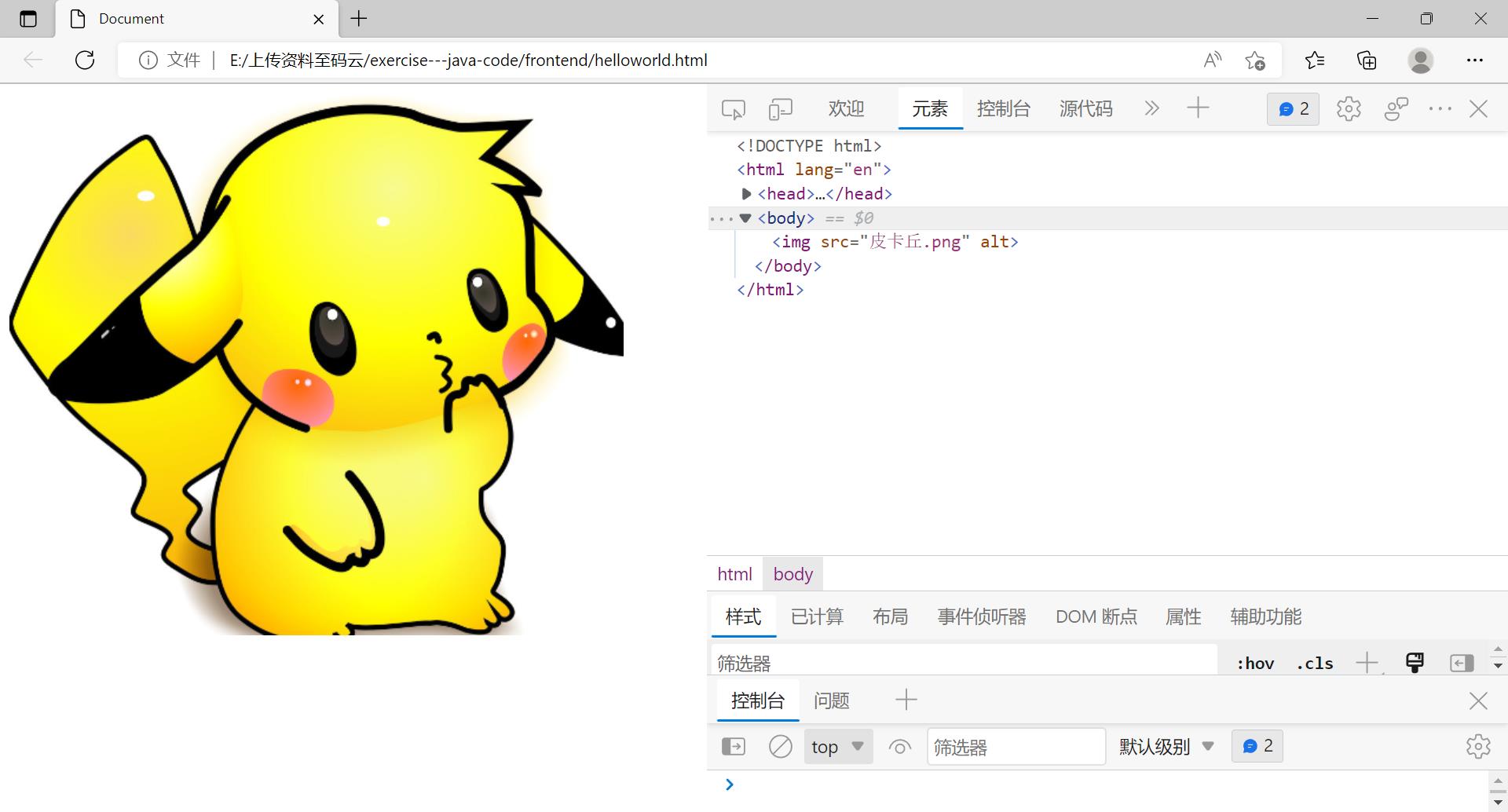
显示:


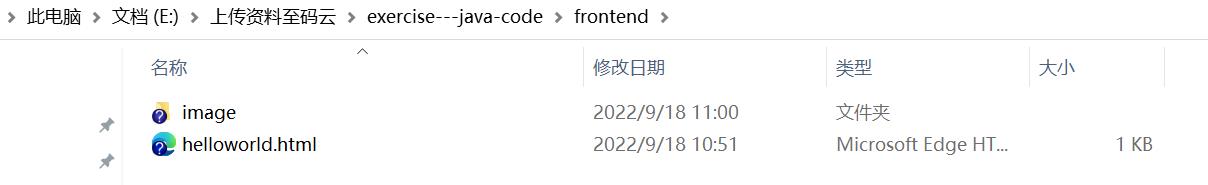
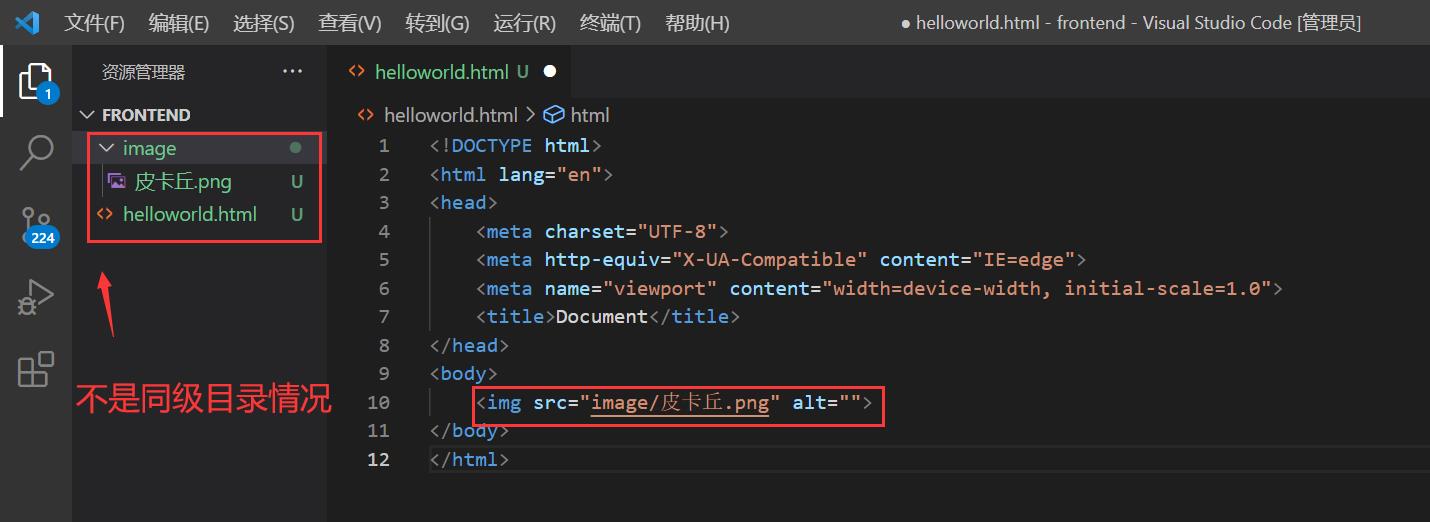
3.6.2 图片 和 html文件 没有放在同级目录下

图片在image里面;

此时,图片 和 html文件 不在同一个路径下 ;
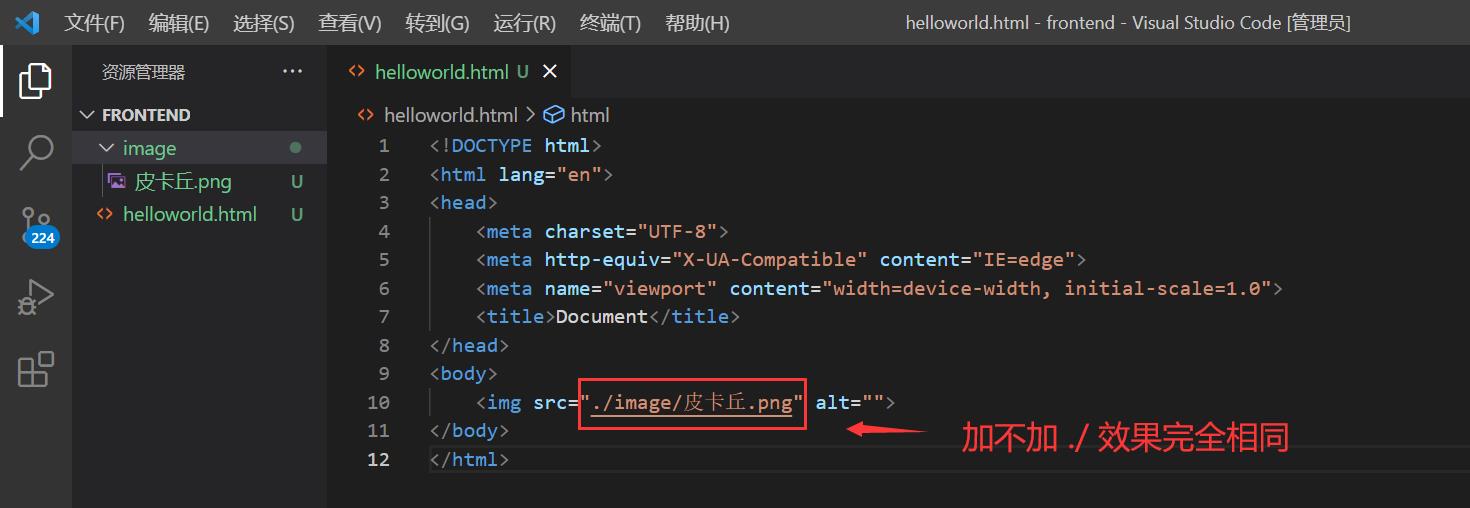
这时,src标签 就需要改了:改成以 html文件 所在路径 为基准的相对路径的写法(在浏览器中打开)
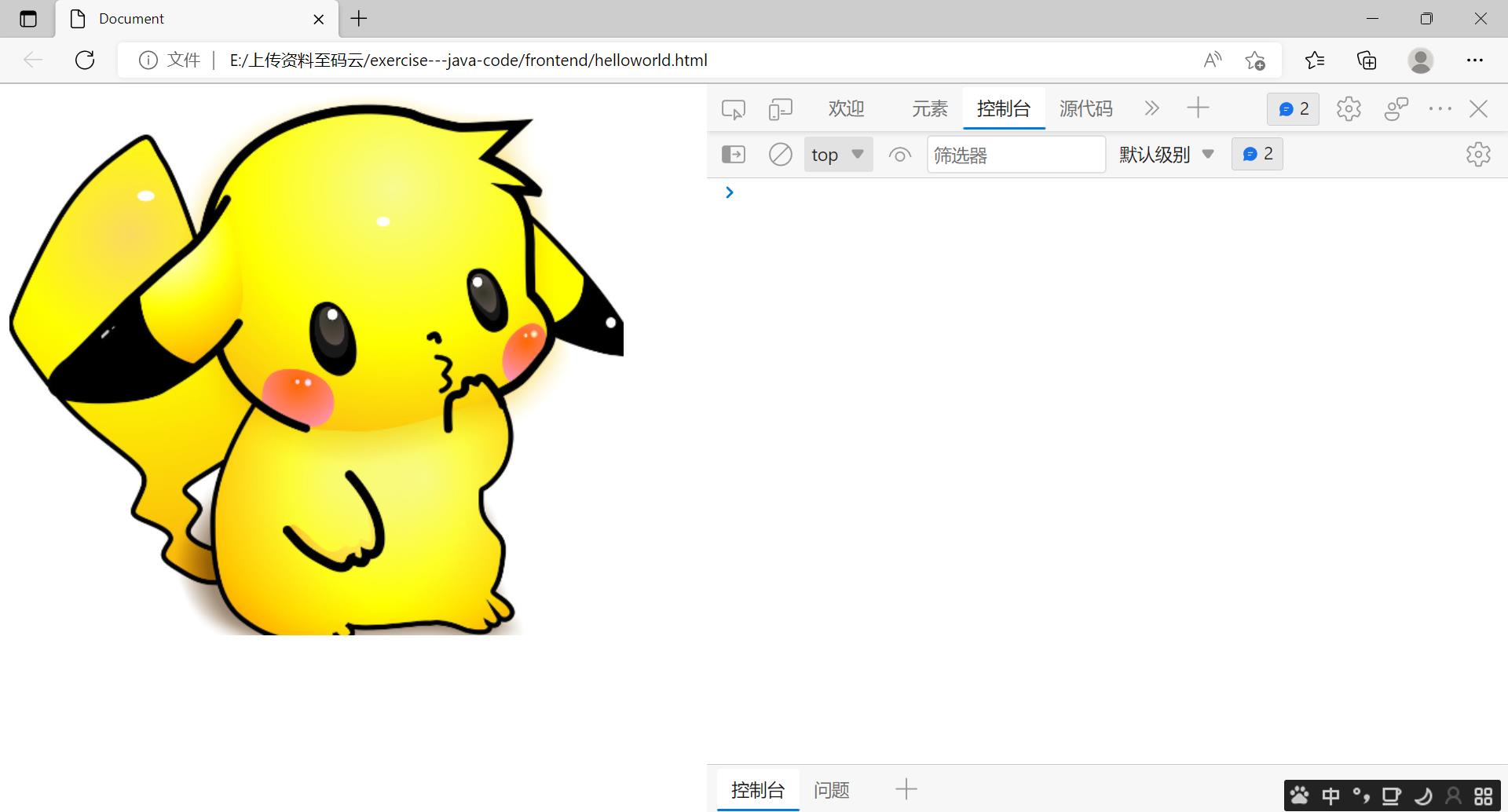
演示:


显示:
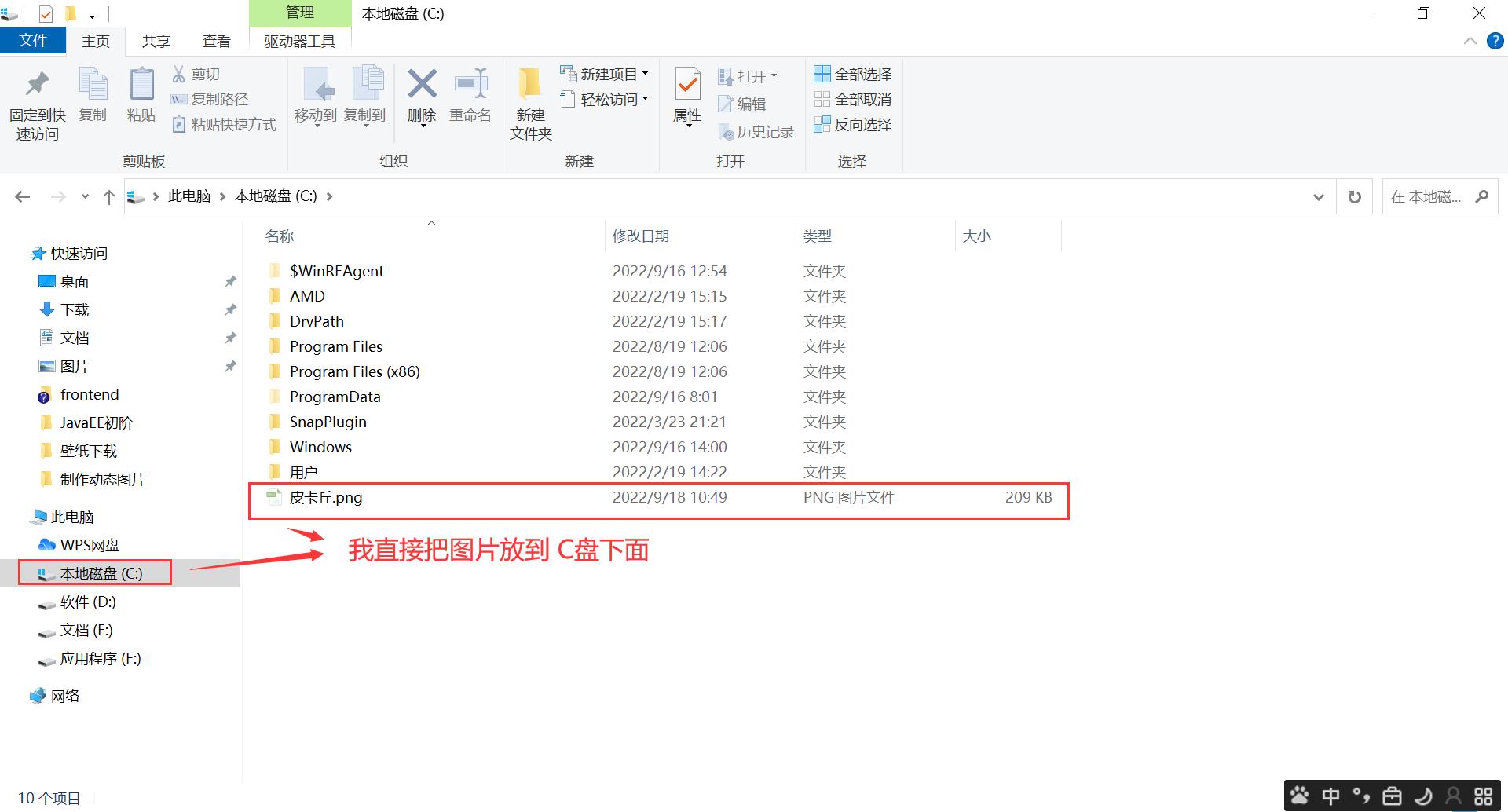
当然,img 的 src标签 也支持绝对路径
(不过不建议,别人电脑上的路径可能和自己的不一样):

演示:
显示:


2.6.3 使用网络地址获取路径(最常见)
其实,更常见的写法,是使用网络路径(URL,网络上的地址)
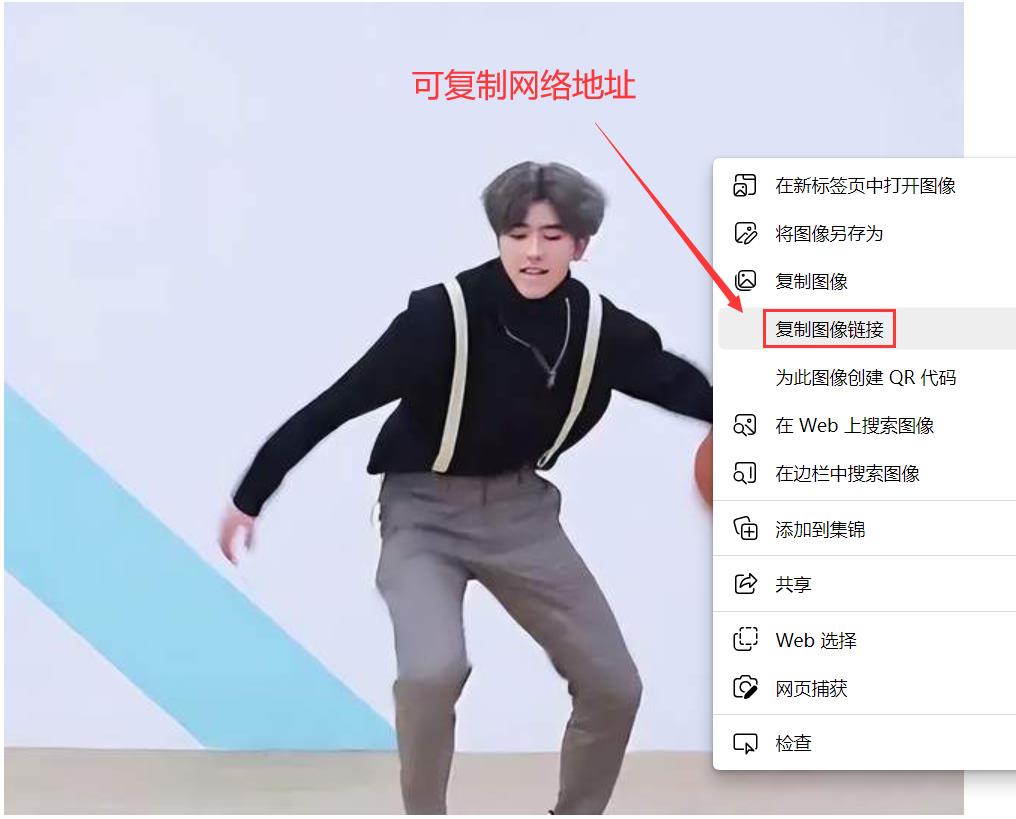
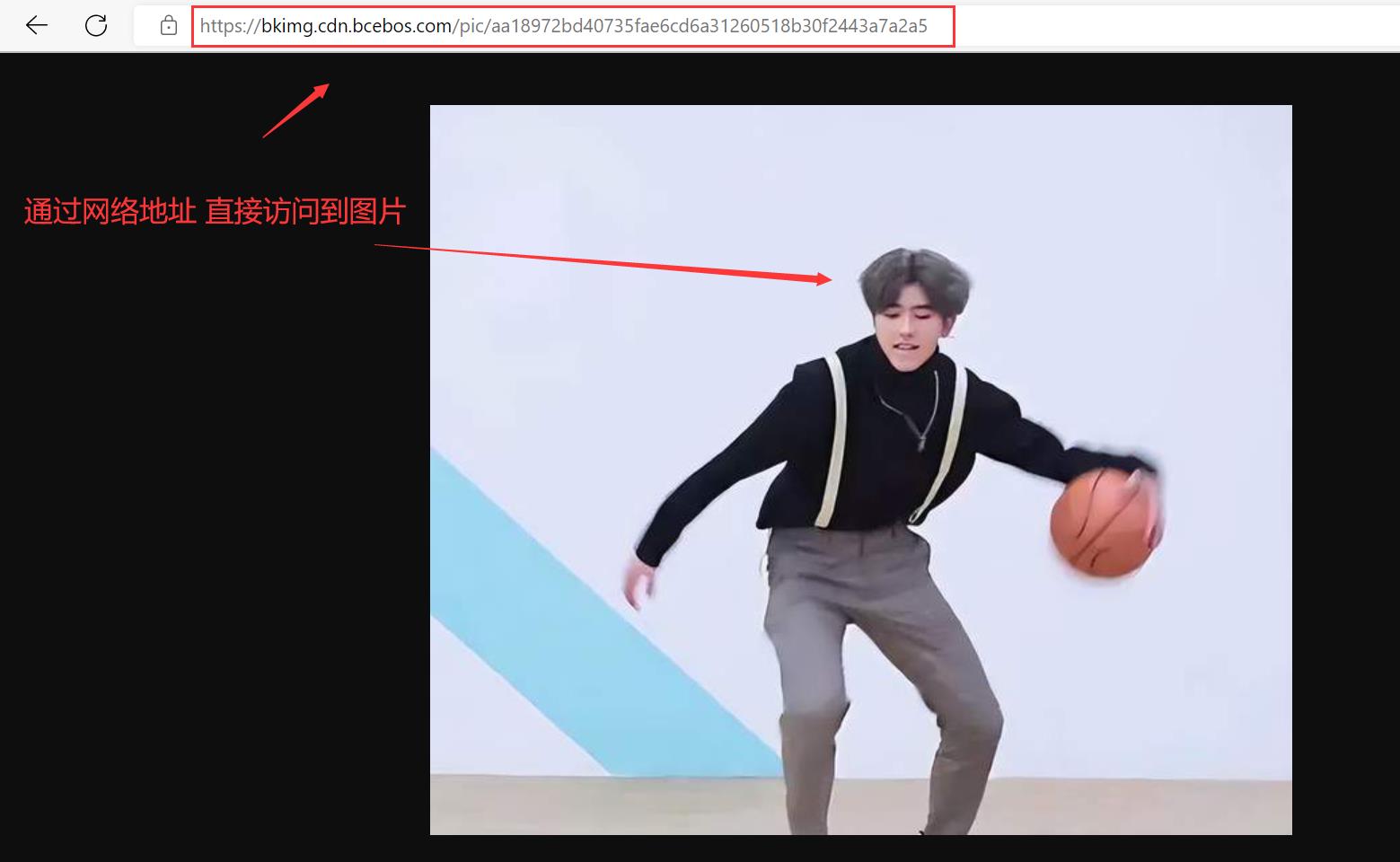
我们可以随便在网络上找到一张图片,然后去复制它的网络地址(图片存在于网络上),只要用户可以访问到网络,就可以自动从网络上加载到这个图片;
演示:


代码示例:
显示:


2.6.4 img标签 的其他属性
常见属性:
- alt属性
- title属性
- width/height属性
(1)alt属性
如果图片正常加载,这个就没有啥效果;如果图片加载失败,这个属性的内容就会显示在图片位置上;
代码举例:

此时,图片肯定会加载失败的("图裂了" 的小图标 + alt属性 的内容):
显示:
(2)title属性
这个是提示文本,当鼠标移动到图片上的时候,就会显示出 title属性 后面所写的内容;
代码:

显示:
(3)width/height属性
width/height 分别表示 图片的 宽度/高度,其单位是 像素(px) ;
代码举例:

显示:
说明:
如果只给出 width(宽度) 或者 height(高度) 其中的一个,那么它就会根据所给出的进行等比例的缩放 ;
总结
今天的内容就介绍到这里,下一期会继续介绍HTML的有关内容,我们下一节再见!!!!!!

必备前端基础知识-第一节:HTML
文章目录
一:HTML概述
(1)概述
HTML( Hyper Text Markup Language):中文名为超文本标记语言,它是一种在Web上使用的通用标记语言,HTML允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示
例如,下面的HTML代码用浏览器解析后显示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
<h1 id="test">这是一个测试页面</h1>
</body>
</html>

(2)标签
如上代码所示,在HTML中代码是由标签构成的,例如
- 标签一般成对出现,
<title>为开始标签,</body>为结束标签 - 少数标签只有开始标签,这种标签称之为单标签
- 开始标签和结束标签之间是标签内容
- 开始标签中可以带有属性,例如下面
id属性用于唯一标识该标签
<title>测试页面</title> <!--显示浏览器页面名称-->
<title id="test">测试页面</title> <!--这一个一级标题-->
HTML中的标签可以分为如下三类
- 行内标签:可以和其他元素保持在同一行,不能自动换行,不能设置宽高。例如
a、span、strong、i、sub等等 - 块级标签:不可以和其他元素保持在同一行(独占一行),可以自动换行,能设置宽高。例如
div、p、li、dd等等 - 行内块级标签:可以和其他元素保持在一行,还能设置行高。例如
textarea、input、img、butto等等
(3)HTML基本结构
HTML基本结构:新建一个HTML文件,然后在IDEA中输入!,再按tab键,即可生成HTML基本框架,其中
<!doctype html>:声明此为**HTML5**文档<html lang="en">···</html>:这是HTML页面的根标签,其中lang属性表示当前页面为英语页面<head>···</head>:包含了文档的元(meta)数据,例如<meta charset="UTF-8">:描述了页面的字符编码方式<title>···</title>:描述了文档的标题
<body>···</body>:包含了可见的页面内容,也是编写HTML代码的主要地方
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
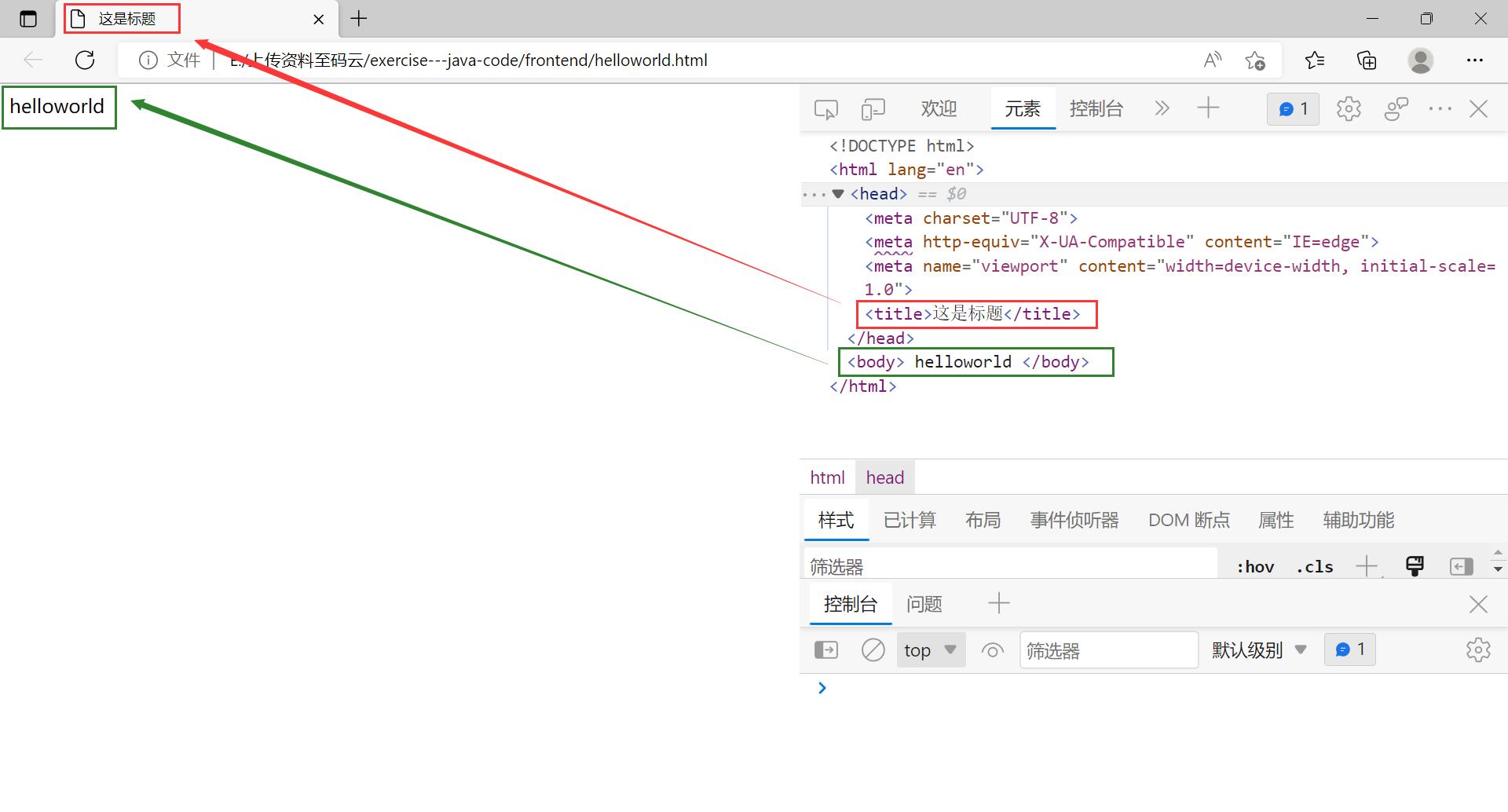
接着在<title></title>标签中输入标题“这是标题”,在<body></body>标签内加入以下两个标签,保存后在浏览器中打开
<h1></h1>:定义一个一级标题<p></p>:定义一个段落
效果如下

二:常用标签介绍
(1)注释
注释:HTML中注释标签如下,注意
- 在IDEA中使用
ctrl+/或ctrl+shift+/可快速添加注释
<!-- 这里面写注释 -->
如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>这是标题</title>
</head>
<body>
<!--一级标题-->
<h1>这是一级标题</h1>
<!--第一个段落-->
<p>这是第一个段落</p>
<!--第二个段落-->
<p>这是第二个段落</p>
</body>
</html>

(2)标题
标题:在HTML中共有6个级别的标题(这和markdown很像),从h1到h6,数字越小标题级别越大
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

(3)段落
段落:被段落标签<p>···</p>包围的文字称之为一个段落一样,和Word一样,每个段落之间会有一定的间隙,注意
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Ber ners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用</p>
<p>用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML, 将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可 以识别的信息,即我们所见到的网页</p>
<p>自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来</p>

(4)换行
换行:可以看到在上面的例子中,虽然p标签内对文字已经进行了手动换行,但是浏览器中显示换行并没有生效,所以HTML中要实现换行功能必须使用<br>标签,它是一个单标签
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言<br>。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,<br>它是标准通用化标记语言SGML的应用</p>
<p>用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。<br>使用HTML, 将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,<br>并将这些HTML文件“翻译”成可 以识别的信息,即我们所见到的网页</p>
<p>自1990年以来,HTML就一直被用作万维网的信息表示语言,<br>使用HTML描述的文件需要通过web浏览器显示出效 果。HTML是一种建立网页文件的语言,<br>通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来</p>

(5)格式化
格式化:格式化标签有很多,主要是对文本进行格式化控制,例如加粗、斜体等等,HTML中格式化标签大致有如下几种
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<del>删除线</del>
<ins>下划线</ins>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)

(6)图片
格式化:这是一个单标签,图片标签img需要会显示由属性src所指定路径的图片(可以是本地路径也可以是网络路径)
如下,在该HTML文件的同级目录下加入一个图片dog.png,然后利用img标签显示该图片
<img src="./dog.png">

img标签还有其他属性也比较常用
alt:当图像无法正常显示时所显示的文字title:鼠标悬停在图片上时会显示的文字width/height:控制宽度高度(一般改一个就可以,另一个也会随之改变)border:边框
<img src="./dog.png", title="这是很多狗", width="200">
<br>
<!-- cat.png图片并不存在 -->
<img src="./cat.png" alt="图片未正常显示">

(7)超链接
超链接:HTML中的超链接标签a可链接到外部资源(例如网页),其路径由属性href给出
<p>链接到本人博客首页</p>
<a href="https://zhangxing-tech.blog.csdn.net/">快乐江湖博客首页</a>
<p>点击图片跳转至百度首页</p>
<a href="http://www.baidu.com"><img src="./dog.png" alt="狗"></a>

<a href="#one">跳转至one</a>
<a href="#two">跳转至two</a>
<a href="#three">跳转至three</a>
<p id="one">
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
</p>
<p id="two"></p>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
<p id="three"></p>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
另外a标签也可以跳转至本页面内的锚点,效果类似于点击目录然后跳转至目录所在位置

(8)表格
表格:表格并不是一个标签而是一组标签,如下
table:整个表格tr:行th:表头(默认居中加粗)thead:表格头部区域(范围要大于th)tbody:表格主体区域
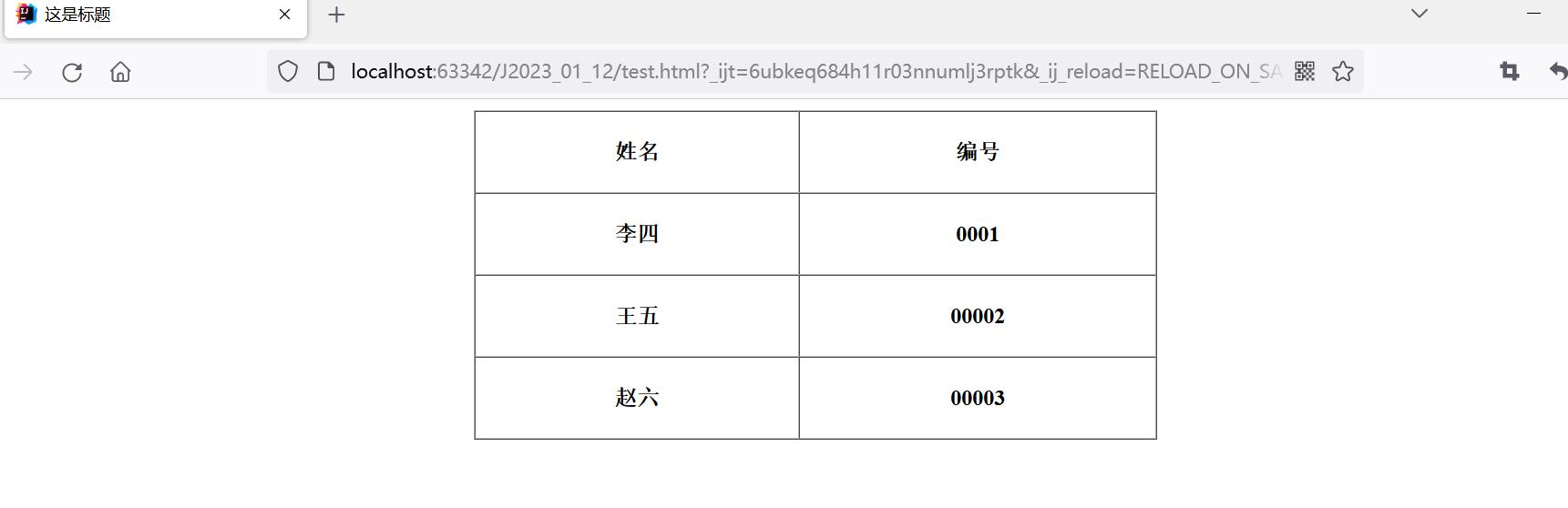
如下,快速搭建一个简单的表格
<table>
<tr>
<th>姓名</th>
<th>编号</th>
</tr>
<tr>
<th>李四</th>
<th>0001</th>
</tr>
<tr>
<th>王五</th>
<th>00002</th>
</tr>
<tr>
<th>赵六</th>
<th>00003</th>
</tr>
</table>

关于表格的属性设置都要放在table标签中,其中
align:表格相对于其周围元素的对齐方式(注意不是单元格的对齐方式),例如align=centerborder:表示边框大小,其中" "表示没有边框cellpadding:内容距离边框的距离,默认为1pxcellspacing:单元格之间的距离,默认为2pxwidth/height:设置尺寸

(9)列表
列表:列表标签有如下三种
ul和li:无序列表ol和li:有序列表dl/dt/dt:自定义列表
注意
- 元素之间是并列的关系
ul和ol中只能放入li标签dl中只能放入dt和ddli中可以放入其他标签
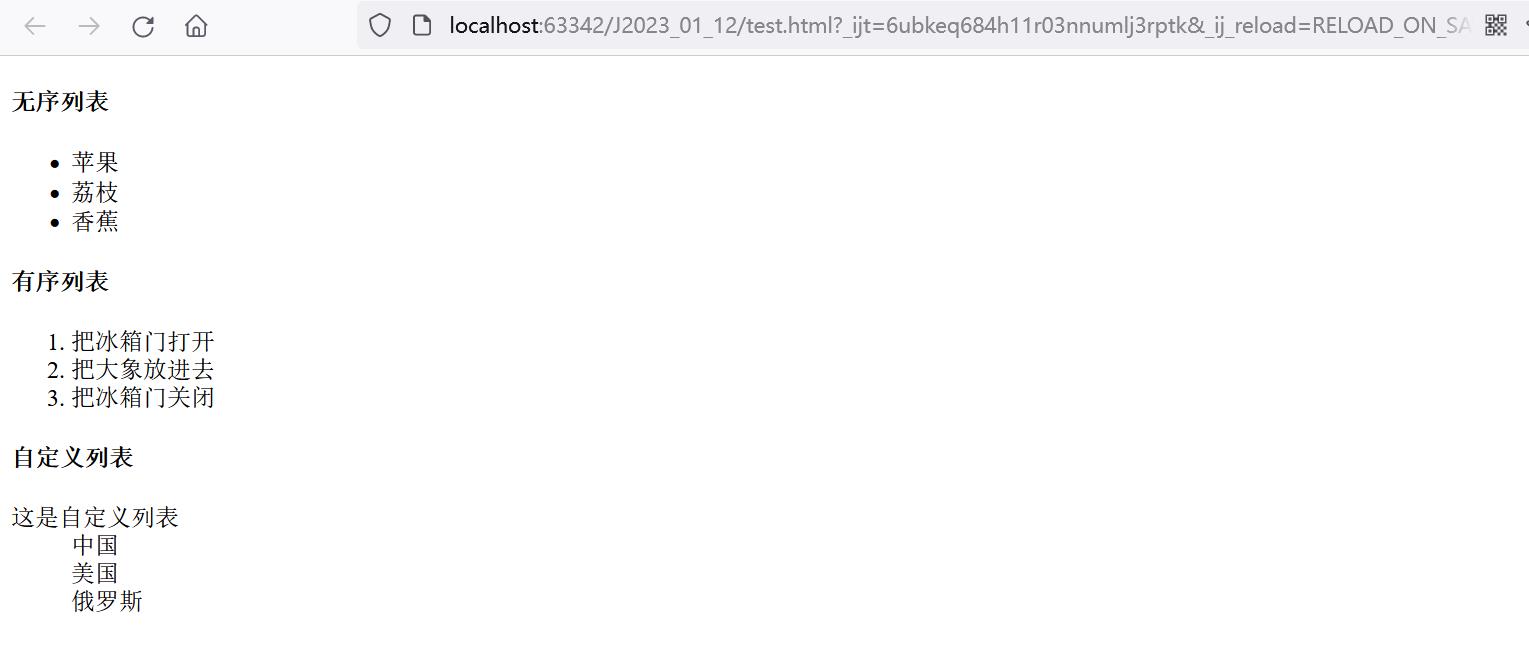
<h4>无序列表</h4>
<ul>
<li>苹果</li>
<li>荔枝</li>
<li>香蕉</li>
</ul>
<h4>有序列表</h4>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关闭</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>这是自定义列表</dt>
<dd>中国</dd>
<dd>美国</dd>
<dd>俄罗斯</dd>
</dl>

(10)表单
表单:表单标签form用来接受用户的输入信息,分为以下两个部分
- 表单域:包括表单元素的区域,重点是
form标签 - 表单控件:包括输入框,提交按钮等等,重点是
input标签
①:form标签
form标签 :如下代码表示了要把数据按照怎样的方式提交到哪个页面中,具体细节需要在学习完HTTP等知识后才能展示,这里先做了解
<form action="test.html">
...[form的内容]
</form>
②:input标签
input标签 :该标签表示各种各种各样的输入控件,可以通过type属性指定,有以下几种
button:普通按钮checkbox:复选框text:文本框file:选择文件image:图片password:密码框radio:单选框submit:提交按钮
另外input标签还有其他属性
name:给input标签起了个名字;对于单选按钮,必须具有相同的name才能使各选项之间互斥value:input中的默认值checked:默认被选中maxlength:设定最大长度

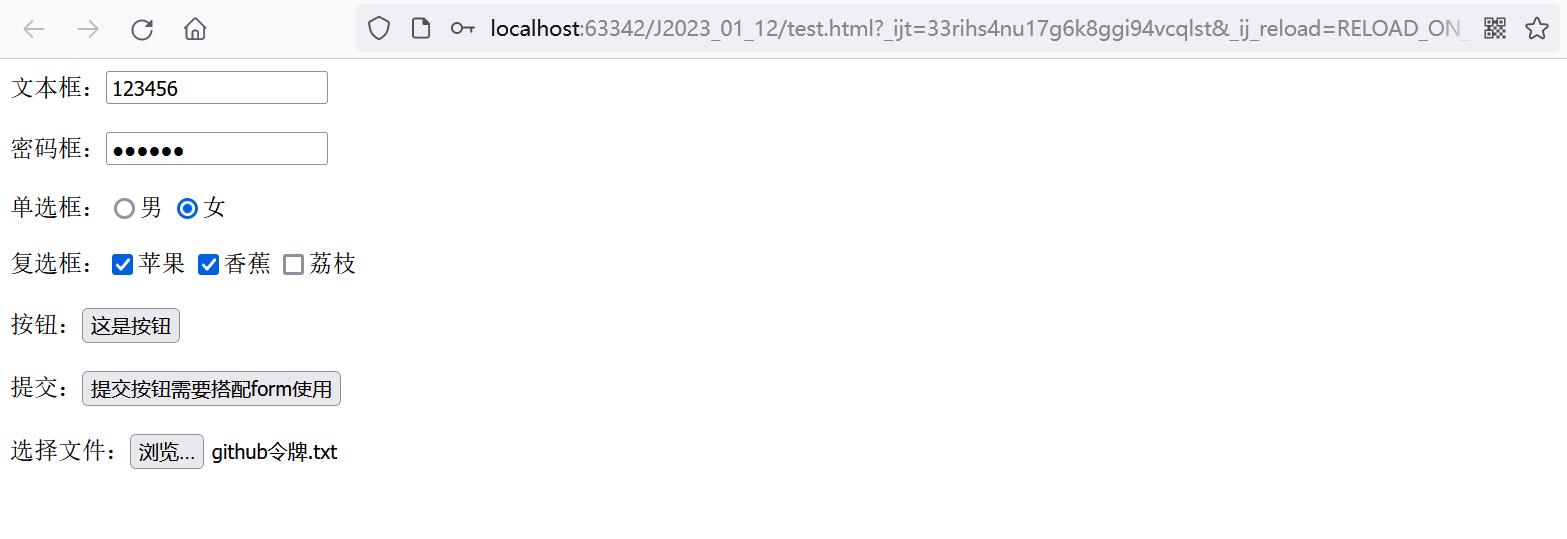
示例如下
<!--文本框-->
文本框:<input type="text">
<!--密码框-->
<br>
<br>
密码框:<input type="password">
<!--单选框-->
<br>
<br>
单选框:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
<!--复选框-->
<br>
<br>
复选框:<input type="checkbox">苹果 <input type="checkbox"