Testcafe之Jenkins持续集成
Posted Fenny_Wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Testcafe之Jenkins持续集成相关的知识,希望对你有一定的参考价值。
1、从存储库中获取测试代码
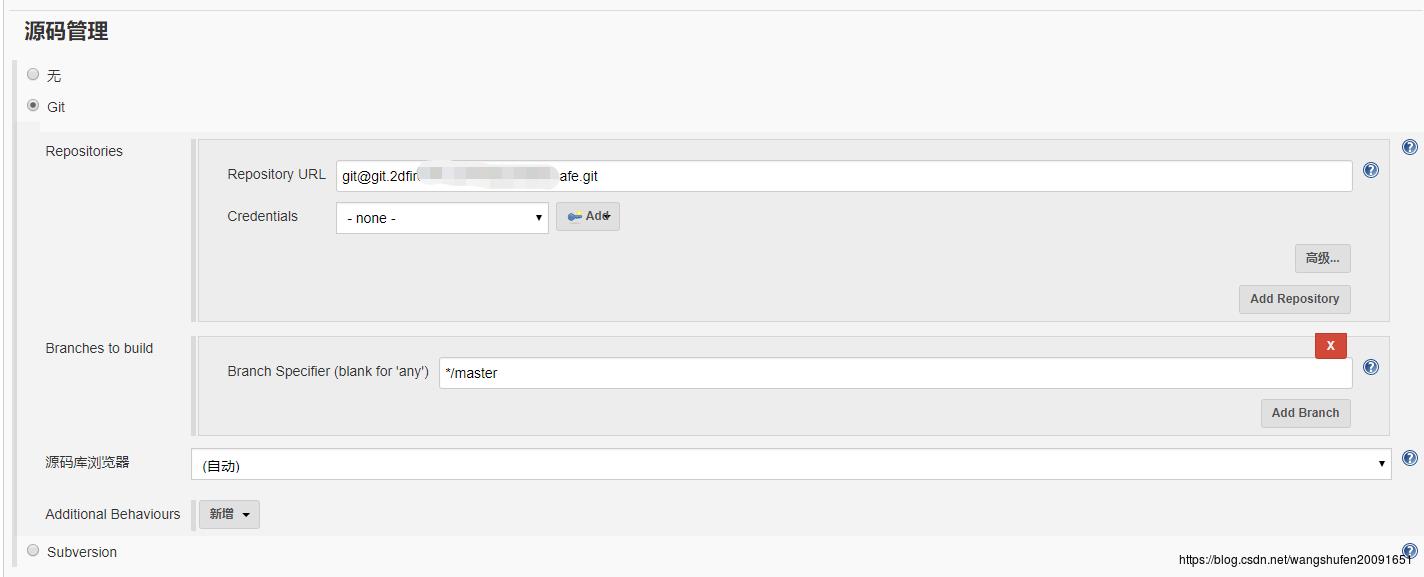
打开项目,然后从右侧窗格中选择“ 配置 ”

向下滚动到“ 源代码管理”部分并选择Git,然后指定存储库URL及分支

2、添加命令以安装TestCafe
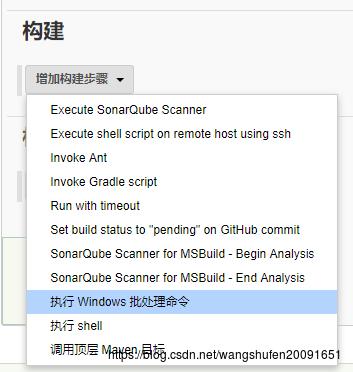
构建

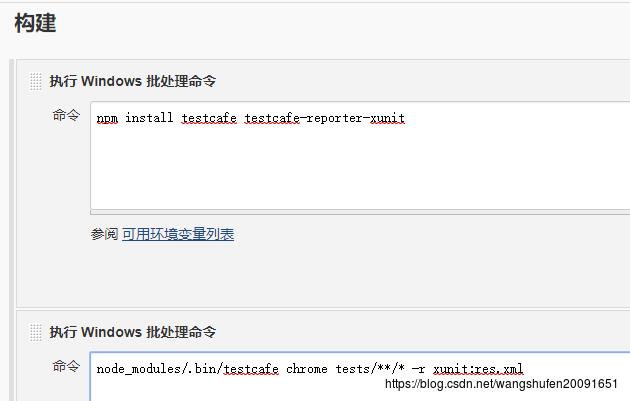
输入以下命令来安装testcafe和一个以xUnit格式保存测试运行报告的插件
npm install testcafe testcafe-reporter-xunit3、添加命令以运行TestCafe
添加另一个在前一个命令之后执行shell命令的步骤来运行TestCafe
输入以下命令
node_modules/.bin/testcafe chrome tests/**/* -r xunit:res.xml
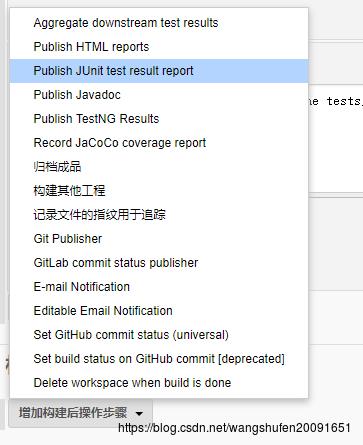
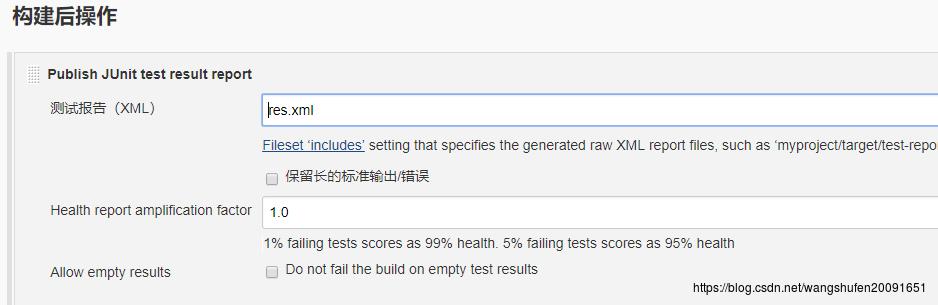
4、发布测试运行报告
转到“构建后操作”部分,然后单击“ 添加构建后操作”。在下拉列表中,选择“ 发布JUnit测试结果报告”。

在“ 测试报告XML”字段中,指定测试报告文件:res.xml。
 5、运行测试及测试报告
5、运行测试及测试报告


以上是关于Testcafe之Jenkins持续集成的主要内容,如果未能解决你的问题,请参考以下文章